Outsourcing 프로젝트
프로젝트 명
- OUTSOURCING-PAIK’S COFFEE
프로젝트 설명
프로젝트 주제 선정 이유
- 처음에는 지도 API를 사용하라고 하여 맛집이나 여행 관련 사이트를 만들자는 얘기가 나왔으나, 한 팀원분의 의견으로 Outsourcing 프로젝트에 맞게 업체에서 우리 팀에게 기업 홍보 홈페이지 의뢰를 맡겼다는 가정을 하고 싶어서 정하게 되었다.
- 업체를 선정한 이유는 빽다방 매장찾기가 지도 API로 되어있지 않아서 이 부분을 이용하면 되지 않을까 생각하여 선정하게 되었다.
- 추가로 메뉴 소개 페이지, youtube api를 가져와 보여주는 youtube 영상 및 메뉴 선호도 조사를 이용한 홍보 홈페이지를 최종적으로 구현해보게 되었다.
- (추가) 지도 API는 카카오를 사용하기로 하였는데, 그 이유는 여러 이벤트들에 대해서 예시가 잘 나와있고 무료로 사용할 수 있으며, 드로잉 라이브러리가 있어서 우리가 원하는 내용과 부합했기 때문이다.
한 줄 정리
- 빽다방 홍보 페이지(가까운 매장, 메뉴 소개, 관련 유튜브 및 선호도 조사)
프로젝트 세부 내용
- 빽다방 홍보 홈페이지를 만들라는 임무가 주어졌는데 과연 우리 조는 이 역경을 해치우고 앞으로 나아갈 수 있을 것인가…
와이어 프레임
- 열띤 회의의 장

상세 구성
- 전제 레이아웃 구성

2. 메인 레이아웃

3. 유튜브 셀렉 시 띄워지는 모달창

4. 메뉴 소개 페이지

5. 메뉴 호버 시 애니메이션

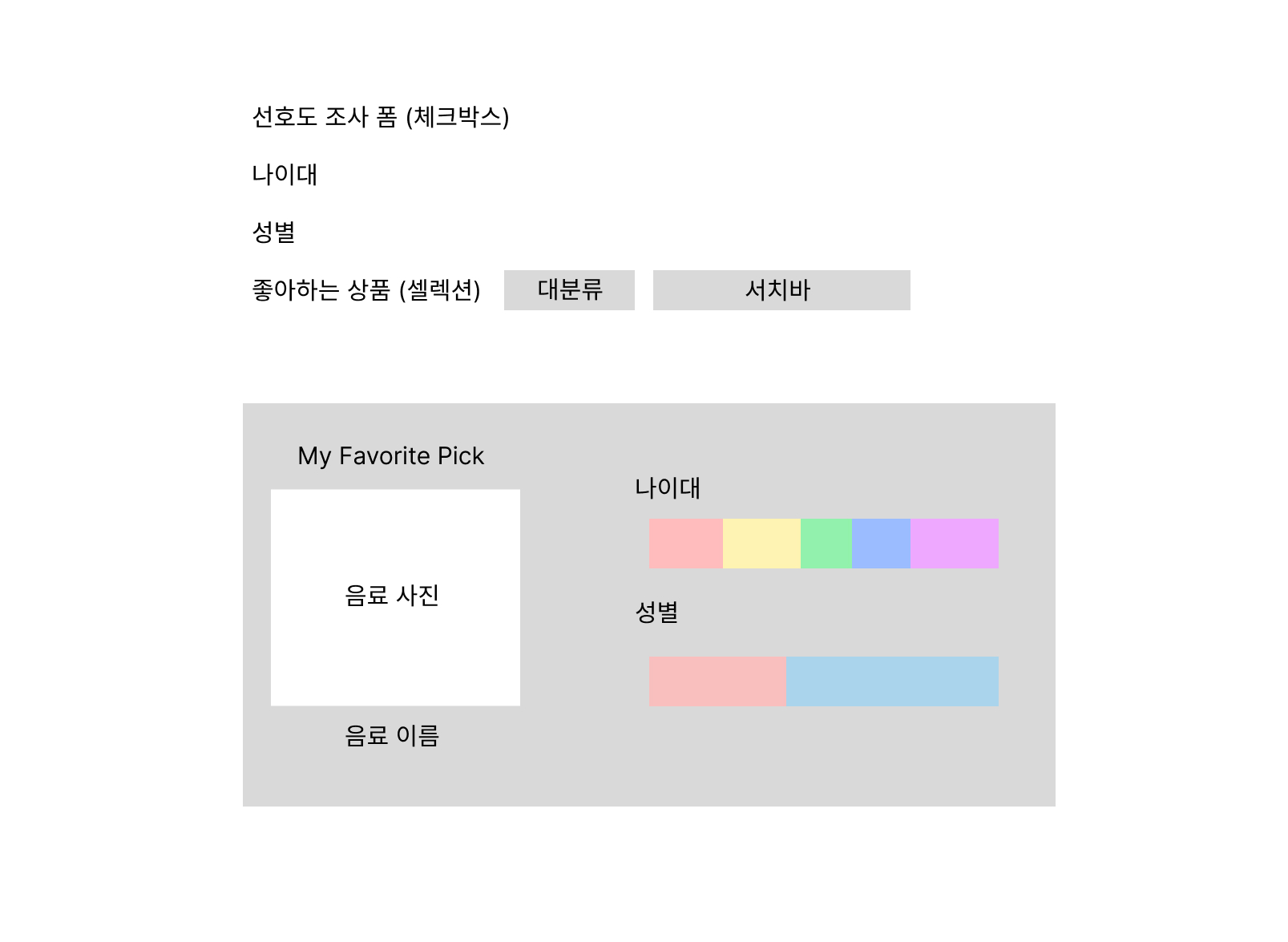
6. 선호도 조사 폼

7. 선호도 조사 폼(스켈레톤 디자인)

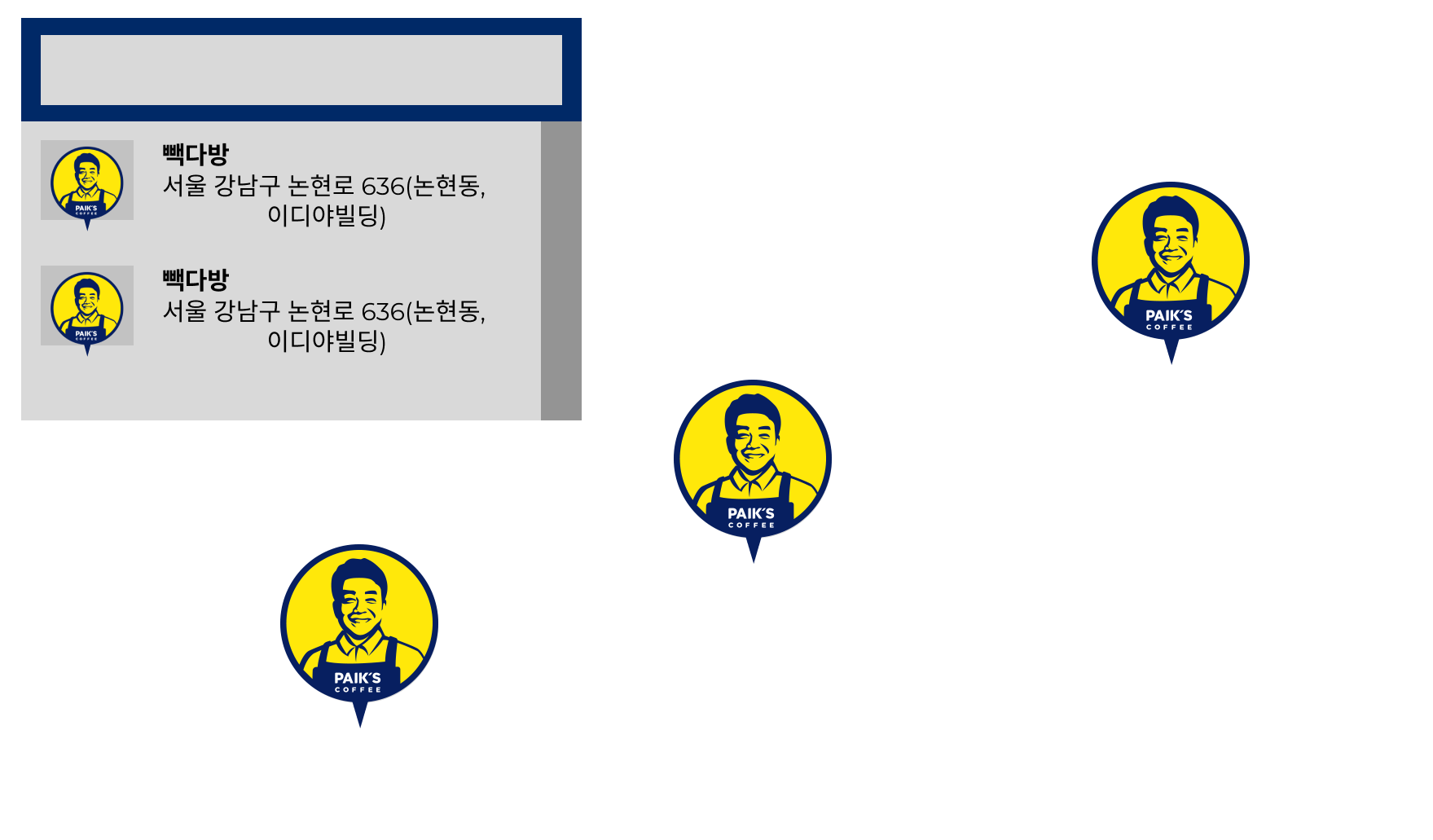
8. 매장 찾기 - 지도 검색

9. 매장 셀렉 시 디자인

구현 기능
- 홈페이지 레이아웃 구성
- 푸터
- 헤더
- 메인
- 소개 페이지
- 소개 페이지 레이아웃 구성 (react-router-dom query string 이용)
- 소개 페이지 search params마다 데이터 랜더링
- 물품 리스트 레이아웃 구성
- 물품 호버 시 노란색 오버레이 되는거 구성
- (선택사항) 20개씩 나눠서 보여주기 , 무한 스크롤 (사실 할 필요 없지만)
- 선호도 조사(json server)
- form 레이아웃
- form search바(처음에 들어온 데이터로 처리하기)
- form 등록 핸들러 작성(내가 선택한 음료가 선호도가 어떻게 나오는지 서버에 데이터 저장)
- 서버에서 데이터를 받아와서 선호도에 대해서 알려주기
- 유튜브 API
- 동영상 정보 가져오기 (thumbnail, title,video id)
- 특정 비디오 정보 가져와서 보여주기
- (선택사항) 댓글창
- 지도 API
- 지도 API 등록
- 지도 랜더링
- 지도 마킹
- 지도 검색
- 현재 위치 기반 주변 3km내 빽다방 위치 알려주기
a. 맨 처음에는 현재 위치 기반을 할라면 권한 허용 받아야한다.
b. 권한이 없을 경우에는 특정 위치를 기반으로 하고
c. 권한이 있을 경우에는 현재 위치 기반으로 하고
d. 만약에 검색을 할 시에는 다 무시하고 검색을 우선으로 한다
기능 구현 시 고려 사항
- 메뉴 데이터를 계속 가져오는게 맞는지?
-> 실시간 데이터 변화로 판단했을 경우: 메뉴는 1분1초마다 바뀌지 않기 때문에 한번만 가져오는 것이 더 좋을듯 - 유저 인터페이스를 다채롭게 구현 (모달 , 팝업 , 에러 등)
-> UI라이브러리들을 많이 참고해서 적용시키기 (bootstrap, MUI , nextui, shadcn 등)
-> import 하여 그대로 쓰라는게 아니고 이런 UI를 만들수있다는 것을 캐치하고 도전해보기 - 인터렉티브한 디자인 도전하기 (애니메이션 구현)
- 반응형 웹 구현해보기
프로젝트 협업 진행 과정
- 원래는 구현할 기능 1~5 중 기능별로 쪼개서 구현을 하려고 했었는데, 이번에는 내가 해보고 싶은 부분을 골라 하나씩 진행하는 방식을 시도해보기로 했다.
- 해당 기능 구현이 끝나면 팀원에게 알린 뒤, 다음 해보고 싶은 기능을 구현하는 식으로 진행하는데, 만약 막히는 부분이 있다면 1시간 정도만 더 고민해보고 팀원과 상의하는 것으로 의견을 모았다.
느낀 점
이번에는 일주일(이라 쓰고 4일이라 읽음)동안 급하게 기능 구현하는 데에만 중점을 두지 않고, 주제 선정부터 디자인, 협업 스타일까지 회의를 반나절동안 진행하였다.
확실히 팀원 모두가 긴 회의를 참여하여 디테일하게 정하고 나니 무지에서 새로운 프로젝트를 시작하더라도 방향성이 선명한 느낌이 들었다.
원래 기능별로 구현하던 방식에서 새로운 방식을 도입해보는 것도 색다르고 재미있을 것 같다.
