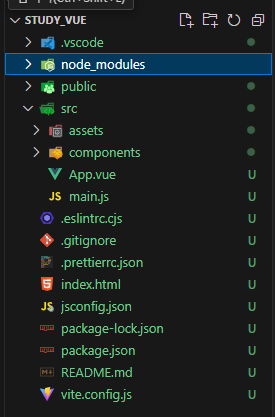
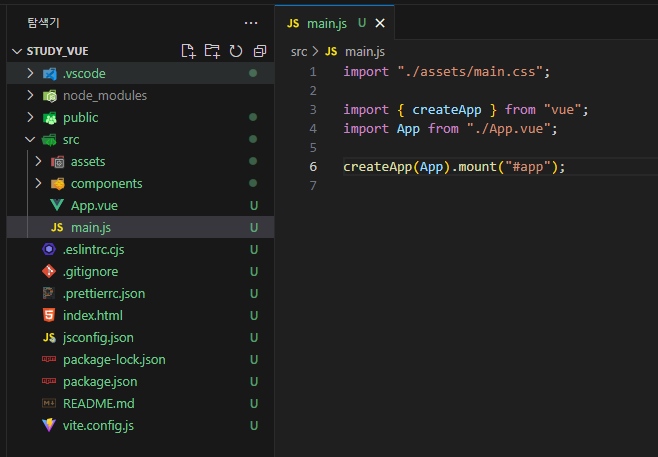
구조
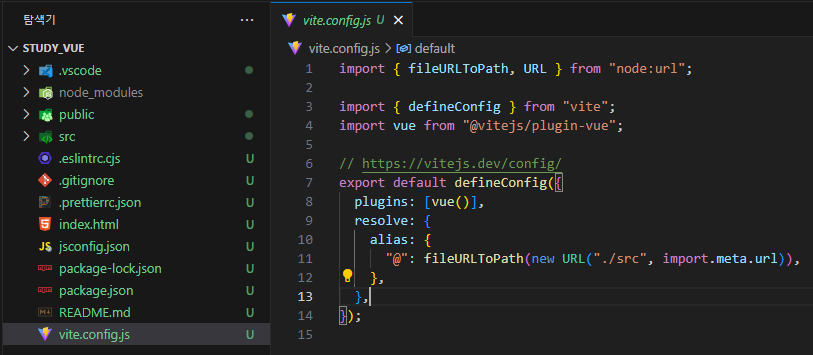
vite.config.js

- 비트의 환경설정 파일이다. 비트 명령어를 사용할 때 해당 파일을 참고한다.
alias의 설정은 파일 시스템의 경로의 별칭을 만들 때 사용한다. 별칭이 없을 경우 상대 경로로 불러와야한다.alias가 있다면 별칭을 이용하여 불러 올 수 있다. -> @/.../...
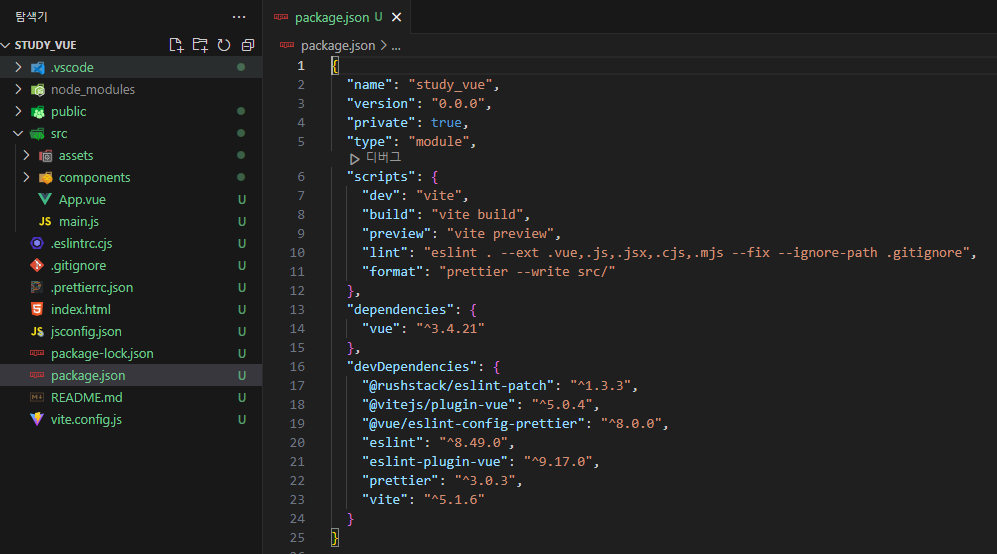
package.json

- npm으로 관리하기 위해서 이 프로젝트에 대한 정보를 담고 있는 파일입니다.
의존된 모듈을 확인할 수 있다. 프로젝트에서 자주 사용되는 명령어를 스크립트 안에서 확인할 수 있다.
폴더
node_modules

- 의존된 모듈이 설치된 디렉토리라고 보면된다.
public

- 정적인 자산을 포함하고 있다.
src -> assets

- 웹팩이나 비트와 같은 빌드 도구의 영향을 받는 이미지, css와 같은 정적인 자산을 놓는 위치
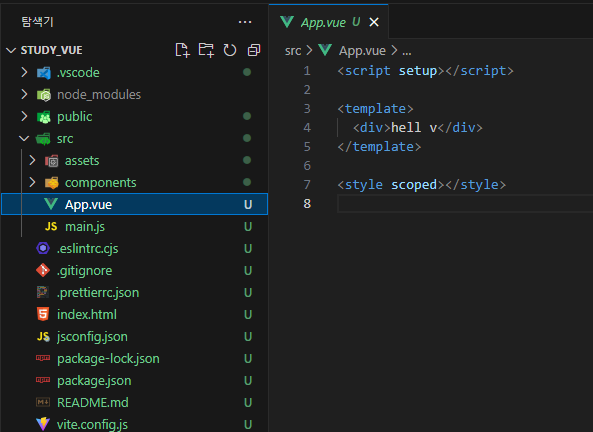
App.vue

- 루트 컴포넌트, 맨 처음 웹 애플리케이션이 실행되면
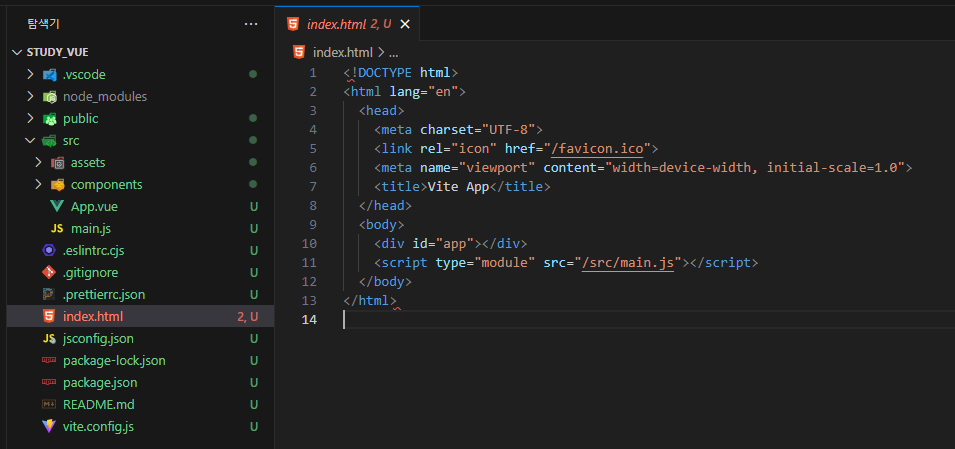
index.html파일을 렌더링 시작하며 스크립트 태그에 선언된 메인 모듈을 가져온다.


createApp은 실제 뷰 애플리케이션, 뷰 인스턴스를 생성하는 메소드 그 안에는 루트 컴포넌트로 렌더링이 될 App.vue 컴포넌트가 들어간다. 그리고 #app라는 위치에 mount하게 된다. 그 위치는 index.html폴더에 있는
<div id='app'></div>다.
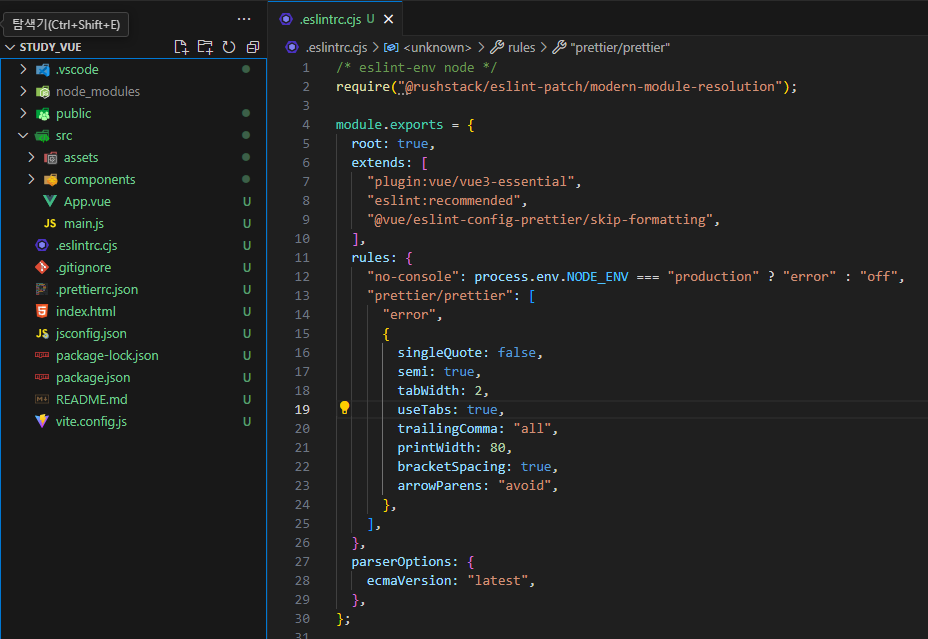
ESLint, prettier

- 애플리케이션을 개발할 때 코드 컨벤션 코드 스타일은 협업에 굉장희 중요하다. 규칙(스타일)을 정하는게 중요하다.
rules속성을 추가하여 위와 같이 추가할 수 있다.
https://eslint.org/docs/latest/rules/ 에 다양한 규칙이 있다.
https://prettier.io/docs/en/options/ 에 다양한 옵션이 있다.
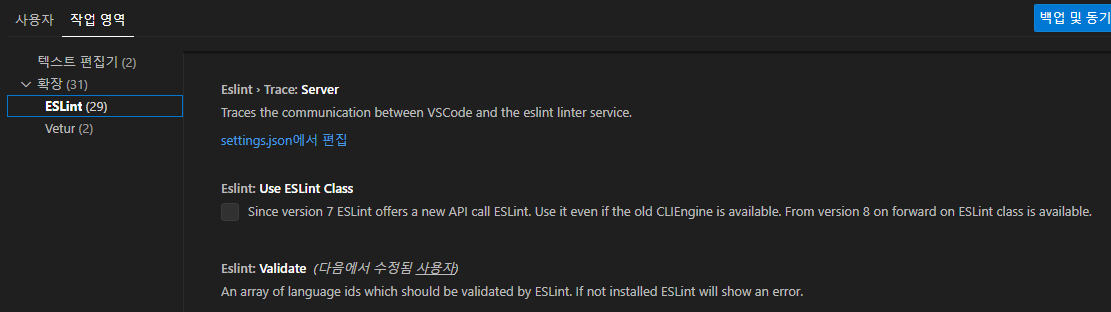
윈도우 ctrl + , 맥commannd + ,를 이용하여 규칙사항을 반영 할 수 있다. 설정의 검색에 eslint를 검색하고

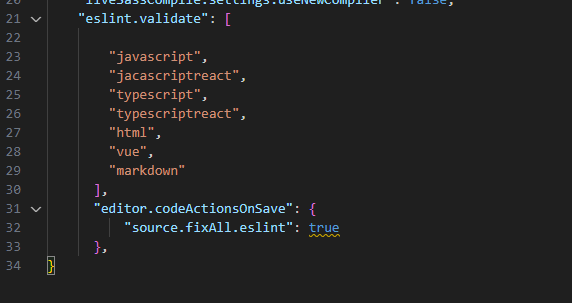
작업 영역의 validate의 settings.json에서 편집을 눌러서 아래와 같이 수정할 수 있다.

전체적으로 적용하기 위해서는 모든 파일을 닫고 터미널을 통해
npm run lint를 실행해주면 된다. tab의 사이즈도 변경이 가능한데
설정에서 tab size를 검색하면 상단에 개수를 지정해 사이즈를 지정할 수 있다.
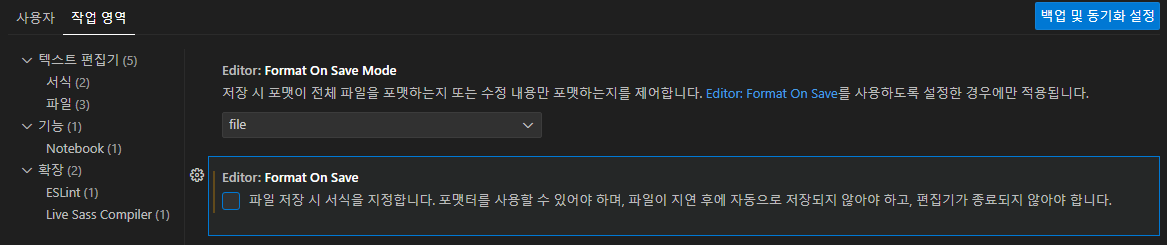
그리고 추가로 설정에서 format on save를 통해서 설정을 꺼줘야한다. 그래야지 충돌을 막을 수 있다.