HTML5
1.HTML5_02_글자관련태그

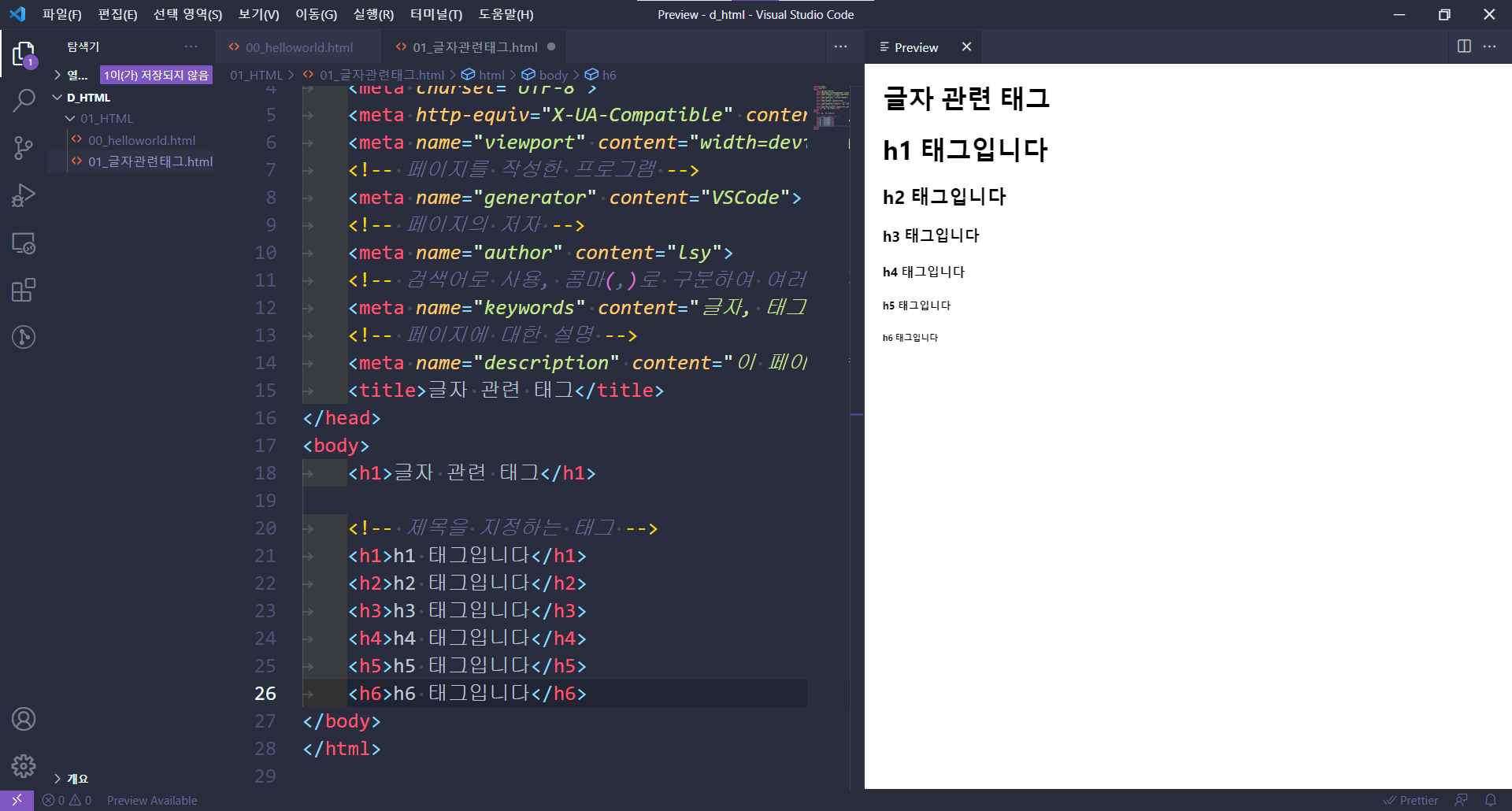
head - meta name generator, author, keywords, description 제목 지정 태그 줄 바꿈 태그
2.HTML5_03_목록 관련 태그

\->ul>li>s{Oracle}\->
3.HTML5_04_표 관련 태그

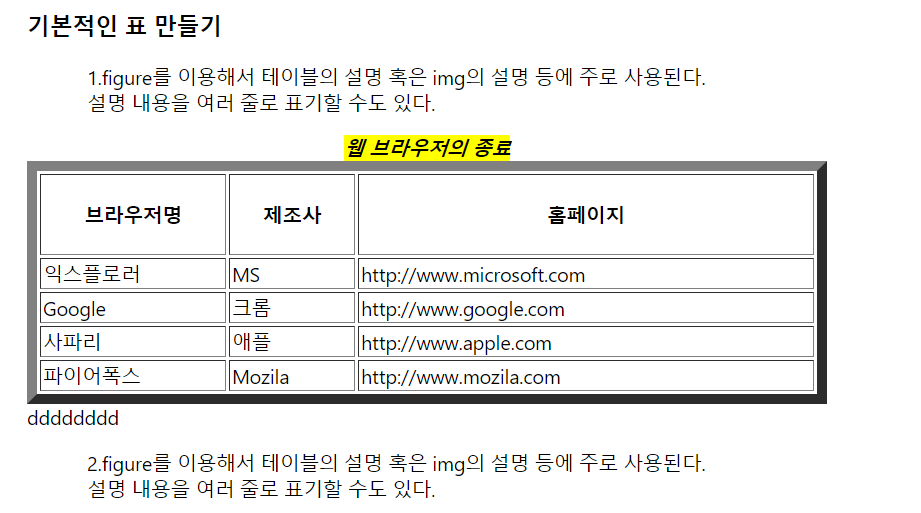
웹 문서에서 자료를 정리할 때 자주 사용한다.행과 열로 이루어져 있고, 행과 열이 만나는 지점을 셀이라고 한다.<table></table> : 기본적인 표를 생성해 주는 태그. 표의 시작과 끝<tr></tr> : (table row)표의 행을 나타
4.HTML5_05_영역 관련 태그

✨✨✨span{$번째 영역}\*3한 줄 단위로 영역을 차지하는 요소(너비가 100%)새로운 블럭 요소는 새로운 라인에 영역이 잡힌다.(두 블럭요소 간에는 겹치는 일이 없다.)p, pre, div, ...블럭 요소의 태그로 레이아웃 분할을 위해 사용한다.줄바꿈이 적용되어
5.HTML5_06_이미지 관련 태그

src 속성에 경로를 설정하여 이미지 파일을 불러온다.파일의 확장자는 대소문자 구분 안 함./../\-> 이동!사진의 경로가 잘못되거나 이미지를 제대로 표현할 수 없을 경우 대체 텍스트의 용도로 사용width 속성과 height 속성을 사용해서 이미지의 높이와 너비를
6.HTML5_07_미디어 관련 태그

HTML5부터는 플러그인 기능을 사용하지 않고 미디어(오디오, 비디오)를 직접 HTML문서에서 실행시킬 수 있는 태그를 제공한다.src : 오디오 파일의 경로 지정controls : 재생 도구 출력 지정autoplay : 자동재생 여부 지정(크롬X)loop : 반복재생
7.HTML5_08_하이퍼링크 태그

하이퍼링크 기능은 웹문서가 다른 문서와 구분되는 가장 핵심적인 기능이다.클릭을 통해 연결된 곳으로 이동하여 사용을 편리하게 하는 기능으로, ① 텍스트를 클릭해 이동하는 방법, ② 이미지를 클릭해 이동하는 방법 등이 존재한다.③ 또한 페이지 내에서 링크를 통한 이동도 가