Publishing 연습
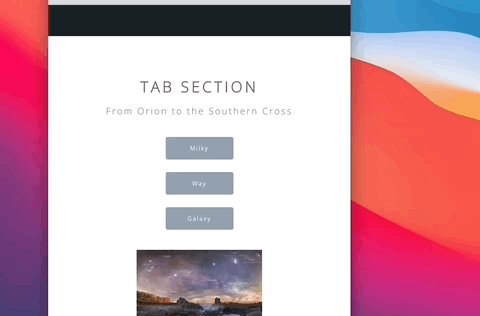
1.Universe 클론코딩 1

퍼블리싱 능력을 기르고자 템플릿 하나 잡고 클론하는 중이다.템플릿을 찾고자 web design free template 같은 단어를 섞어가며 구글링하다가 Webflow라는 사이트를 발견했다. (이 아이디어는 개발자 김버그님에게서!)유료, 무료가 있는데 무료로도 연습하기
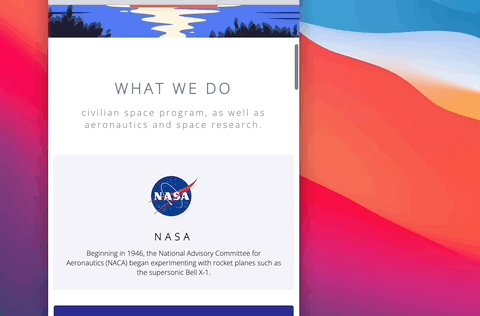
2.Universe 클론코딩 2

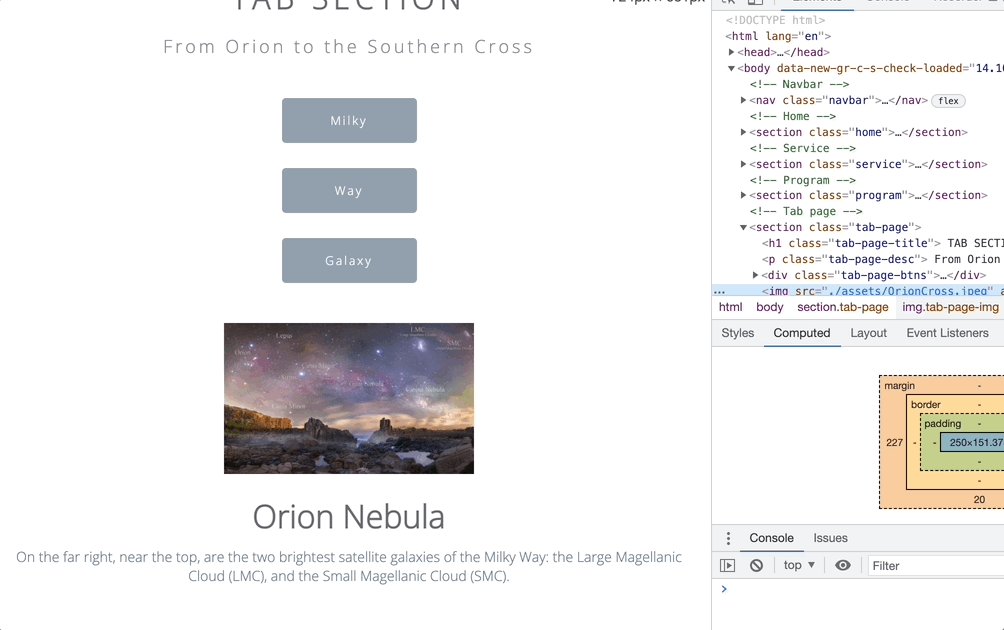
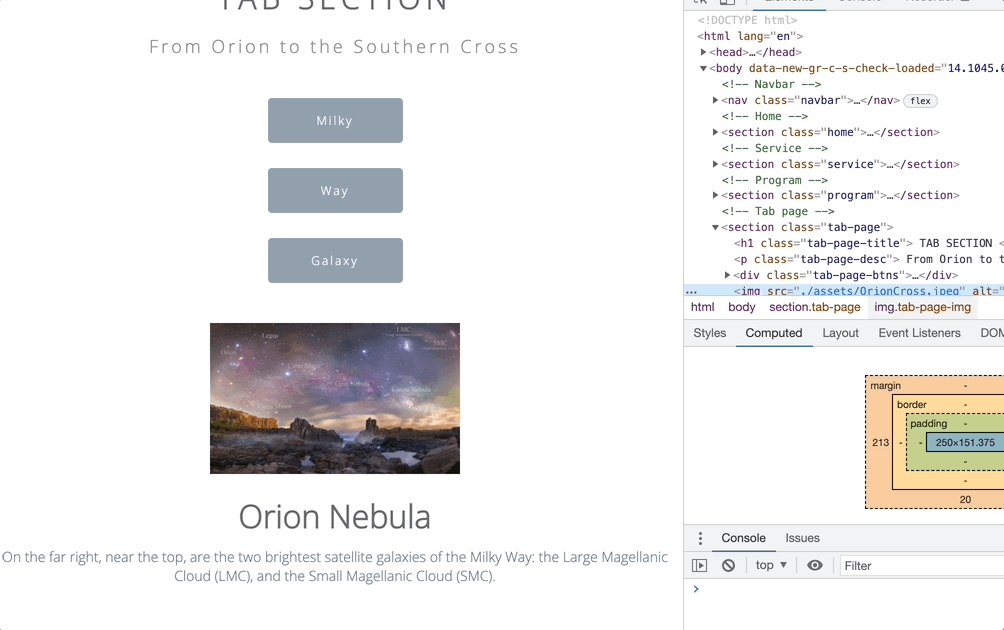
마지막 footer만 남겨둔 상황이미지를 사이즈를 줄일때 자연스럽게 줄어들도록 하고 싶은데 어떻게 하는 지 모르겠다.width에 auto를 먹이고 max-width를 설정해줬는데 음이렇게 하는게 아닌가?오 이 글 적다가 생각나서 width를 100%를 줘봤는데 내가 생
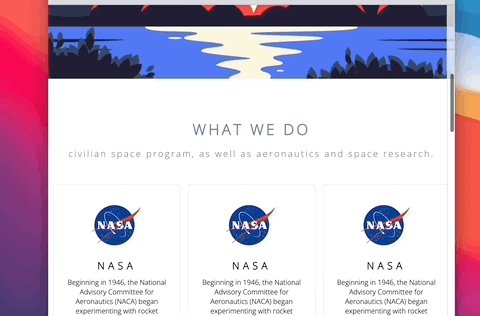
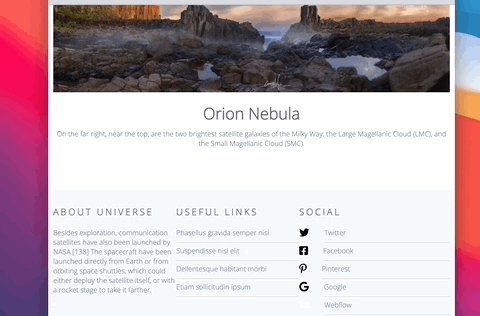
3.Universe 클론코딩 3 끝

드디어 끝냈다!코드 퀄리티는 잘 모르겠지만.. 드디어 한 템플릿을 반응형으로!뭔가.. 뿌듯한데 그렇지도 않은 이 기분은 뭘까..이제 다른거 또 연습하러가야지..
4.Personal webpage 클론코딩 1

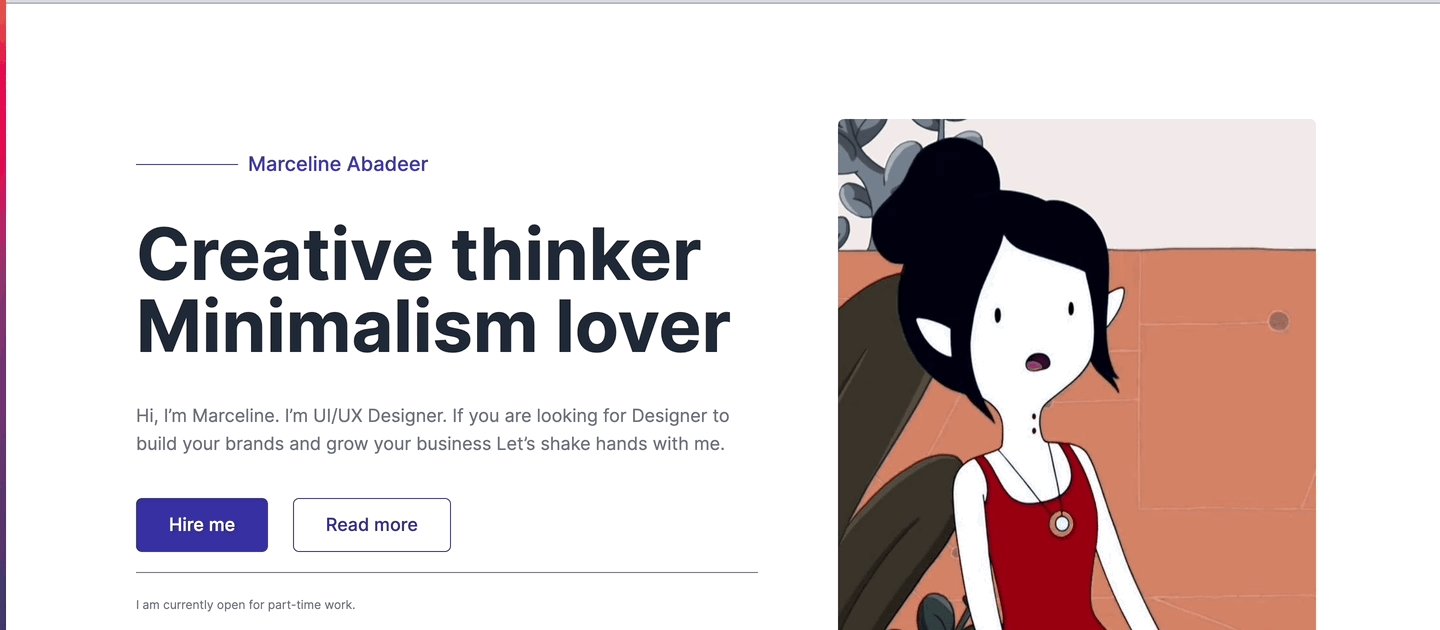
이번에는 무료로 다운 받은 피그마 시안으로 2번째 클론 코딩 시작.저 로고 살짝 어렵..?다기보다 신경쓰였다. rotate를 써서 만들긴 했는데 일단 시안이랑 비슷해보여서 다음 스텝으로 넘어갔다. 그리고 나머지는 간단하게 해결했다.다음은 HOME페이지 작업이다.이번이
5.Personal webpage 클론코딩 2

Home 페이지 작업 완료설명 부분과 이미지 부분을 플렉스를 사용하여 배치했는데, 높이가 안맞아서 대체 뭘까,, 고민을 많이 했다.이미지 사이즈 조정도 해보고, 설명 부분에 마진도 넣어보다가,굉장히 어이없는 부분에서 정답을 찾아냈다.p태그로 작업했던 주절주절파트에 &l
6.Personal webpage 클론코딩 3

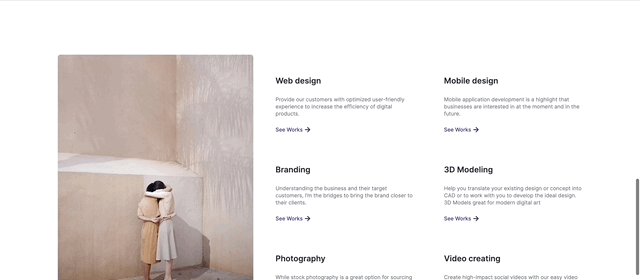
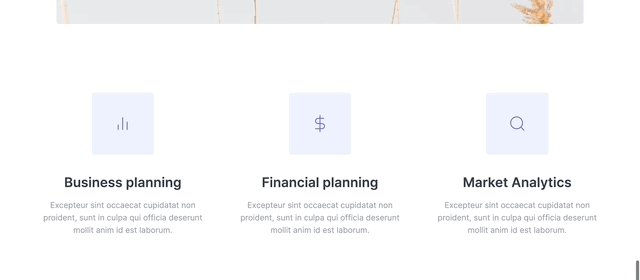
project 파트 페이지 작업 완료!이 부분 어떻게 작업할 지 고민이 많았다. 이미지와 저 글 부분을 배치하는 건전에 작업했던 Home 파트에서 했던 대로 같은 방법으로 작업했다. 이미지 옆 부분을 나는 project-content\_\_cards라고 지어줬다.그냥
7.Personal webpage 클론코딩 4

링크 박스들 파트도 완료이 부분은 굉장히 쉬웠다. 그래서 써보는 약간의 애로 사항..?이 시안을 반응형으로 만들지 않아서 그런지 윈도우 창 사이즈를 줄이면 요소가 함께 줄어드는 것이 아니라 씹히면서 창 크기가 줄어든다.이 문제의 이유가 내가 생각한 '반응형 대응을 하지
8.Personal webpage 클론코딩 5

오늘 파트도 완료..!이 파트 끝내고 뿌듯뿌듯 대박이었음. div를 좀 써버린 느낌이 없지 않아있지만 어쩔 수 없다고 생각하는데, 누군가의 리뷰를 듣고싶다. 혼자 공부하면서 크게 불편한 점은 없는데 유일한 아쉬움이 내 코드를 봐줄 누군가가 없다는 것. ㅎㅎㅎ아 flex
9.Personal webpage 클론코딩 6

이거 하다가 짜증 많이 났는데 참았다..🤯쉬울거라고 예상해서 더 그랬는듯, 앞에 작업한 파트들은 어렵게 생각해서 그런지 오히려 너-무 쉽게 느껴졌고 오늘 파트는 쉽게 생각해서인지 생각처럼 안풀리니까 짜증났다. 근데 짜증난다고 손떼면 되는거 없으니까 참고 구글링해서 완
10.Personal webpage 클론코딩 7

마지막 footer까지 마무리! 마지막 작업이 제-일 쉬웠다. 그래 보이지 않나?ㅎㅎ반응형은 아니었지만 배치에 대해서 생각해볼 수 있었던 좋은 시안이었다고 생각한다. 나는 주로 div와 flex를 이용했지만.. 코드 리뷰를 받아서 누군가 더 좋은 태그를 알려준다면 좋을
11.Pricing UI Component 클론 1

포폴 웹사이트를 다시 만들기 전까지 클론연습은 안하려고 했는데하루에 조금씩이라도 꾸준히 하는 게 좋을 것 같아서 다시 시작.오늘 하려는 작업은 UI Component를 클론하는 것이다.요즘 자신감이 많이 떨어지고 있어서 규모, 난이도, 수준 가리지 않고 뭐든 연습해보려
12.Pricing UI Component 클론 2

미적대느라 1시간도 안걸릴거 오래 걸렸다.아이콘은 폰트어썸에서 최대한 비슷한 걸로 골라서 붙였다.오늘 분량 끝 -!
13.Pricing UI Component 클론 3

오늘 분량 완성!오늘은 다크버전 컴포넌트를 만들었다.중복 사용가능한 CSS 코드는 global CSS에 적어주고 있는데, 처음부터 신경써서 작성했다고 생각했는데 다음 컴포넌트를 만드니까 중복된 부분과 해당 섹션에만 적용되는 부분을 덜 뽑아낸게 많았다. ㅎㅎ포폴 웹사이트
14.Pricing UI Component 클론 4

마지막 컴포넌트 완료했다.이미 공통된 CSS는 다 코드로 짜여있었기 때문에 마크업, 클래스 넣어주니 거의 뭐 99%는 완성이었다. 개별적인 CSS코드만 짰다.이번 클론을 하면서 더 중요하게 느낀건 재사용가능한 CSS는 최대한 추려내서 global CSS에 넣자는 것.첫