
오늘도 Figma 를 받았다.. 과제다 과제!!
학창시절 숙제들은 모두 재미가 없었는데, 이상하게 내가 좋아서 하는 Front-End에 관한 과제는 재밌는거같다.
(나중에 어려운 과제면 머리 폭파할거 같지만..)

이제 HTML 설계도 그렇고, CSS도 그렇고 깔끔하게 설계하는 속도가 붙었다. 성능에 대한 문제와 스크린 리더가 잘 읽을 수 있게끔 설계하는 것을 더욱 진지하게 고민할 수 있게 되었다.
물론 매우 간단한 화면을 만드는 과제였지만, CSS에 약했던 내가 확실히 성장하고 있는게 보여서 더 공부할 맛이 나는거 같다.
부족한 부분 채우기
깜빡하고 html과 css validator를 돌리지 않았다. 한번 체크해보니 이상 없었지만, 다음부터는 까먹지 말아야겠다.
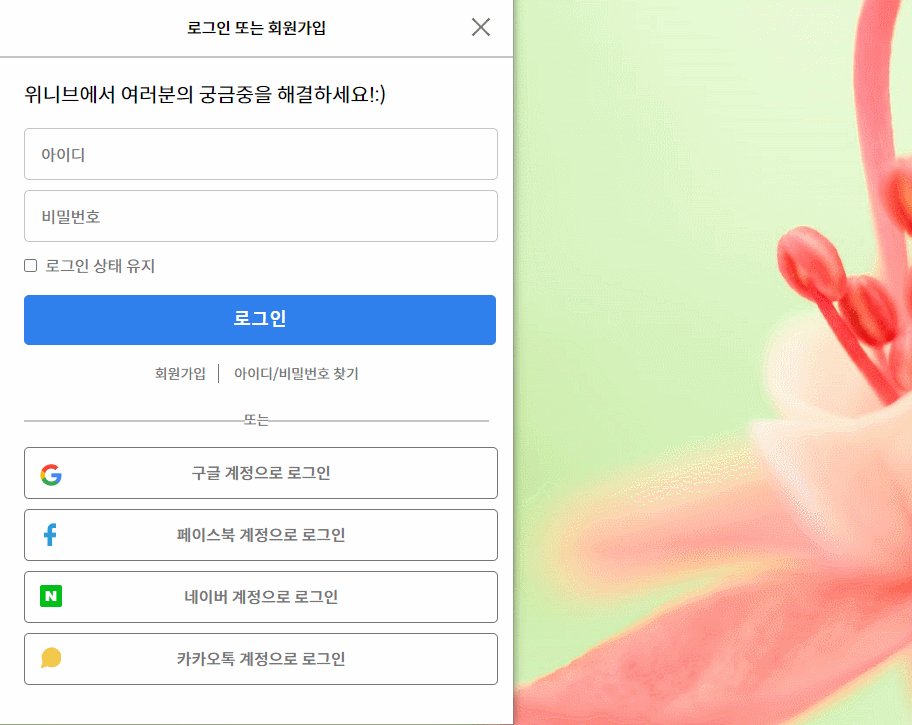
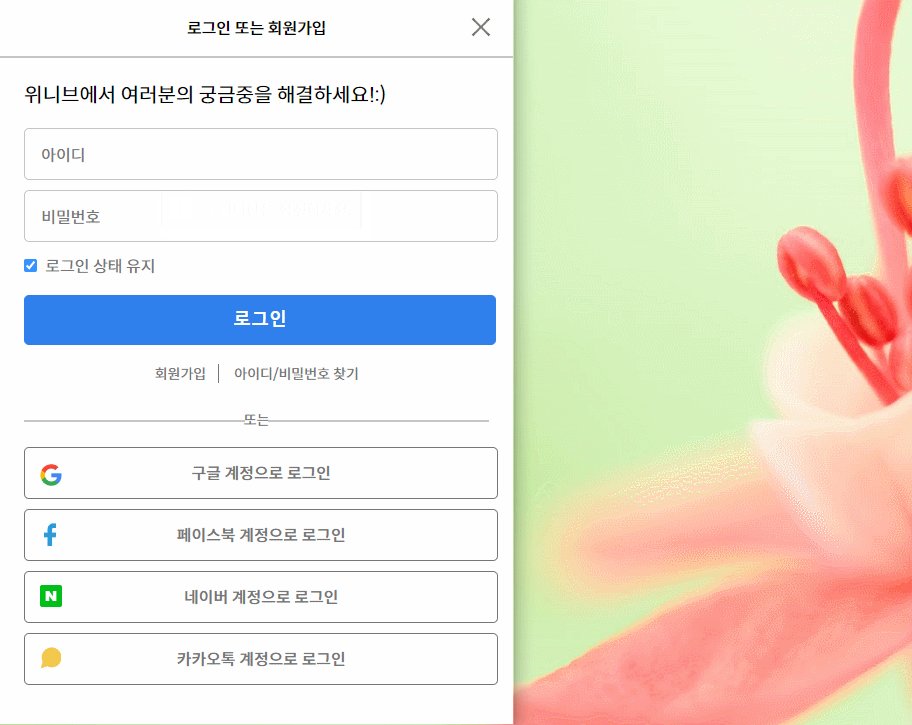
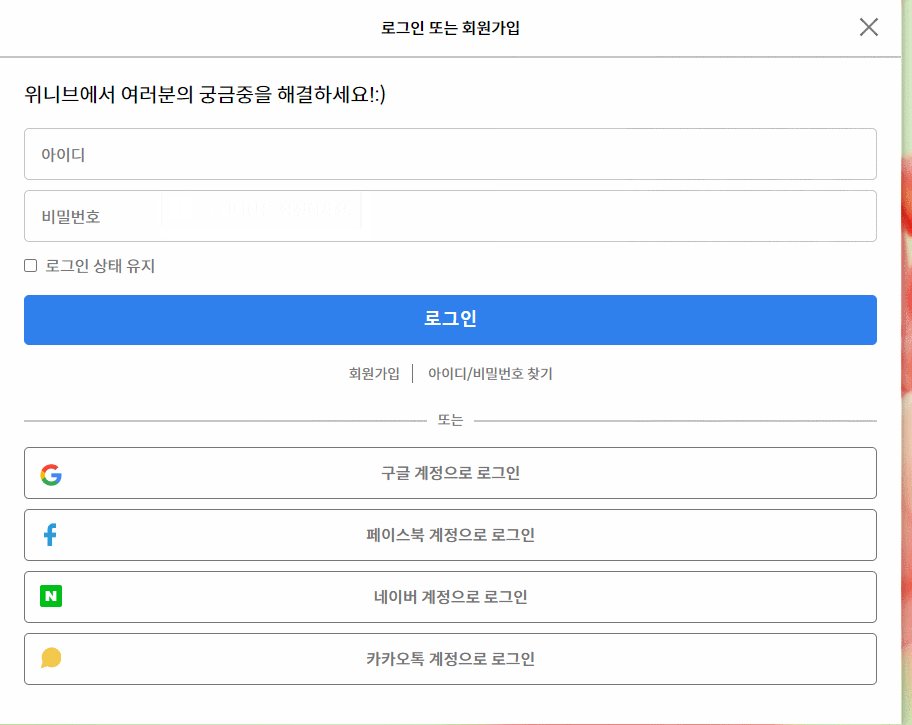
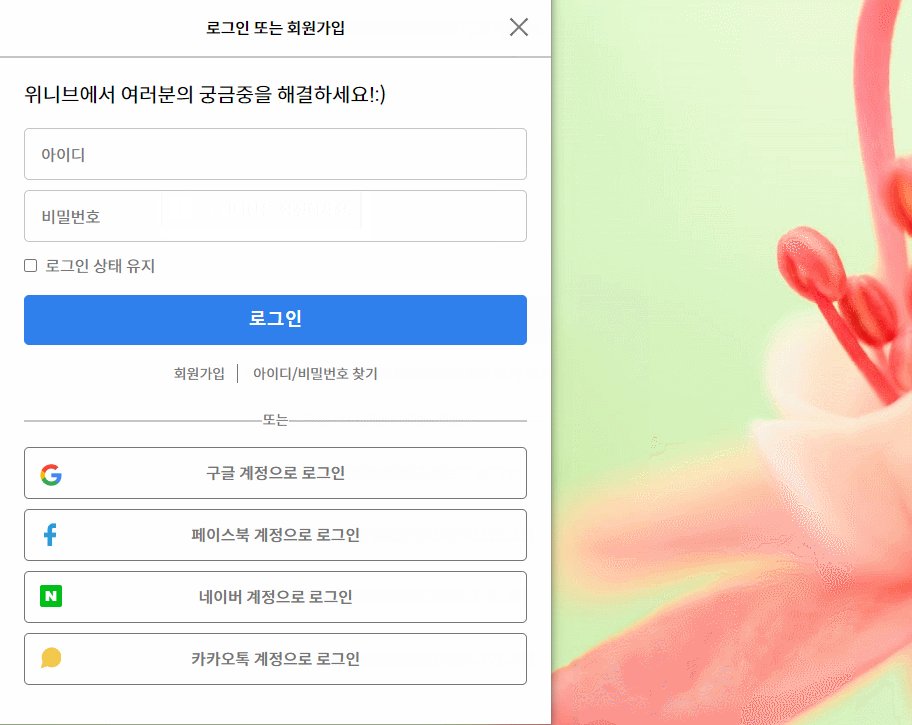
화면 중간에있는 '또는' 부분에서 양 옆에 실선은 after와 before를 주었다. '또는' 그 자체도 가상요소를 사용했다면 어떨까 생각해보았다.
input 앞에 label을 붙이면 웹 접근성을 고려했을때, 좋은 방법이라는 것을 다시한번 알게되었다.

/* 내가 설정한 리셋 */
img {
width: 100%;
vertical-align: top;
}텍스트 이미지를 사용할 경우, 약간의 공간이 생긴다. baseline인 것이다. 이것을 없애주기 위해 reset.css에 vertical-align: top;을 추가해주었다.
width: 100%;는 어차피 부모의 크기만큼 할당하며 사용하므로 같이 reset.css에 추가해준 것이다.



점점 능숙해지고 있네요!! 화이팅입니다.