- 전체보기(85)
- React(17)
- Springboot(9)
- web(7)
- next.js(7)
- typescript(7)
- JavaScript(6)
- Spring(5)
- SSR(5)
- git(4)
- spring mvc(4)
- frontend(4)
- nextjs(4)
- JSX(3)
- CSR(3)
- seo(3)
- html(3)
- Vercel(2)
- aws(2)
- TOAST UI(2)
- Java(2)
- MVC(2)
- js(2)
- closure(2)
- CSS(2)
- JWT(2)
- jsp(2)
- Normalization(2)
- elasticbeanstalk(2)
- Backend(2)
- Computer Network(2)
- rds(2)
- Markdown(2)
- 정규화(2)
- sql(2)
- ec2(2)
- 리액트(1)
- SpringSecurity(1)
- streaming(1)
- 프론트앤드(1)
- 미들웨어 프록시(1)
- 무료호스팅(1)
- 웹개발(1)
- 3-Tier-Architecture(1)
- yarn(1)
- security(1)
- internet(1)
- tsx(1)
- brand(1)
- springMVC(1)
- ts(1)
- 서버(1)
- useState(1)
- springboot3(1)
- Side Effect(1)
- Three-Tier architecture(1)
- oauth2(1)
- gradle(1)
- git init(1)
- ML(1)
- 렉시컬 스코프(1)
- setting(1)
- 타입스크립트(1)
- Debouncing(1)
- viewer(1)
- CORS(Cross-Origin Resource Sharing)(1)
- Generic(1)
- 인터넷(1)
- 트렁크(Trunk)(1)
- git 장점(1)
- 자바스크립트(1)
- error(1)
- dothome(1)
- any(1)
- REST API(1)
- Network Edge(1)
- IllegalArgumentException(1)
- 얄코(1)
- 클로저(1)
- CS(1)
- regex(1)
- interface(1)
- 피처 플래그(Feature Flag)(1)
- pnpm(1)
- react-google-login(1)
- mockApi(1)
- jquery(1)
- 닷홈(1)
- 함수종속성(1)
- git config(1)
- event bubbling(1)
- 웹 개발(1)
- AI(1)
- DL(1)
- 양자 컴퓨터(1)
- 대댓글 엔티티(1)
- hook(1)
- useCallback(1)
- RequestBody(1)
- 3계층 구조(1)
- Request-Waterfalls(1)
- Mixed Content(1)
- sports(1)
- type(1)
- Spring boot(1)
- google search console(1)
- Form Tags(1)
- lexical scope(1)
- filezilla(1)
- infinite scroll(1)
- Reat(1)
- gitignore(1)
- 메인 브랜치(Main Branch)(1)
- javacript(1)
- components(1)
- @RequiredArgsConstructor(1)
- 객체지향(1)
- redirect(1)
- cookie(1)
- 양자역학(1)
- use client(1)
- 일급객체(1)
- WorldCup(1)
- 대댓글(1)
- java16(1)
- CRUD(1)
- 한동대학교(1)
- TypeScript를(1)
- redux(1)
- Coding(1)
- MyBatis(1)
- Server Actions(1)
- nginx502(1)
- vscode(1)
- DispatcherServlet(1)
- 최적화(1)
- routing(1)
- 정규표현식(1)
- UserDetails(1)
- react-oauth/google(1)
- Branded Type(1)
- .eslintrc.json(1)
- 부수효과(1)
- AI & Sports(1)
- ManyToOne(1)
- OneToMany(1)
- Revalidate(1)
- computer networking(1)
- import(1)
- record(1)
- File System(1)
- link(1)
- CI/CD (지속적 통합/배포)(1)
- npm(1)
- use-debounce(1)
- Autowired(1)
- runtime(1)
- stopPropagation(1)
- 함수의 종속성(1)
- http(1)

더 좋아진 타입스크립트
원문: Announcing TypeScript Native Previews - Microsoft Dev BlogsMicrosoft TypeScript 팀이 2025년 5월 22일, TypeScript Native Previews의 광범위한 가용성을 발표했습니다. 이는

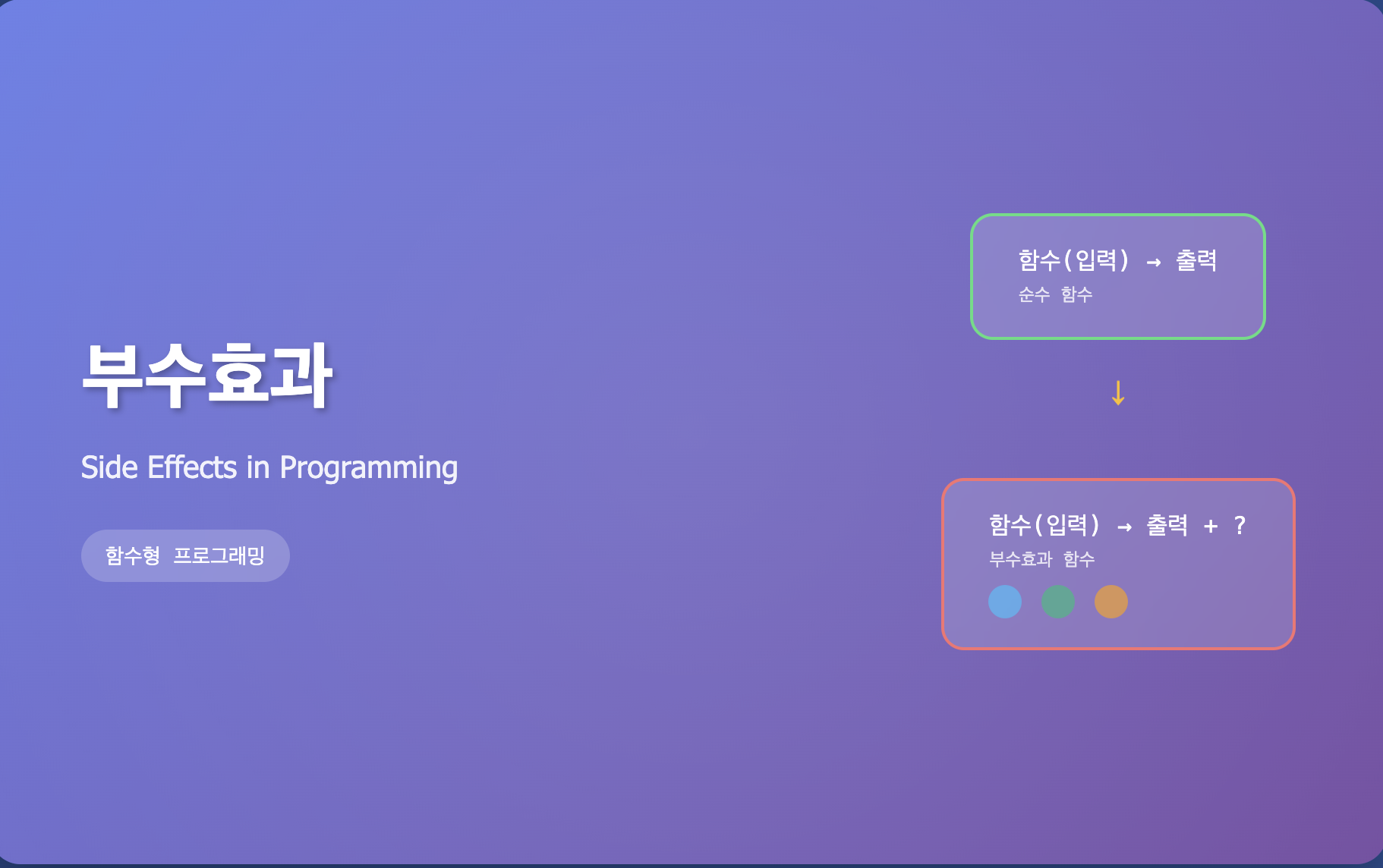
부수효과(Side Effect)란? -javascript-
예측가능한 코드, 상태관리와 밀접한 개념인 부수효과(Side Effect)에 대해 알아보자. 부수효과(Side Effect)란? > 부수효과는 함수가 실행될 때 함수 외부의 상태를 변경하거나, 외부 상태에 의존하는 모든 행위를 말한다. > 부수효과에서 언급하는 '

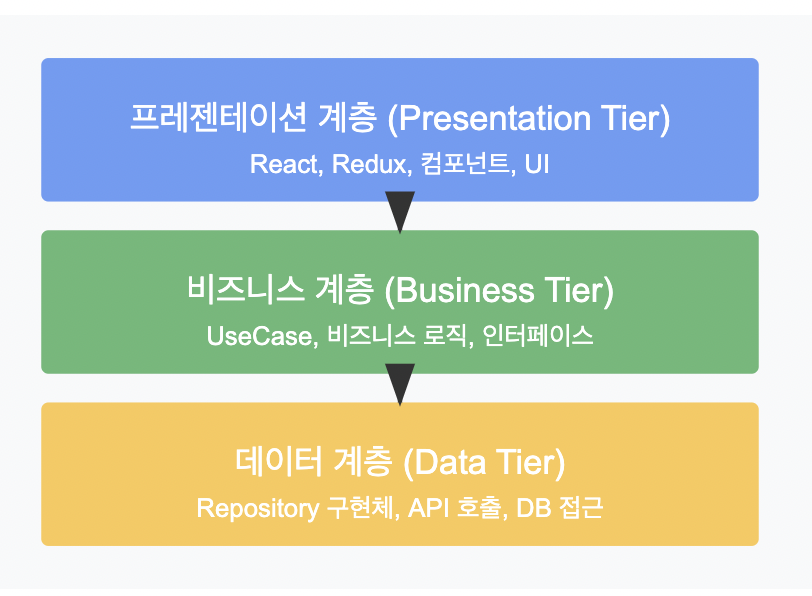
3계층 구조(3-Tier Architecture)의 이해와 실제 적용
웹 애플리케이션 개발이 점점 복잡해지면서, 초기의 단일 구조(Monolithic) 애플리케이션은 여러 문제점을 드러냈습니다. 이런 문제를 해결하기 위해 등장한 것이 3계층 구조(3-Tier Architecture) 입니다. IBM, Oracle, Microsoft 등의

클로저 실전편(feat: React, Redux)
문제 상황: 상태는 변했는데 콘솔에는 예전 값이? 저는 지금 취준을 위해 프로젝트를 달리고 있습니다. 리액트와 리덕스로 개발하다 보니 이런 상황을 자주 마주쳤습니다. > 위 코드에서 저는 getUserAction이 성공적으로 완료된 후 업데이트된 userDataSt

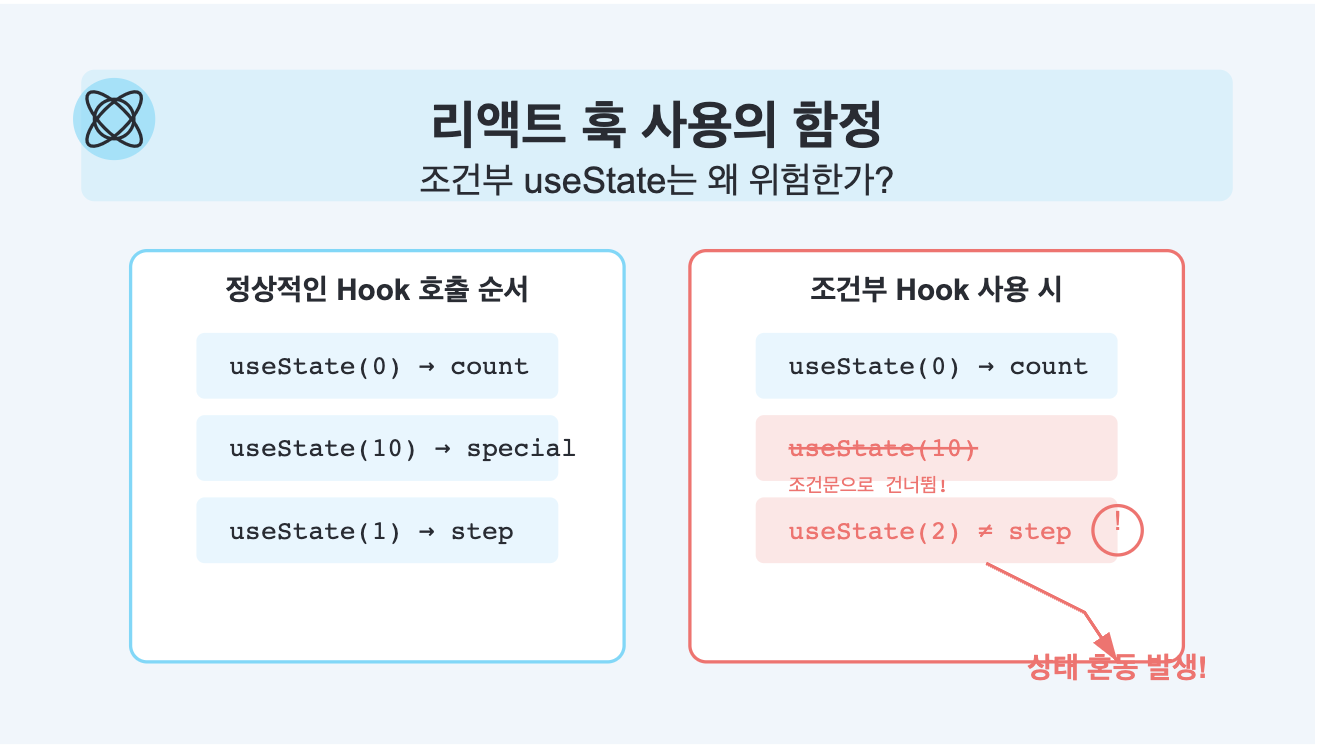
useState를 조건문 안에서 사용하면 안 되는 이유
"Hook은 컴포넌트의 최상위 레벨에서만 호출해야 한다"리액트를 사용하다 보면 마주치는 규칙 중 하나는 "Hook은 컴포넌트의 최상위 레벨에서만 호출해야 한다"는 것이다. 특히 useState를 조건문이나 반복문, 중첩된 함수 내부에서 사용하면 안 된다. 이 규칙을 어

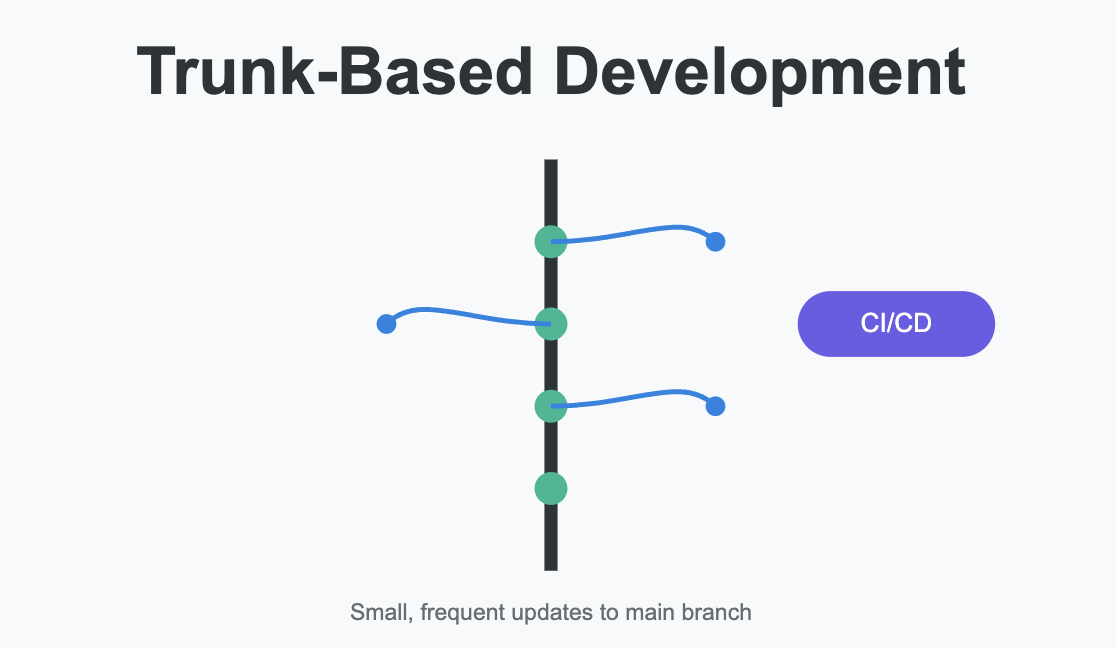
트렁크(Trunk) 기반 개발: 현대 소프트웨어 개발의 핵심 전략
참고문서 핵심 키워드트렁크(Trunk) / 메인 브랜치(Main Branch)CI/CD (지속적 통합/배포)소규모 빈번한 커밋피처 플래그(Feature Flag)자동화된 테스트코드 리뷰소프트웨어 개발에서 가장 중요한 것 중 하나는 "얼마나 빠르고 안정적으로 새로운 기능

SEO 적용하기 (feat: nextjs, vercel, google search console)
글을 읽기 전에 SEO가 뭔지 빠르게 알고 가기 => SEO가 뭐징?고생해서 웹 서비스 하나 만들었다. ⇒ 사용자가 있어야 의미가 있다. ⇒ 사용자에게 노출시켜야한다. ⇒ 지인들에게 일일이 url을 나눠준다?ㄴㄴ ⇒ 구글에 검색하게 한다. => 서비스 이름, 관련 검색

양자 컴퓨터 쉽고 빠르게 이해하기
양자역학적인 현상을 쓴다? 0과 1이 동시에 존재한다..?전자가 저기있을 수도 있고 여기 있을 수도 있다..? 그러나 관측하는순간 여기에 나타난다..? 이게 뭐고 뭐가 대단하길래 요즘 난리일까?빠르게 알아보자.양자 컴퓨터는 양자역학적 현상을 활용하여 연산을 수행하는 새

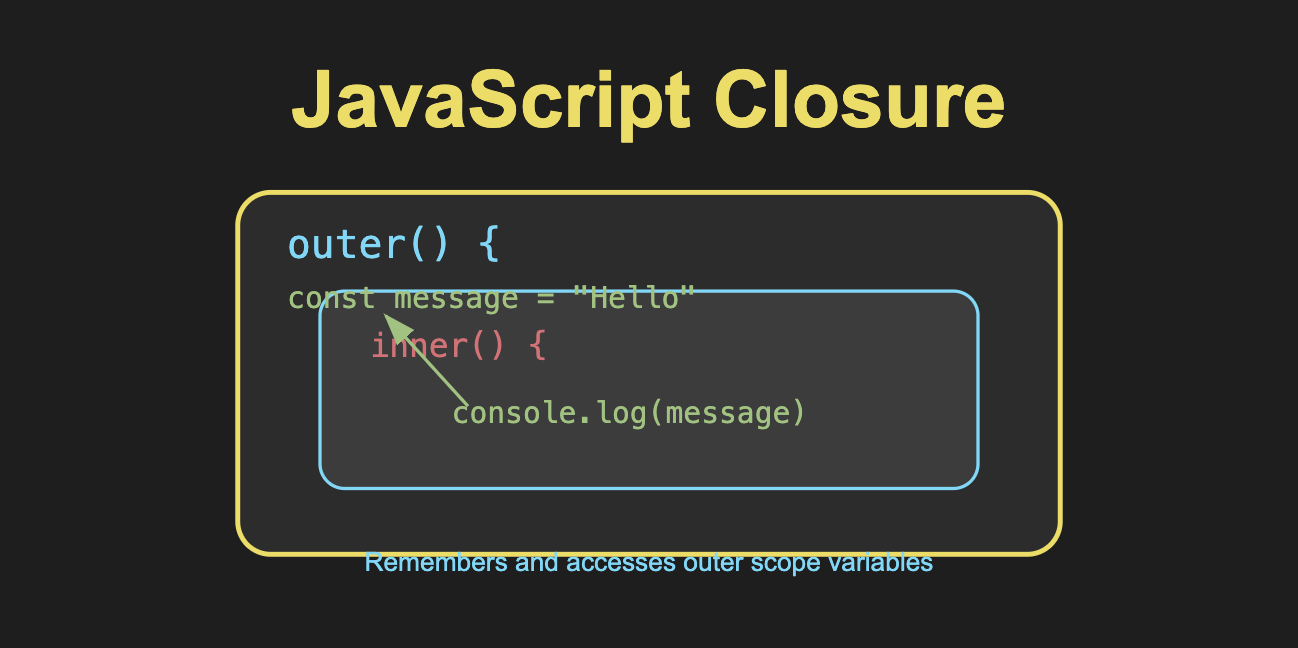
클로저에 대해서 설명해주세요 -자바스크립트-
모던 자바스크립트 Deep Dive 서적을 참고했습니다.사실 클로저는 자바스크립트 고유의 개념이 아니다. 클로저의 정의가 ECMAScript사양에 등장하지 않는다.MDN(신뢰할 수 있는 개발자 문서. 공식문서는 아님) 曰: “클로저는 함수와 그 함수가 선언된 렉시컬 환

자바스크립트 - 렉시컬 스코프(lexical scope) 빠르게 알아보기
모던 자바스크립트 Deep Dive 예시코드 참고자바스크립트에서 렉시컬 스코프는 "함수가 어디서 호출되는지"가 아니라 "함수가 어디서 정의되었는지"에 따라 상위 스코프가 결정되는 것을 말한다.먼저 첫 번째 코드를 보면:이 코드에서 함수 innerFunc는 전역에서 정의

자바스크립트 - 일급객체 빠르게 알아보기
JavaScript에서 "함수는 일급 객체이다"라는 개념을 설명하기 위해 작성.무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.변수나 자료구조(객체, 배열 등)에 저장할 수 있다.함수의 매개변수에 전달할 수 있다.함수의 반환값으로 사용할 수 있다.이름이

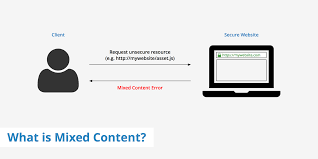
Mixed Content 에러 해결하기 (feat: Vercel Serverless Function)
HTTPS로 배포된 React 애플리케이션에서 HTTP API(서울시 문화행사 정보)를 호출하려고 할 때 Mixed Content 에러가 발생한다.하필 서울시 open api는 https 프로토콜을 제공하지 않기 때문에 (https로 변환하는 방법) 위 방법도 안먹힌다

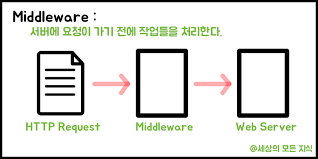
미들웨어 프록시란?(CORS(Cross-Origin Resource Sharing), React)
업로드중..프록시는 클라이언트(브라우저)와 서버 사이에 중계 역할을 하는 서버입니다. 클라이언트가 특정 서버에 직접 요청을 보내지 않고, 중간에 위치한 프록시 서버가 요청을 대신 전달하고 그 응답을 다시 클라이언트로 보내는 방식입니다.미들웨어 프록시는 개발 환경에서 자

.eslintrc.json 모르면 기술면접 떨어짐
일단 죄송합니다. 작성일 기준으로 저는 기술면접 경험없습니다.그래도 일단 들어오셨으니 얕고 유용한 내용 가져가보세요. 프론트엔드 개발자에게 있어 코드의 품질과 일관성을 유지하는 것은 매우 중요합니다. 특히, 현업에서는 혼자 프로젝트를 진행하는 경우가 거의 없다는 것은

mockapi 사용법 with React-CSR(2024-2 OpenSourceStudio 수업 참고 자료)
mockapi를 사용법에 포커스를 맞춘 오픈소스 스튜디오(Open Source Studio) 02분반 실습용 참고자료입니다. 무료버전 사용하시면 됩니다. 클릭! => mockapi 사이트 접속'Get started' 버튼 눌러주세요.회원가입(저는 깃허브 sign in
2.2 The Web and HTTP
> (James F. Kurose, Keith Ross - Computer Networking- A Top Down Approach-Pearson (2020) 교과서 참고) 2.2.1 Overview of HTTP HTTP(HyperText Transfer Proto

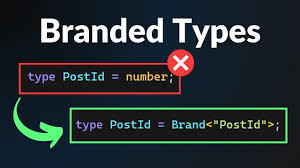
TypeScript의 Branded Types으로 런타임 유형 안전성 개선하기
원문 작성자: Matías Hernández, 참고 링크: Improve Runtime Type Safety with Branded Types in TypeScript코드의 안전성과 신뢰성을 높이기 위해 타입스크립트를 사용한다는 것은 이미 잘 알려진 사실이다. 하지만

TypeScript에서 인터페이스와 타입의 차이, 장단점, 탄생배경
TypeScript에서 인터페이스(interface)와 타입(type)은 모두 객체의 형태와 구조를 정의하는 데 사용됨. 인터페이스는 TypeScript가 처음 설계될 때부터 있던 기능임. Java와 같은 객체 지향 언어의 영향을 받아 클래스와 연동되는 구조적인 정의가

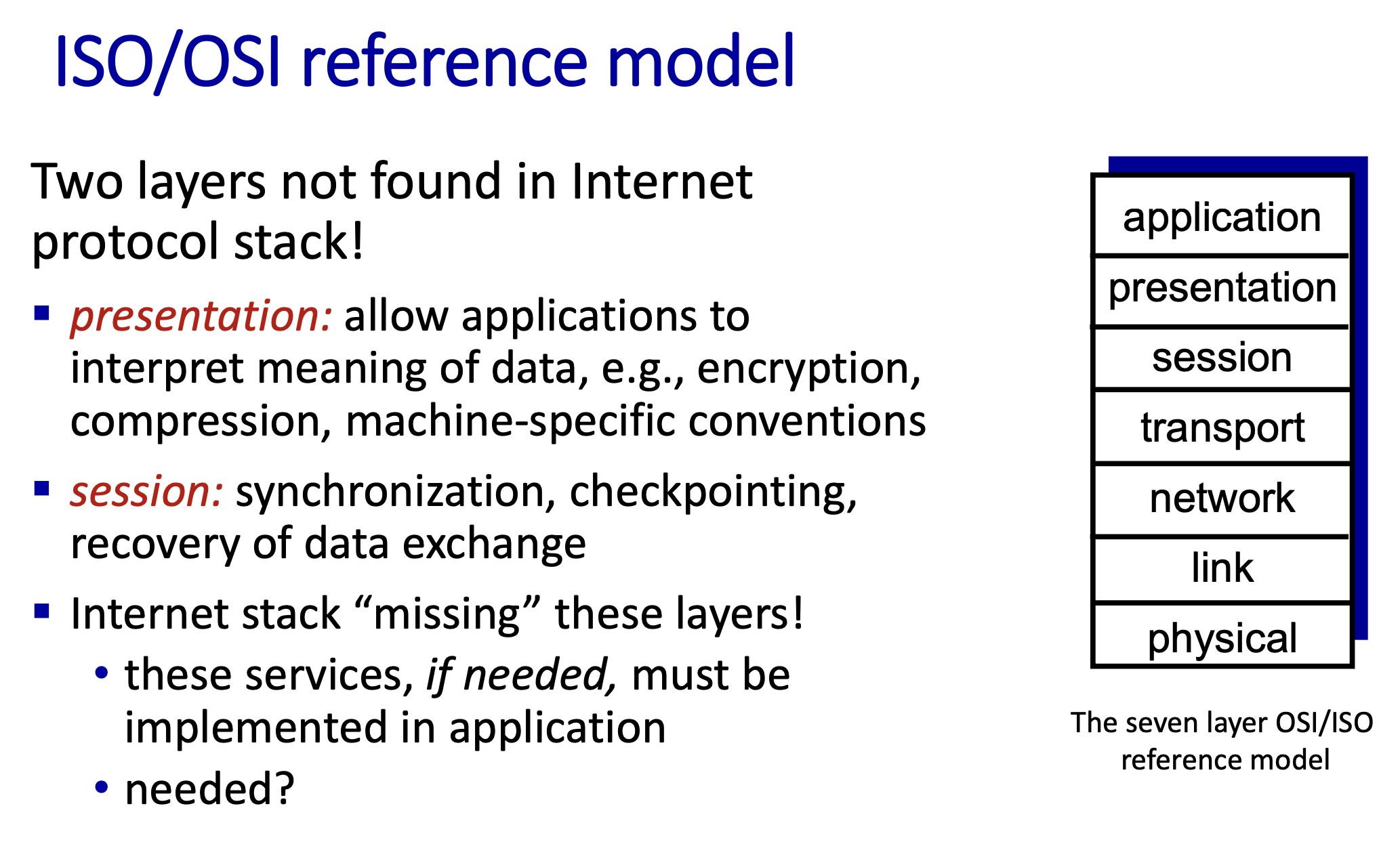
Protocol Layers and Their Service Models (James F. Kurose, Keith Ross - Computer Networking- A Top Down Approach-Pearson (2020) 교과서 참고)
모든 내용과 이미지는 Computer Networking- A Top Down Approach-Pearson을 참고하였습니다.이번 글에서는 네트워크의 프로토콜 계층 구조와 서비스 모델을 다루며, 인터넷 프로토콜 스택과 OSI 모델에 대해 설명할 것임. 또한, 네트워크

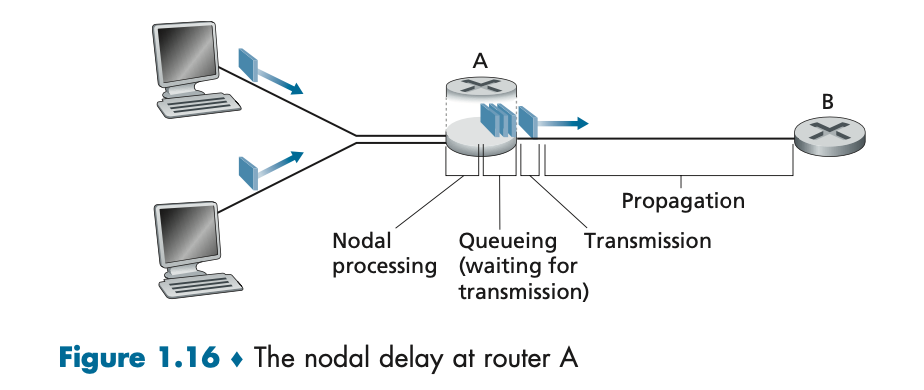
Delay, Loss, and Throughput in Packet-Switched Networks (James F. Kurose, Keith Ross - Computer Networking- A Top Down Approach-Pearson (2020) 교과서 참고)
모든 내용과 이미지는 Computer Networking- A Top Down Approach-Pearson을 참고하였습니다. Chapter 1.4 패킷 스위칭 네트워크에서 지연, 손실, 그리고 처리량 (Delay, Loss, and Throughput) 인터넷을
