
멋쟁이사자처럼 프론트엔드 1기에서 10:00~18:00에 조코딩님이 강의를 해주셨다. 유튜브에서 많이 보았던 분이 가르쳐주시니 뭔가 신기한 경험이었다.
그럼 이제 최근에 유행했던, '나에게 맞는 OOO는?' 와 같은 사이트를 만들어보자.
index
<section class="landing">
<h1>쿨찐 테스트</h1>
<section class="mt-4">
<p>자신은 절대 아니라고</p>
<p>생각하는 쿨찐들!!</p>
<p>내가 설마 쿨찐은 아니겠지?</p>
</section>
<a href="test.html" class="btn btn-warning mt-4">
시작하기
</a>
</section>
<footer class="footer">
<p>친구들도 테스트시키기</p>
</footer>html에서 클래스 이름을 mt-4 으로 준 것이 있다. 이것은 Bootstrap을 사용할 경우 유용한 기능이다. margin-top을 준 것이다.
- Bootstrap Spacing
m : margin
p : padding
t : top
b : bottom
l : left
r : right
x : x축(left, right)
y : y축(top, bottom)
1 : 0.25rem
2 : 0.5rem
3 : 1rem
4 : 1.5rem
5 : 3rem
auto
반응형은 rem으로 많이 설계한다.
(root가 16px일때 2rem은 32px )
* {
font-family: "Noto Sans KR", sans-serif;
}
.landing {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
height: 70vh;
min-height: 500px;
background-color: #0d6efd;
color: white;
}
.landing h1 {
border-top: 2px solid;
border-bottom: 2px solid;
padding-bottom: 4px;
font-weight: 700;
}
.landing p {
margin-bottom: 2px;
}
.footer {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 30vh;
background-color: #e8eef4;
color: #7c8081;
}

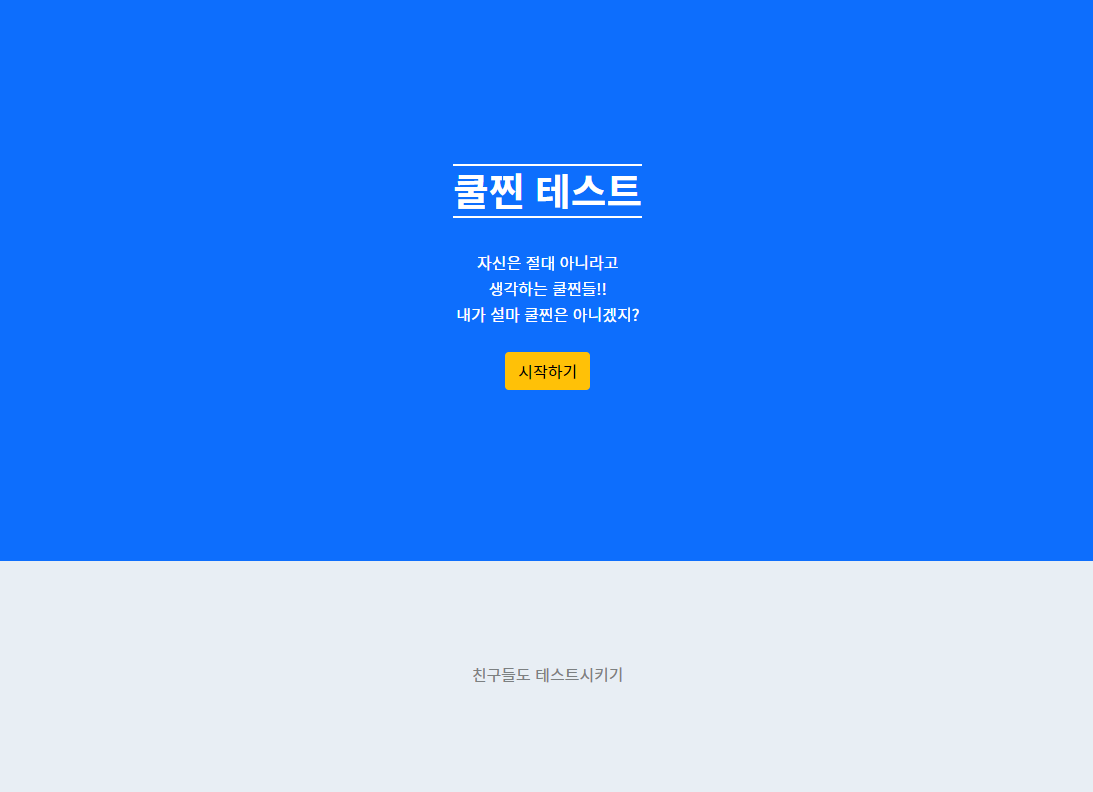
index 페이지를 간단하게 만들어 보았다. 이제 본격적으로 테스트를 수행하는 페이지를 만들어보자.
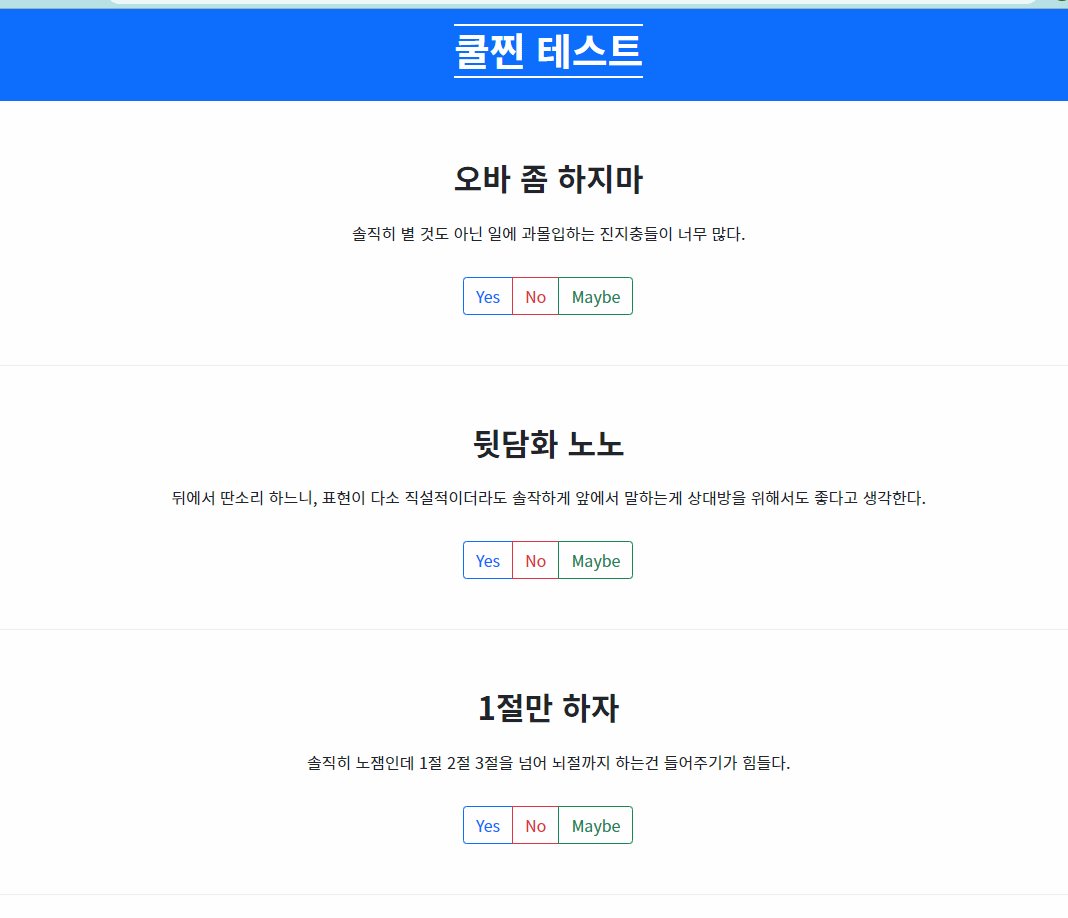
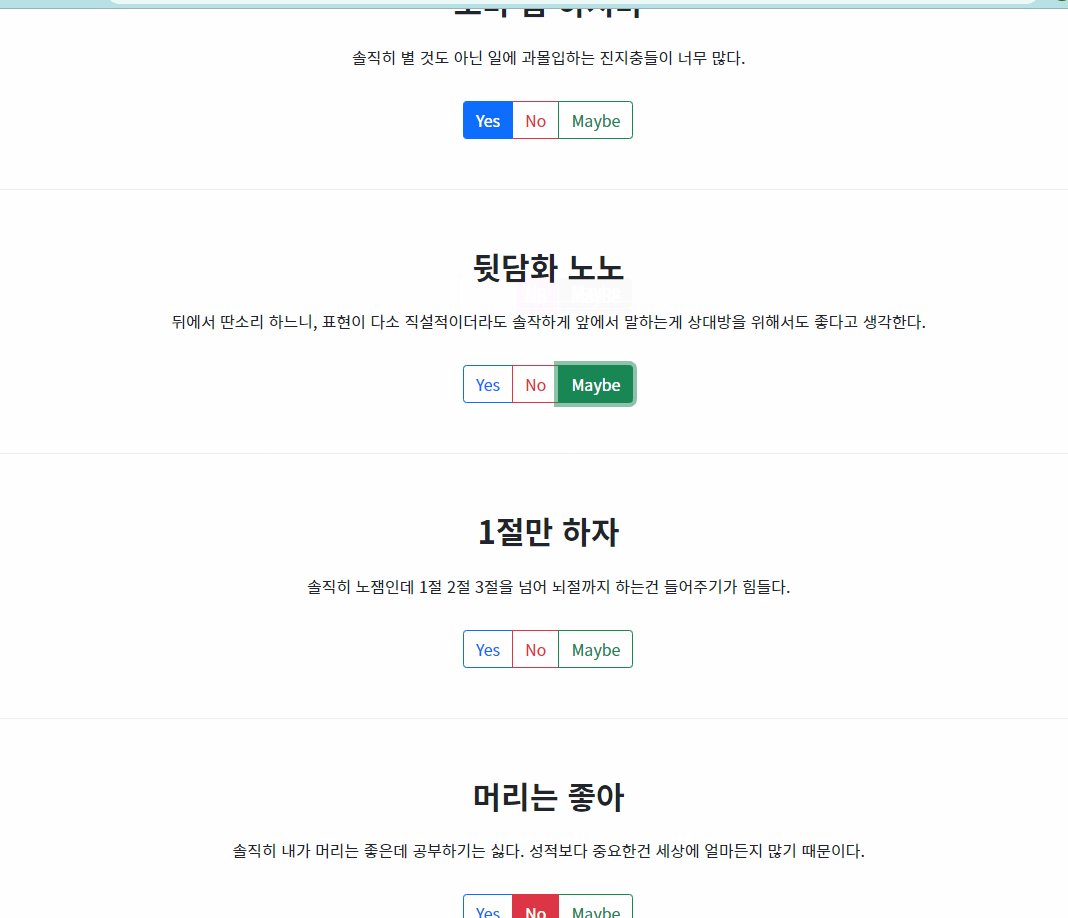
test
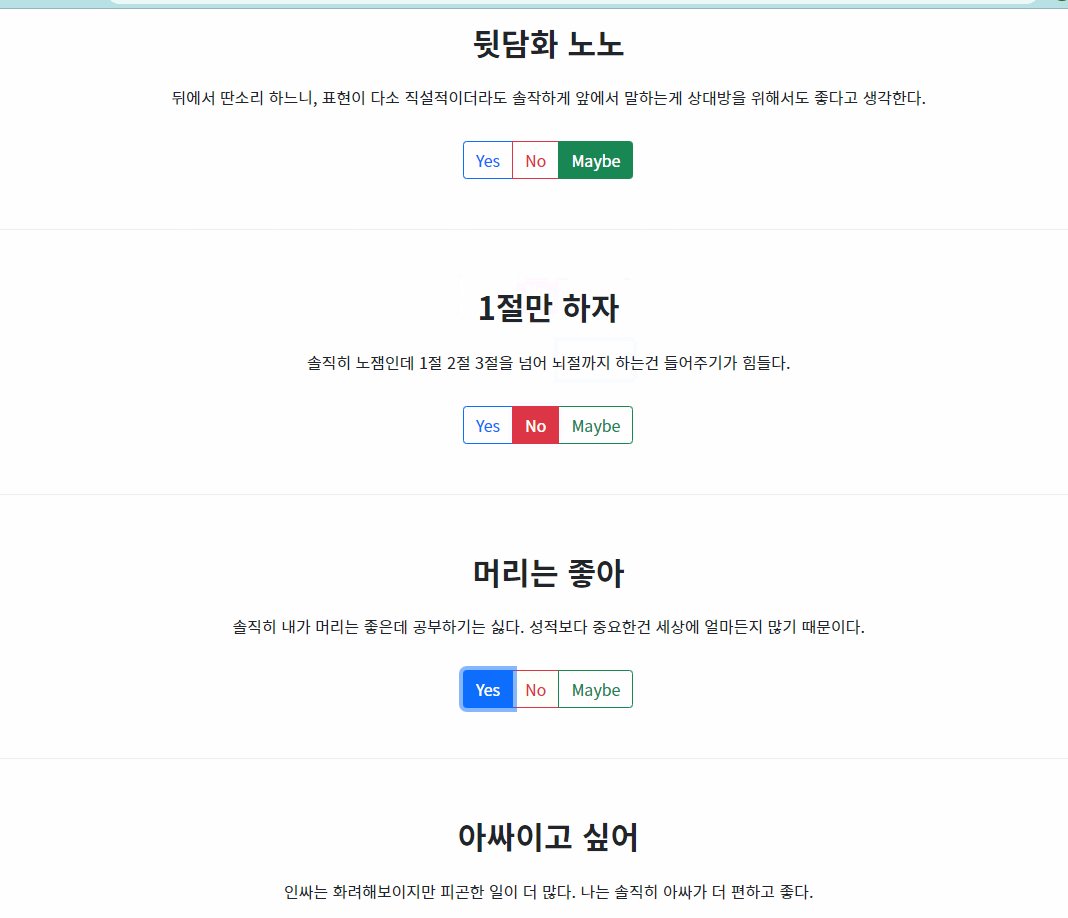
<article class="question">
<h2 class="mt-2">아싸이고 싶어</h2>
<p class="mt-3">인싸는 화려해보이지만 피곤한 일이 더 많다. 나는 솔직히 아싸가 더 편하고 좋다.</p>
<div class="btn-group mt-3" role="group" aria-label="Basic radio toggle button group">
<input type="radio" class="btn-check yes" name="q5-btnradio" id="q5-btnradio1" autocomplete="off">
<label class="btn btn-outline-primary" for="q5-btnradio1">Yes</label>
<input type="radio" class="btn-check no" name="q5-btnradio" id="q5-btnradio2" autocomplete="off">
<label class="btn btn-outline-danger" for="q5-btnradio2">No</label>
<input type="radio" class="btn-check maybe" name="q5-btnradio" id="q5-btnradio3" autocomplete="off">
<label class="btn btn-outline-success" for="q5-btnradio3">Maybe</label>
</div>
</article>radio 가 있는 article이다.
radio가 많다보니 헷갈릴 수 있지만 id는 각각 다른 값을 가져야하고, name은 같은 선택지에 있는 radio끼리는 같아야 한다. label 의 for값은 radio의 id값과 매칭시켜주면 된다.
yes, no, maybe class는 나중에 각각 총 갯수를 세기 위해 사용했다.
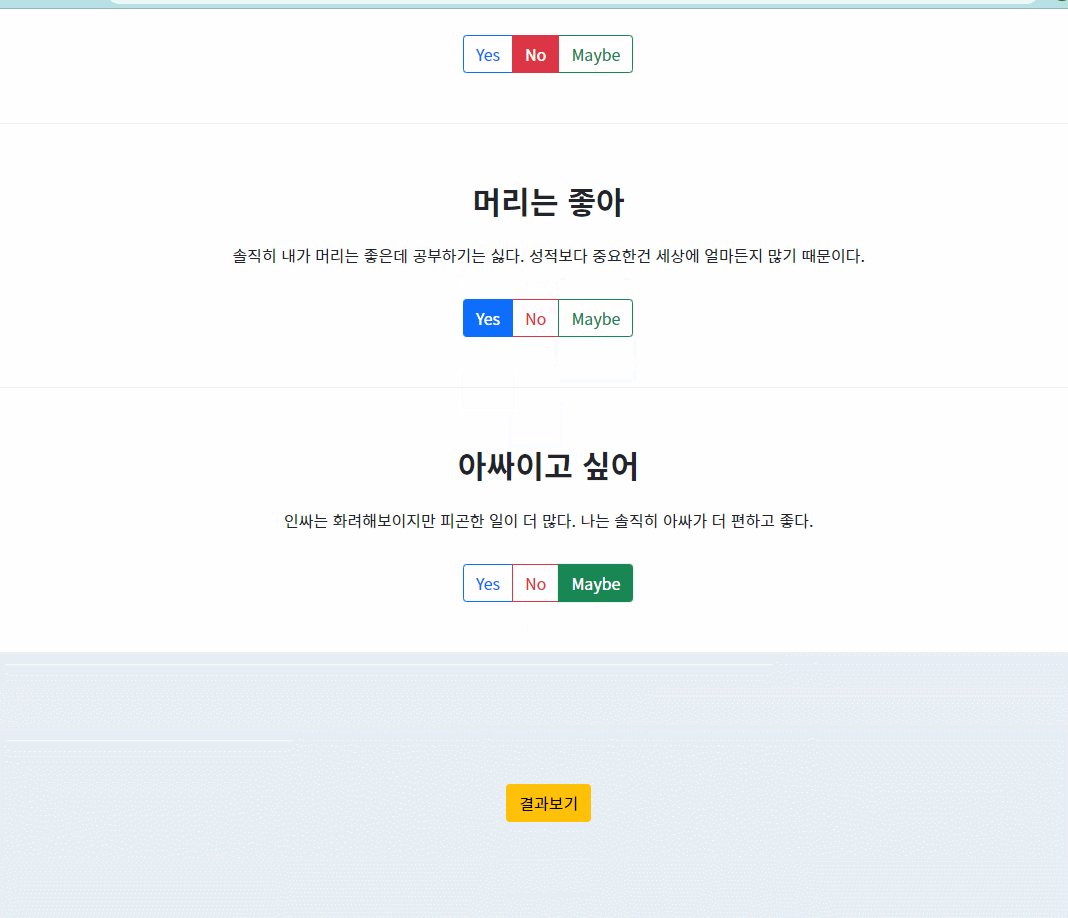
<footer class="footer">
<a onclick="result()" href="#" class="btn btn-warning mt-4">결과보기</a>
</footer>
<script src="script.js"></script>스크립트를 불러오고, 그 안에서 생성해준 함수 result()를 버튼 클릭했을 경우 동작하도록 했다.
css는 간단하므로 설명은 생략하겠다. 이제 결과 페이지를 만들 시간이다.
script.js에는 선택한 것의 갯수를 세어 다른 페이지로 넘어가게 하는 부분을 설계했다.

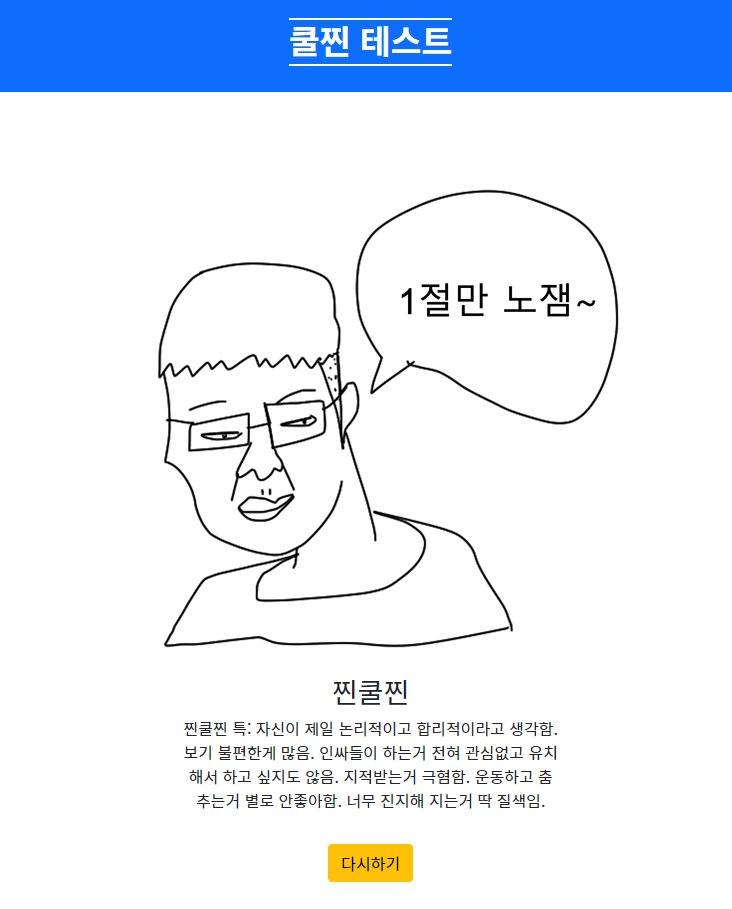
결과페이지

앞에 설명한것과 비슷하게 HTML/CSS를 설계하여 간단하게 완성해주었다.

favicon 만드는 사이트에서 이미지 파일을 favicon을 생성할 수 있다. 여기서 favicon을 다운로드 후 vscode에 넣어주고, 생성되는 링크를 head에 추가해주면 된다.
배포
이제 배포를 해야한다. 내 컴퓨터 자체를 서버로 만들기는 무리가 있으므로 외부 서버를 이용하자. netlify를 이용해볼 것이다.
( Heroku가 주로 서버측 애플리케이션을 호스팅한다.
Netlify는 프론트엔드 코드를 호스팅한다. )

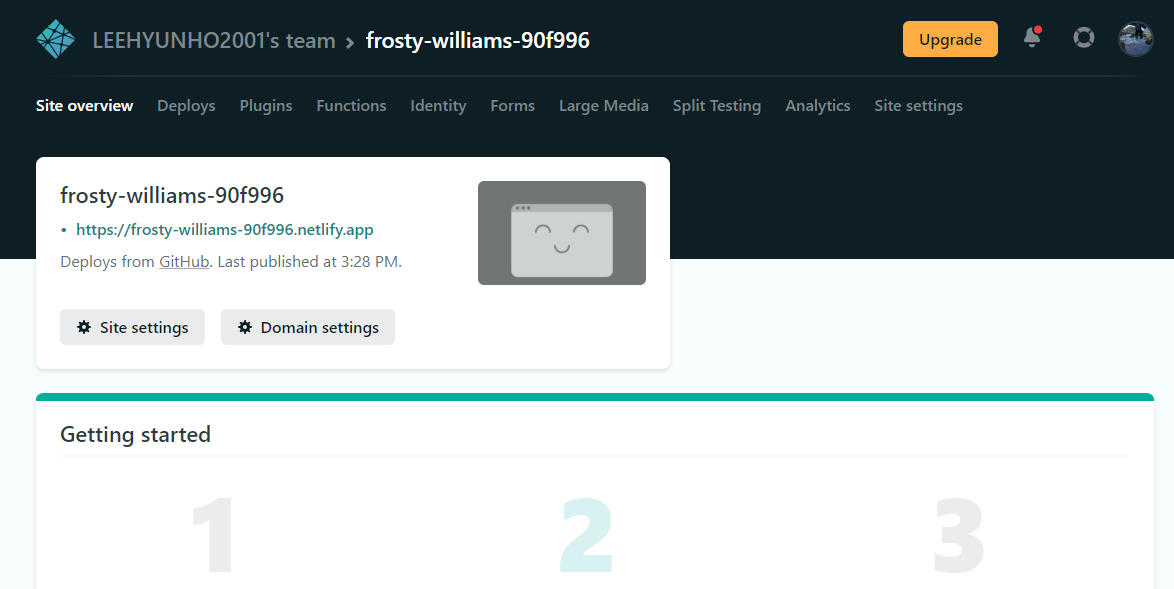
GitHub에 레파지토리 하나 만들어서 push해준 후에 netlify와 연결해주었다. https://frosty-williams-90f996.netlify.app/ 와 같은 링크가 하나 생겼는데, 이제 배포가 된 것이다.
도메인 싸게 구매하는 사이트에서 도메인을 구매해보자. 가비아라는 사이트인데, 1년에 약 5백원정도 하는걸로 알고있다.

회원가입하고, 사용하고싶은 도메인 주소 적은 후 무통장입금으로 구매해주었다. 550원
netlify 와 가비아 연결
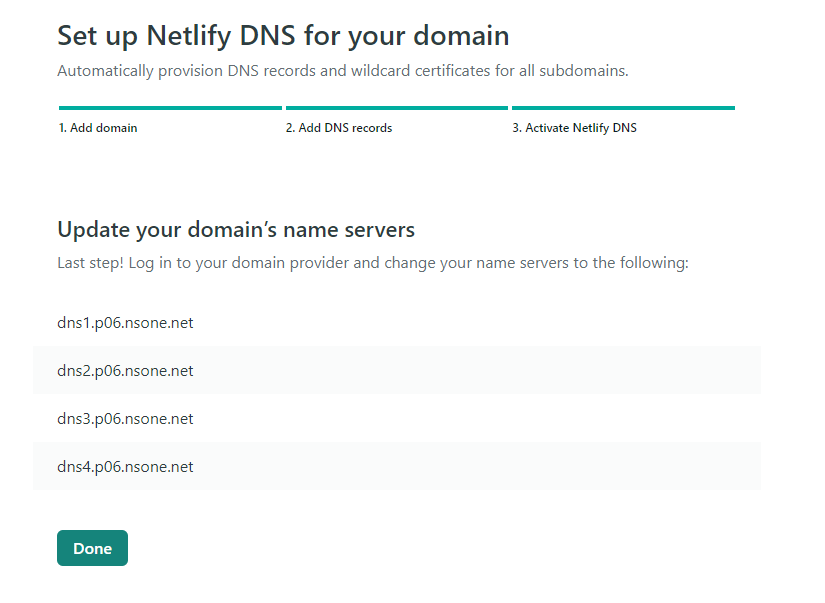
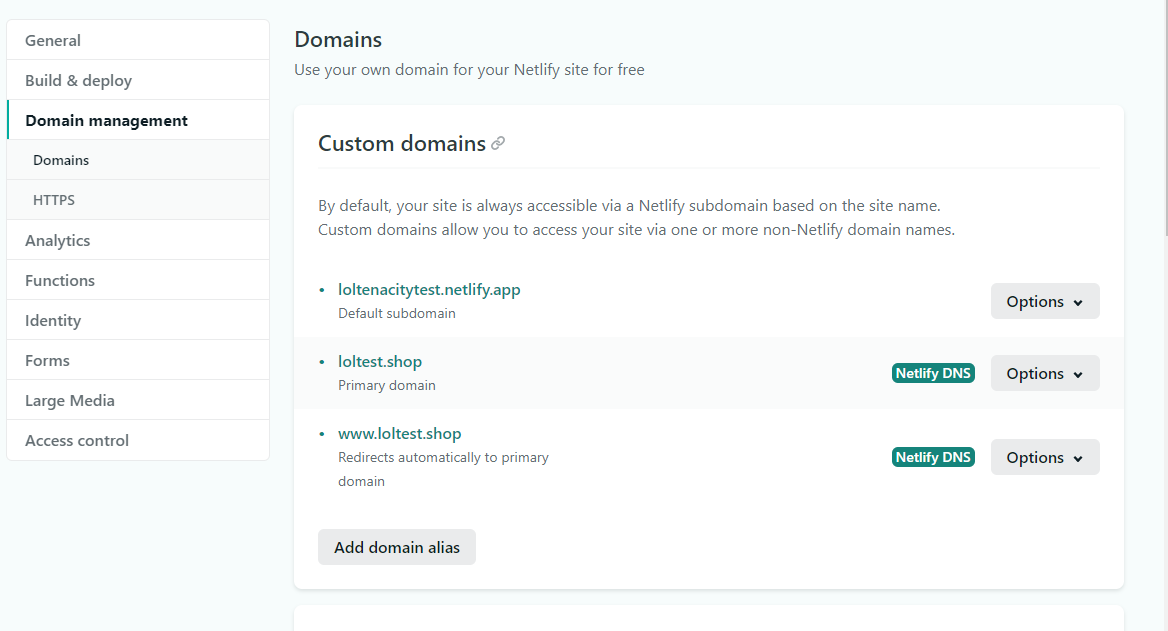
이제 netlify에서 나의 프로젝트의 도메인 세팅을 해보자.


이와 같이 4개의 dns주소가 나타난다. 이제 가비아로 가자.

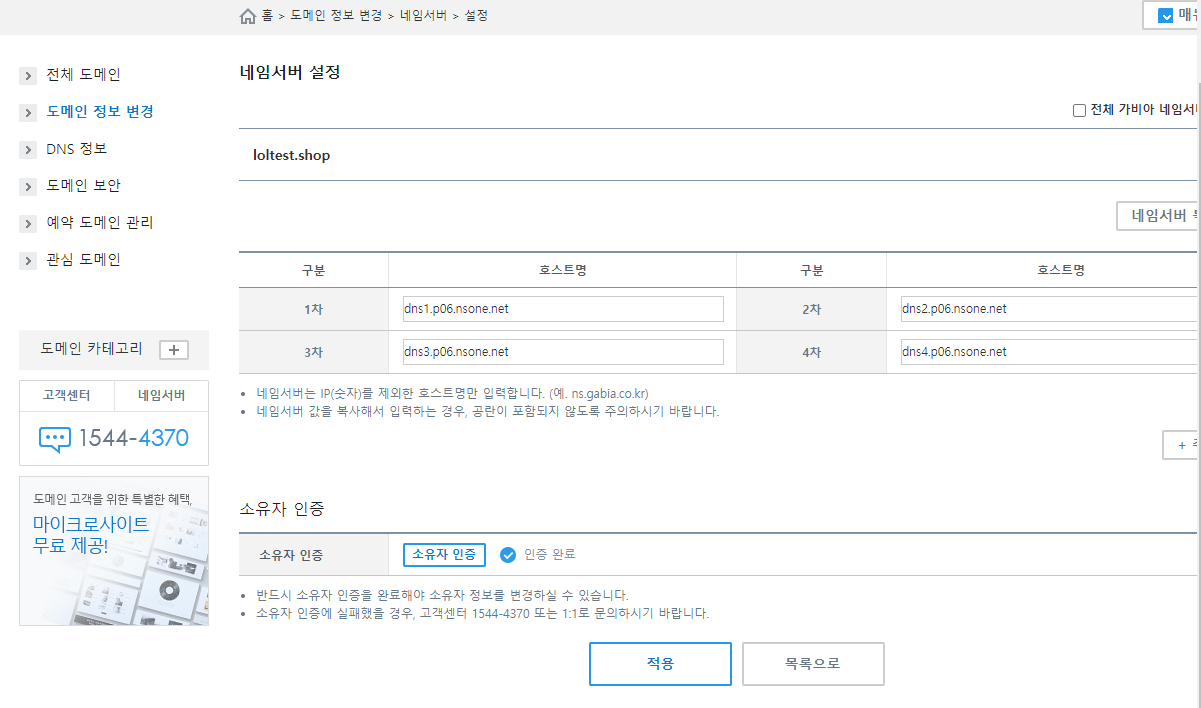
netlify에서 얻은 4개의 dns주소를 가비아에 넣어주자. 이제 기다리면 된다.

드디어 완성되었다...
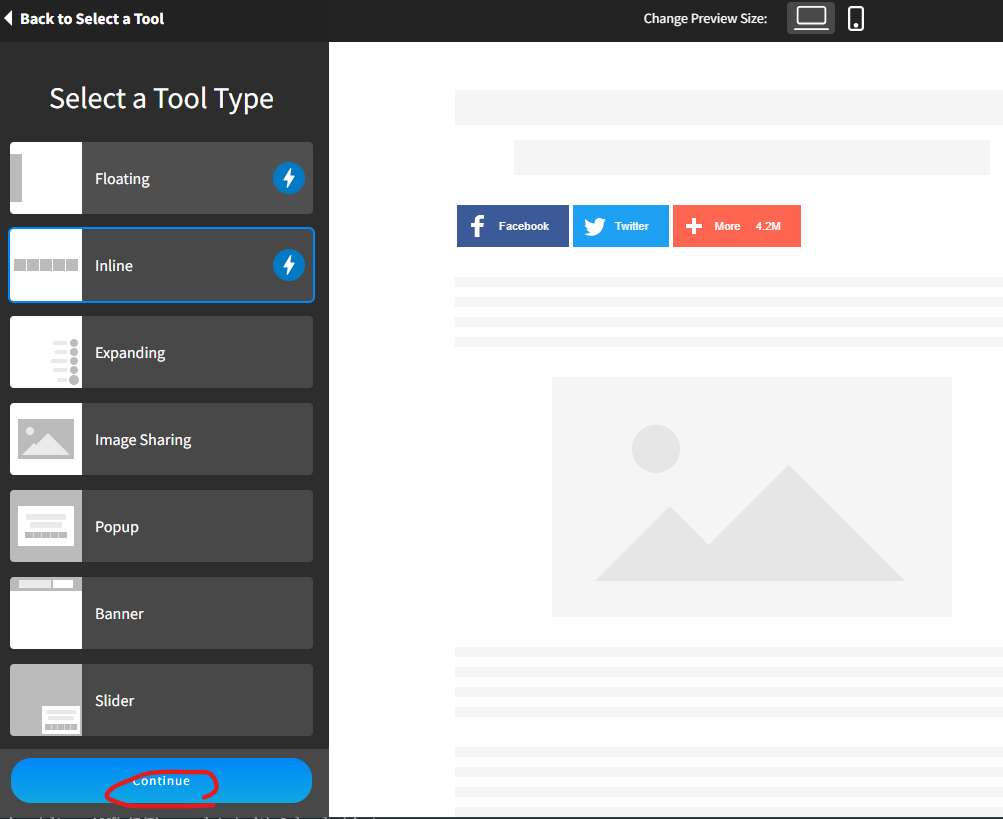
sns공유하기 기능 쉽게 추가


sns 공유 사이트 를 이용하면 sns 공유 기능을 쉽게 추가할 수 있다.
광고 수익 창출하기
카카오 애드핏에서는 개발한 앱에 광고를 붙여 수익을 창출할 수 있다.

사이트에서 하라는대로 했더니 막히는것은 없었다. 위의 사진이 나의 프로젝트에서 광고가 나타난 것이다.
상위 노출

네이버 서치 어드바이저를 이용하여 상위 노출을 해보자.
내가 만든 프로젝트의 주소를 넣어주고, 인증을해준다.
검증의 robots.txt 간단 생성에서 모든 검색로봇에 수집을 허용합니다 옵션을 골라준다. 그리고 다운로드 받는다. 이름은 robots.txt로 고정을 해주어야한다. 그 후 vscode에 추가해준다.

xml-사이트맵 에 우리의 주소를 넣고 start를 누르자. 만들어진 사이트맵(xml)을 vscode에 넣어주자.
이제 검색에 잘 나타날 준비가 되었다. git push 해보자.

마지막으로 네이버 서치 어드바이저 사이트맵을 추가해주었다.
SEO 최적화
외부 - 역링크, 방문자수 등
내부 - 시멘틱 마크업, 메타태그 등
(여러 사이트에서 나의 사이트를 언급한다 -> 역링크)

우리의 코드가 얼마나 SEO가 잘 되어있는지 볼 수 있는 seo site checkup이 있다. 보면서 리팩토링해나가면 된다.
마무리
오늘 유용한 사이트를 많이 알게되었고, 전체적인 웹 개발 구조를 요약해서 공부할 수 있는 좋은 시간이었다. 조코딩님과 함께 성장하는 시간을 갖게되어 의미있었다.
