발제
1주차 - 요건 기본! 다 알아야 해
2주차 - ES6 문법, 일급 객체
3주차 - 이건 딱히?
4주차 - async / await, Promise 객체, 동기와 비동기의 차이
5주차 - 클래스, 객체지향 프로그래밍, 정적 메소드
트러블슈팅
5주차 과제에서 어려웠던 점

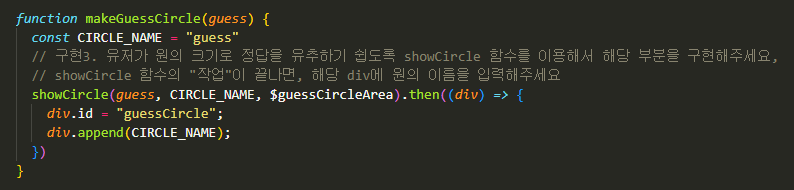
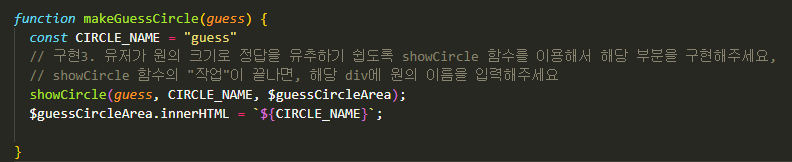
여기를 어떻게 구현해야 할지 몰라 헤맸다.
내가 처음에 구현한 모습은 아래와 같았다.

여러 의문점들
- 왜 then을 쓰지?
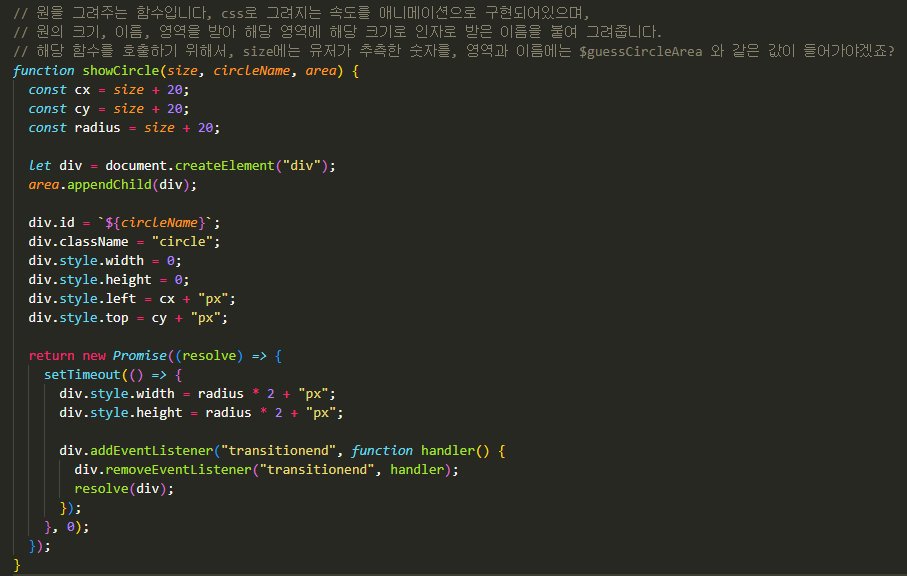
-> 밑에 보면 showCircle이 return Promise ~ 로 프로미스 객체를 반환한다. then은 Promise의 메서드로, 프로미스가 시행되거나 거부될때 실행될 콜백함수를 취한다.
참고 블로그

원을 그려주는 함수가 이렇게 생겼다. 얘가 Promise 객체를 반환한다.
원격 리포지토리 어떻게 설정하더라?
- 원격 리포지토리가 어딘지 보려면: git remote -v
- 원격 리포지토리를 새로 등록하려면: git remote add origin (.git으로 끝나는 리포주소)
- 주워들은 팁 - github에 가장 처음 커밋할 것은 무엇보다 .gitignore인게 좋다고
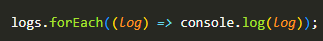
왜 로그가 안 찍히지? -> console.clear(); 때문
이걸 어떻게 적절하게 잘 써야 할 것 같은데, 이걸 안 쓰자니 정보화면까지 다 찍히고 쓰자니 로그가 아무것도 안찍힌다.
forEarch 구문이 관건인 것 같은데... log를 대체 어떻게 쌓아야 할까? 🤔🤔🤔🤔🤔

강의 되짚기 - 2주차
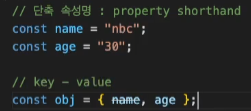
정말 많이 쓰는 형태 - 단축 속성명

객체는 key - value 값으로 쓰기 때문에, key 값과 value 값의 이름이 같으면 꼭 : 으로 쓰지 않고 생략해버릴 수도 있다.
이렇게만 보면 마치 배열처럼 보이지만, 이건 배열이 아니라 객체다. 키밸류 값이 똑같으면 생략할 수 있기 때문이다.
전개 구문 - 구조분해할당과 함께 가장 많이 사용되는 ES6 문법
...arr 로 풀어버리면 배열 껍데기까지 벗어버리고 그냥 아예 값만 와르르 쏟아지는 것.
console.log(arr)과 console.log(...arr) 해보면 다르게 나온다.
여기에 따라오는 rest parameter - ...args로 써주는 나머지 매개변수
console.log(args) 로 쓰면 배열 형태로 나온다.
console.log(...args) 로 써야 그냥 그 값 그대로 나온다.
템플릿 리터럴 - 우리가 쓰던 그 백틱 두개
장점1 : ${} 를 사용하여 변수를 가져올 수 있다
장점2 : 멀티라인을 지원한다
Map의 목적 -> 데이터의 구성, 검색, 사용을 효율적으로 처리
- Map은 Key에 어떤 데이터 타입도 다 들어올 수 있다. 왜냐하면 Map은 키가 정렬된 순서대로 저장되기 때문.
- 제공 기능: 검색, 삭제, 제거, 여부확인
- 사용법:
const myMap = new Map();
myMap.set('key','value'); // 이렇게 데이터 추가함
myMap.get('key'); // 이렇게 데이터 검색함
- Map도 어찌됐건 대량 데이터를 다루기 위한거라 반복에 관한 API들이 중요 -> keys, values, entries
- Symbol.iterator 속성을 가지고 있으면 for ~ of 문법을 쓸 수 있다!
const myMap = new Map();
myMap.set('one', 1);
myMap.set('two', 2);
myMap.set('three', 3);
for (const key of myMap.keys()) {
console.log(key);
}
for (const value of myMap.values()) {
console.log(value);
}
for (const entry of myMap.entries()) {
console.log(`${entry[0]} : ${entry[1]}`);
// 엔트리는 키밸류를 하나의 배열로 묶어 이터레이터로 감싸준 것
console.log(myMap.size); // map의 size (길이)
console.log(myMap.has("two")); // key 기반 검색
}
Set -> 고유한 값을 저장하는 자료구조. 목적은 사실 Map과 같다
- 값만 저장하고 키는 저장하지 않는다.
- 값이 중복되지 않는 유일한 요소로만 구성된다. (ex 주민등록번호) -> 대충 집합 같은 구조
- MDN 문서 가보면 진짜로 교집합 차집합 같은 걸 Set으로 흉내낼 수 있다고 나와있다.
- 제공 기능: 추가, 검색, 삭제, 모든값 제거, 존재여부 확인
- 사용법:
const mySet = new Set();
mySet.add('value');
mySet.add('value2'); // 여기까지 했을 때 mySet.size 하면 2 나옴
mySet.add('value'); // 여기까지 하고 mySet.size 해도 2 나옴 -> 중복인거 합쳐버림
console.log(mySet.has('value')); // true
console.log(mySet.has('value3')); // false
for (const value of mySet.values) {
console.log(value);
}
정섭 튜터님의 제작 팁
hp와 atk()가 공통이니 뽑는것도?
this.을 붙여서 상태처럼 쓸 필요는 없다!
그냥 데미지를 리턴하고 그 값을 hp에서 빼는 것도 가능!
지금같은 구현이라면 바깥에서 데미지를 카운트해주는 무언가가 필요할것!
함수 한개로 음수면 데미지, 양수면 힐로 구현할 수 있을 것!
지윤 매니저님의 말씀
- 던전에서 나가고 싶어요! -> Ctrl + C
- '필요에 의해서 개발을 한다' 는 것이 중요하다
정섭 튜터님의 조언
- Event Emitter? - 게임 트랙 내내 도움이 될 것!
노드의 많은 모듈들이 Event Emitter를 바탕으로 동작한다.
게임이란 것은 사실 수많은 이벤트들의 덩어리. 이벤트 기반 프로그래밍에서 Event Emitter는 큰 빛을 발한다고.
참고
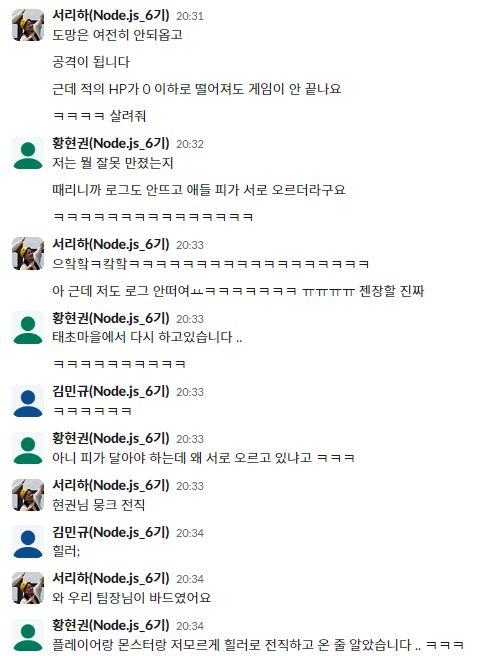
그리고 탄생한 괴물들

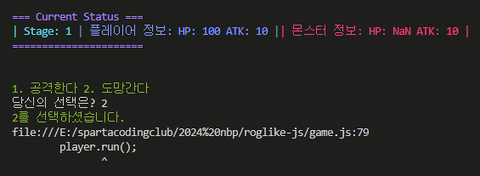
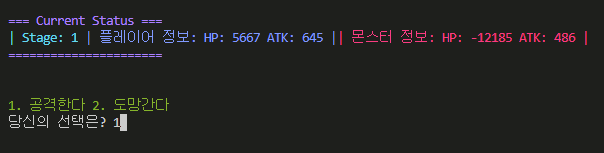
체력이 NaN인 몬스터

아무리 때려도 죽지 않는 좀비 몬스터

그리고 서로 웃는 옛 15조

