한번에 태그 작성하기
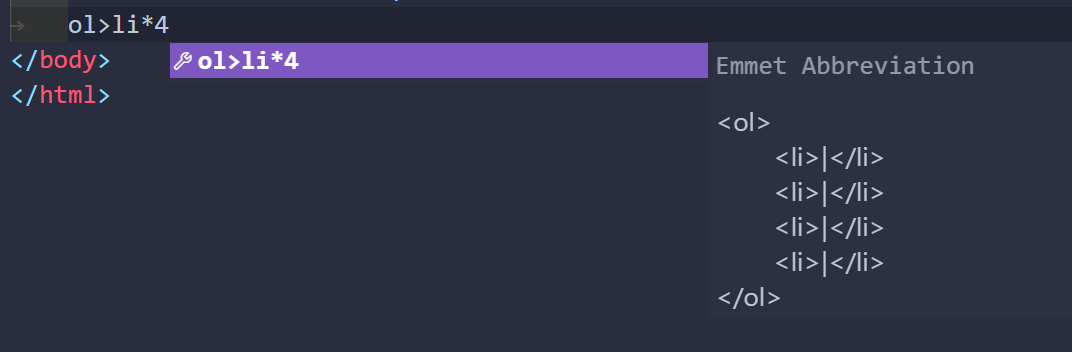
ol>li*4
->

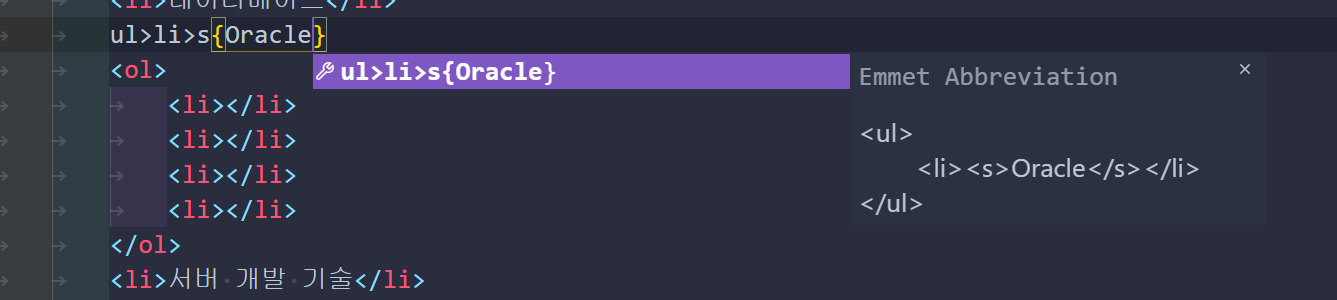
ul>li>s{Oracle}
->
<ul>
<li><s>Oracle</s></li>
</ul>순서 없는 목록 태그
<ul></ul> & <li></li>
<h3>순서 없는 목록 태그</h3>
<h4>화면 구현 수업 내용</h4>
<ul>
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>

순서 있는 목록 태그
<ol></ol> & <li></li>
<h3>순서 있는 목록 태그</h3>
<h4>화면 구현 수업 내용</h4>
<ol type="1" reversed start="6">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>
type="?"
-
"1" : 숫자 1, 2, 3, ....
-
"A" : 알파벳 대문자 A, B, C, ...
-
"a" : 알파벳 소문자 a, b, c, ...
-
"I" : 로마자 대문자 Ⅰ, Ⅱ, Ⅲ, ...
-
"i" : 로마자 소문자 ⅰ, ⅱ, ⅲ, ...
reversed
- 역순으로 세기
start="시작"
시작부터 시작하기

설명 목록 태그
-
<dl></dl>: description list -
<dt></dt>: term, or name, part of a term-description group -
<dd></dd>: description, definition, or value, part of a term-description group
<h3>설명 목록 태그</h3>
<dl>
<dt>목록의 제목</dt>
<dd>목록에 대한 설명</dd>
<dd>여러 줄을 작성할 수도 있으며</dd>
<dt>또다른 제목을 적어 새로운 목록을 만들 수도 있다.</dt>
<dd>새로운 목록도 설명을 작성할 수 있으며</dd>
<dd>여러 줄을 작성할 수도 있다.</dd>
</dl>
연습문제1
- 글자, 목록 태그
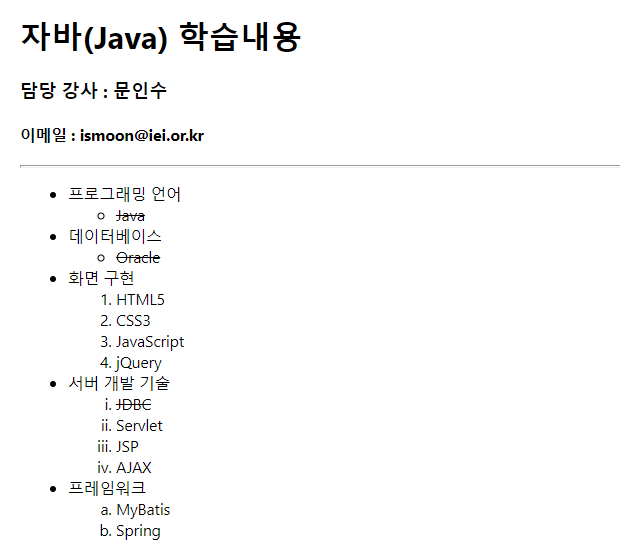
<h1>자바(Java) 학습내용</h1>
<h3>담당 강사 : 문인수</h3>
<h4>이메일 : ismoon@iei.or.kr</h4>
<hr>
<!-- ul>li*5 -->
<ul>
<li>프로그래밍 언어</li>
<ul>
<li><s>Java</s></li>
</ul>
<li>데이터베이스</li>
<ul>
<li><s>Oracle</s></li>
</ul>
<li>화면 구현</li>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>
<li>서버 개발 기술</li>
<ol type="i">
<li><s>JDBC</s></li>
<li>Servlet</li>
<li>JSP</li>
<li>AJAX</li>
</ol>
<li>프레임워크</li>
<ol type="a">
<li>MyBatis</li>
<li>Spring</li>
</ol>
</ul>