이론
에러처리
에러?
- 프로그램 실행 중 발생할 수 있는 예외 상황들을 Error라는 일관된 인터페이스로 제공
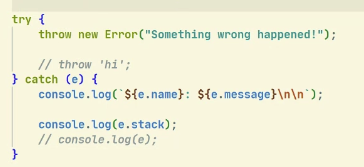
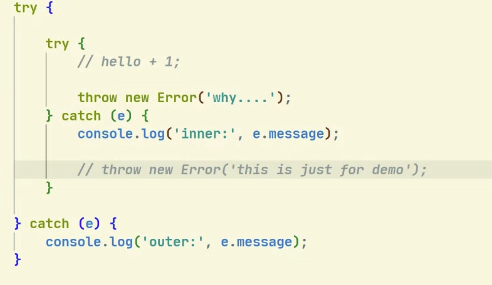
try-catch


- 유저가 알아듣기 쉬운 용어라 에러 메세지를 바꿔줌(주석 해제해야됨)
stack
- stacktrace
let a = [1,2,3,4];
- test A > test B > text C 순으로 차례대로 넣으면 test C > test B > test A 순으로 빠져 나온다.
- 프링글스라고 생각하면 이해가 편하다!!
queue
- test A > test B > text C 순으로 넣으면 test A > test B > text C 순으로 빠져나온다.
- 처음에 넣은 것부터 꺼내는 것은 queue라고 한다.
코치님이 하신 말씀인데 뭔말인지 모르겠으나 일단 복붙 ㅋㅎ
큐도 결국 array.length에 넣고 뺄 때는 0번 인덱스에서 빼면 그게 큐라고 볼수 있겠죠?
스택은 array.length에 넣고 빼고 하면 스택이구요
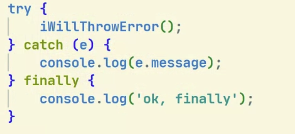
finally
최종

try 시도하고
catch 오류를 잡아내고
finally 마지막으로 실행
- 실무에선 if문으로 오류처리하는 경우도 있다.
- if 문은 어떤 값을 기준으로 강제하는 것이고 try catch는 예상치 못한 에러도 잡기 쉽다는 점이 있습니다.
코치님 : 에러 객체를 잘 만들어 놓으면 해당 에러가 발생했을 때 쉽게 파악하고, 조치할 수 있어요.
콜백함수, 프로미스, async await
- 너무 이해하려고 하지말고 이게 왜 있는지 의식의 흐름대로 보자~! 담주에 더 이해가 쉽게 될 수 있다!
콜백함수

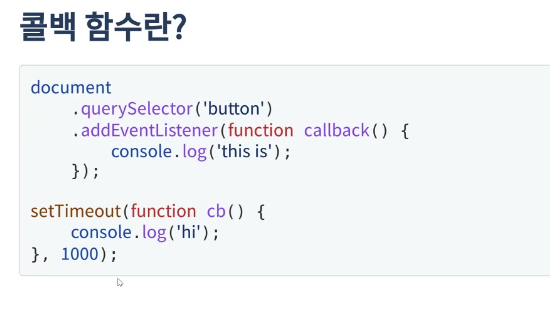
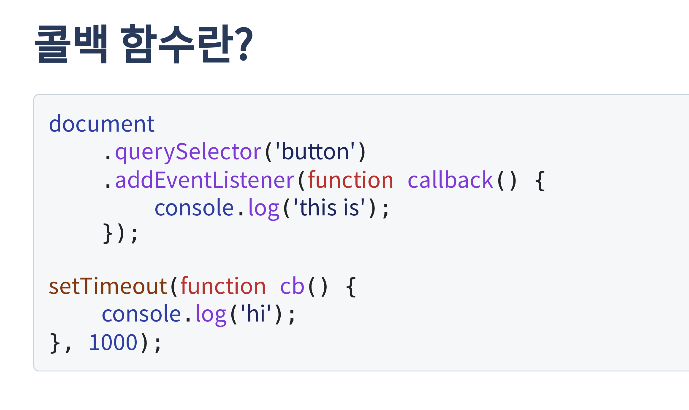
콜백함수란?
- 인자로 넘겨지는 함수를 콜백 함수라고 한다. 또한, 단지 함수를 등록하기만 하고 어떤 이벤트가 발생했거나 특정 시점에 도달했을 때 시스템에서 호출하는 함수!

- callback함수를 이해하기 쉬운 함수가 setTimeout()
- 알람이라고 생각하면 이해하기 쉽다! = 등록하고 다른거 하다가 수행할때가 되면 수행하는게 콜백함수~!
- setTimeout() = 코드가 몇줄이건 마지막에 출력이 된다.
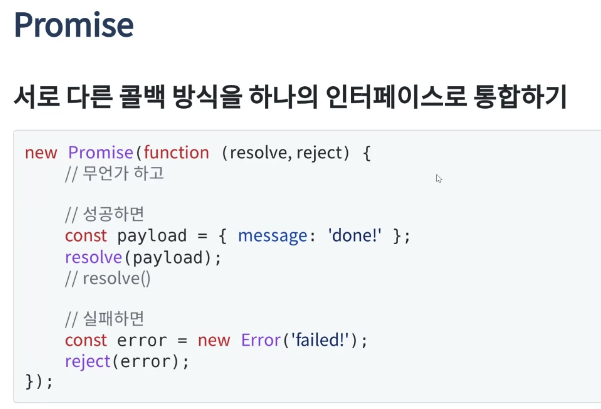
Promise
- 서로 다른 콜백 방식을 하나의 인터페이스로 통합하기

- 매개변수가 2개인데 resolve, reject는 함수이다!
if(성공 조건) {
resolve
}
else if(실패 조건) {
reject
}- 프로미스를 만들었으면
then키워드가 중요하다! - then으로 프로미스를 실행시키면 그 활동이 끝나고 다음 then을 실행시킨다.
task.then(성공했을 때 함수, 실패했을 때 함수)코치님 : then을 통해 후속 작업을 수행하기 위함이라고 이해하시면 쉽게 와닿으실거에요
- 프로미스는 인터페이스를 하나로 합치기 위한 수단 = resolve와 reject로 표준화
any
- 선착순 마감 / 실패하면 무시하는게 any / 얘도 1등만 출력함.
race
- 선착순 마감인데 제일 먼저 끝나는게 에러가 뜨면 에러를 반환, 제일 먼저 끝나는게 정상이면 정상을 출력
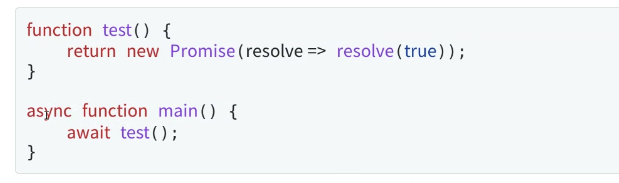
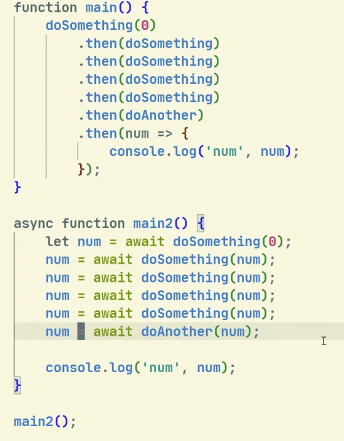
async await

- 함수 안에서 await을 쓰려면 async을 사용해야한다.

- 위는 프로미스 아래는 await
실습
예제 : 피라미드 문제 풀이!
복습
this
- 사전적 의미는 '이 것', 자바스크립트 예약어이다.
binding
- 식별자와 값을 연결하는 과정을 말한다.
- 변수 선언은 변수 이름과 확보된 메모리 공간의 주소를 바인딩 하는 것이다.
const foo = {
a: 20,
bar: function () {
setTimeout function () S console. log(this.a);
}, 1);
}
}
foo.bar (); // undefined- 위의 코드가 undefined가 출력된 이유는 this가 setTimeout()의 promise를 가르키고 있어서 undefined이다!
- 정상적으로 출력하려면 this가 원하는 객체를 가르킬 수 있게 변수 선언을 해준다!
const foo = {
a: 20,
bar: function () {
const _this = this;
setTimeout function () S console. log(_this.a);
}, 1);
}
}
foo.bar (); // 20- 이렇게 this를 setTimeout()밖에서 선언이 되어서 foo객체를 가르키고 있다.
실습 문제
1. this로 event
- this로 event 접근
- handleEvent는 내장된 함수이기 때문에 자동으로 실행이 된다!!! 오 신기~
2. map, filter, reduce
- 흠....
3. Rest Operator
- 파라미터를 받을때 여러개를 받는다. 여러개를 배열에 넣어서 받는다!
- "..."을 이용해 깊은 복사를 해서 데이터 값을 변경한다
- 시간만 있으면 혼자서 풀 수 있기에 충분한 문제이다!!
4. 클로저
- 객관식~
5. string 바꾸기
6. 삼각형 맞는지 확인하는 코드 작성하기
- 한 변의 길이가 두 변의 길이를 합한 것 보다 길거나 같을 수 없다!
- sort가 정렬해주는 내장함수인건 알겠는데
arr.sort((a,b) => {a-b});에서 a,b는 왜 넣는지 잘 모르겠다.
7. 제곱 리스트 찾기
- 어우... 개어렵다...
