토이 프로젝트
1.롤 인성 테스트

최근에 유행하던 '나의 OOO 은??' 과 같은 테스트 사이트를 만들어보았다.
2021년 12월 2일
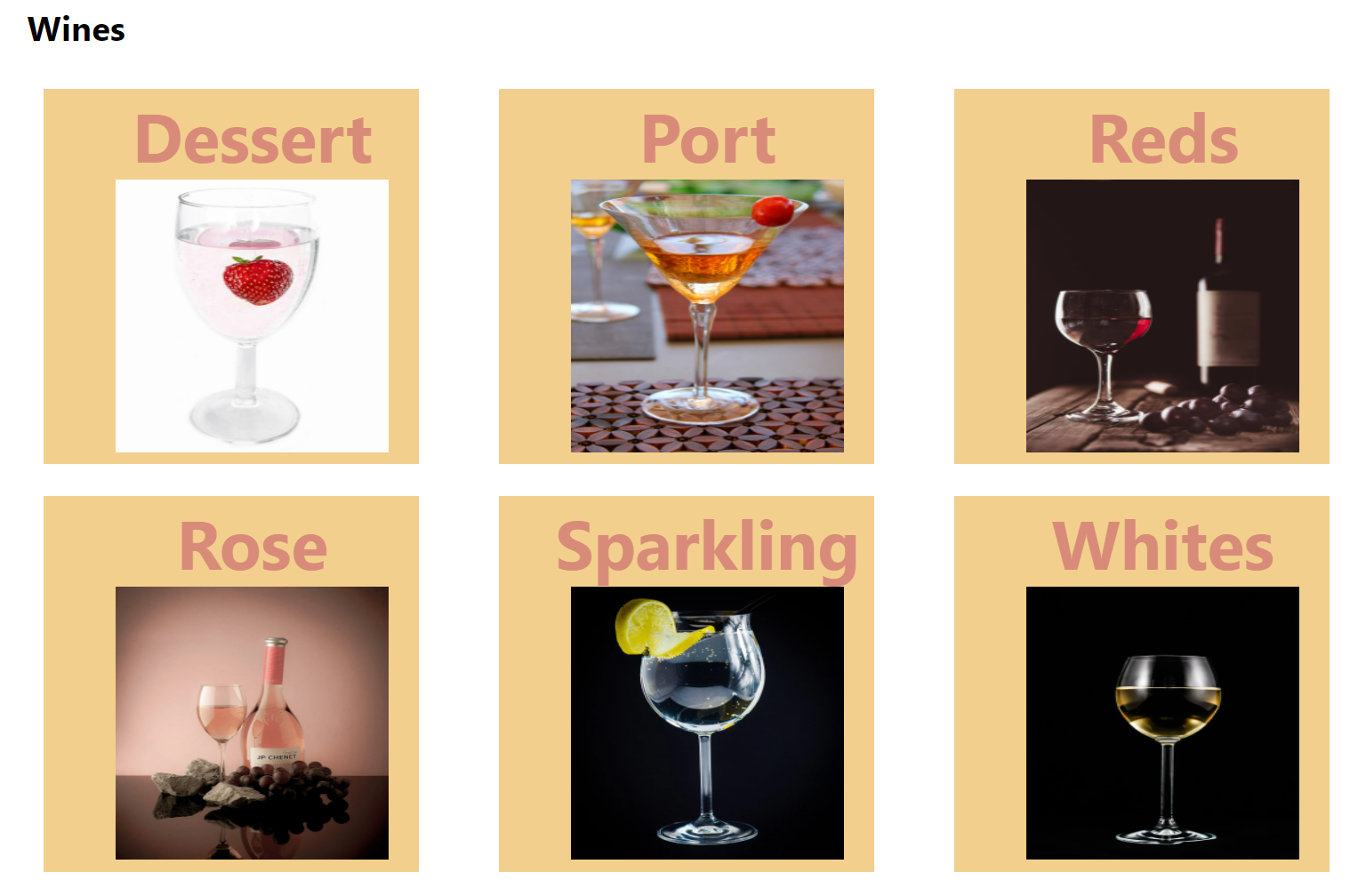
2.Wine API 프로젝트 - 1

샘플 API에서 와인 데이터를 이용한 프로젝트
2021년 12월 21일
3.Wine API 프로젝트 - 2

와인 샘플 API을 이용하여 데이터를 받아오는 부분을 설계해보자.
2021년 12월 21일
4.Wine API 프로젝트 - 3

styled-components, layout 디렉터리, 추상화
2021년 12월 23일
5.Wine ApI 프로젝트 - 마무리 단계

설계하면서 문제점들이 발생하기 시작했다.
2021년 12월 24일
6.Futurama 프로젝트

Sample APIs에 있는 Futurama API를 사용하여 데이터를 읽어 화면에 노출시키는 프로젝트를 설계해보았다. (Next.js, TypeScript, Emotion)
2021년 12월 28일
7.간단한 쇼핑몰 예제

clayful를 이용한 토이 프로젝트를 수행했다. 상품을 장바구니에 담고, 장바구니에서 주문을 하면 결제 페이지로 넘어간다. 배송지 정보를 입력하고 주문을 클릭하면 결제 요청을 하게 된다.
2022년 4월 14일
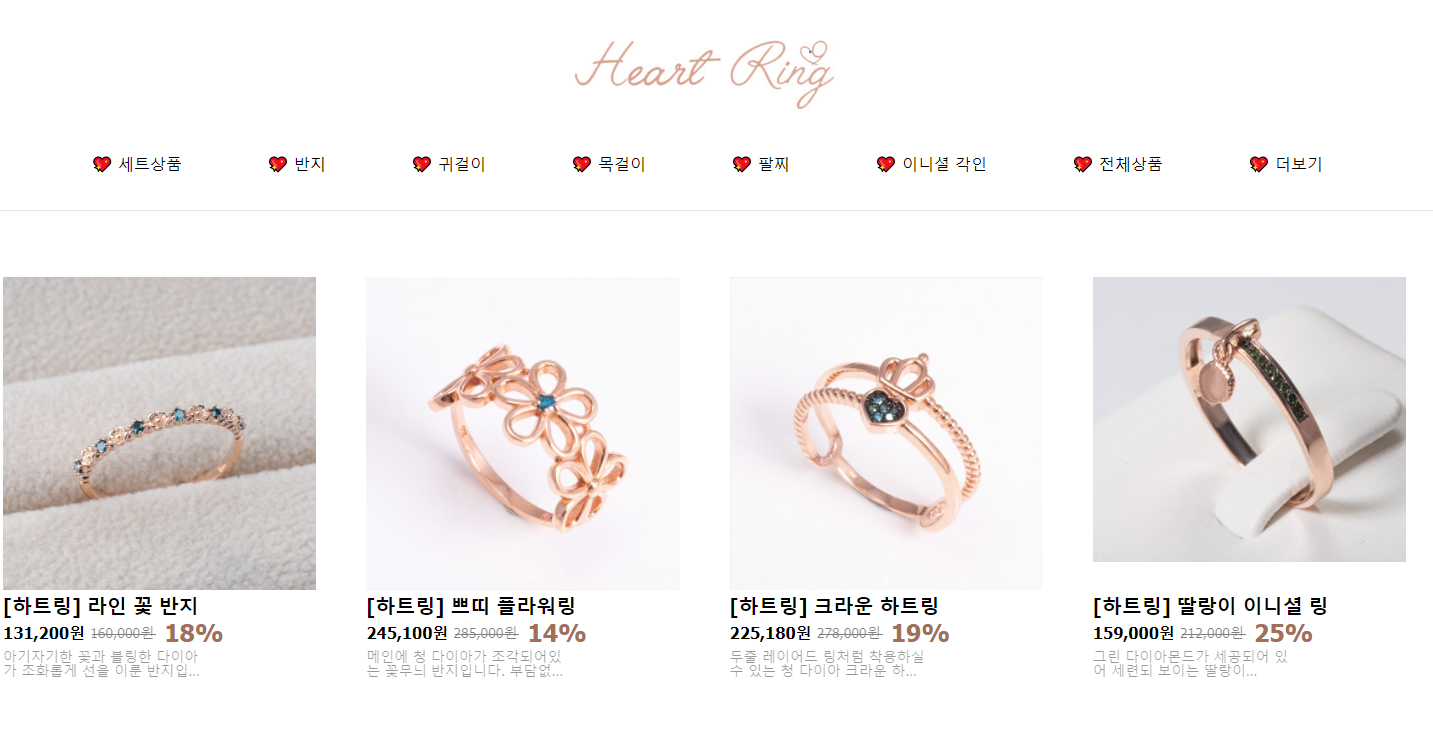
8.HeartRing - 1

쇼핑몰 프로젝트 시작(요구사항 분석)
2022년 1월 5일
9.HeartRing - 2

Card와 CardContainer 설계
2022년 1월 27일
10.HeartRing - 3

유지 보수를 고려한 헤더 설계 (feat. 캐러샐)
2022년 2월 2일
11.Speed-Code-Fighter - 1

Speed-Code-Fighter : 타자연습하는 프로젝트를 설계하기로 했다.
2021년 12월 21일
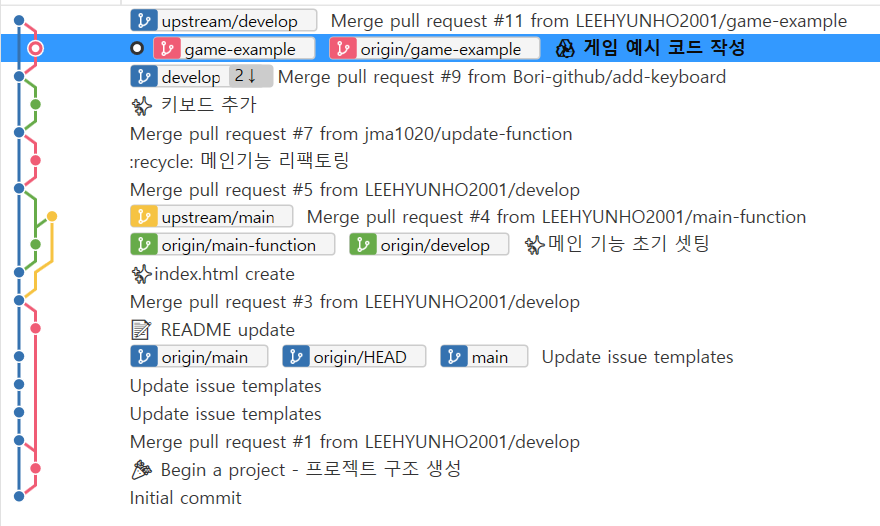
12.Speed-Code-Fighter - 2

Branch 문제 해결. 현재 기능과 구현할 기능.
2021년 12월 27일
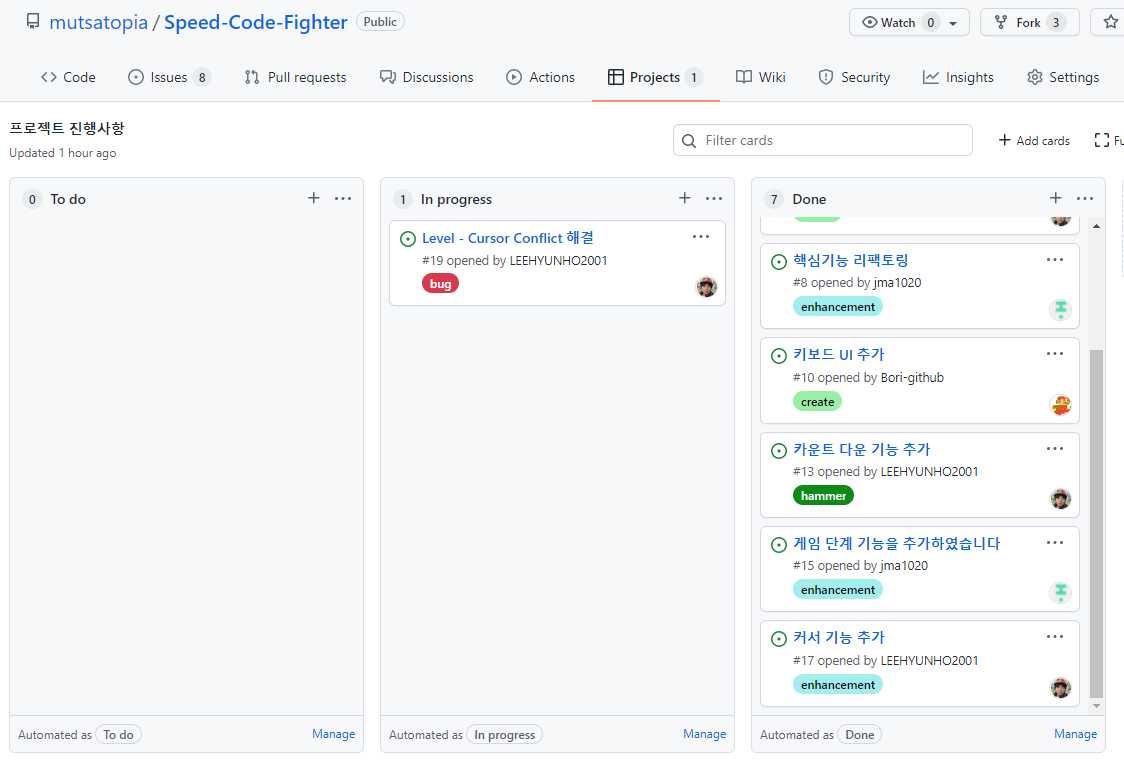
13.Speed-Code-Fighter - 3

프로젝트 진행 사항 및 느낀 점
2021년 12월 29일
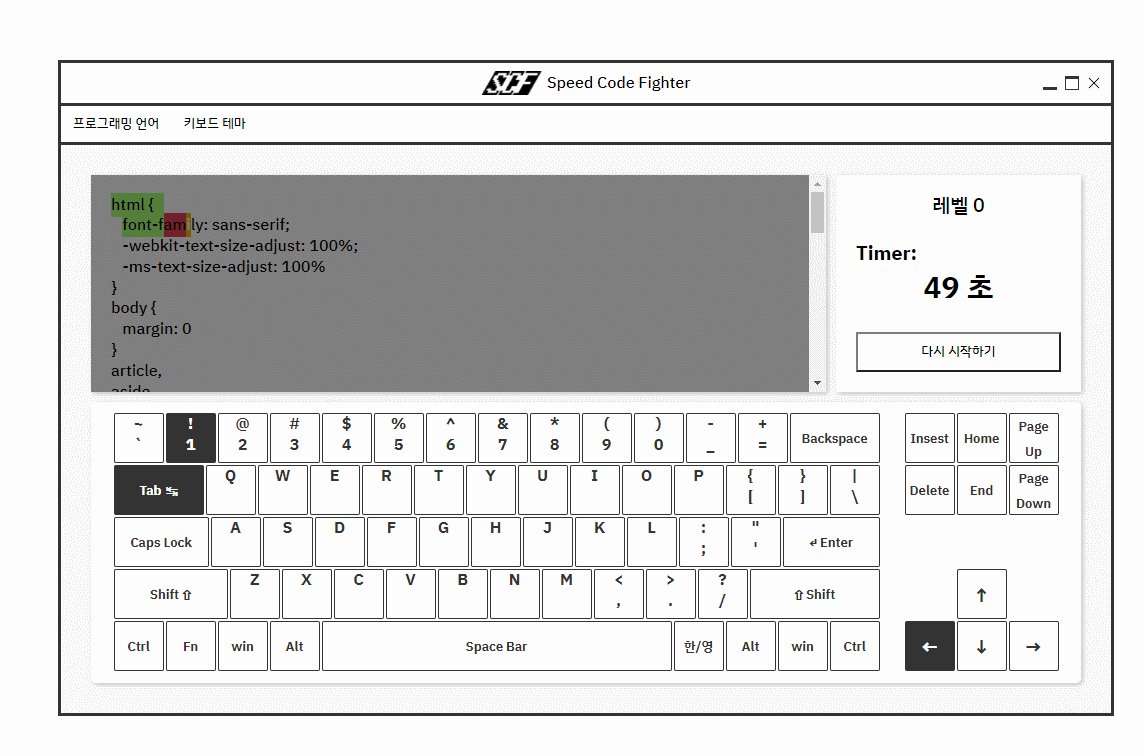
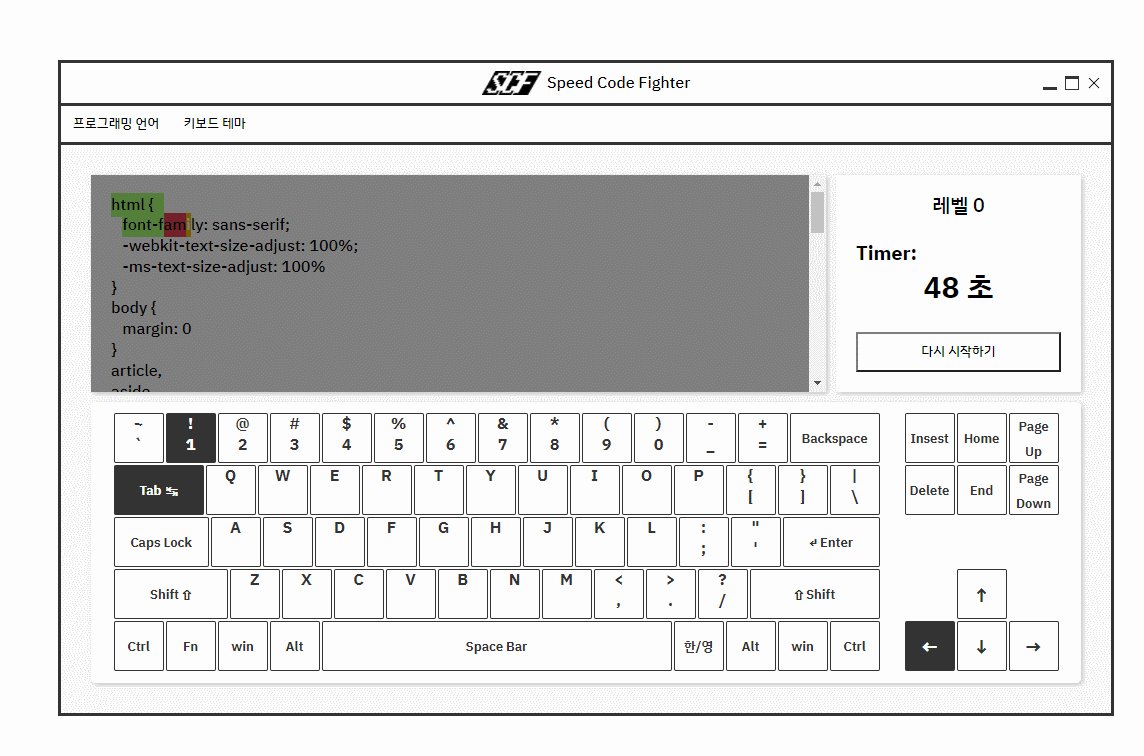
14.Speed-Code-Fighter - 4

UI 완성 및 여러 문제 해결
2022년 1월 2일