표(테이블)
-
웹 문서에서 자료를 정리할 때 자주 사용한다.
-
행과 열로 이루어져 있고, 행과 열이 만나는 지점을 셀이라고 한다.
기본 표 태그
-
<table></table>: 기본적인 표를 생성해 주는 태그. 표의 시작과 끝 -
<tr></tr>: (table row)표의 행을 나타내는 태그. -
<th></th>: (table header) 표의 제목 셀을 나타내는 태그.
-> ✨가운데 정렬, 글자 굵게 -
<td></td>: (table data)표의 일반 셀을 나타내는 태그.
예)
<!-- border : 표의 테두리 두께 -->
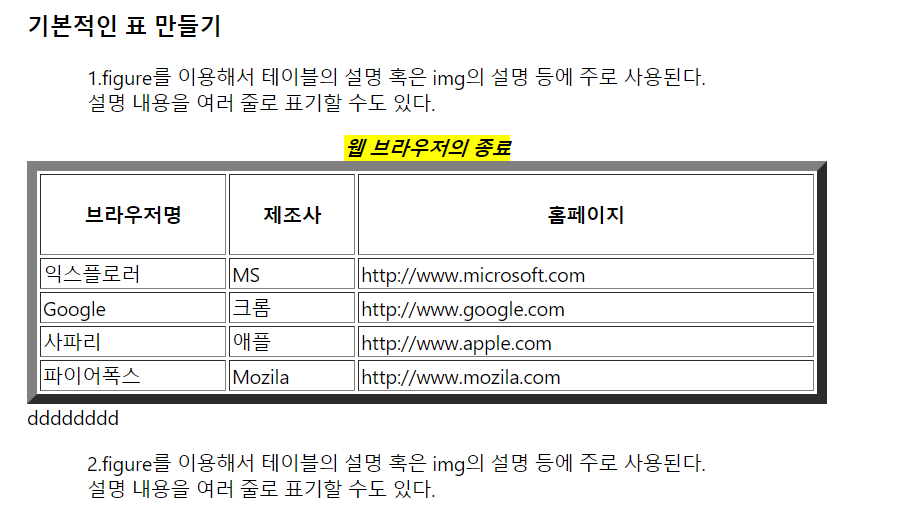
<table border="7">
<!-- caption : 테이블의 제목이나 내용을 추가하는 태그이다.
- 기본 위치는 테이블 위 정중앙 -->
<caption>
<mark><b><i>웹 브라우저의 종료</i></b></mark>
</caption>
<tr>
<!-- width, height 속성을 이용해서 가로, 세로 길이 지정 가능 -->
<th width="120px" height="50px">브라우저명</th>
<th width="80px">제조사</th>
<th width="300px">홈페이지</th>
</tr>
<tr>
<td>익스플로러</td>
<td>MS</td>
<td>http://www.microsoft.com</td>
</tr>
<tr>
<td>Google</td>
<td>크롬</td>
<td>http://www.google.com</td>
</tr>
<tr>
<td>사파리</td>
<td>애플</td>
<td>http://www.apple.com</td>
</tr>
<tr>
<td>파이어폭스</td>
<td>Mozila</td>
<td>http://www.mozila.com</td>
</tr>
<!-- 작성하는 위치에 따라 테이블 위 또는 아래에 설명을 달아줄 수 있다. -->
<figure>
<figcaption>1.figure를 이용해서 테이블의 설명 혹은 img의 설명 등에 주로 사용된다.</figcaption>
<figcaption>설명 내용을 여러 줄로 표기할 수도 있다.</figcaption>
</figure>
</table>
dddddddd
<figure>
<figcaption>2.figure를 이용해서 테이블의 설명 혹은 img의 설명 등에 주로 사용된다.</figcaption>
<figcaption>설명 내용을 여러 줄로 표기할 수도 있다.</figcaption>
</figure>

행과 열 합치기
행 병합 : rowspan="개수"
열 병합 : colspan="개수"
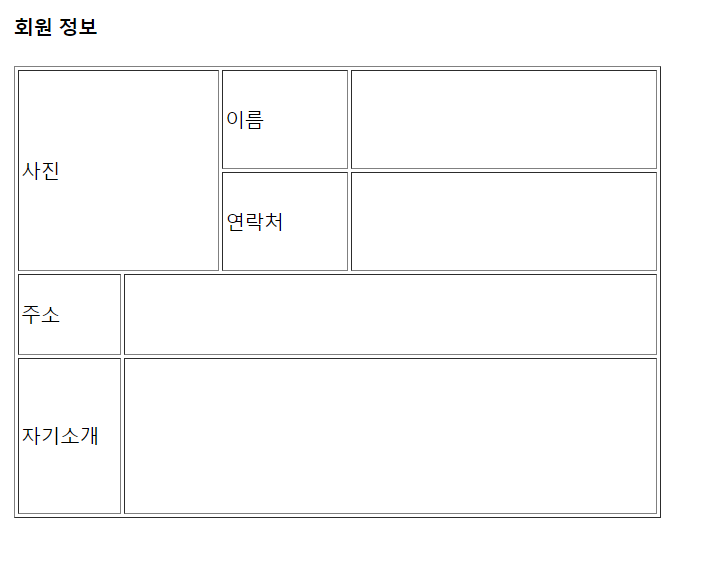
<h4>회원 정보</h4>
<!-- 4*4 -->
<!-- (tr>td*4)*4 -->
<table border=>
<tr>
<td colspan="2" rowspan="2" width="130px" height="130px">사진</td>
<!-- <td></td> -->
<td width="80px">이름</td>
<td width="200px"></td>
</tr>
<tr>
<!-- <td></td> -->
<!-- <td></td> -->
<td>연락처</td>
<td></td>
</tr>
<tr>
<td width="65px" height="50px">주소</td>
<td colspan="3"></td>
<!-- <td></td> -->
<!-- <td></td> -->
</tr>
<tr>
<td height="100px">자기소개</td>
<td colspan="3"></td>
<!-- <td></td> -->
<!-- <td></td> -->
</tr>
</table>
테이블 구조를 나누는 태그
thead
<thead></thead>
tbody
<tbody></tbody>
tfoot
<tfoot></tfoot>
col : 열에 대한 스타일 적용
-
✨✨
<caption>태그 뒤,<tr><td>태그 전에 위치 -
<span>태그를 사용하여 열을 묶을 수 있음
colgroup : 열을 그룹으로 묶어서 스타일 적용
-
<colgroup></colgroup> -
✨✨
<caption>태그 뒤,<tr><td>태그 전에 위치
테이블 만들기
1. tr *? > td *?
- 열↓ 의 개수 > 행→ * 개수
2. th로 바꿀지 결정
- 가운데 정렬 & 굵게
3. 병합 결정
colspan: 열↓↓↓ ... 을 병합rowspan: 행→→ ... 을 병합
연습문제2
표태그2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제3_표태그</title>
<style>
thead{
color: white;
background-color: pink;
}
tbody{
background-color: yellow;
}
tfoot{
color: blue;
background-color: orangered;
}
caption{
font-size: 1.5em;
color: red;
font-weight: bold;
}
button{
background-color: skyblue;
color: white;
}
td{
text-align: center;
}
</style>
</head>
<body>
<h1>연습문제3_표태그</h1>
<!-- 열4*행8-> tr4*>td*8 -->
<table border="1">
<caption>
<caption>KH 정보교육원 강의</caption>
</caption>
<thead>
<tr>
<th>관</th>
<th>강의장</th>
<th>인원수</th>
<th>강사명</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="6">1관</td>
<td rowspan="2">R강의장</td>
<td rowspan="2">30명</td>
<td>오전:문인수
<button>신청하기</button>
</td>
</tr>
<tr>
<td>오후:문인수
<button>신청하기</button>
</td>
</tr>
<tr>
<td rowspan="2">S강의장</td>
<td rowspan="2">23명</td>
<td>오전:이수정
<button>신청하기</button>
</td>
</tr>
<tr>
<td>오후:이수정
<button>신청하기</button>
</td>
</tr>
<tr>
<td rowspan="2">T강의장</td>
<td rowspan="2">27명</td>
<td>오전:김형진
<button>신청하기</button>
</td>
</tr>
<tr>
<td>오후:김형진
<button>신청하기</button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="4">많이 신청해주세요!</th>
</tr>
</tfoot>
</table>
</body>
</html>
표태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제2_표태그</title>
<style>
thead{
background-color:aqua;
}
tbody td{
background-color: orange;
}
tfoot td{
background-color: yellow;
}
tbody th, tfoot th{
background-color: orangered;
}
</style>
</head>
<body>
<h1>연습문제2_표태그</h1>
<!-- 열7*행5 -> tr*7>td*5 -->
<table border="1">
<thead>
<tr>
<th colspan="5" width="350px">하수정 보석 컬렉션</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="5" width="80px" height="120px">제품리스트</th>
<th height="20px">코드</th>
<th>분류</th>
<th>가격</th>
<th>구매가능 개수</th>
</tr>
<tr>
<td>01-468</td>
<td>가을</td>
<td>200,000원</td>
<td>1068</td>
</tr>
<tr>
<td>01-469</td>
<td>가을</td>
<td>150,000원</td>
<td>1700</td>
</tr>
<tr>
<td>01-470</td>
<td>여름</td>
<td>950,000원</td>
<td>2500</td>
</tr>
<tr>
<td>01-471</td>
<td>봄</td>
<td>120,000원</td>
<td>3200</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">총합</th>
<td>1,420,000원</td>
<td>8468</td>
</tr>
</tfoot>
</table>
</body>
</html>

