✨✨✨
span{$번째 영역}*3

블럭 요소
- 한 줄 단위로 영역을 차지하는 요소(너비가 100%)
- 새로운 블럭 요소는 새로운 라인에 영역이 잡힌다.(두 블럭요소 간에는 겹치는 일이 없다.)
<p>,<pre>,<div>, ...
<div>
- 블럭 요소의 태그로 레이아웃 분할을 위해 사용한다.
- 줄바꿈이 적용되어 이미 존재하는 태그의 다음줄에 영역이 설정된다.(콘텐츠가 없으면 높이:0, 너비:100%)
특징 1
- div 태그 영역은 이미 존재하는 태그 다음 줄에 영역이 설정된다. (block 형식 : ✨공간을 수직으로 분할)
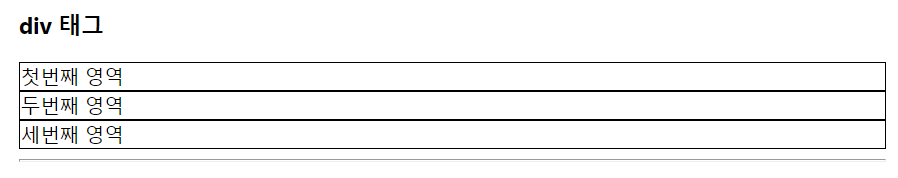
<div>첫번째 영역</div>
<div>두번째 영역</div>
<div>세번째 영역</div>
특징 2
- 사각형 박스로 영역을 지정
<div>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세
</div>
<p>
- 블럭 요소의 태그로 문단 영역을 지정하는 용도로 사용한다.
- 줄바꿈이 적용되어 이미 존재하는 태그의 다음줄에 영역이 설정된다.(콘텐츠가 없으면 높이:0, 너비:100%)
인라인 요소
- ✨✨내용에 해당하는 부분만 영역을 차지하는 요소
- 줄 바꿈이 적용되지 않아 옆으로 영역이 잡힌다.(다음 줄로 넘기고자 한다면 ✨✨직접
<br>을 넣어줘야 한다.) <span>, ...
<span>
- 인라인 요소의 태그로 콘텐츠를 감싸는 역할을 한다.
- ✨줄바꿈이 적용되지 않아, 옆으로 영역이 붙는다.(콘텐츠가 없으면 높이:none, 너비:none)
특징 1
- span 태그 영역은 줄바꿈이 일어나지 않고 옆으로 영역이 설정된다. (inline 형식 : ✨공간을 수평으로 분할)
<!-- span{$번째 영역}*3 -->
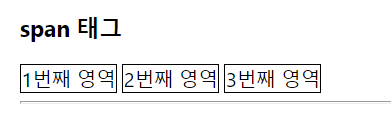
<span>1번째 영역</span>
<span>2번째 영역</span>
<span>3번째 영역</span>
특징 2
- 문장 단위 영역을 지정
<span>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세
</span>
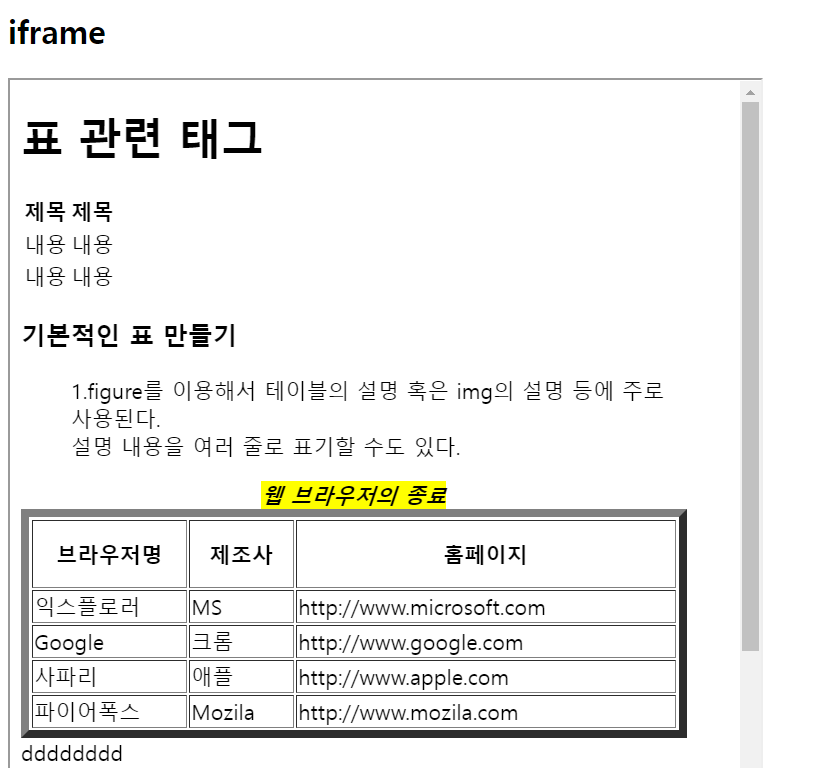
<iframe>
- 웹 문서 안에 다른 웹페이지를 추가하는 태그
<iframe width="600px" height="800px" src="03_표관련태그.html"></iframe>
<iframe width="1012" height="506" src="https://www.youtube.com/embed/kZ6Qp5tn2q4" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<!-- 소스코드 복사 -->