📝 flexbox
📌 4 steps
- 선언 ! 나 플렉스 박스 쓸거임(단호)
👉 정렬하고자 하는 요소를 감싸는 👫부모컨테이너 에게display: flex;
-
가로 정렬? 세로 정렬?
👉 부모컨테이너에게flex-direction: row, column; -
무조건 한 줄 안에 다 정렬?
👉flex-wrap: nowrap, wrap; -
플렉스 가보쟈고
📌 flex-direction
-
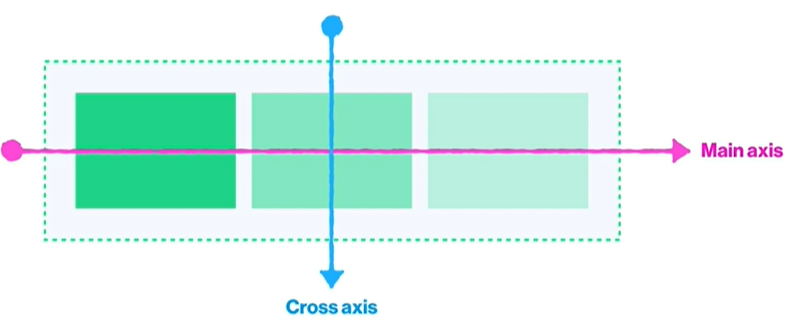
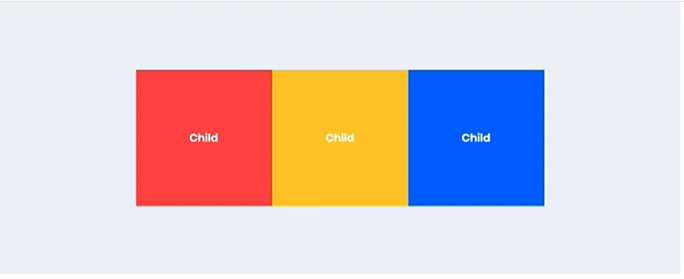
flex-direction: row;가로 정렬
cross axis 는 수직으로! 마치 글 읽을때처럼..

-
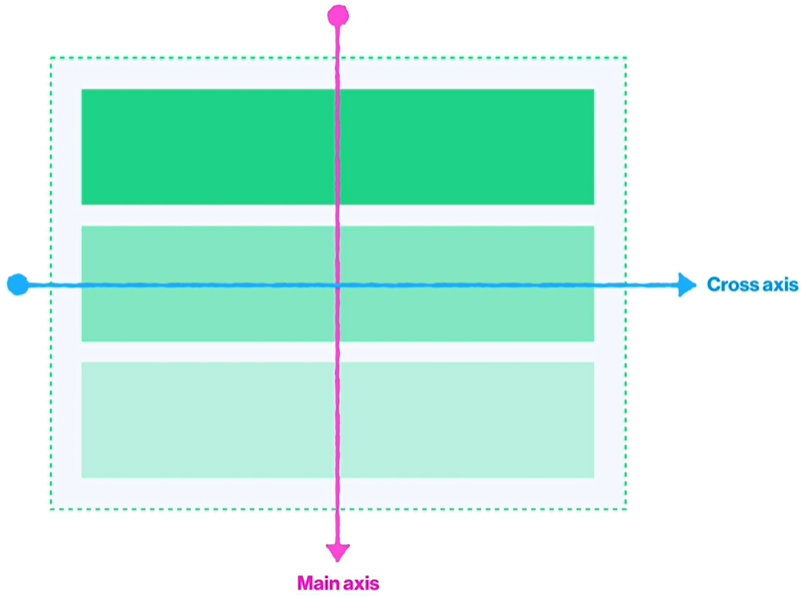
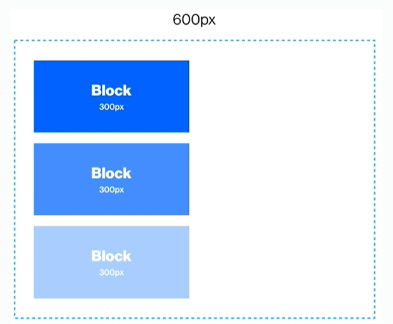
flex-direction: column;세로 정렬

📌 flex-wrap
⚡ nowrap

👇
⚡ wrap


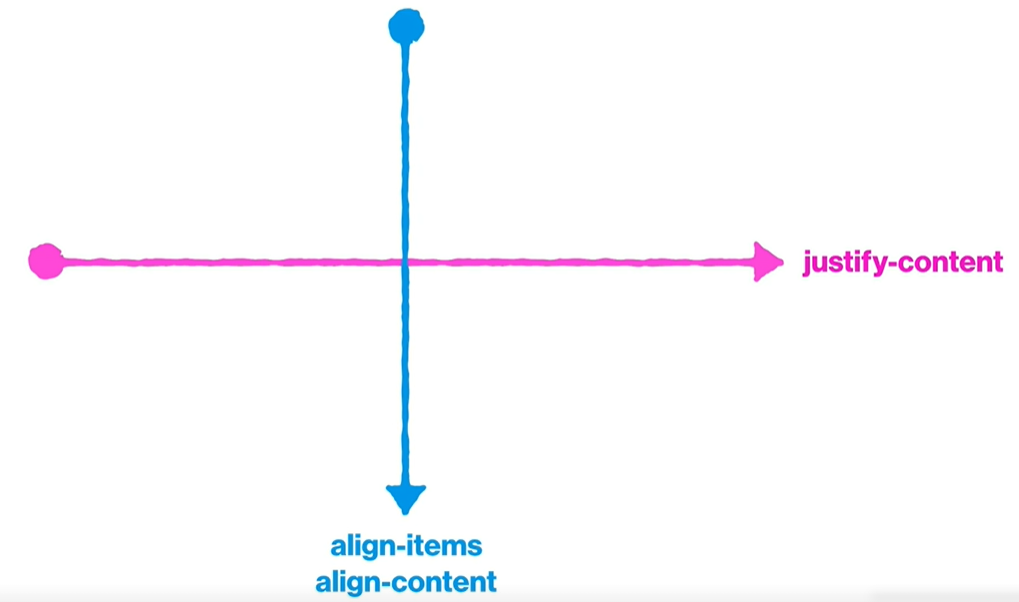
📌 justify-content
flex-direction과 같은 방향
즉, 메인 axis 를 기준으로 해서 정렬하고 싶을때 사용
예시 👇 flex-direction: row;
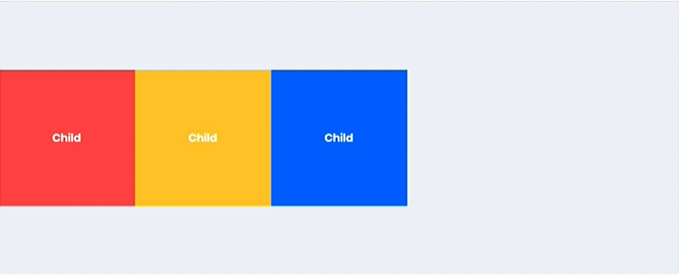
🧀 justify-content: space-between;

🧀 justify-content: space-around;

🧀 justify-content: center;

📌 align-items, align-content
cross axis 를 기준으로 해서 정렬하고 싶을때

🧀 align-items
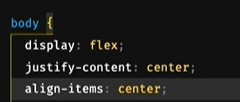
align-items: center;

여기서 justify-content: center; 을 추가하면 한가운데에 위치시킴!

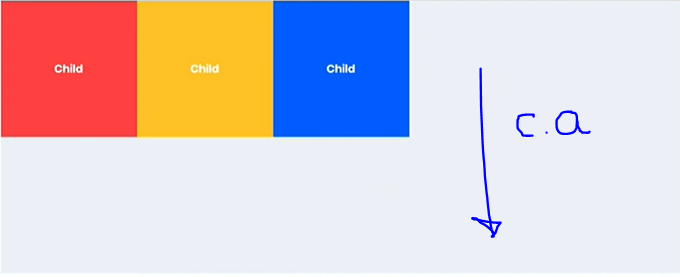
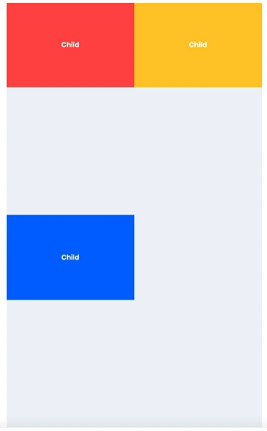
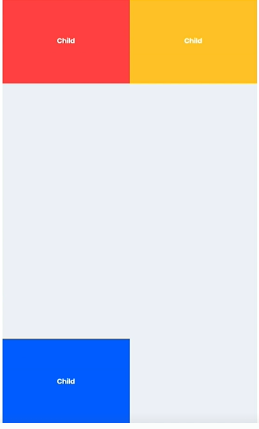
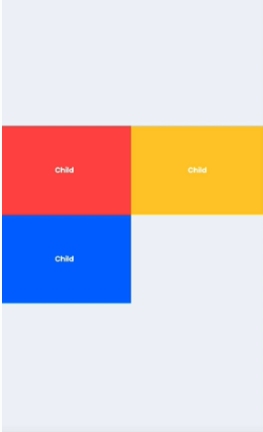
🧀 align-content

-> 전체적으로 큰 축을 하나로 보는게 align-content
사진1은 (빨,노) (파) 축이 총 두개임.
align-content: space-between;👇

align-content: center;👇

😇 헷갈려서 보통 align-item 하고 안되면 align-content를 한다
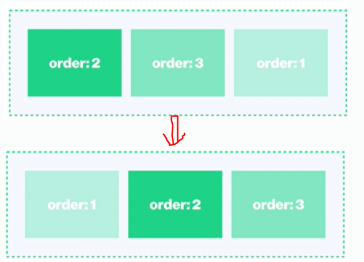
💖 order
🥂 아주 유용한 기능

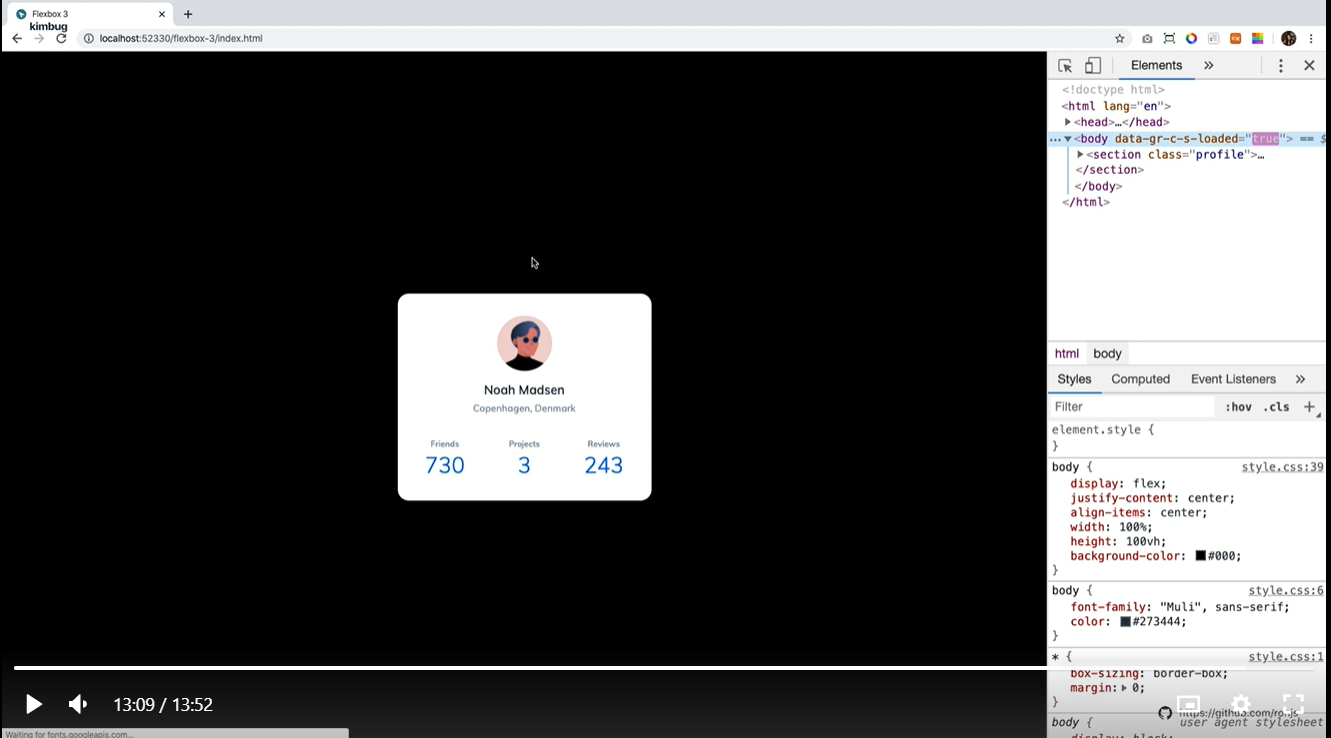
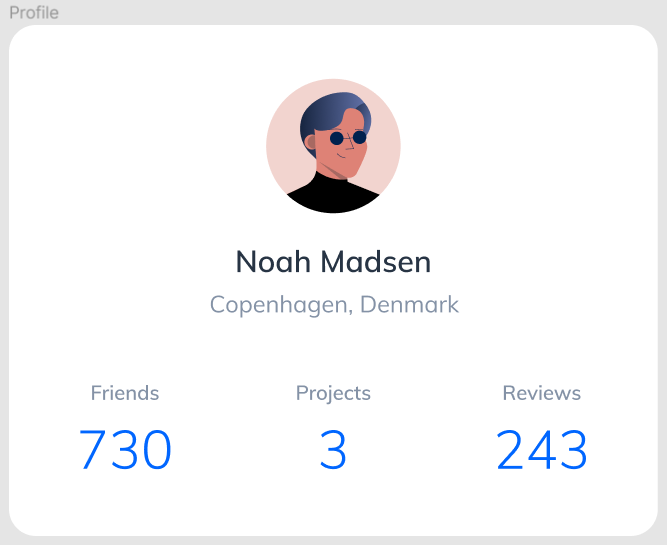
🧚♀️ 실습

완료!
그리고 flex를 이용해서 요소를 항상 화면 정가운데에 배치하는 방법