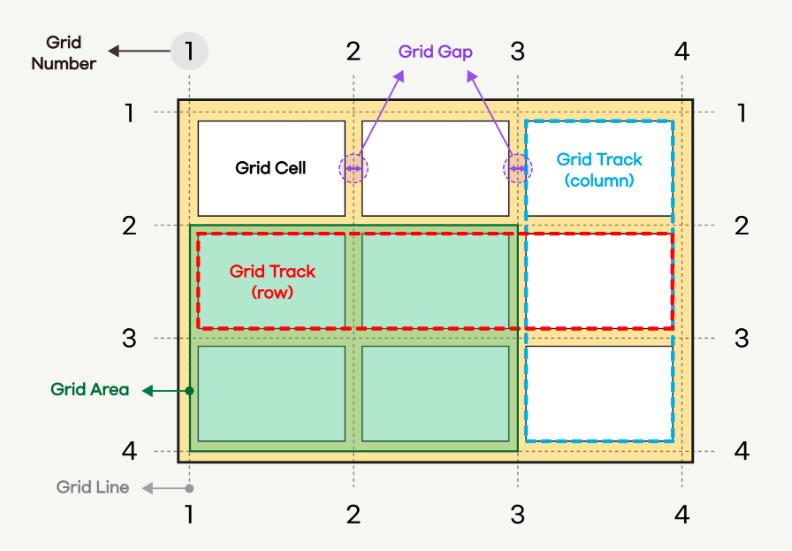
📝 Grid

부모요소에게 display: grid; 적용
- 부모
grid-container
자식grid-item
📌 grid-container 부모에 사용하는 속성
grid-template-columns, grid-template-rows
- 부모 grid-container 에
display: grid;
grid-template-columns: 1fr 1fr 1fr;세로칸 갯수 & 사이즈
grid-template-rows: 100px 100px;가로칸 갯수 & 사이즈
주면 모눈종이 완성! - width, heigth, gap 도 부모 grid-container에 적용
grid-auto-flow:dense;빈공간을채움
<div class="grid-container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>border을 준 결과 👉

repeat() 과 minmax()
- repeat( )
Grid 내부의 셀의 길이를 지정할 때 repeat() 함수를 사용
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
}4개의 같은 길이를 가진 열을 만들고 싶다면 위와 같이 써주면 된다.
- minmax( )
위와 같이 작성하게 되면 1fr의 길이는 설정된 전체 너비가 줄어들면 같이 줄어들게 된다.
이때 최소 길이를 지정해 줄 수 있는 함수가 minmax() 함수이다.
.grid {
display: grid;
grid-template-columns: repeat( 4, minmax(250px, 1fr) );
}위와 같이 작성하면 설정된 전체 너비가 줄어들더라도 셀의 너비가 250px 이하로는 작아지지 않는다.
또한, minmax( ) 는 반응형웹에서 auto-fit과 함께 자주쓰인다.
grid-auto-rows 를 덧붙여주면 일정한 높이를 유지한채 반응형 웹을 만들수있다.
참고: https://www.youtube.com/watch?v=Pk87sPNas5c&t=345s
auto-fill 과 auto-fit
auto-fill과 auto-fit은 위에서 설명한 repeat() 함수와 함께 사용된다.
repeat()함수의 파라미터로 열 또는 행의 개수를 미리 지정해 주지 않고, 설정된 너비가 허용하는 한 최대한 셀을 채우게 된다.
HTML
<body>
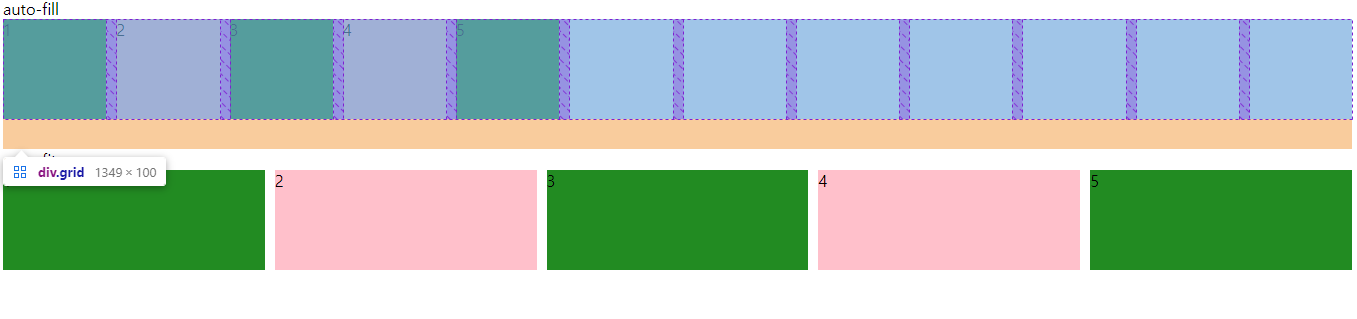
auto-fill
<div class="grid">
<div class="boxes">1</div>
<div class="boxes">2</div>
<div class="boxes">3</div>
<div class="boxes">4</div>
<div class="boxes">5</div>
</div>
auto-fit
<div class="grid">
<div class="boxes">1</div>
<div class="boxes">2</div>
<div class="boxes">3</div>
<div class="boxes">4</div>
<div class="boxes">5</div>
</div>
</body>CSS
.grid {
display: grid;
grid-gap: 10px;
grid-auto-rows: 100px;
margin-bottom: 30px;
}
.grid:first-child {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
.grid:last-child {
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
body > div > div:nth-child(odd) {
background-color: forestgreen;
}
body > div > div:nth-child(even) {
background-color: pink;
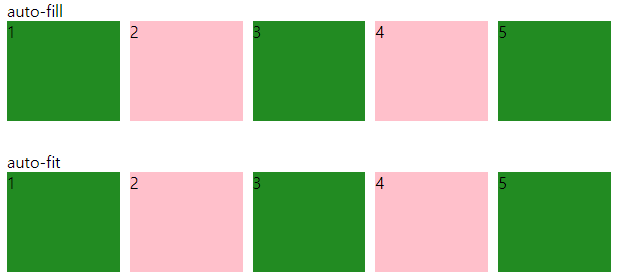
}실행결과: 
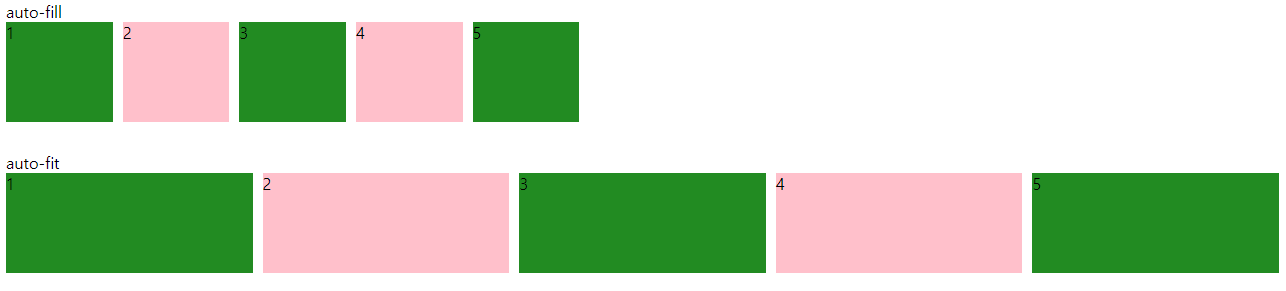
그리드 컨테이너의 너비가 좁을 경우 auto-fill과 auto-fit이 차이가 없는것처럼 보인다. 그러나 그리드 컨테이너의 너비를 넓혀주면 둘의 차이가 드러난다.

auto-fit은 컨테이너 내부에 공간이 남을 경우, 그 공간을 각 셀들이 나눠 갖는다.
반면 auto-fill은 아무것도 하지 않는것 처럼 보인다.

사실 auto-fill은 보이지 않는 셀들을 만들어 내고 있었다.
auto-fill과 auto-fit의 차이점
셀을 구성하고 남는 공간이 존재할 때 둘의 차이가 드러나게 된다.
auto-fill은 설정된 너비에서 가능한 많은 셀들을 만들어 내려고 한다.
겉으로 보기에는 빈 공간이 있더라도 셀의 길이를 늘리지 않는다.
auto-fit은 빈 공간을 셀들이 나누어 가져서 딱 맞게 길이를 설정한다.
겉으로 보기에는 셀의 길이를 전체 너비에 맞게 늘린다.
justify-content, align-content
stretch, start, end, center, space-between, space-around, space-evenly
- flex와 똑같다
justify-items, align-items
stretch, center, start, end
- 직계 자식에 대한 수직 수평 정렬을 모두 동일하게 줍니다.
- 기본값은 stretch
justify-self, align-self
stretch, center, start, end
- 아이템 개별로 수직 수평 정렬을 지정합니다
- flex와 동일
📌 grid-item 자식에 사용하는 속성
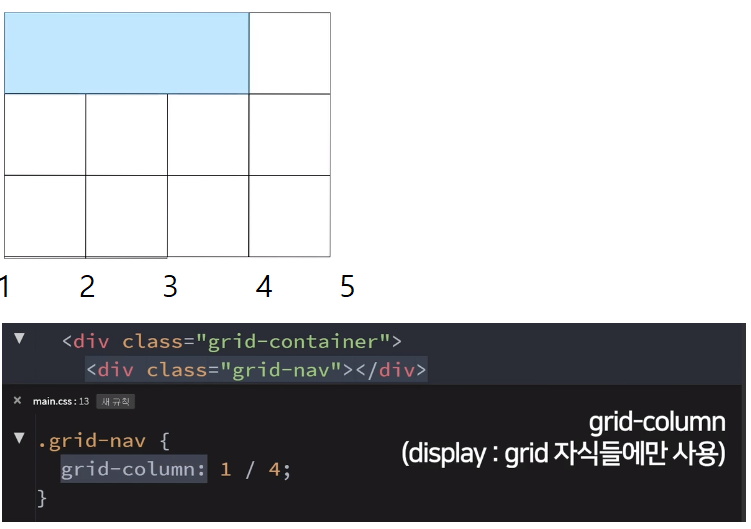
grid-row / grid-column

grid-column : 1 / 4;는grid-column : 1/ span 3;이랑 똑같다. 세칸을 더 가라는 의미로 span 3- 만약 한줄을 다 차지하고 싶다면
grid-column : 1 / 5;도 되지만grid-column: 1 / -1;도 가능하다 !
-1= 끝까지 grid-column: auto / span 2;auto= 너 자리
너 자리에서 두칸까지 차지해!! auto 생략가능해서 span 2; 만 써도된다
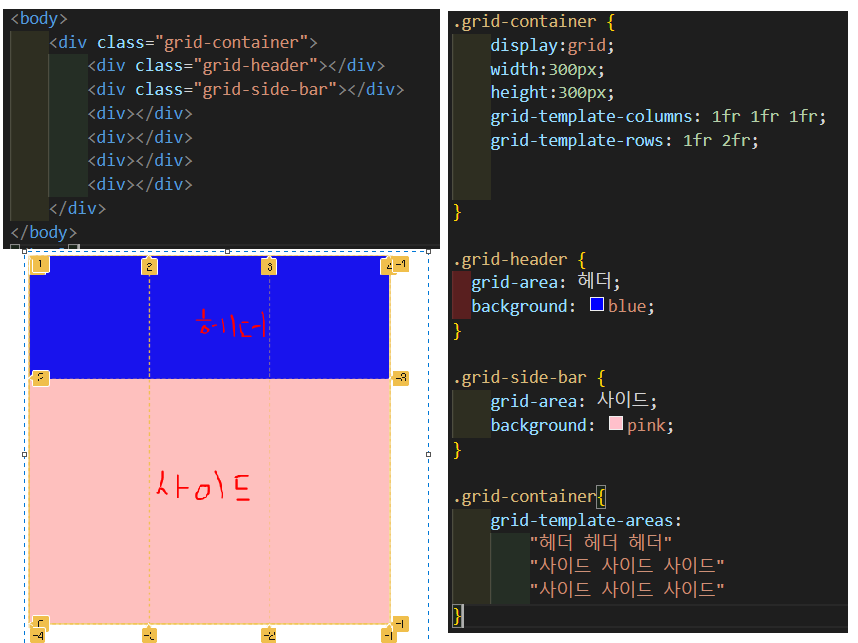
grid-template-areas / grid-area
👀 더 직관적이다! 색칠공부처럼 🎨
- 자식 요소에
grid-area로 이름을 준 후
부모 container 에grid-template-areas를 이용해 색칠공부를 해준다

빈공간으로 하고싶으면 . 을 기입.
<!--참고; div 두개여도됨 -->
