To-do list의 시작 1주차
첫 직장을 들어와서 스터디를 시작하려고 준비를 했었다. (말로만..)
주변에서 듣기로 항상 공부를 해야하고 빠른 변화로 인해서 도태된다고 항상 공부를하고 Skill up을 해야한다고 들었다. 그래서 가까운 직원분(백엔드)과
2022년 02월 19일(토) 스터디를 시작하게 되었다.🙋🏽♂️
장소
- 장소는 합정으로 중간지점이라고 할 수 있는 카페로 정했다. 커피를 못마시지만 공부 또한 분위기(?)로 하는거라 믿기에 많은 사람들이 공부 할 수 있는, 하고있는 카페로 장소를 정하였다. 아마 스터디가 유지된다면 계속해서 이쪽에서 공부할 예정이다.
 -->합정에 위치한 '무대륙' 카페
-->합정에 위치한 '무대륙' 카페
Before Starting
- 이제부터 직원분을
'Sin'이라고 칭하겠다. 나는 첫 스터디지만 Sin님은 몇번 경험이 있으신 분이였다. 원래는 만나서 각자 공부를 하려고 생각했는데 토이프로젝트를 시작하게 되었다. 경험이 없었고 어떻게 시작을 해야될지 잘 몰랐기에 많은 도움을 주셨고 계속해서 Sin님을 통해서 많이 배울 수 있다고 생각한다. 비록 2명이지만 우리의 청사진은 작은 프로젝트를 시작으로 점점 더 큰 프로젝트를 계획하고 프론트엔드, 백엔드를 구분하지 않고 많은 걸 배우고 느낄 수 있도록 할 것이다.
프로젝트 정하기
많은 고민을 하지 않고 'To-do list'를 만들기로 하였다. 첫 프로젝트라 부담을 가지고 만들기보다 찍먹(?) 느낌으로 약 한달의 기간을 잡고 만들 계획이다. 기획, 디자인은 없기에 현재 많이 사용하고있는 'To-do list'와 서비스가 되고있는 것들을 모티브 삼아 작업하기로 하였다.
Mu-list
프로젝트 이름은 'MU-list'다. 보기 좋은 떡이 먹기도 좋다고 고민을 했지만 결국 딱히 떠오르지 않아 카페 이름의 앞을 가지고와서 만들었다. 대충 만든건 아니다. 고심끝에 만들었다. 진심이다.🤦🏽♂️
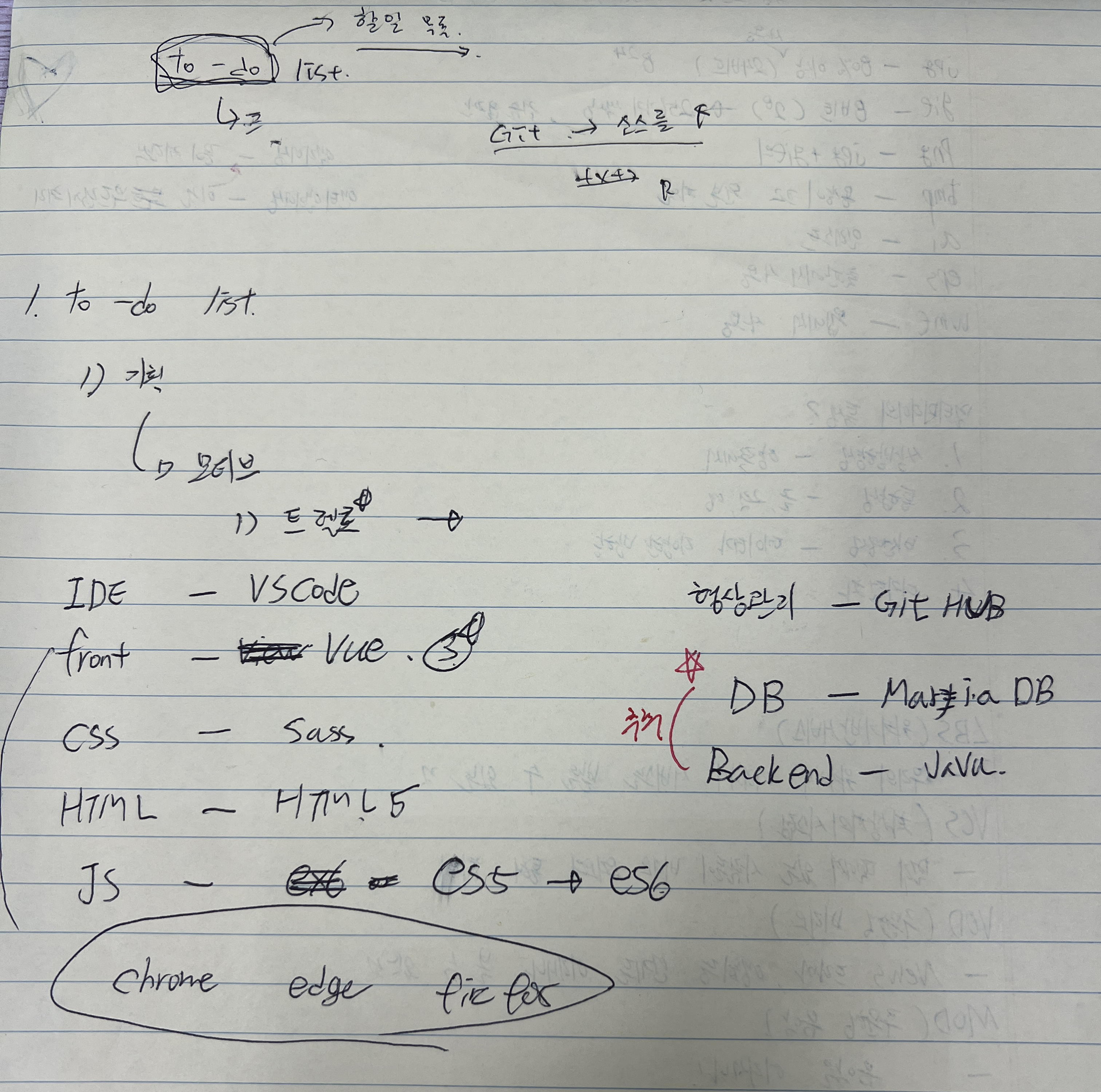
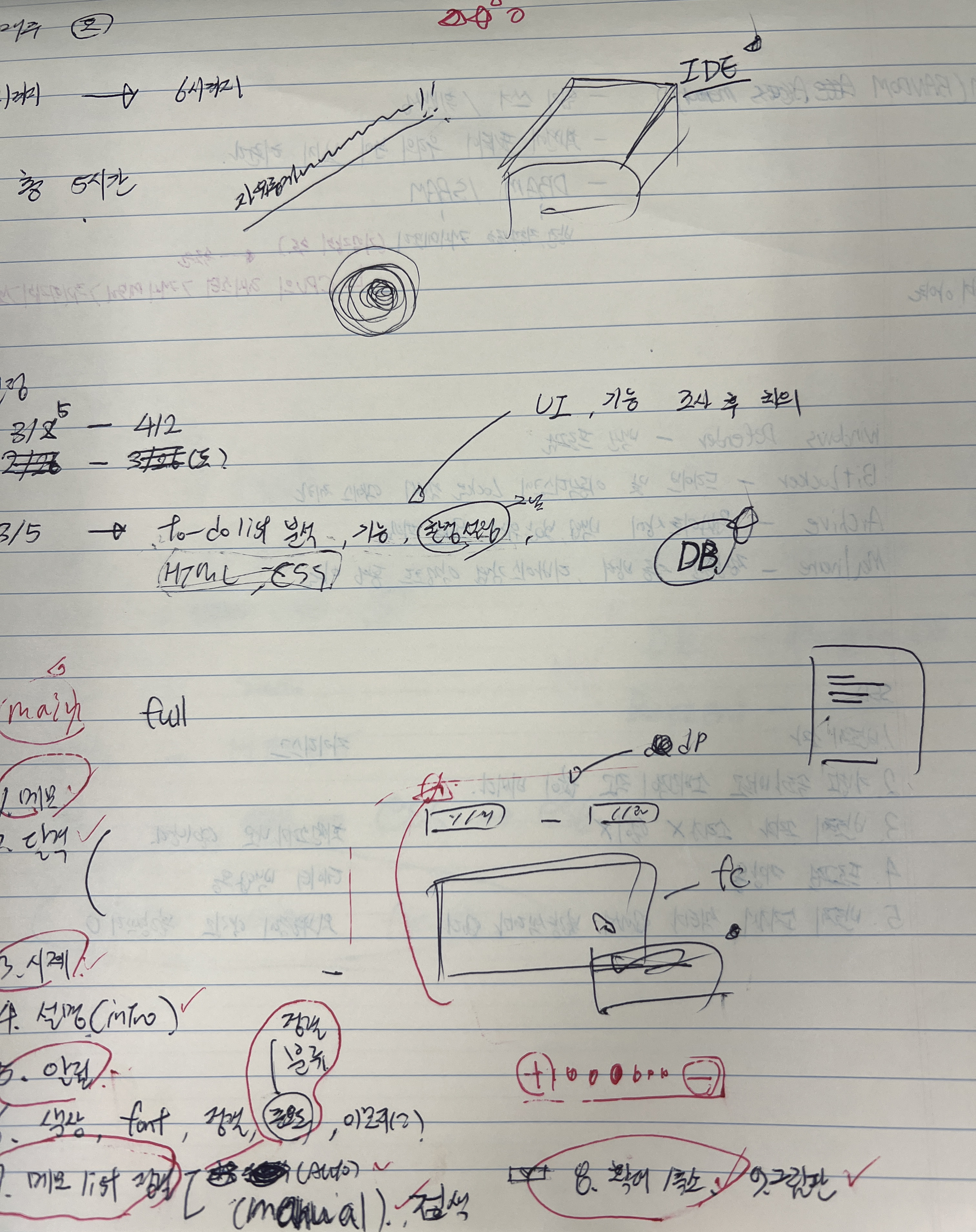
대충(?) 프로젝트 이름을 정하고 알 수 없는 스케치를 해보았다.
- 솔직히 대화를 하면서 끄적인거라 무슨 내용인지 봤을 때 이해하기가 어렵다. 일단 '트렐로'라는 To-do list를 기반으로 디자인과 기능을 정리하기로 하였다. 다음주까지 각자 디자인과 기능적인 부분을 조사하기로 하였다. (26일의 경우에는 약속이있어 3월 5일까지 준비하기로 했다.) 욕심을내서 많은 기능들을 추가하고 싶었지만 기본적인 기능들만 만들기로하였다. 메모, 시계, 알림, 정렬, 확대/축소의 기능을 만들것이다.
| To-do list | |
|---|---|
| IDE | VScode(Visual Studio Code) |
| Front | Vue |
| JS | Javascript ES5&ES6 |
| HTML | HTML5 |
| CSS | Sass |
| 형상관리 | GitHub |
| DB | Maria DB |
| Back | Java |
*중요한건 토이프로젝트로써 사용자가 사용하기 편한 기능보다 우리가 만들고 싶은 것들을 추가해서 만들것이다.
Finally..
- 솔직히 걱정이 많다. 꾸준하게 할 수 있을지도 걱정이고 고작 할 수 있는게 HTML, CSS, JQuery(약간) 정도인데 이렇게 새로운 것들을 한번에 경험하고 시작하려니 겁도난다. 시작하게된 계기 또한 내 스스로의 발전을 위해서지만 많은 걱정이든다. 2주차부터 개발환경부터 시작인데 꾸준히 노력하고 작업 할 수 있도록 내스스로 많은 다짐을 해야겠다.