✍🏻v-if
- 기존
Javascirpt문법과 비슷하다.
<template>
<div>
<h2 v-if="visible">Hello Vue3!</h2>
</div>
</template>import { ref } from "vue";
export default {
setup() {
const visible = ref(true);
return {
visible,
};
},
};
true기 때문에 확인이 가능하며 false로 바꾸면 아래와 같이 렌더링조차 안 되는 걸 확인할 수 있다.

Javascript와 비슷하게 else와 else-if도 사용가능하다.
<template>
<div>
<h2 v-if="visible">Hello Vue3!</h2>
<h2 v-else>false입니다.</h2>
<button v-on:click="visible = !visible">toggle</button>
<hr />
<button v-on:click="type = 'A'">A</button>
<button v-on:click="type = 'B'">B</button>
<button v-on:click="type = 'C'">C</button>
<button v-on:click="type = 'D'">D</button>
<h2 v-if="type === 'A'">A입니다.</h2>
<h2 v-else-if="type === 'B'">B입니다.</h2>
<h2 v-else-if="type === 'C'">C입니다.</h2>
<h2 v-else>A, B, C가 아닙니다.</h2>
</div>
</template>import { ref } from "vue";
export default {
setup() {
const visible = ref(true);
const type = ref("A");
return {
visible,
type,
};
},
};button을 클릭하였을 때 type의 값을 넣어주고 그 값이 참일 때 그에 해당하는 h2태그의 값을 보여준다. 여러개의 HTML요소를 v-if 디렉티브로 연결하고 싶다면 <template>을 사용할 수 있다.
<template>
<div>
<h2 v-if="visible">Hello Vue3!</h2>
<h2 v-else>false입니다.</h2>
<button v-on:click="visible = !visible">toggle</button>
<hr />
<template v-if="visible">
<h1>title</h1>
<p>paragraph 1</p>
<p>paragraph 2</p>
</template>
</div>
</template>import { ref } from "vue";
export default {
setup() {
const visible = ref(false);
const type = ref("A");
return {
visible,
type,
};
},
};현재는 visible이 false라서 <template>이 보이지 않는다.

toggle을 클릭 시 false가 true로 변경되어 확인할 수 있다.

✍🏻v-show
- 요소를 조건부로 표시하는 또 다른 옵션이다.
<template>
<div>
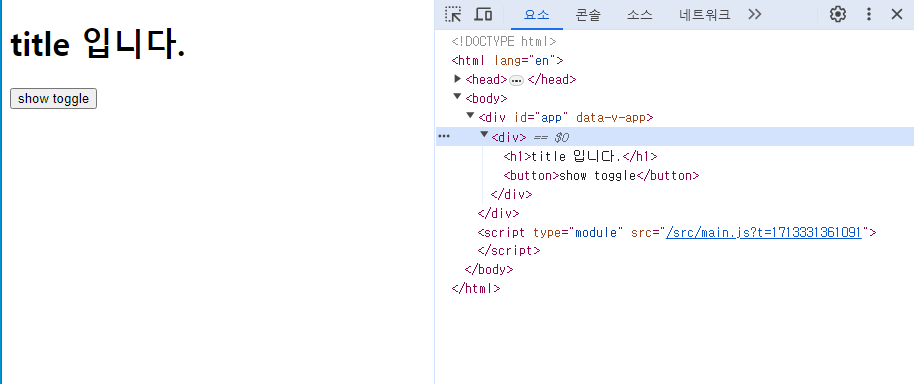
<h1 v-show="ok">title 입니다.</h1>
<button v-on:click="ok = !ok">show toggle</button>
</div>
</template>import { ref } from "vue";
export default {
setup() {
const ok = ref(true);
return {
ok,
};
},
};
true라서 화면에 보이며 버튼을 클릭 시 아래와 같이 화면에서 사라진다.

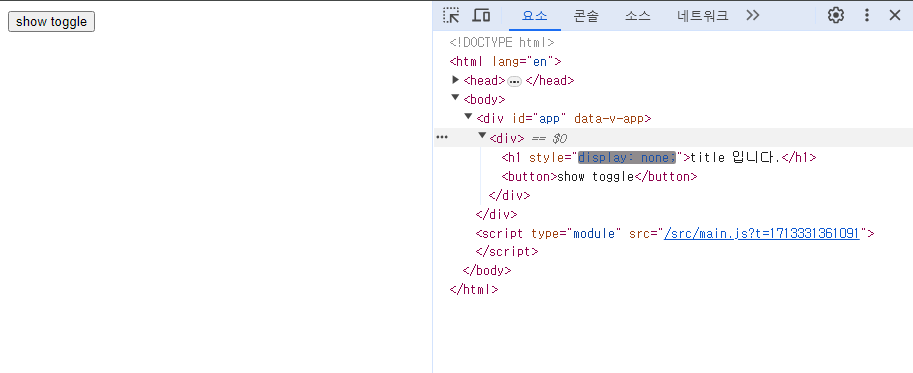
하지만 UI적으로는 사라졌지만 실제 엘리먼트를 보면 렌더링이 되어 있다. 단지 스타일의 디스플레이 속성으로만 이 표시 여부를 결정한다. v-show와 v-if의 차이점이다.
v-if- 실제로 렌더링이된다. 전환 할 때 내부의 컴포넌트들이 제거되고 다시 생성 된다. 초기 렌더링 시true가 아니면 렌더링을 하지않는다.v-show- 초기 렌더링 할 때 일단 엘리먼트를 생성한다. 렌더링을 한 후v-show의 조건 여부에 따라서 디스플레이 값을 결정한다.
이렇기에 일반적으로 v-if는 전환 비용이 높으며(DOM을 제거하고 생성하기 때문에) v-show의 경우에는 초기 렌더링 비용이 높다.(v-if와 반대로 false든 true든 무조건 렌덩링하기 때문에) 그러므로 무언가를 자주 전환해야 한다면 v-show를 사용하는게 좋고 런타임 시 조건이 변경되지 않는다면 v-if를 사용하는게 더 좋다.

