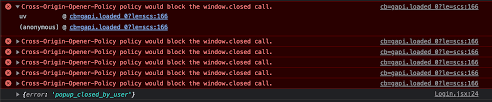
Cross-Origin-Opener-Policy policy would block the window.closed call. 해결 (React)
FrontEnd Develop log

결론
@react-oauth/google 패키지를 사용하면 Cross-Origin-Opener-Policy 오류 없이 안전하게 Google 로그인 기능을 구현할 수 있다.
좀 더 자세히
Cross-Origin-Opener-Policy 오류와 React Google 로그인 구현
최근에는 보안 정책 강화로 인해 Cross-Origin-Opener-Policy 오류가 발생하는 경우가 종종 있다. 이 오류는 주로 외부 인증 서비스를 통한 로그인 구현 시 나타나곤 한다. 예를 들어, react-google-login 패키지를 사용하여 구글 로그인을 구현할 때 이 오류가 발생할 수 있다.
Cross-Origin-Opener-Policy 오류의 원인
Cross-Origin-Opener-Policy (COOP) 오류는 웹 보안 정책의 일환으로, 다른 출처에서 가져온 리소스가 현재 페이지의 원본과 상호 작용하는 방식을 제한한다. 이 정책은 사용자의 개인 정보 보호와 보안을 강화하기 위해 도입되었다. 하지만, 이로 인해 외부 인증 서비스(예: Google 로그인)와의 상호 작용 시 문제가 발생할 수 있다.
react-google-login 패키지의 문제
react-google-login 패키지는 React 애플리케이션에 Google 로그인 기능을 손쉽게 추가할 수 있도록 해준다. 그러나 이 패키지를 사용할 때 Cross-Origin-Opener-Policy 관련 오류가 발생하는 경우가 있다. 특히, 로그인 후 창을 닫는 과정(window.closed 호출)에서 이 정책에 의해 차단될 수 있다.
@react-oauth/google 패키지로 전환하기
이 문제의 해결책으로 @react-oauth/google 패키지 사용을 추천한다. 이 패키지는 최신 보안 권장 사항을 준수하며, Cross-Origin-Opener-Policy 오류 없이 Google 로그인을 구현할 수 있도록 설계되었다.
npm install @react-oauth/google또는
yarn add @react-oauth/google구현 예시
import React from 'react';
import { GoogleOAuthProvider, GoogleLogin } from '@react-oauth/google';
function App() {
return (
<GoogleOAuthProvider clientId="YOUR_CLIENT_ID">
<div>
<GoogleLogin
onSuccess={credentialResponse => {
console.log(credentialResponse);
}}
onError={() => {
console.log('Login Failed');
}}/>
</div>
</GoogleOAuthProvider>
);
}
export default App;위 코드에서 YOUR_CLIENT_ID 부분에는 Google Cloud Console에서 생성한 클라이언트 ID를 사용한다.

좋은 글 감사해요 :)