뼈대잡기
오늘 할일
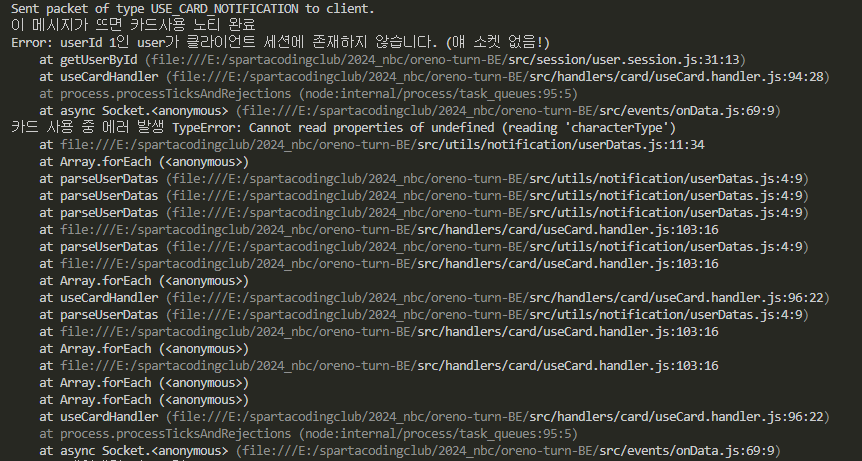
- 유저 업데이트 노티 디버깅
오늘 한일
- 유저 업데이트 노티 완료
주말 할일
- 레이저포인터 장착 시 손패에 실드 두개 있는지 보고 아니면 피 까이도록 하기
질의응답
내가 헷갈리는 부분
- 남한테는 내 데이터가 덮여야할 데이터일텐데, 남 입장에서 노티를 쏠때 내 데이터가 덮여버리는건 아닐까? 그러면 데이터 덮임에 방법이 없는거 아냐?!
- 이렇게 되면, 맨 마지막에 패킷을 받는 사람의 데이터만 보존되는거 아닐까?
- 자신꺼는 까고 남꺼는 가리는데, 남이 패킷 받을 차례가 되어서 내가 그 가려지는 '남'이 되어버리면 내 데이터가 덮이지 않나...?
튜터님의 답변
- 일단 패킷 구조는 이게 맞다. 잘 짰다.
- 그 남을 위한 패킷을 자신이 받을 일이 없어야 한다!
-> 각자 유저의 클라에서만 이렇게 그려져야 한다!
data를 만들 때 받는 사람을 생각하고 만들어야 함!
로직 생각은 잘 했는데 구현의 어느 부분이 틀린 것 같다!
튜터님이 짚어주신 부분
- 카드 사용하고 나면 모두의 손패가 비게 된다. 이건 누굴 위한 패킷인가?! 라는 의문점. 이 부분을 고쳐보자
=> 이거 찾았다. 리액션 핸들러에 있는 멀티캐스트가 쏴주고 있었음- 빵야를 쏘고 나면 업데이트는 그 두명만 되면 되지 않을까? 왜 모두의 상태가 업데이트 되어야 할까?
대신 이 둘의 상태가 바뀌었다는 사실은 모두가 알아야 하긴 한다!
=> 이건 stateInfo가 서로만 바뀌면 된다. 이건 reaction이 아니라 useCard의 문제임!나의 질문
- 카드 종류에 따라 노티가 되어야 하는 사람들이 거의 다를테니까, 각 카드 사용시 돌아가는 핸들러에다가 유저 업데이트 노티를 맞춤으로 작성하는게 맞나?
- 난사같은건 나빼고 다 맞고, 빵야는 일대일 이니까 노티가 다르게 가야 할것 같은데..? 라는 생각을 했었다
-> 대상이 커스텀하게 들어갈 수 있도록 노티가 작성되어야 하는게 맞다!
기본이 흔들흔들 - encode와 decode를 어떻게 쓰더라
decode() : 기본적으로 Ondata에서 쓴다. 패킷이 오면 뜯는 용도.
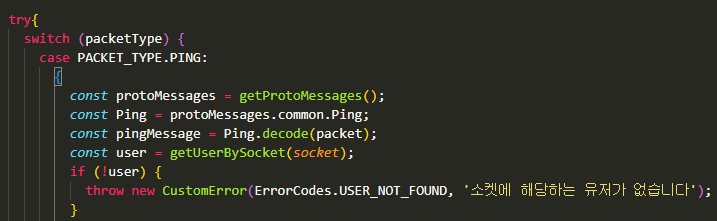
근데 이 디코드를 어떻게 하더라?
기본 형태는 이런 식.
const protoMessages = getProtoMessages();
const GamePacket = protoMessages.gamePacket.GamePacket;
const gamePacket = GamePacket.decode(payloadData);
패킷타입에 따라 이렇게 switch문으로 걸어주기도 한다. (이건 tcp-game 코드)
console.dir? 유정 튜터님이 알려주신 메서드
정의
console.dir()은 객체의 속성을 콘솔에 출력하는 데 사용됩니다. 이는 객체를 나열하거나 객체의 트리 구조를 표시하는 데 유용합니다.
사용 목적
console.log()와 달리 객체의 모든 속성을 확인하기 위한 목적으로 사용됩니다. 이 함수의 사용 목적은 다음과 같습니다.
객체 속성 표시: 객체의 속성과 속성 값의 구조를 확인할 수 있습니다.
트리 구조 표시: 객체의 계층 구조를 표시하여 복잡한 객체를 더 명확하게 파악할 수 있게 합니다.
콘솔에서 객체 표현의 세부 정보 표시: console.log()와 달리 객체를 더 자세히 표시할 수 있어 객체에 대한 더 많은 정보를 얻을 수 있습니다.
디버프를 다루는 동혁님의 고충
지금 배열로 둬야 할게 장비, 디버프, 핸드카드(손패) 인데, 동혁님이 디버프를 다루시는 중이라 맵객체와 배열의 이원화에 대한 고민을 계속 하고 계시는 듯 하다.
빵야 시 상태에 대한 동기화는 서로에게만 해주면 될것 -> 어느 핸들러에서?
처음에는 당연히 리액션 핸들러에서 가야하는거 아닌가? 라고 생각했는데, 동혁님이 이 노티는 useCard 핸들러에서 쏴주면 된다고 하셨다.
어라, 왜지? 🤔 고민해보자...
-> useCard 핸들러가 reaction 핸들러보다 먼저 돌아가기 때문이었다!
useCard 핸들러가 돌아가면 사용자는 빵야 시전 중, 피격자는 빵야 피격 중 상태로 바뀌어야 할 것이다.
대체 Long타입이 뭐길래 - JAVA에서는 long이라고 선언만 해주면 되는데!

예? 아니 왜 터져요?
-> JS는 Long 타입을 지원하지 않는데, 클라에서 int64로 보내주기 때문에 서버에서 받아 .toNumber() 를 안해주면 targetUserId를 인식하지 못했다.
상현님이 먼저 발견해주신 덕분에 targetUserIdNumber로 무사히 받아올 수 있었다. 6조 최고...

