[React 심화 개인과제] 인증서비스가 들어간 그룹 아티스트 팬레터함 만들기_회원가입 input, required(valid/invalid) + git error
0
내배캠React3기-프로젝트
목록 보기
10/27
회원가입 input value 가져오기
처음 짰던 아주 부끄러운 코드..
- input에 값을 넣는 방법은 각각의 input에 각각의 useState를 사용하여 일일이 가져오는 방법 밖에 몰랐다.. 그래서 나온 코드가 아래의 괴코드...😂
// input 영역 value 가져오기
const [userId, setUserId] = useState({userid: ""});
const [userPw, setUserPw] = useState({userpw: ""});
const [userNickName, setUserNickName] = useState({usernickname: ""});
// db 연결 handler
const onSubmitHandler = async () => {
axios.post('http://localhost:4001/users', userId, userPw, userNickName);
setUserId(userId);
setUserPw(userPw);
setUserNickName(userNickName);
}
// 새로고침 막아주고 db에 값을 저장한 후 초기값으로 돌려주기
const onSubmit = (e) => {
e.preventDefault();
onSubmitHandler();
}
// input value 값 넣기
const onChangeUserId = e => setUserId({userid: e.target.value});
const onChangeUserPw = e => setUserPw({userpw: e.target.value});
const onChangeUserNickName = e => setUserNickName({usernickname: e.target.value});
// UI
<label>회원가입</label>
<form onSubmit={onSubmit}>
<input onChange={onChangeUserId}
minLength={4}
maxLength={10}
value={userId.userid}
placeholder='아이디(4~10글자)' />
<input onChange={onChangeUserPw}
minLength={4}
maxLength={15}
type="password"
value={userPw.userpw}
placeholder='비밀번호(4~15글자)' />
<input onChange={onChangeUserNickName}
minLength={1}
maxLength={10}
value={userNickName.usernickname}
placeholder='닉네임(1~10글자)' />
<button type="submit">회원가입</button>
</form>- 당연한 말이지만 db에 값이 제대로 가져와질리가 없었다..
- axios.post 뒤의 인자에 적은 각각의 state로 값을 가져온들 가장 앞의 id 값만 저장이 됐다.
- 구글링으로 다 뒤져서 찾아온 결과..
회원가입 완성 코드
- input 영역에 들어가는 내용을 객체형태로 한번에 useState를 만들어줘야 한다.
- onChangeJoinInput 부분이 중요한데, e.target을 name과 value로 구조분해 할당하여 선언하고, return문 아래쪽 UI의 input에 부여된 name을 value로 지정해주는 것이다.
// 회원가입 시 input value state
const [joinInput, setJoinInput] = useState({
userid: "",
userpw: "",
usernickname: ""
});
// input value 값 가져오기
const onChangeJoinInput = e => {
// e.target을 name과 value로 구조분해 할당
const {name, value} = e.target
setJoinInput({
...joinInput,
// input에 부여된 name을 value로 지정
[name]: value,
});
};
// db 연결 handler(회원가입 시 db에 값 넣어주기): try-catch 사용
const onSubmitdoSignUpHandler = async () => {
try {
const {data} = await axios.post(
'http://localhost:4001/register',
joinInput,
)
console.log(data)
} catch (error) {
console.log(error)
}
};
// 새로고침 막아주고 db에 값을 저장
const onSubmitdoSignUp = (e) => {
e.preventDefault();
onSubmitdoSignUpHandler();
}
// UI - input name을 value의 key 이름과 일치시켜준다.
<form onSubmit={onSubmitdoSignUp}>
<input onChange={onChangeLogJoinInput}
minLength={4}
maxLength={10}
name="userid"
placeholder='아이디(4~10글자)'
required />
<input onChange={onChangeLogJoinInput}
minLength={4}
maxLength={15}
name="userpw"
type="password"
placeholder='비밀번호(4~15글자)'
required />
<input onChange={onChangeLogJoinInput}
minLength={1}
maxLength={10}
name='usernickname'
placeholder='닉네임(1~10글자)'
required />
<button type="submit">회원가입</button>
</form>- 이렇게 수정해주면 db에 값이 정상적으로 들어오는 것을 확인할 수 있다.
출처: https://velog.io/@0seo8/React-Json-server-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B5%AC%ED%98%84
input required 속성(valid/invalid)
required
- input 유효성검사를 하기 위해 코드를 작성하던 중에 input 태그에 required 라는 속성이 있어 사용해봤다.
- input 태그의 required 속성은 폼 데이터(form data)가 서버로 제출되기 전 반드시 채워져 있어야 하는 입력 필드를 명시하는 것이다.
- required 속성은 불리언(boolean) 속성으로, 해당 속성을 명시하지 않으면 속성값이 자동으로 false 값을 가지게 되고, 명시하면 자동으로 true 값을 가지게 된다.
- required 속성이 제대로 동작하는 input 요소의 type 속성값은 다음과 같다.
- checkbox, date, email, file, number, password, pickers, radio, search, tel, text, url
<input onChange={onChangeLogJoinInput}
minLength={4}
maxLength={10}
name="userid"
placeholder='아이디(4~10글자)'
required />- 이렇게 최소 글자수와 최대 글자수를 설정해놓고 required를 적어주면 코드를 직접 작성하지 않아도(alert를 굳이 띄우지 않아도) 유효성 검사가 가능하다.
출처: https://www.tcpschool.com/html-tag-attrs/input-required
valid/invalid
- 유효성 검사는 했는데.. 눈으로 보여지는게 없어서 뭔가 허전했다. required처럼 css속성도 있을까 싶어서 찾아보니 딱 내가 찾던 valid/invalid 속성을 발견했다.
:valid
- :valid는 input이나 form내용의 유효성 검사 시 ture일 경우에 나타내는 가상클래스
:invalid
- :invalid는 input이나 form내용의 유효성 검사 시 false일 경우에 나타내는 가상클래스
CSS 적용 예시
- 본인을 뜻하는 &를 적고 invalid(유효성 검사 false)의 focus를 빨간색으로 지정
- 본인을 뜻하는 &를 적고 valid(유효성 검사 true)의 focus를 초록색으로 지정
// styled-component 사용
const InputStyle = styled.input`
height: 2rem;
background-color: transparent;
border-width: 0 0 0.1rem;
outline: none;
&:valid:focus {
border-width: 0 0 0.1rem;
box-shadow: 0 0.1rem 0 0 rgb(151, 229, 138);
border-color: rgb(128, 221, 21);
transition: 0.5s;
}
&:invalid:focus {
border-width: 0 0 0.1rem;
box-shadow: 0 0.1rem 0 0 rgb(255, 177, 177);
border-color: red;
transition: 0.5s;
}
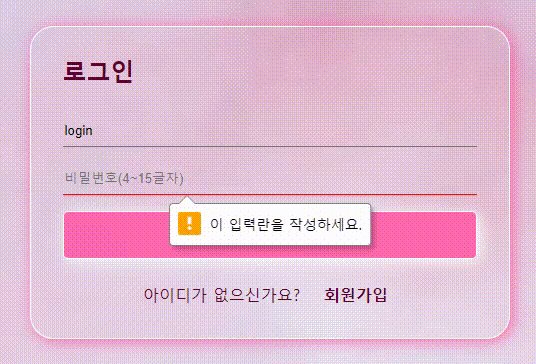
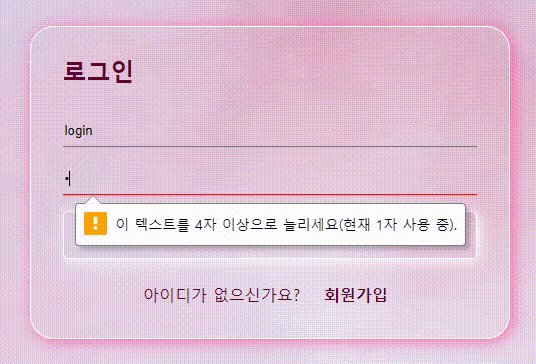
`;- 아래 사진은 로그인이지만 회원가입 창도 똑같이 유효성 검사를 진행한다.

- 이렇게 자동으로 입력폼에 유효성 검사가 진행되며, 조건이 충족되지 않았을 때는 빨간 줄이 뜨면서 입력란을 작성하라는(텍스트 숫자도 표기됨) 알림과 함께 회원가입이 되지 않는다.
- 두 입력폼 모두 초록색으로 유효성 검사가 true로 되면 바로 회원가입이 된다.
출처: https://velog.io/@planic324/CSS-valid-invalid-%EB%9E%80
+ git error
LF will be replaced by CRLF
- 마지막으로 git add . 를 하고 자려는데 처음보는 에러가 나타났다.
- 그 전에 git add . 할 때 나오지 않을 것으로 봐서 db.json과 연결하면서 생긴 에러 같았다.
warning: in the working copy of 'db.json',
LF will be replaced by CRLF the next time Git touches it
LF will be replaced by CRLF 에러 해결법
여러 글 들을 봤지만, 아래에 표기해둘 출처에 너무나 간단명료하게 설명이 되어있어 더 간단하게 줄이거나 내 방식대로 수정할 필요도 없었다.. 여기서는 내가 필요한 부분만 가져와봤으니 더 자세한 내용은 아래 출처로 들어가보시길 :)
- 먼저 에러 메시지에 나오는 LF와 CRLF의 단어 뜻을 알아봤다. 이들은 typewriter라는 타자기에서 유래한 단어로, 줄을 바꾸는 방식을 의미한다.
LF
- LF는 Line-Feed의 약자로, 커서는 그 자리에 둔 상태에서 종이만 한 줄을 올리는 동작을 말한다.
CRLF
- CRLF는 Carriage Return Line-Feed의 약자로, 여기서 Carriage Return이란 문장이 끝에 다다르면 커서는 위아래 이동 없이 가장 앞으로 이동하는 동작을 말한다.
즉, CRLF는 커서를 다음 라인의 맨 앞으로 이동하는 동작이다.
에러 발생 이유
- OS마다 사용되는 줄바꿈 문자열이 다르기 때문에 git에서 어떤 의미로 받아들여야 할지 몰라 에러 메시지가 나타난 것이다.
- 에러를 해결하지 않으면 줄바꿈 문자에 의해 커밋 내역이나 설정 파일들이 이상해질 수 있으니 통일시키는 것을 추천
해결 방법
-
core.autocrlf 설정하기: Git에 코드를 커밋할 때 LF와 CRLF를 서로 변환해주는 기능
-> 시스템 전체에 적용할 것이라면 global 옵션을 추가해주고, 해당 프로젝트에만 적용한다면 제외하여 작성해주면 된다. -
각각의 체제에 맞게 아래의 명령어를 선택하여 입력해준다.
Windows, DOS 명령어
$git config core.autocrlf true
$git config --global core.autocrlf true- global 추가 유무에 따라서 둘 중에 하나를 선택해 입력
Linux, Mac 명령어
$git config core.autocrlf input
$git config --global core.autocrlf input- global 추가 유무에 따라서 둘 중에 하나를 선택해 입력
기능 해제
$git config --global core.autocrlf false- 위의 방법과 달리, core.autocrlf 기능을 해제하는 방법도 있다.
-> 해제함으로써 줄바꿈 문자열을 변환하지 않아도 에러 메시지가 뜨지 않는다. - core.autocrlf 설정하는 방법과 기능을 해제하는 방법 중에서 선택하여 입력하면 될 것 같다.
느낀 점
그.. 정말... 기능을 하나 구현할 때 마다 수십개의 error와... 빨간 화면을 마주하게 되는데.. 해결해나가는 과정이 재미있으면서도 이걸 해결하기 위해 계속 밤을 새니 체력은 날로 떨어지는 것 같다😂
