안녕하세요. 김용성입니다.
여러분들은 혹시 React의 useLayoutEffect라는 hook에 대해 알고계시나요? 자주 사용되는 것은 아니지만, useLayoutEffect와 useEffect의 차이점에 대해 어느정도 설명이 가능하시면 분명 도움이 되실거라 생각합니다.
오늘 제 포스팅을 보고 이 개념에 대해서 잘 정리하실 수 있으면 좋겠습니다. 🤗
useLayoutEffect
useLayoutEffect라는 녀석은 useEffect와 비슷한 역할을 실행해줍니다.
useEffect와 마찬가지로 componentDidMount 혹은 componentWillMount의 라이프 사이클 역할을 수행할 수 있는 녀석이죠.
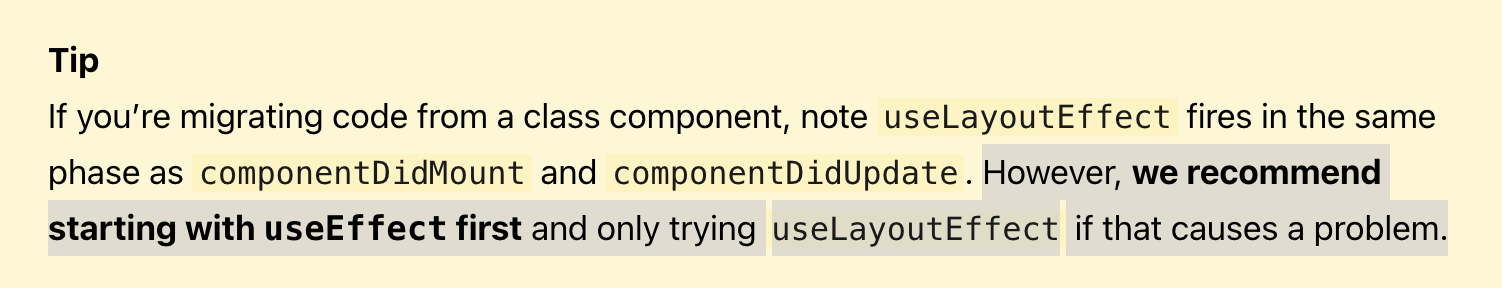
react 공식문서에는 useLayoutEffect에 대한 설명과 이를 사용하는 팁에 대해서 간단히 나와있습니다. 다음 사진을 한번 볼까요?

우선적으로 useEffect를 사용해보다가, 만약 문제가 생길시에 useLayoutEffect라는 녀석을 사용하라고 나와있군요.
둘이 비슷한 역할을 한다는 것은 알겠는데, 대체 어떠한 차이가 있길래 굳이 useLayoutEffect라는 녀석이 있는걸까요?
제가 자료를 조사하다가 그 차이점을 정확하게 설명해준 글을 보았는데요.
다음과 같습니다.
- useEffect (Component > State Changes > Component Renders > Rendered Component is Printed on Screen > useEffect runs)
- useLayoutEffect (Component > State Changes > Component Renders > useLayoutEffect runs > Rendered Component is Printed on Screen)
useEffect는 기본적으로 component가 화면에 렌더링이 이뤄진 후에 동작합니다.
그렇지만 useLayoutEffect의 경우, 상태 변화후 component가 화면이 렌더링 되기 이전에 실행된다고 나와있군요.
한가지 더 차이점이 존재합니다. 비동기적으로 처리되는 useEffect와 달리 useLayoutEffect는 동기적으로 처리됩니다.
언제 사용할까?
이러한 점으로 미루어보았을 때 어떤 상황에서 과연 useLayoutEffect를 사용하면 좋을까요??
화면 blinking(깜빡깜빡 거리는 현상)을 접할 때 우리는 useLayoutEffect를 사용하기 좋습니다. 왜냐하면 화면이 렌더링 되기 이전에 동기적으로 내부 함수들을 실행시켜주기 때문에, rendering 이후에 비동기적으로 동작하며 blinking 현상을 야기하는 useEffect의 취약점을 보완해줄 수 있기 때문이죠.
.png)
출처
이러한 부분에 대해서 언급된 설명이 있어 가져왔습니다.
마무리
요즘 프론트엔드 개발 상식에 대해선 다루지 않은 채 자료구조에 대한 포스팅만 진행하는 것 같아, 오늘은 프론트엔드 관련된 주제를 다뤄보았습니다.
시험이 얼른 끝나서, 맘 편히 제가 좋아하는 분야의 포스팅을 하고싶군요. 😂😂
읽어주셔서 감사합니다.
.png)
