
[JS] 프로그래머스 코딩테스트 - 다단계 칫솔판매
📚 문제 다단계 칫솔판매 📣 풀이 시도한 풀이 💫코드 리뷰 & 반성 [어려웠던 점] Math.ceil()이 올림함수라는 걸 기억하자. (정확히는 소수점이 존재할 때 항상 올림) [새롭게 알게된 점] ==, != / ===,

[JS] 프로그래머스 코딩 테스트 - 기능 개발
📚 문제 기능 개발 📣 풀이 시도한 풀이 💫코드 리뷰 & 반성 [어려웠던 점] 큐로 풀어야 하는 문제인 만큼 큐를 사용하기 위해 노력했다. 맨 처음에는 날짜로 접근해야 하는 아이디어가 안 떠올라서 고생했고 그 다음에는 직접 큐
[JS] 프로그래머스 코딩테스트 - 크레인 인형뽑기 게임
📚 문제 크레인 인형뽑기 게임 📣 풀이 시도한 풀이 💫코드 리뷰 & 반성 [어려웠던 점] 처음에 배열 위치를 거꾸로 봤음. 다행히 문제 이해하고 나서는 금방 풀었는데 따로 행렬을 거꾸로 (가로, 세로) 바꾸진 않았고. 그
[JS] 프로그래머스 코딩테스트 - 모의고사
모의고사(https://school.programmers.co.kr/learn/courses/30/lessons/42840시도한 풀이
[Next.js] img 태그 src 경로 문제 (feat.public)
<img> 태그에 src를 설정해주는 방법에는 여러 가지가 있다.public 안에 이미지를 넣고 import를 해주는 방법도 있고, public 안에 이미지를 넣고 src에 경로를 넣는 방법도 있다. 또, src 안에 이미지를 넣고 src=require('경로')
[React] ESLint import 자동 정렬
Error: Run autofix to sort these imports!이 두 글을 참고해서 해결했다!VSCode로 React 프로젝트를 하는 분들에게 유용할 거 같다!https://github.com/lydell/eslint-plugin-simple-imp
[ES6] Expected property shorthand.
eslint error 중에 Expected property shorthand.를 발견했다.이 error는 ES6 문법에서 기인하는데 ES6에서는 key, value가 일치하면 key만 적는 문법이 존재한다. 그래서대신이런 형식으로 적어주면 된다.
[Next.js] Could not find a valid build in the '.next' directory! Try building your app with 'next build' before starting the server.
yarn run dev에서 확인 후 build해서 확인하려고 했는데eslint Error들이 막 뜨면서 이렇게 문구가 떴다.Could not find a valid build in the '.next' directory! Try building your app with
[Github] repository 언어 인식 불가
develop branch에 코드를 아무리 올려도 언어가 뜨지 않았다..!https://doing7.tistory.com/54
[React] useState의 굴레 (부제 : 난 그저 toggle button을 만들고 싶었을 뿐인데)
문제 발생 동아리 부원 모집 활성화 / 비활성화를 toggle button을 통해서 편하게 조정할 수 있도록 만들고 싶었다. 우선 동아리 모집이 활성화 되어있는 상태를 받아와서 true / false에 따라 다른 값을 렌더링 시켜야 한다. 그래서 if 문을 통해 해

[React] input에 입력이 안되는 문제 (with : react-indiana-drag-scroll)
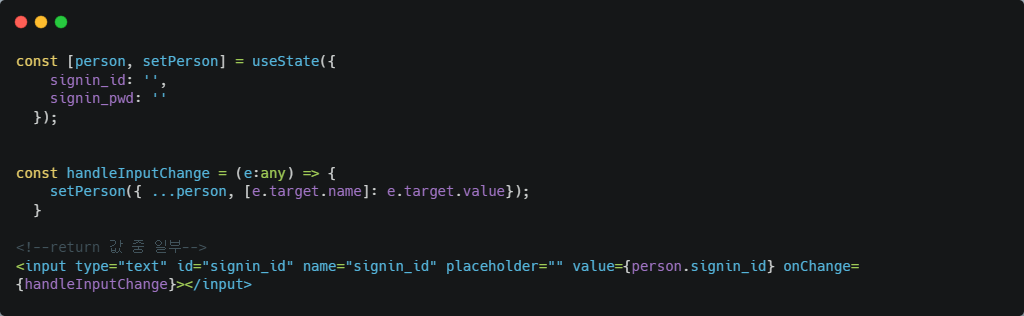
항상 input 태그를 써온 것 같이이런 식으로 작성해줬는데 input 필드에 hover 되면 cursor만 text로 바뀌고 focus도 입력도 되지 않는 상황이 발생했다.꼭 해결을 해야하는 상황이었기 때문에 열심히 구글링을 했다.Z-index 변경. div와 inp