이론
지난 이론 리마인드
자바스크립트
- 기본적인 타입들
- null, undefined
- 다른 타입들(object, array)
- 자바스크립트의 == vs ===
- 스코프 개녕 (함수 스코프 - var / 블록 스코프 - let, const)
- let과 const의 차이
- 호이스팅
- 함수 선언 방법
- 클로저 - 함수 안에서 바깥에 있는 값을 참조해서 사용할 수 있는 기능
let a = 10; function test(n){ console.log(a + n); } - 다양한 for loop
- 배열 메소드 구분하기
- this
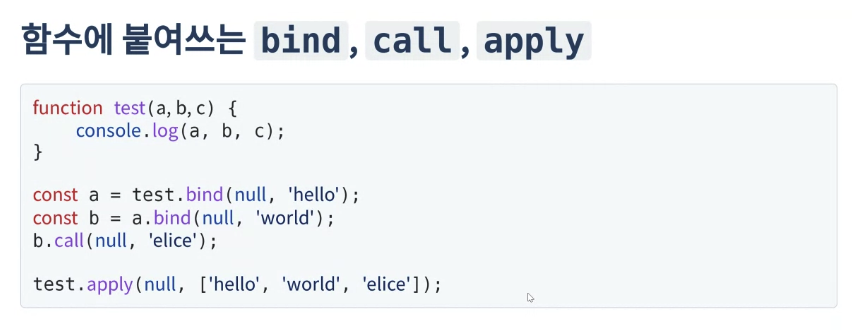
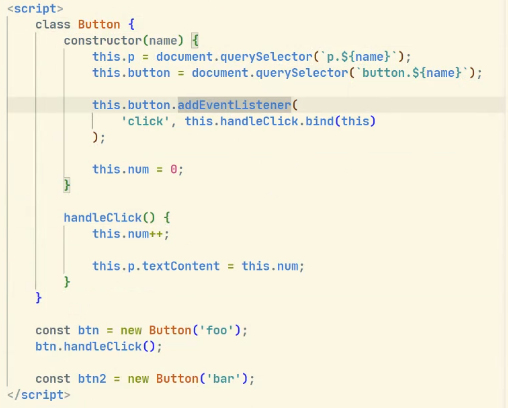
- 함수에 붙여쓰는 bind, call, apply

- Event / Starages
- querySelector
- onclick vs addEventListener
- preventDefalt() / stopPropagation()
- localStorage / sessionStorage
- IndexedDB - 오프라인 음악 저장 같은거 ㅋㅎ
- 자바스크립트 클래스와 이터레이터
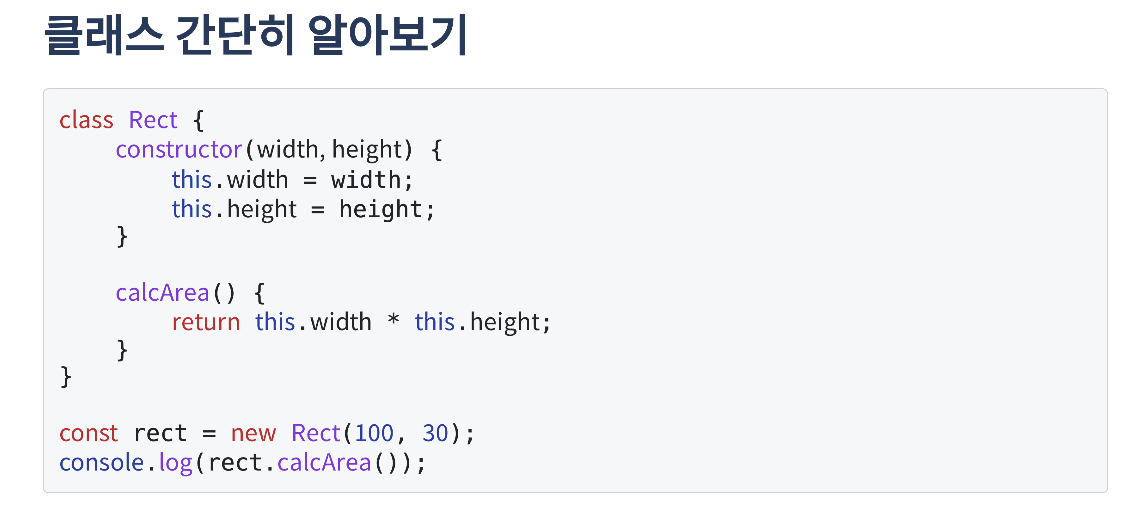
class



- 이름은 다른데 같은 기능을 공유하는 동작이라면 이런 식으로 코드를 구성할 수 있다!!!!
- class가 있으면 constructor가 필수!!
클래스에서의 상속
- 다른 클래스의 "상태"와 "액션" 2가지를 모두 물려받는 기능
class Element {
constructor() {//이런 값이 있는데
this.name = 'Element';
this.display = 'block';
this.fontFamily = 'inherit';
this.margin = 0;
this.padding = 0;
}
print() {// 이렇게 프린트를 할거다
console.log(`
${this.name} =>
display: ${this.display};
font-family: ${this.fontFamily};
margin: ${this.margin};
padding: ${this.padding};
`);
}
}
class Button extends Element {
constructor() {
super();//위의 값들을 가져오는데
//밑에 있는 것 처럼 고칠 것이다.
this.name = 'Button';
this.display = 'inline-block';
this.margin = 5;
}
}
class Input extends Element {
constructor(type = 'text') {
super();
this.name = 'Input';
this.display = 'inline-block';
this.type = type;
}
print() {
console.log(`
Input =>
type: ${this.type};
display: ${this.display};
font-family: ${this.fontFamily};
margin: ${this.margin};
padding: ${this.padding};
`);
}
}
const button = new Button();
button.print();// 프린트 하면 바뀐 값으로 프린트 된다!~~
const input = new Input();
input.print();- 다른 클래스 안에서 같은 이름의 함수를 선언한다면 선언된 곳의 데이터를 참조한다. ex) hello 안에서는 hello / element 안에서는 element
클래스에서 public & private
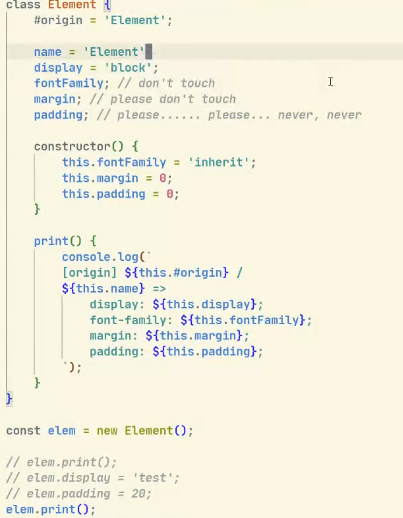
class Element{
#thisIsPrivate = true
thisIsPublic = 'hello';
}- 위의 코드로 퍼블릭과 프라이빗을 구분할 수 있다.
- 퍼블릭은 자식 클래스에서도나 전역에서 수정 가능
- 프라이빗은 해당 클래스 내에서만 수정 가능

#origin은 private라고 생각하면 된다.
iterator
이터레이터
-
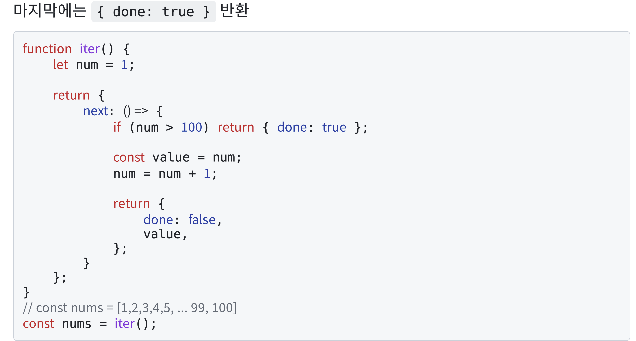
반복되는 동작을 미리 만들어서 호출이 되면 동작을 하는 것!

-
1부터 100까지 배열에 넣는 것
-
iterator에는 next라는 메소드가 있어야된다!!
-
리턴할때 done이랑 value를 반환해야된다.
-
배열 대신 이터레이터를 사용하는 이유??
- 배열에 값이 10000개 있다고 가정하면 메모리 공간을 10000개 할당해야된다. 그러나 사용할때마다 배열에 값이 들어가 메모리를 차지하게 하는 이터레이터를 만들었다고 가정하면 굉장히 효율적으로 메모리 공간을 사용할 수 있다.
-
어라 그냥 for loop 사용하면 되는거 아닌가?
- 그걸 가능하게 만든게 이터러블
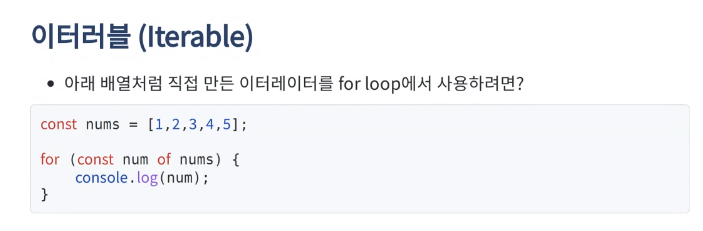
이터러블

- 이터레이터만 있으면 활용할 수 있는게 많지 않다.
- 임의로 만든 이터레이터를 이터러블을 구현하면 for문에서 사용할 수 있게 한다!
- 이터레이터에선 next를 사용했다면 이터러블은
[Symbol.iterator]()를 사용한다. [Symbol.iterator]()만 있으면 어디서든 사용할 수 있다.- 클래스에서도 사용 할 수 있음
이터러블 응용
class Nums {
#value;
min;
max;
step;
constructor(min, max, step = 1) {
this.#value = min;
this.min = min;
this.max = max;
this.step = step;
}
next() {
if (this.#value > this.max) {
return { done: true };
}
const value = this.#value
this.#value += this.step;
return {
done: false,
value,
};
}
[Symbol.iterator]() {
return this;
}
}
const nums = new Nums(1, 10, 2);
for (const num of nums) {
console.log(num);
}
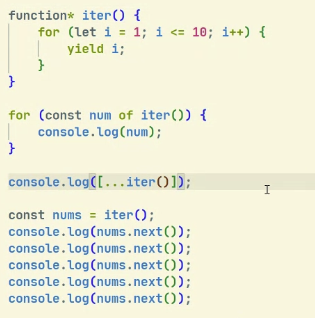
제너레이터
- 이터레이터랑 이터러블을 알아서 편집해주는게 제너레이터임

- 겁나 길었던 코드가 이걸로 끝...?
- yield는 iterator에서 next!
- 함수 확장하는 것에 자주 사용함.
와 미쳤다. 내 감자로는 이해가 안된다...
실습
자바스크립트 복습!
변수
- 변수는 많이 해봄~~!
함수 유효 범위
- 어떤 함수 안에서 선언된 모든 변수는 그 함수 전체에 걸쳐 유효하다.
Hoisting
- 자바스크립트는 변수 선언이 어느 위치에 있든 맨 처음 선언을 미리 해둔다. 이 것을 호이스팅이라고 한다. 그래서 변수를 선언하지 않고 사용하면 에러가 나지 않고 undefined가 출력된다.
- var 선언자 뿐만 아니라 let, const도 호이스팅이 된다. 다만 let, const는 호이스팅이 되지만 값이 undefined로 초기화 되지 않아 미리 변수를 사용하면 에러가 발생한다.
모듈
모듈이란?
- 프로그램을 구성하는 구성 요소, 관련된 데이터와 함수를 하나로 묶은 단위를 의미
- Framework, Package, Library, Module
- 위의 것들을 굳이 구분 하자면 크기가 점점 작아진다고 생각하면 된다! (F > P > L > M)
- Framework, Package, Library, Module
import 모듈 불러오기
import "module-name"; // 모든 파일 불러오기
//구조분해할당
import {myMember} from "my-module.js"; //
import {foo, bar} from "my-module.js"; //
import * as name from "module-name"; // as라는 키워드를 써서 이름을 name으로 바꿔줌export 모듈 내보내기
- 모듈 사용하려면 내보내줘야 사용 가능~~
export default module-name- default를 안하면 파일 전체가 import되고, default를 하면 그 함수, 변수 등이 export된다.
template literal
- 내장된 표현식을 허용하는 문자열 리터럴이다.
- 표현식/문자열 삽입, 여러줄 문자열, 문자열 형식화, 문자열 태깅 등 다양한 기능 제공

- 백틱을 사용해 따옴표 안에서 변수를 사용할 수 있다!
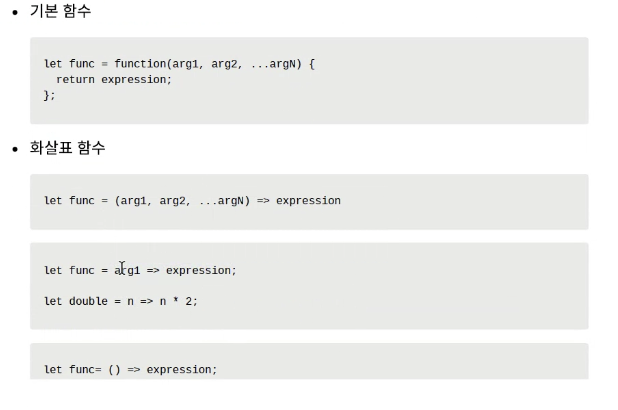
화살표 함수
- 함수 표현식보다 단순하고 간결한 문법

Class
class?
- class는 객체를 생성하기 위한 템플릿이다.
- 클래스는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀, 객체를 정의하기 위한 상태와 메서드로 구성
- 이 세상에 존재하는 모든 것들을 객체라고 할 수 있다.
- 클래스는 설계도 같은거라고 생각하면 이해하기 쉽다!(자동차, 컴퓨터 등)
//클래스의 시작하는 글자는 대문자로 해야된다!(국룰국룰)
class MyClass{
//여러 메서드를 정의할 수 있음
constructor(){...}//기본적인 메소드 - 생성자 / 클래스가 실행될때 자동으로 생성되는 클래스
method1(){...}
method2(){...}
method3(){...}
...
}
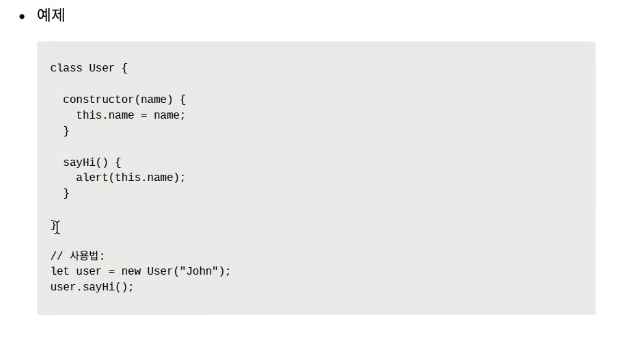
- new = 새로 만들어 주기 위해 만든 키워드
- constructor에 있는 this는 User이다!
- sayHi에 있는 this도 user이다.
- 왜냐면 this는 객체 클래스라고 생각하면 편하다!
iteration
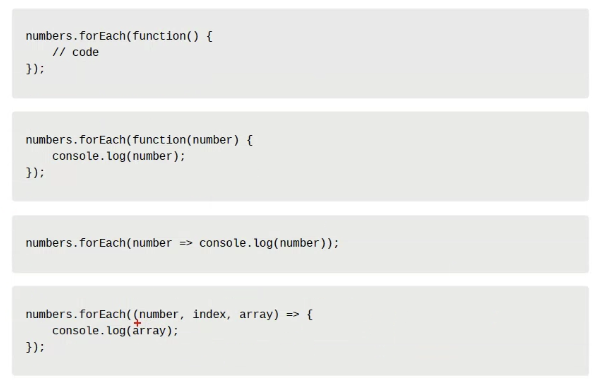
forEach
- 기본적인 메소드
- callback함수를 받아 배열을 순회하며, callback함수를 배열의 각 요소에 전달.
- callback 함수의 parameters
- Current Value (명명된 매개변수) - 처리할 현재 요소
- Index (선택적 매개변수)- 처리할 현재 요소의 인덱스
- Array (선택적 매개변수) - forEach 메서드를 호출한 배열
- 기존 for문
const numbers = [1, 2, 3, 4, 5];
for (1 = 0; 1 < numbers. length; 1++) {
console. log(numbers [i]);- forEach
const numbers = [1, 2, 3, 4, 5];
numbers.forEach(function(number){
console.log(number);
});
- 마지막 코드는 number = 매개변수 / index = 처리할 현재 요소의 인덱스 / array = forEach를 통해 호출한 배열
map
- 배열의 각 요소에 대하여 주어진 함수를 수행한 결과를 모아 새로운 배열을 반환하는 매서드
- 요소들에게 일괄적으로 함수를 적용하고 싶을 때 사용하기 적합
filter
- 말 그대로 걸러주는 것
- 파라미터로 받은 결과값이 true인 경우만 반환을 해준다.
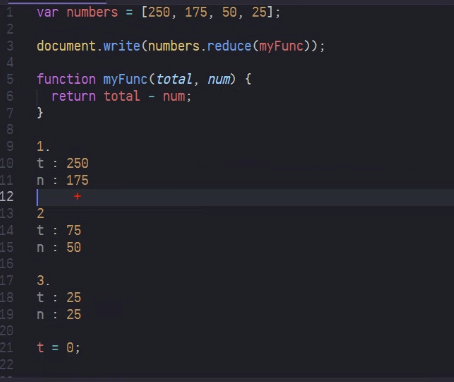
reduce
- 배열을 돌면서 결과값을 하나의 값으로 축약함
- 배열 각 요소에 대하여 reducer 함수를 실행하고, 배열이 아닌 하나의 결과값을 반환한다.
실습 문제 풀기!
- 스코프 관련 문제 = 이건 이제 쉬워졌다!!
- 모듈 내보내고 가져오기 = window랑 mac이랑 달라서 그런건지 확장자 명까지 다 써줘야 해결된다!
- 템플릿 리터럴 = 백틱
- 화살표 함수 = 화살표 함수 만들때 중괄호를 사용하면 꼭 return을 해야된다!!
- 클래스 = 클래스에 들어가는 값들과 this가 뭔지 알아두자~!
- forEach() = forEach(함수) 매개변수를 함수로 받는다.
- map() = 배열의 요소를 모두 리턴
- reduce() = 덧셈 함수라고 많은 분들이 알고 계시는 reduce()는, 사실 매우 강력한 함수입니다.
배열.reduce((누적값, 현잿값, 인덱스, 요소) => { return 결과 }, 초기값);

reduce() = https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
프로그래머스 옹알이(1) 문제
- 문제를 풀었다...!
- 뭔 소린지 잘 모르겠다...ㅋㅋㅎ;
느낀점
- 진짜 큰일났다고 생각한다.... 복습을 해주셔서 다행이긴 하지만 점점 더 어려워지고 진도가 빨라진다고 생각한다...
