----10:00 ~ 15:00----
1. 지난 시간에 배웠던 것들 복습
HTML, CSS, Git 등 지난 시간에 배웠던 기능들을 한번 보고 넘어갔다!
1. HTML은 문서 작성을 위한 언어에서 시작
2. HTML태그를 두가지 기준으로 분류해보기
- 기능적인 차이 = a, h1, button 등
- 의미적인 차이 = div, section, header
- CSS 선택자 / display / 마진 병합 현상 / float
- CSS Trasition / CSS animation
- 반응형 디자인 => 미디어쿼리
- git
- 평소 궁금했던거 물어보는 질의응답 시간
2. JavaScript
2-1 JavaScript
좋은점 / 어려운점
- 좋은점 : 다양한 곳에 사용된다(웹 브라우저, 백엔드 등등)
- 어려운점 : 예전에 사용하던 레거시와 새 방식이 혼용
= 효율적으로 학습하기 쉽지 않다!
https://teamdable.github.io/techblog/after-es6
기본적인 데이터 타입
- null, undefined, boolean, number, string, bight, symbo
null과 undefined
- null : 값이 비어있음, 의도적인 빈 값을 표현
- undefined : 값이 선언되지 않은 상태, 할당되지 않은 상태
다른 타입들
- 객체와 배열
const a = {
value : 10,
test : true,
};
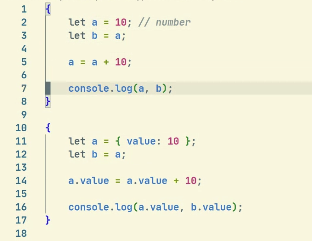
const b= [10, 'hello', false];타입의 차이점 확인하기

위의 console.log는 20, 10을 출력
아래는 20, 20 출력
왜 그럴까 ?
JS는 동적 타입 언어(dynamic type)
var a = 10; // number
a = "hello"; // string== VS ===
10 == "10" // true
10 === "10" // false- == 는 값이 같으면 true를 반환 / === 는 데이터 타입까지 같아야 true를 반환
스코프(scope)
- var : 변수
- let : 변하는 값(?)
- const : 변하지 않는 값
var 업데이트 O, 재선언 O
let 업데이트 O, 재선언 X
const 업데이트 X, 재선언 X
var과 let을 비교해보자~!
functions test(){
var a = 10;
console.log(a);//10
}
console.log(a);//에러
test();
//var - function
{
var a = 10;
console.log(a);//10
}
console.log(a);//10
//let, const - clock scope
{
let b = 20; // or const
console.log(b);//20
}
console.log(b);//undefined또 다른 예시!
var a = 30;
{
var a = 100;
console.log(a);//100
}
console.log(a);//30
let b = 100;
{
let b = 20;
console.log(b);//20
}
console.log(b);//에러라고 생각했지만 100이 출력- 두번째 예시에서 b의 선언이 두번 있어서 재선언이 불가능하다는 것과 헷갈릴 수 있는데
let b = 100;은 전역변수이고let b = 20;은 지역변수라서 이름은 같지만 다른 변수이다!(이래서 변수명을 잘 지어줘야한다!)
let과 const의 차이
let a = 10;
a = 20;// 괜춘 ㅎ
const b = 10;
b = 20;//ERROR- 위에서도 나와있었지만 let은 재선언 가능 / const는 재선언 불가능
그럼 이거는 ?
const c = {
value : 10,
}
c.value = 20;
console.log(c.value);//20- 값 변경 가능~
호이스팅
https://www.youtube.com/watch?v=AlcRl4pJd0c
- 코드를 실행하기 전에 변수를 모두 사전에 등록하는 것을 호이스팅이라고 한다.
쉐도잉
- 값을 가리는 것이라고 생각하면 된다!
var a = 10;
var a = 20;
//위의 두 변수는 서로 다른 변수다!!! 둘다 존재하는 변수임.
let b = 20;
let b = 30;//이건 안됨!!!!!
b = 30;//이건 됨!!!!!!!!
{
let a = 20;
//여기 안에서는 let의 a!
}
//바깥으로 나오면 var의 a가 된다!function
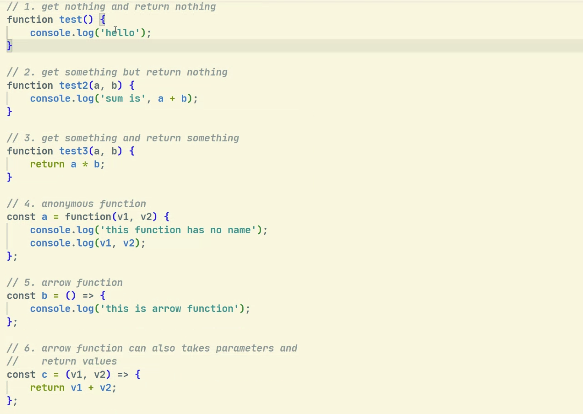
- 다양한 함수 선언 방식이 있다!

- 익명 함수
- 화살표 함수
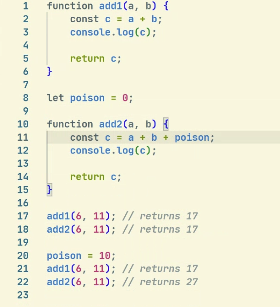
클로저(closure)
-
외부함수(포함하고 있는)의 변수에 접근할 수 있는 내부 함수

-
식별자를 찾기 위해 계속 코드를 타고 올라간다.
----15:00 ~ 18:00----
JavaScript
자바스크립트란 ?
- 프로그램을 구현할 수 있는 프로그래밍 언어이다.
- 스크립트 언어 : 응용 소프트웨어를 제어하고 소스코드를 컴파일하지 않고도 실행할 수 있는 프로그래밍 언어를 가르킨다.
자바스크립트 사용 목적
- 메모리나 CPU같은 저수준 영역의 조작을 허용하지 않는다. 브라우저 대상을 만든 언어이기 때문이다.
API
변수 복습~
반복문
- for문
- do...while문 : do를 무조건 실행하고 while실행
- while문
조건문
- if / else if / else
break문
- 반복문 탈출하기 위해 사용
countinue
for...in문
statements
}- index를 가지고 온다 ...?
map함수
- 반복적인 처리를 할때 사용된다.
function double(x){
return x * 2;
}
const output = arr.map(double);
console.log(output);//10, 2, 6, 4, 12filter
- true값만 반환/걸러줌
reduce
Rest Operator
- rest parameter
function f(a, b, ...theArgs){}```- 함수의 매개변수에 메모리 주소값을 가져오는 것이 아니라 그 값을 theArgs에 복사해오는 것
실습 ~~
-
김씨 성만 가지고 오기
- 문자열을 split으로 배열로 전환
- 반복문, 조건문을 사용해 이름에 김이 들어있는 값을 찾고 미리 선언한 빈 배열에 넣는다.
- 채워진 배열을 문자열로 다시 바꿔서 출력 -
result.join(" ") // 띄어쓰기를 추가
-
중복된 이름 한번만 출력
- 문자열 -> 배열
- 빈 배열 생성 후 배열로 바꾼 문자열을 filter를 이용해 result에 포함이 되어 있지 않으면 push()를 함.
- 배열 -> 문자열 변경 후 출력
-
신기한 계산기
- 문자열 -> 배열 -> 숫자는 parseInt()해줌
- for문 돌리고 for문 안에 switch문 돌림(if문으로 돌려도 됨)
- 출력
-
약수의 약수를 구하라
- 우선 약수를 구하고 구한 약수의 약수를 구하자!
-
뒤틀린 구구단
- 구구단 출력
- 구구단 결과를 순서대로 정렬
- 출력
느낀점
1. 자바스크립트
- 자바스크립트의 진도를 나갔는데 알고 있을거라고 생각하던 것들이 거의 다 틀렸다. 역시 사람은 자만하면 안된다는 것을 다시 한 번 느끼게 해줬던 오늘이다. 진도도 무척이나 빨라졌고 배워야할 것, 해야할 것들이 하루하루 점점 쌓여간다. 큰일났다!!!!!!
2. 실력
- 잘하는 사람이 많다... 레이서분들 다 코딩 실력이 뛰어난 것 같다..ㅠ.ㅠ.ㅠㅠ 그치만 나의 동지들도 꽤나 보인다. 너무 걱정은 되지 않지만 안심도 되지 않는다!
