안녕하세요. 김용성입니다.
오늘은 검색엔진 최적화 SEO에 대해서 짤막하게 알아보도록 하겠습니다.
제가 지난번 [개발상식] JAM 스택이란? 포스팅에서도 SEO에 대해서 언급한 적이 있어요. 그렇지만 SEO에 대해서는 자세하게 다룬 기억이 없어 이렇게 SEO에 대해 설명하는 포스팅을 작성하게 되었습니다.
SEO란?
.png)
우선 SEO는 'Search Engine Optimization'의 약자입니다.
개발하시는 분들은 다들 구글링을 열심히 하실텐데요. 어떠한 개념에 대해 검색을 하였을 때 항상 첫번째 페이지에는 원하는 정보가 나오곤 할겁니다. 이러한 것들은 어떻게 해서 가능한걸까요?
우리의 웹페이지는 기본적으로 html document 기반입니다. 구글 검색 엔진이나 네이버 검색 엔진의 경우 페이지들을 돌아다니면서 서버에 올라와있는 html document를 열심히 분석을 하죠. 그러면서 '아 이 페이지에서는 이런 title과 description이 있으니까 이러한 정보를 제공해주는구나 메모..⭐️' 이런식으로 해당 웹사이트에 대한 정보를 검색엔진에 등록시켜놓습니다.
이러한 작업으로 인해 원하는 정보들을 실어놓은 페이지를 우리가 빠르게 분석할 수 있게 되는 것이고 해당 프로세스가 잘 이뤄질 수 있도록 해주는 것을 우리는 SEO라고 합니다.
그럼 이제 여기서 react나 vue 등의 CSR 기반의 프레임워크나 라이브러리를 사용해보신 분들은 감이 오시겠죠?
CSR은 기본적으로 JavaScript가 모든 것을 처리해주는 구조입니다.
이 경우에는 서버에서 받아오는 index.js 파일에는 script 태그의 script src="app.js" 라는 한 줄만 의미가 있을 뿐 html파일이 빈 껍데기나 다름없는 형태로 이루어져 있죠.
html이 텅텅 비어져 있기때문에 링크된 app.js파일을 서버에 요청하고 다운로드 받아와 JavaScript 파일+추가적인 데이터 json 을 받아 동적으로 화면을 rendering하는 형태입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>(텅텅 비어있는 React 프로젝트의 index.html)
그러한 이유로 지난번에 [개발상식]SSR vs CSR 당신의 선택은? (feat. 웹의 변천사) 포스팅에서도 CSR 프로젝트들의 SEO 성능이 좋지 못하다고 이야기하였던 것입니다.
SEO성능을 높이려면?
SSR/SSG

만약 react를 사용하는 경우에는 대표적으로 Next JS와 Gatsby를 사용하는 방법이 있습니다. 그리고 Vue를 사용하는 경우 Nuxt나 VuePress를 사용하는 방법이 있죠. 아 그렇지만 조금 다른 것이 있어요.
Next JS와 Nuxt JS는 SSR 이고, Gatsby와 Vue Press SSG(Static Site Generator)입니다.
둘의 차이점을 간단히 설명하면 다음과 같습니다.
- Static-Generation : HTML을 빌드 타임에 각 페이지별로 생성하고 해당 페이지로 요청이 올 경우 이미 생성된 HTML 문서를 반환합니다.
- Server-Side-Rendering : 요청이 올 때 마다 해당하는 HTML 문서를 그때 그때 생성하여 반환합니다.
CSR을 포기하고 SEO 성능을 높이고자 한다고 가정하였을 때, 동적인 데이터 교환을 기반으로 한 사이트를 구성할 때에는 SSR을 사용하는 것이 좋고, 개인 포트폴리오 같은 정적인 데이터를 기반으로 한 페이지를 구축할 때에는 SSG를 사용하는 것이 정석이라고 생각합니다.
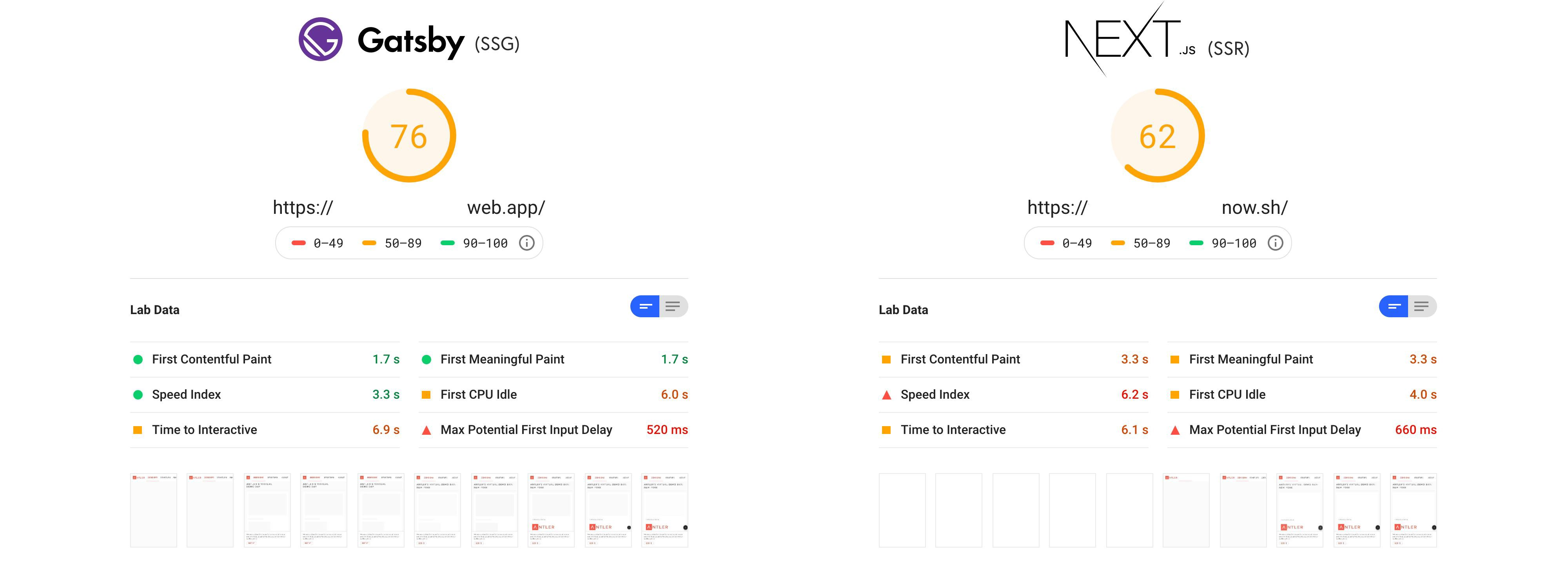
(Next JS와 Gatsby를 한번씩 접해본 경험으로 이야기했을때 필자는 개인적으로 Next JS보다 Gatsby가 무겁다고 생각합니다.)
react-helmet
만약 위처럼 SSR을 사용하기는 싫다. 그렇다면 react-helmet 라이브러리를 사용하는 방법이 있습니다. SEO의 성능은 HTML 태그중 메타 태그와 직접적인 연관이 있습니다. SSR을 이용할 경우 정적 웹페이지를 이용하여 파일에서는 페이지 별로 이러한 meta태그를 일일이 다룰 수 있지만, CSR에서는 이러한 것이 불가능 하죠. react-helmet을 사용할 경우 이러한 부분을 해결해줄 수가 있습니다.
yarn add react-helmet
다음 명령어로 react-helmet 패키지를 설치할 수 있습니다.
이 react-helmet 패키지는 동적으로 SEO에 필요한 메타태그들을 쉽게 변경할 수 있게 도와주는 라이브러리 입니다. 공식문서에 나와있는 사용법은 다음과 같습니다.
import React from "react";
import {Helmet} from "react-helmet";
class Application extends React.Component {
render () {
return (
<div className="application">
<Helmet>
<meta charSet="utf-8" />
<title>My Title</title>
<link rel="canonical" href="http://mysite.com/example" />
</Helmet>
...
</div>
);
}
};마무리
오늘은 이렇게 SEO에 대해 알아보았는데요. 도움이 될만한 정보들의 주소를 같이 남겨놓도록 하겠습니다. :) 읽어주셔서 정말 감사합니다.
-
Gatsby를 사용하게 된 이유가 잘 정리되어 있습니다.
https://blog.banksalad.com/tech/build-a-website-with-gatsby/ -
SSR과 SSG의 차이점에 대해 설명이 잘 정리되어 있습니다.
- 평소에 즐겨보는 채널인데 Gatsby와 Next JS를 잘 비교해준 영상입니다.
.png)
