
날짜 및 시간
자바 8 부터 추가된 날짜와 시간을 조작하는 여러 가지 추가된 APILocalDate로컬 날짜 클래스LocalTime로컬 시간 클래스LocalDateTime로컬 날짜 및 시간 클래스 (LocalDate + LocalTime)ZonedDateTime특정 타임존(TimeZ

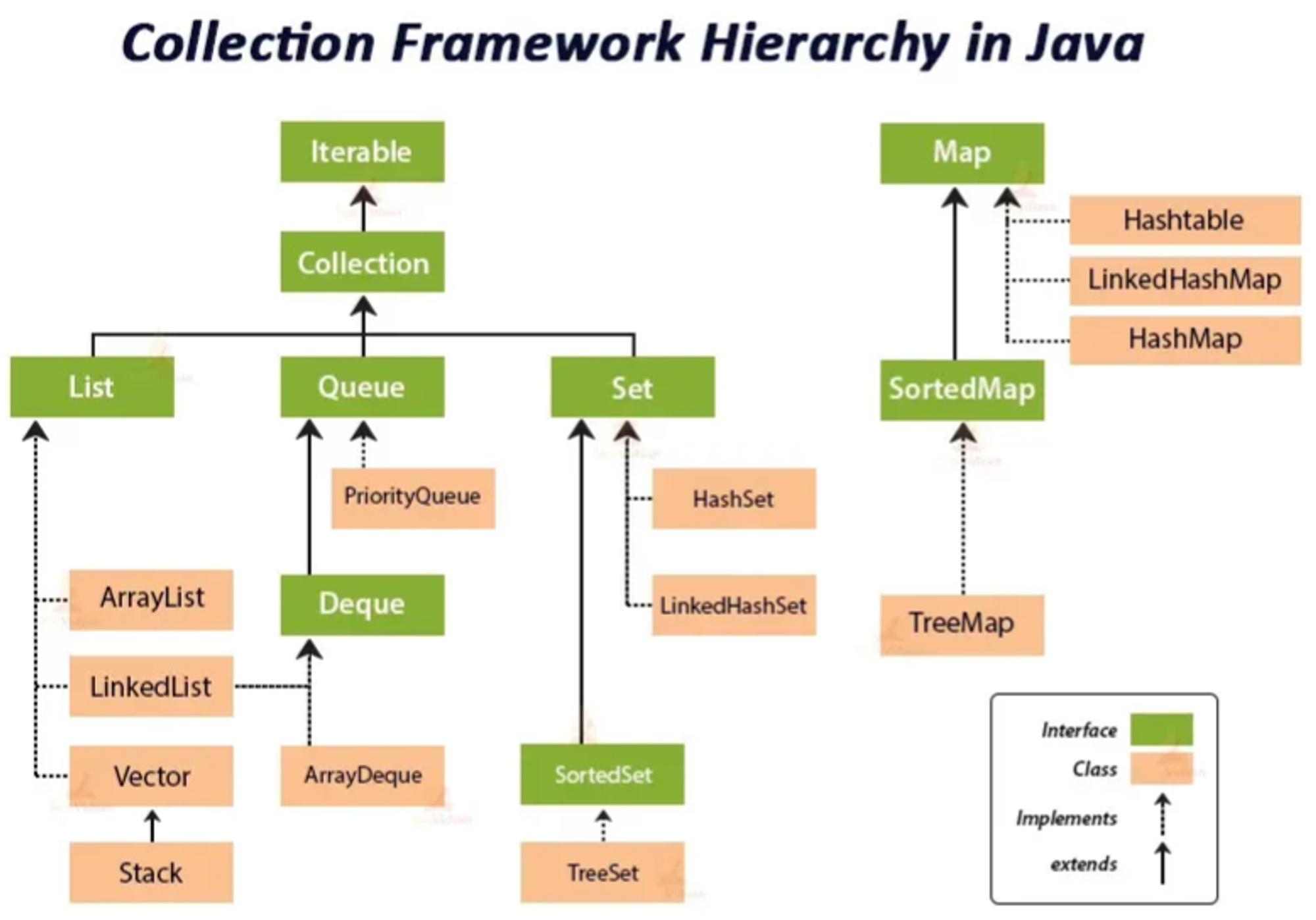
콜렉션 프레임워크(Collection Framework)
각 자료 구조(Data Structure)들을 자바 클래스로 구현한 모음데이터를 저장하는 자료 구조와 데이터를 처리하는 알고리즘을 구조화하여 클래스로 구현해 둔 것콜렉션 프레임워크에는 객체만 저장 가능표준화가 되어 있어 사용법이 편하고 재사용성이 높다.웹 개발 현장에서

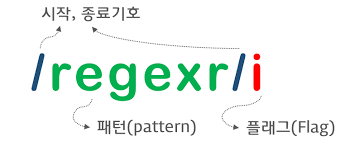
정규 표현식(Regular Expression)
문자열을 검색하거나 변경하기 위해 사용되는 패턴을 나타내는 문자열일반적으로 정규식(Regex) 로 줄여 부른다.복잡한 패턴의 문자열 검증 절차를 간단하게 표현 가능대부분의 언어에서 정규식 문법이 비슷하다.여러 기호를 조합하여 사용하기에 가독성이 좋지 않다.언어에 따라

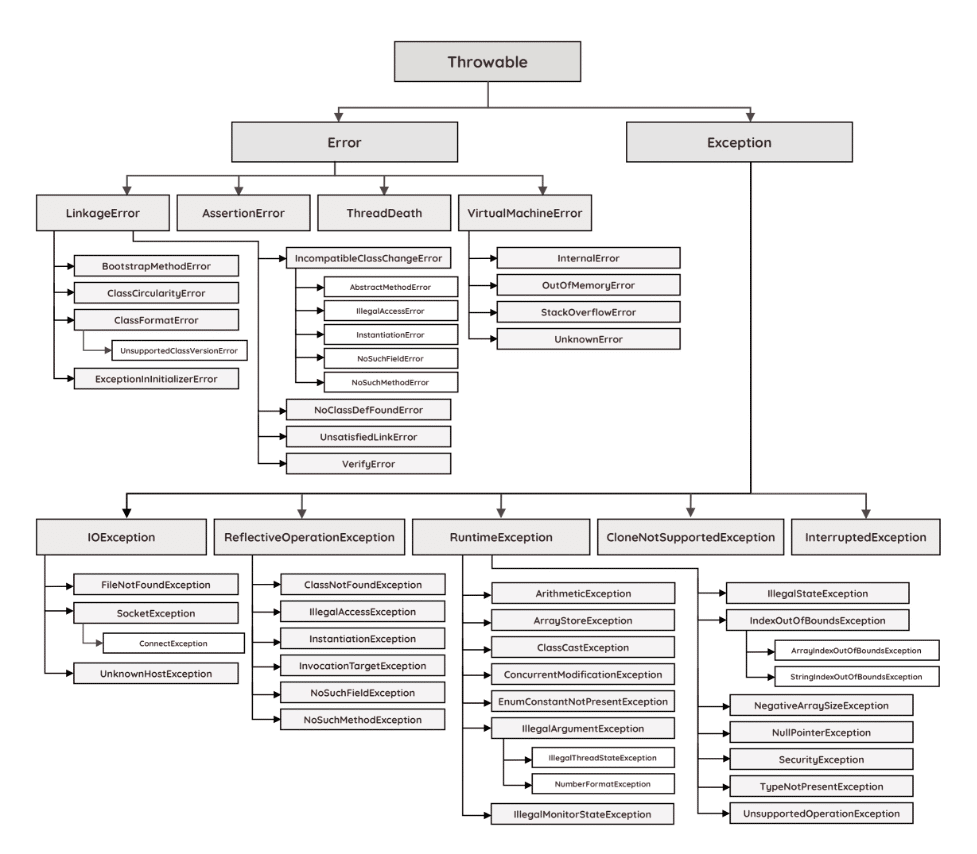
예외처리(Exception Hnadling)
에러(Error)소스코드에 의해서 수습될 수 없는 심각한 오류예외(Exception)소스코드에 의해서 수습될 수 있는 다소 미약한 오류코드 실행 중에 발생하는 예외나 오류가 원인으로 전체 시스템의 비정상 동작을 방지하는 기술예외가 주로 발생하는 원인은 아래와 같다.

클래스(Class)
객체를 정의하기 위한 집합객체란 실제로 존재하는 사물 또는 개념으로, 프로그래밍에서는 사용되는 데이터 또는 식별자(identifier)에 의해 참조되는 공간을 뜻한다.클래스 명의 첫글자는 대문자로 작성기본적으로 한 시스템 내에서 클래스명은 중복되면 안된다.class는

Java 변수와 상수/데이터타입
값을 저장할 수 있는 메모리상의 공간하나의 변수는 단 하나의 값만을 저장새로운 값을 저장하면 기존 값은 사라진다.변수 선언데이터타입과 변수명으로 선언변수 초기화변수를 선언하고 사용하기 전, 처음으로 값을 저장하는 것변수명은 영문 대소문자,숫자,언더바(), 달러($) 사

Java
1995년에 Sun Microsystems에서 개발한 객체 지향 프로그래밍(OOP) 언어현재는 Oracle에서 인수하여 관리Write Once, Run Anywhere라는 철학을 기반으로 개발다양한 표준 라이브러리가 많으며, 오래되고 활성화 된 커뮤니티JVM을 통해 다

JWT
JWT(JSON Web Token)이란? 토큰 기반 인증 시스템에서 사용하는 토큰 작성 기술 인증에 필요한 정보들을 암호화 시킨 토큰 JSON객체를 사용하여 데이터를 생성 Base64 URL Encode를 통해 직렬화 위변조 방지를 위한 비밀키를 이용한 Signatu

CSR & SSR
서버에서 최소한의 HTML을 받고, 내부에 위치한 JS 파일을 통해 클라이언트에서 페이지를 렌더링하는 방식기술이 발전하면서 웹 페이지에서 제공하는 서비스가 복잡해짐으로서, React, Vue, Angular와 같은 프레임워크가 등장하며 CSR을 진행하는 경우가 많아졌다

Vue.js
사용자 인터페이스를 구축하기 위한 JavaScript 프레임워크뷰는 CSR을 지원하는 프레임 워크이며, 뷰 라우터를 사용하여 SPA 구축이 용이 CSR & SSR 뷰 파일은 싱글 파일 컴포넌트(SFC : Single-File Components) 파일로 구성컴포넌트

Blade Template
라라벨에 포함된 단순하지만 강력한 템플릿 엔진블레이드 템플릿 구문이 php 코드로 컴파일 되어 동작블레이드 지시어를 통해 템플릿 상속 및 데이터 표시, PHP 제어 구조에 대해 편의성 제공파일 확장자는 .blade.php를 사용일반적으로 파일은 resources/vi

Laravel 시작
Laravel 공식 사이트 https://laravel.kr PHP, DB, Apache Install 라라벨 프레임워크는 몇 가지 시스템 요구 사항이 있습니다. Laravel의 Version마다 상이하므로 확인이 필요합니다. Laravel 9.x 기준으로 웹 서버

정규표현식(Regex)
문자열을 검색하거나 변경하기 위해 사용되는 패턴을 나타내는 문자열일반적으로 정규식(Regex) 로 줄여 부른다.복잡한 패턴의 문자열 검증 절차를 간단하게 표현 가능대부분의 언어에서 정규식 문법이 비슷하다.여러 기호를 조합하여 사용하기에 가독성이 좋지 않다.로컬 파트영어

OOP(객체 지향 프로그래밍)
객체 지향 프로그래밍(Object-Oriented Programming, OOP)은 컴퓨터 프로그램을 명령어의 목록으로 보는 시각에서 벗어나 여러 개의 독립된 단위, '객체'들의 상호작용(메시지 주고받기, 데이터 처리 등)으로 프로그램 로직을 구성객체란 프로그램에서 사

JS AJAX
Asynchronous JavaScript And XML의 약어웹페이지에서 비동기 방식으로 서버와 통신을 하는 기술웹 페이지 전체를 갱신하지 않고 서버로부터 필요한 데이터를 받아와 일부분만 갱신 가능대표적으로 Fetch API방식과 axios방식을 사용일반적으로 JS

JS Math, Date, String객체
수학(Math) 객체란? 수학적인 처리하기 위한 속성과 메서드를 가진 내장 객체 Number 타입만 지원 랜덤값 최소값, 최대값, 절대값 시간/날짜(Date) 객체란? 시간과 날짜를 처리하기 위한 속성과 메서드를 가진 내장 객체 내부적으로 로컬 타이존에 따른

JS 프로미스(Promise) 객체, async/await
Promise 객체 JS의 비동기 프로그래밍에서 근간이 되는 기법 콜백지옥을 개선하기위해서 등장한 기법 Promise 생성 Promise 호출 콜백지옥과 개선 병렬 처리 방법(Promise.all()) async/await란? Promise 체이닝 또한 연결이

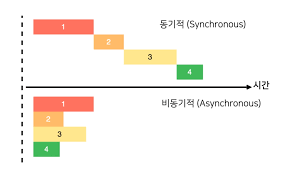
JS 동기와비동기, 타이머(Timer)함수
자바스크립트는 싱글 스레드 언어이기 때문에 한 번에 하나의 작업만 수행할 수 있다. 즉, 이전 작업이 완료되어야 다음 작업을 수행할 수 있게 된다. 우리가 프로그래밍을 하면서 일반적으로 각 함수와 코드들이 위에서 아래로 차례로 동작하는 방식이라고 할 수 있다. 이러한

JS 이벤트(Event)
웹페이지에서 발생하는 사용자 상호작용을 말한다.DOM 요소에 이벤트 리스너를 추가하는 가장 현대적인 방법이벤트를 등록하는 가장 권장되는 방식동일한 이벤트를 여러번 사용 가능이벤트가 발생했을 때 해당 이벤트에 대한 정보를 포함하는 객체이벤트 핸들러 함수 내부에서 사용
