210808
Unity2D_Basic #9
- Animation
게임이 좀 더 역동적으로 보이려면 여러 이미지를 이용해 애니메이션을 만들어 주는 것이다.
-2D Sprite Animation
오브젝트가 애니메이션을 재생하기 위해서는
Animator Component / Animator Controller Asset / Animation Asset 이 필요
Animation Asset
하나의 애니메이션 동작을 파일로 저장한 것
Project View -> + -> Animation
Animation Controller Asset
애니메이션을 묶어서 관리하는 파일
Project View -> + -> Animation Controller
Animator Component
게임 오브젝트의 애니메이션 재생, 교체 등 제어 역할 수행
애니메이션 재생이 필요한 오브젝트 -> Animator Component 추가 -> Animator Component의 Controller 변수 -> Animator Controller Asset을 등록하여 사용
직접 애니메이션을 적용해보자.
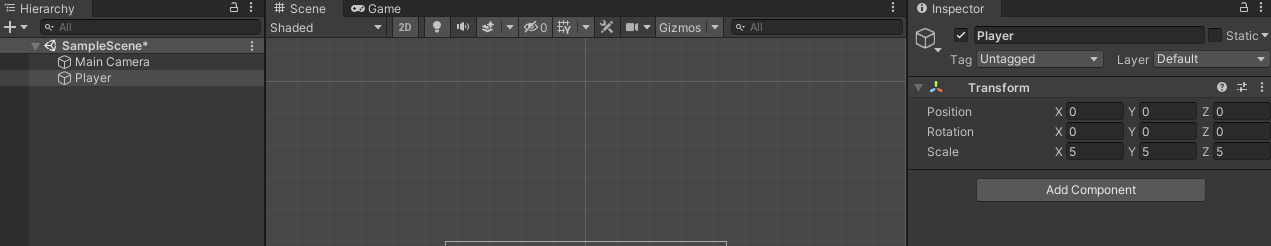
Player 생성

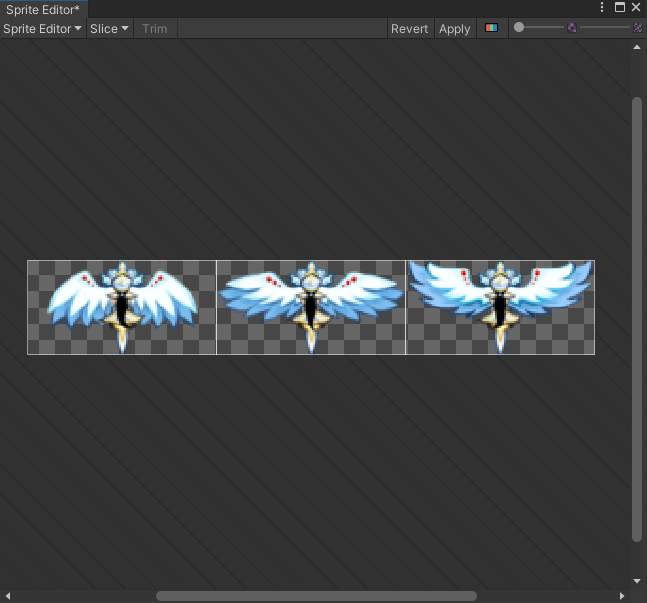
사용할 이미지 에셋의 sprite mode -> multiple
sprite editor

slice -> grid by cell count -> c / r = 3 /1 -> apply


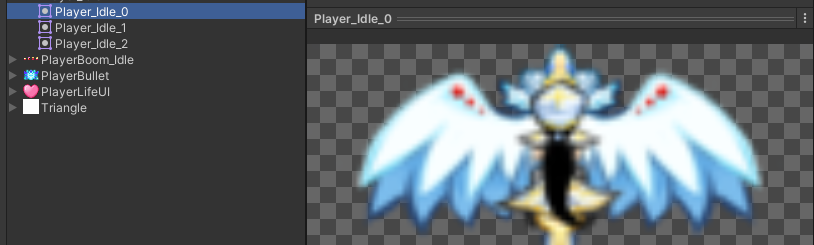
이렇게 세개의 이미지로 나뉜것을 확인 할 수 있다.
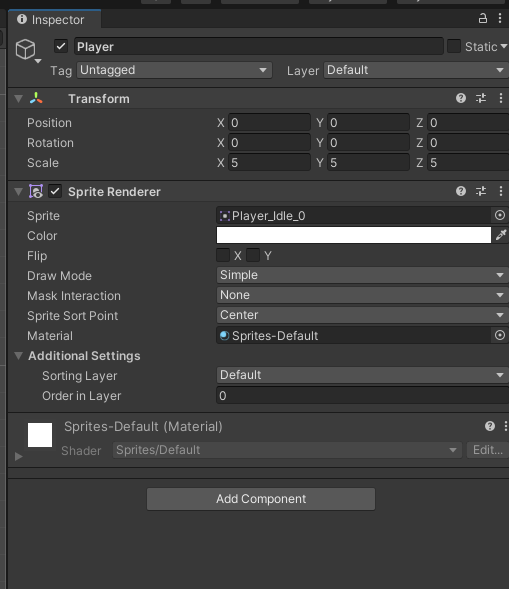
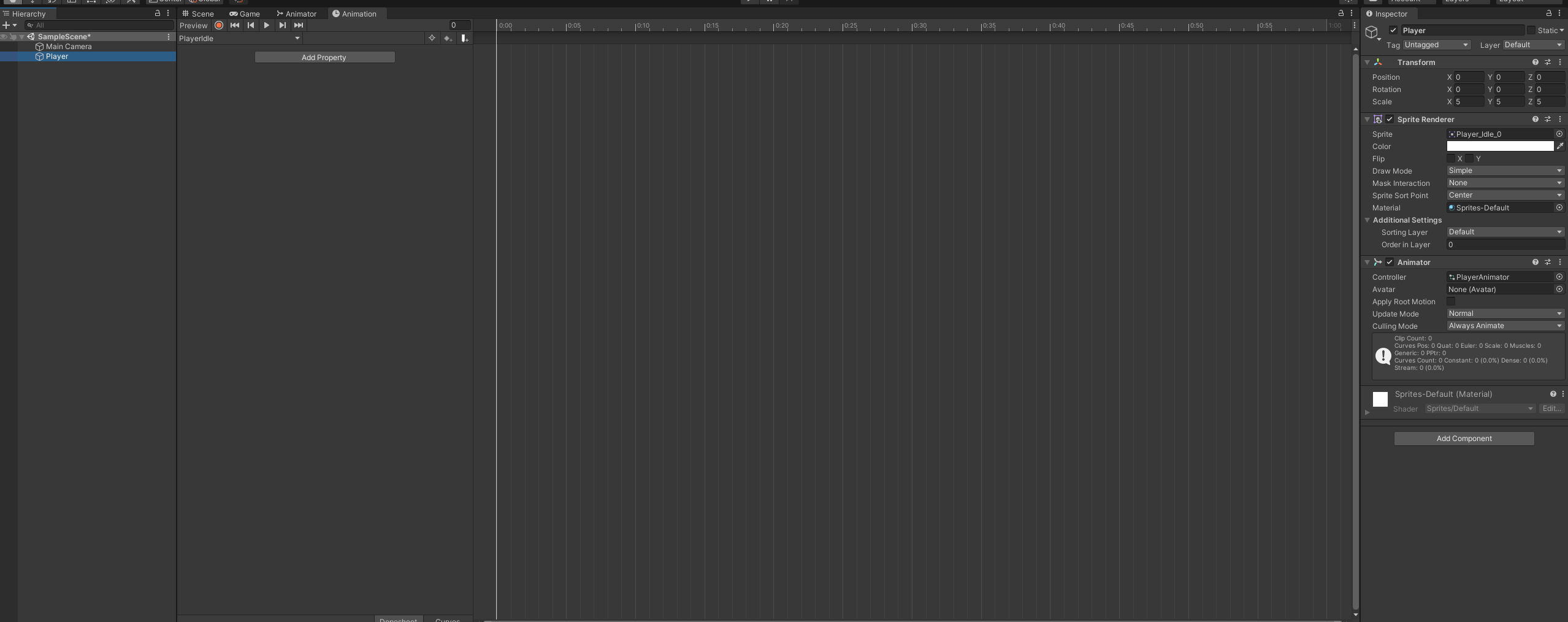
sprite renderer component 추가 후 sprite에 0 번 이미지 설정하여 초기상태 설정

animator component 추가 -> project view에서 animator controller 생성 -> 오브젝트의 controller 변수에 animator controller 적용 -> projcet view에서 animation생성

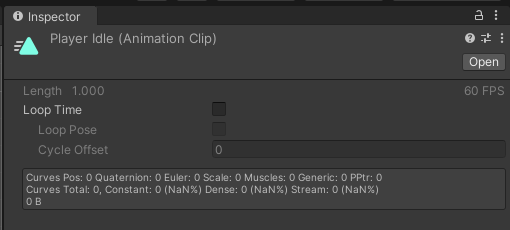
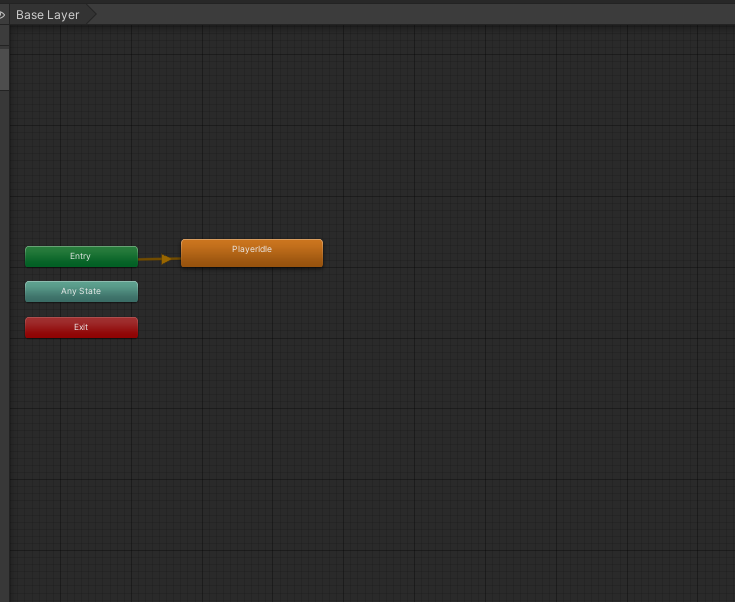
옵션에서 Loop Time -> true : 반복 재생 false : 1회 재생 -> true로 해준다 -> player 선택 후 Animator view 로 이동 -> 기존 3개의 노드 배치 -> 생성해 둔 playeranimation 추가

player 오브젝트에 playerIdle이라는 애니메이션을 재생할 수 있는 조건이 갖춰진다.
현재는 애니메이션에 아무것도 등록되어있지 않기 때문에 편집해야한다.
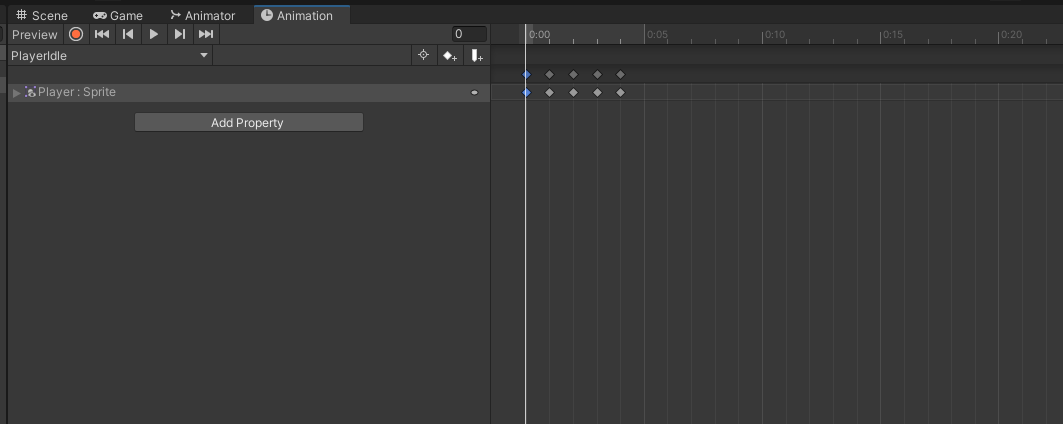
편집은 animation view에서 한다.

어떤 이미지들이 교체되길 원하는지에 따라 이미지를 배치해준다.

순서를 0,1,2,1,0 으로 배치해준다.
실행화면

프레인 재생 속도가 빨라 너무 속도가 빠르게 보인다. gif가 그 속도를 잡지 못하는 것 같은데 상당히 빨라서 정신없다.
-속도 조절
animation 우측 상단 show sample rate 체크 -> 좌측에 samples 수치가 나온다
.gif)
이 수치가 높을수록 애니메이션 재생이 빠르다.
samples 를 6으로 설정하였다.
.gif)
