Vue?
User Interface 개발을 위한 자바스크립트 프레임워크
- 선언적 렌더링(Declarative Rendering) : Vue는 템플릿 구문
{{ 데이터 }}을 활용하여 데이터를 선언적으로 출력 할 수 있도록 한다.- 반응성(Reactivity) : Vue는 JavaScript 상태 변경을 자동으로 추적하고 변경이 발생하면 DOM을 효율적으로 업데이트한다.
1. 컴포넌트(Component)
컴포넌트를 사용하면 UI를 재사용 할 수 있으며 독립적으로 나눔으로써 코드를 클린하게 할 수 있습니다.
컴포넌트 정의 -> 컴포넌트 등록 -> 컴포넌트 사용으로 나눌 수 있습니다.
2. 컴포넌트 정의
문자열 템플릿(string template),Single File Component두 가지 방법이 있습니다.Single File Component를 활용하기 위해서는 npm설치가 필수인데 설치과정은Vue 환경세팅을 확인하면된다. *Vite를 통하여 설치 권장
Vue 설치
- CLI를 이용해 프로젝트 구성을 간단하게 설치할 수 있다.
터미널을 이용해서 프로젝트를 만든다 (Vite로 만듬)
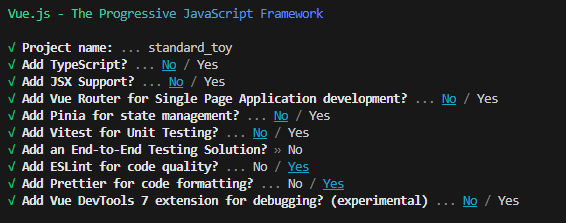
npm init vue명령어를 입력한다

그럼 위와 같이 프로젝트 이름(디렉토리 명)부터 시작해서 필요한 부분들을 선택해서 설치할 수 있다. 설치하게되면 폴더가 생성되며

이렇게 필요한 프로젝트 파일들을 자동으로 만들어준다.
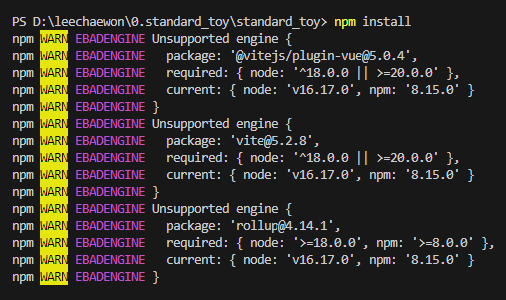
그리고 의존된 라이브러리를 설치하기 위해서npm install명령어를 실행해준다.

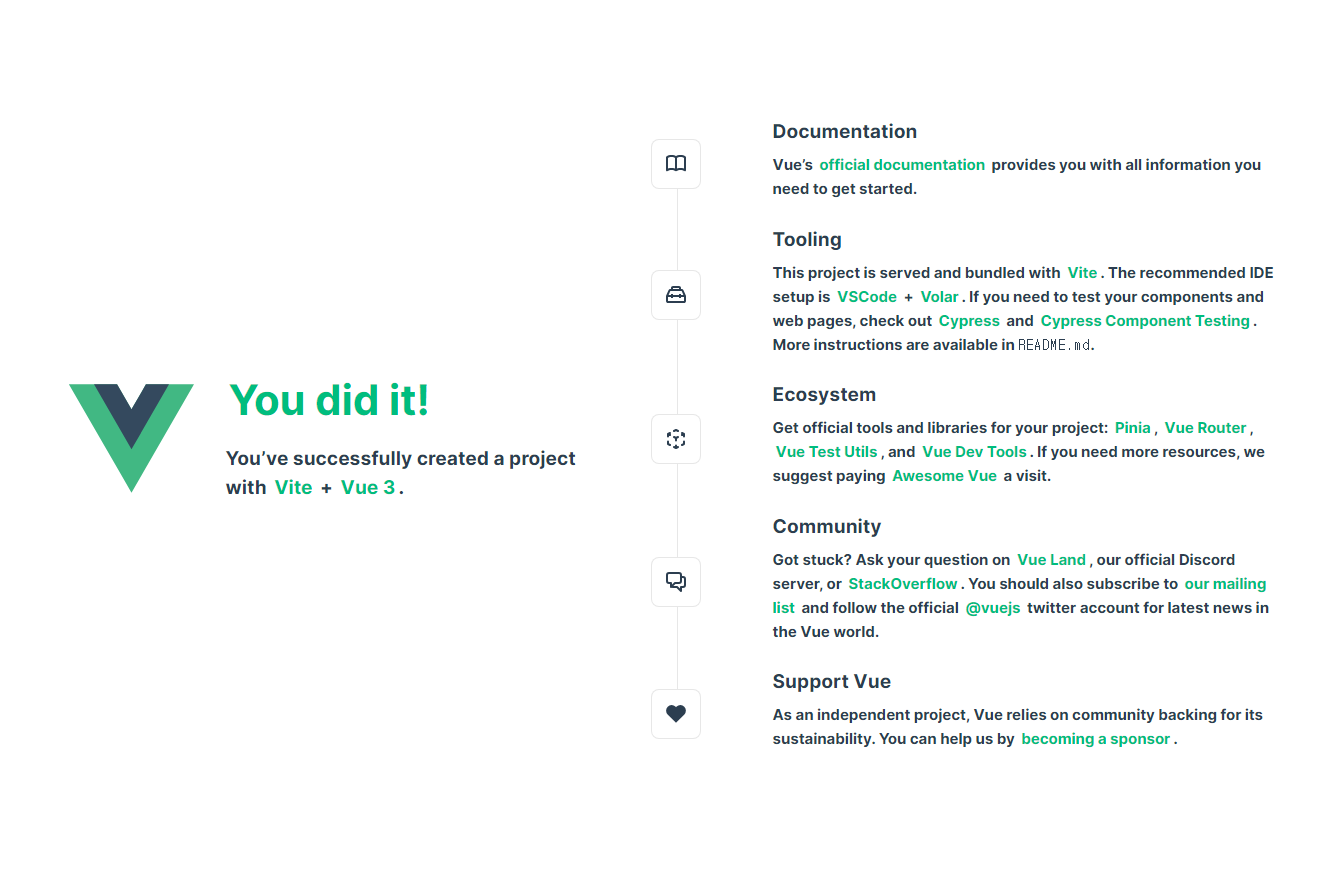
그럼 설치가 시작되며 끝난 후 npm run dev를 입력하여 실행하면 로컬 주소가 확인되고 로컬 주소를 연결하여 들어가면

화면을 볼 수 있다.

