https://developer.apple.com/videos/play/wwdc2020/10171

훌륭한 watchOS 앱은 간단하고 직접적입니다. 작업은 검색 가능하고 예측 가능하며 관련성이 있어야 합니다. 이 세션에서는 핵심 작업을 시작하는 기본 버튼이든, 덜 일반적으로 사용되지만 여전히 제공해야 하는 상황별 작업이든, watchOS 앱에서 작업을 표시하기 위한 효과적인 전략을 다룹니다. 최신 UI 프레임워크로 작업을 구현하는 방법에 대한 자세한 내용은 "watchOS의 SwiftUI"를 확인하세요.
이 영상에서는 올해 애플 워치에 추가된 기능들과 어떻게 앱에 적용할 수 있는지 소개한다.
우선 워치앱을 디자인할 때 가장 중요한 가이드라인 몇가지를 소개하겠다.
Guideline for Watch app
Watch apps are lightweight
워치앱 디자인에서 가장 중요한 것은 가벼워야 한다는 것이다.

이 수면 사이클 앱처럼, 기능에 관해서는 긴 인터랙션은 제한하고, 선택적이어야 한다.
이상적으로는 워치앱은 한 눈에 모든 정보를 볼 수 있어야 한다.
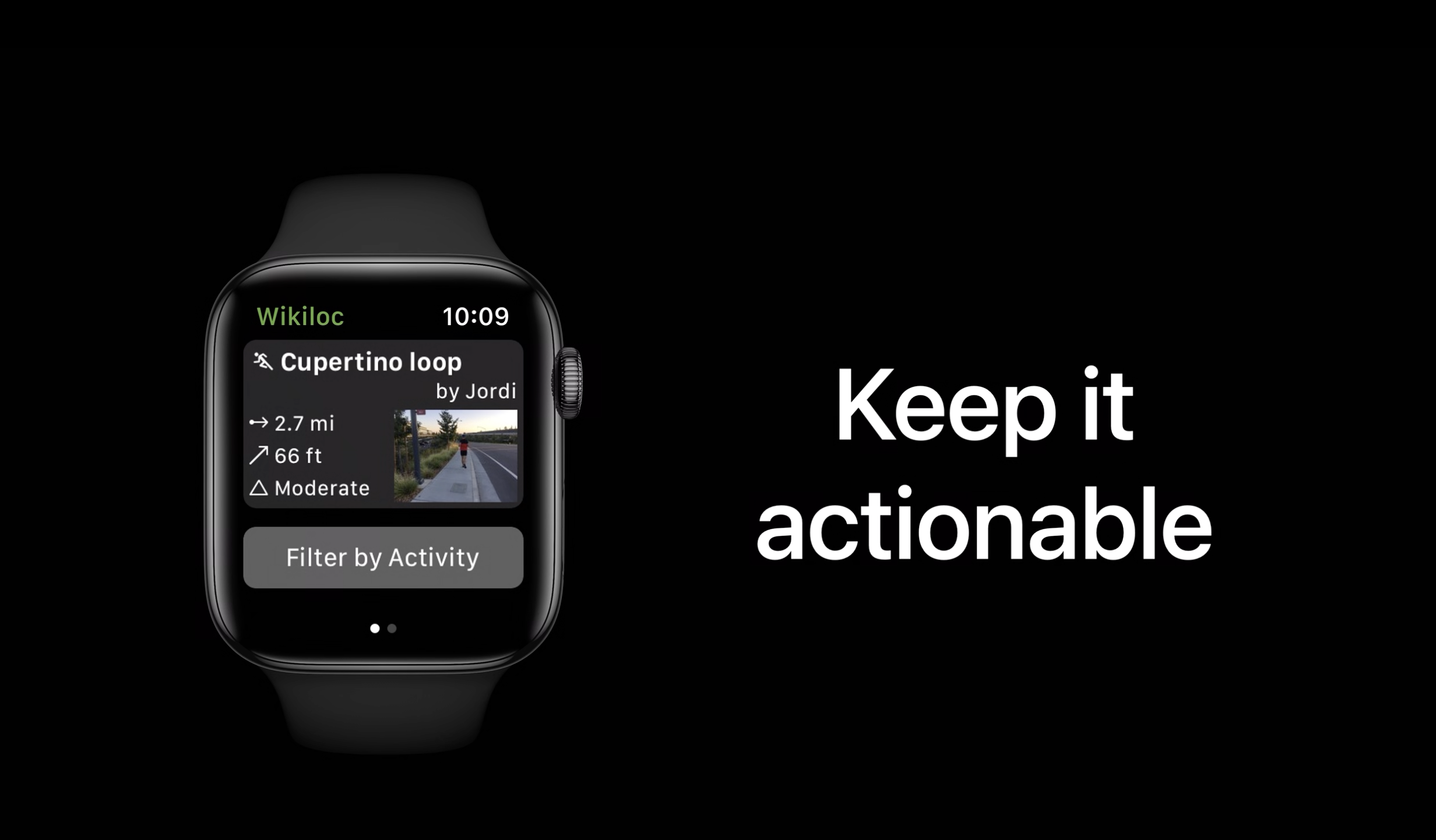
Keep it actionable
앱에 기능을 추가할때에는 액션이 가능해야 한다.

위 사진은 Wikiloc앱으로, 리스트 뷰 안에 필터 옵션을 넣어놨다.
필터링은 앱과 인터랙트하는 순간에 유저 인터랙션을 만들 수 있는 좋은 방법이다.
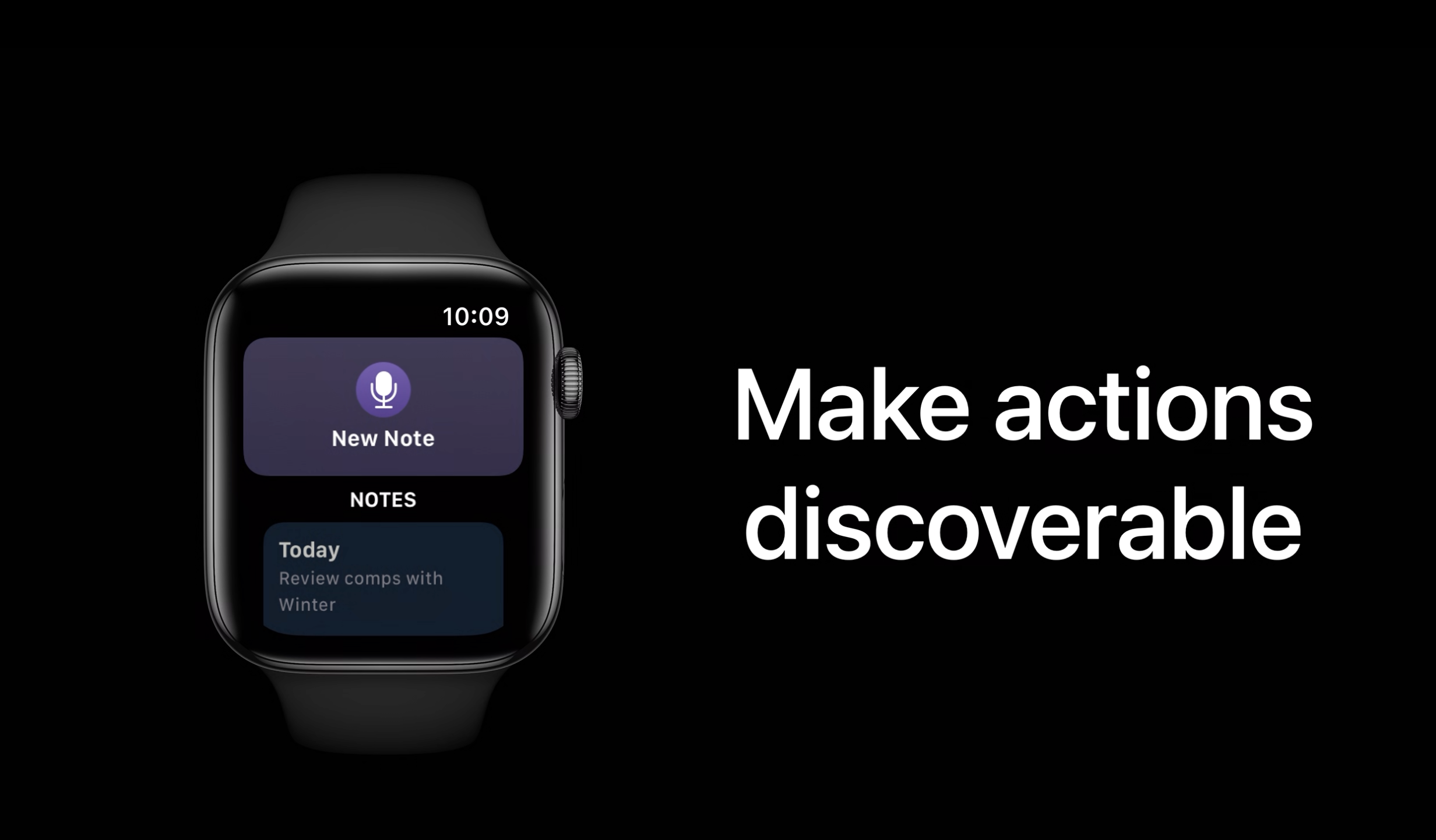
Make actions discoverable
워치앱에서 유저 경험을 위해 액션이 중요하다고 판단되면, 그 액션을 discoverable, 눈에 보이게 만들어야 한다.

예시로는 위 사진의 Bear라는 앱이다. 이 앱은 유저가 인터랙트할 수 있는 명확한 시각적인 버튼을 보여준다.
What's new?
올해 업데이트에서는 전체 운영 체제와 기본 앱에서 사용하는 모든 제스처 기반 상황별 메뉴를 완벽하게 재검토했다.
기존 워치 앱은 다음과 같이 생겼다.

제스터 기반 상황별 메뉴에 액션이 있는 모습이다.
watchOS7에서는, 모든 유저가 직관적으로 경험하기 위해서 이 모든 액션들을 모두 앱에 집어넣었다.

이 과정에서 이전에 없었던 새로운 인터랙션을 만들었다.
다음과 같은 사항들을 고려했는데,
1) 인터랙션은 discoverable and predictable해야 한다.
2) 관련된 액션들은 앱에 항상 visible해야 한다.
3) 기능을 삭제하지는 않고, 제스처 기반 상황별 메뉴를 삭제한다.
오늘 말하고자 하는 인터랙션은 Watch 앱을 사용하는 주된 이유가 아니다.
대신 기능을 추가하거나 늘리거나 보조적이지만, 여전히 중요한 작업을 제공하거나, 보기에 이미 있는 기본 작업을 필터링, 정렬 또는 상호 작용할 수 있는 방법을 제공한다.
-> 인터랙션은 부수적이지, 주된 활동이 아니다.
앱의 액션을 즐거운 Watch 경험에 필수적인 것으로 좁힌 후에는, 앱에서 보조 동작을 보여주는 몇 가지 방법이 있다.
다음은 워치앱에서 쓰면 좋을 액션들이다.
Sort and filter
watchOS7은 활동 앱에 활동을 공유하는 리스트 위에 다음과 같이 Sort By 버튼을 넣었다.

Sort 버튼을 누르면 모달이 뜨고, 유저는 정렬할 기준을 선택할 수 있다.

또 다른 예시로는
view switcher가 있다.
sort, filter 정렬하거나 필터링하는 것과는 약간 다르다.
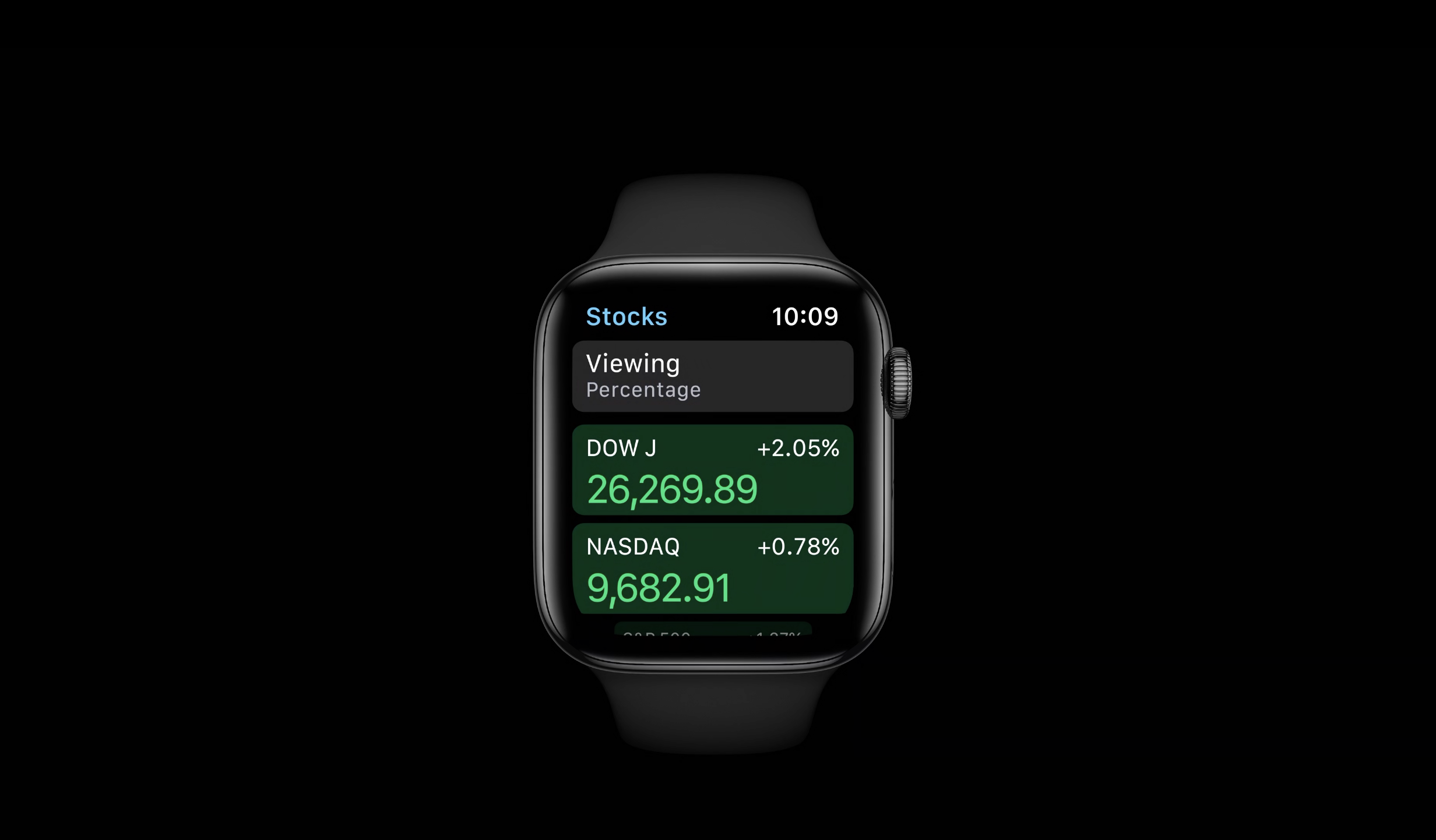
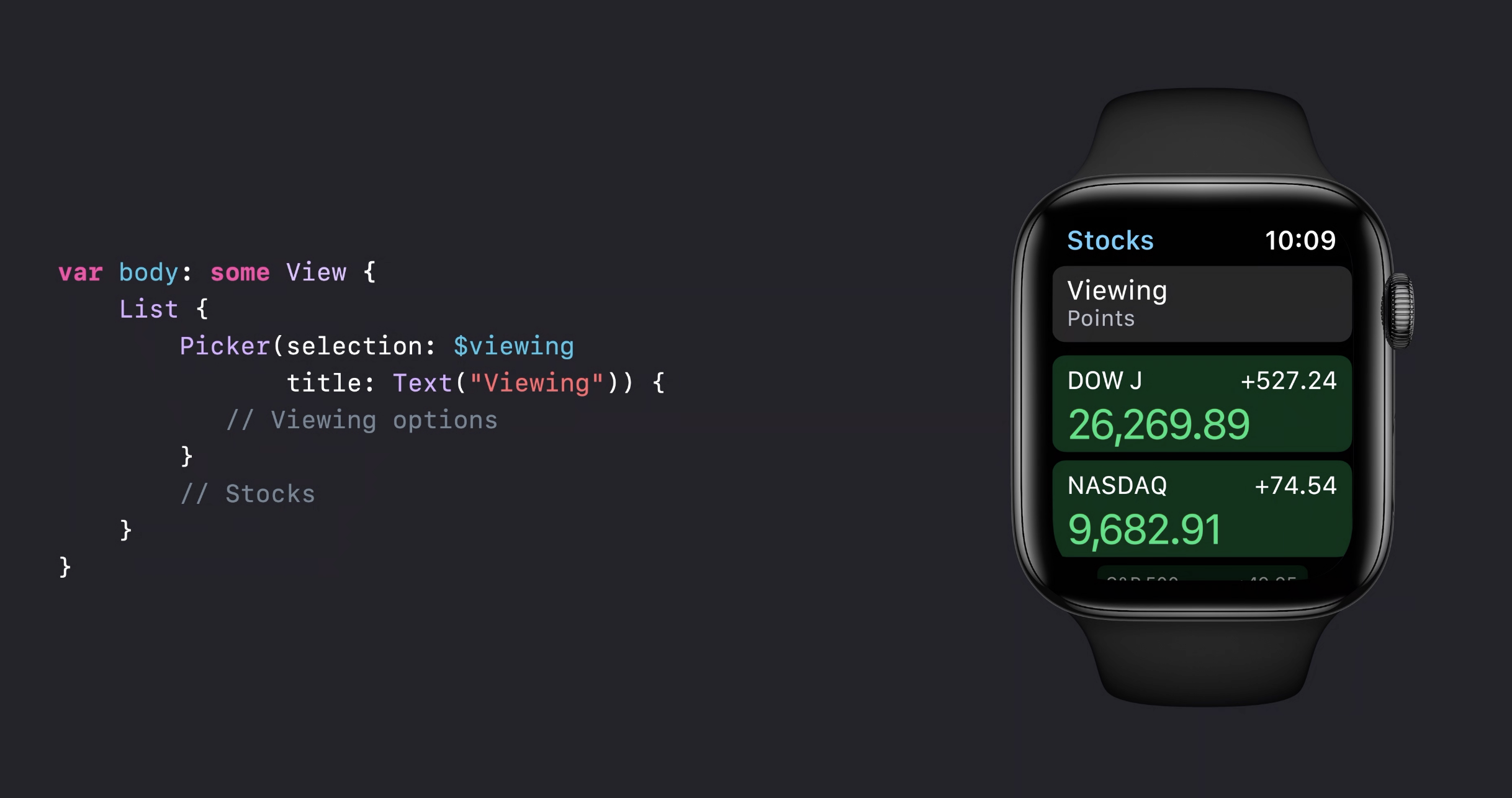
주식 앱을 예로 들어보자. 주식 앱에서 만약 화면에 있는 데이터가 내가 원하는 데이터가 아닐 수 있다.

활동앱처럼 리스트 위에는 Viewing 버튼이 있다. 이 버튼을 누르면 다음과 같은 모달이 뜬다.

이렇게 원하는 데이터(퍼센트 말고 포인트로)를 선택해서 보여줄 수 있다.
Sort and filter 메뉴는 가벼운 액션으로, 어떤 긴 리스트든지 범위를 좁혀주고, 더 관련있는 데이터를 제공할 수 있다.

위에서 소개한 sort, filter, view switcher를 사용하려면, swiftUI에서 picker를 리스트에 넣으면 된다.
Swipe actions
리스트에서 사용할 수 있는 또다른 API는 Swipe 액션이다.
iOS에서는 이미 많이 많이 사용하고 있지만, 이제부터는 watchOS에서도 많이 많이 사용하고자 한다.
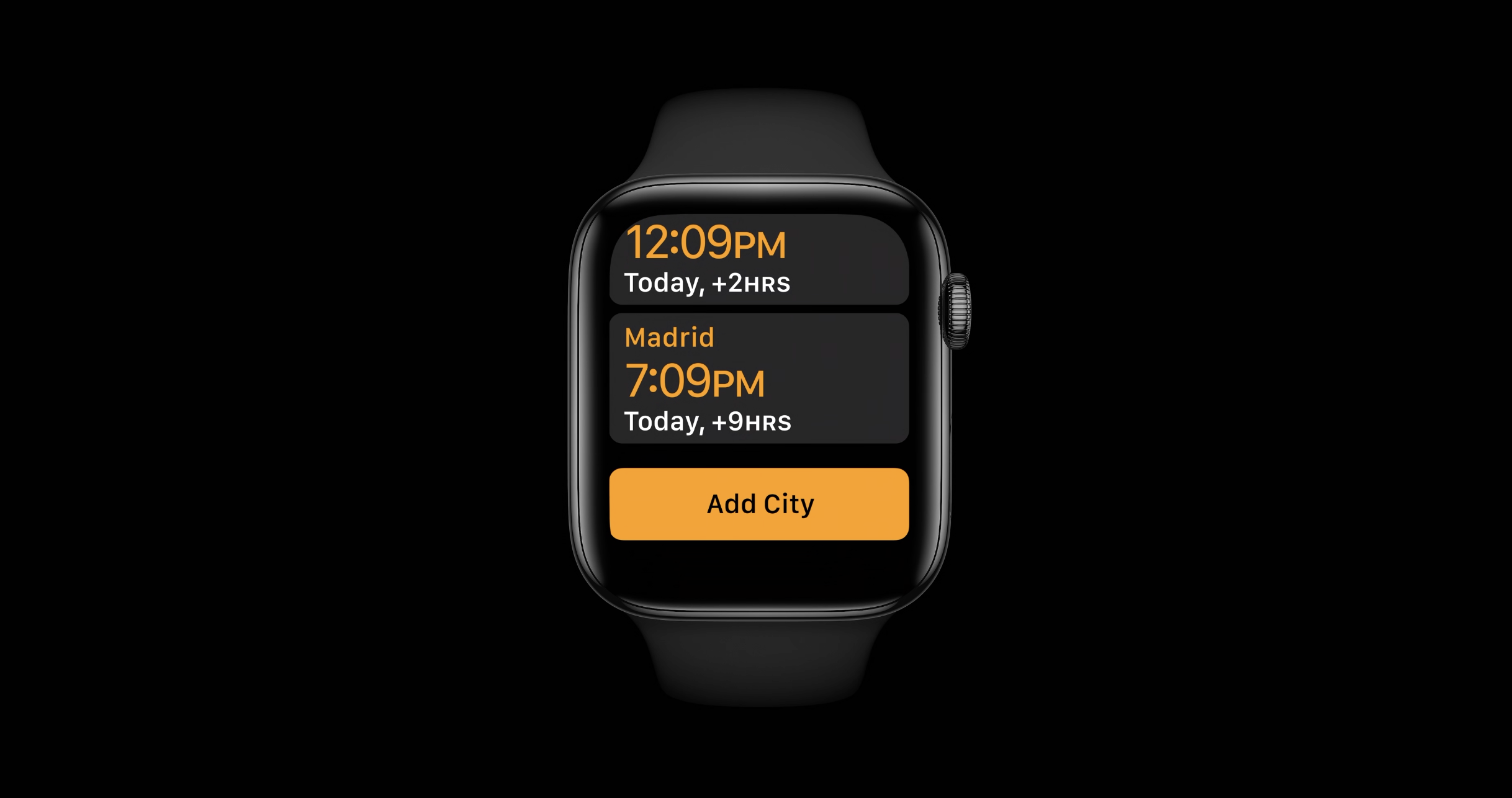
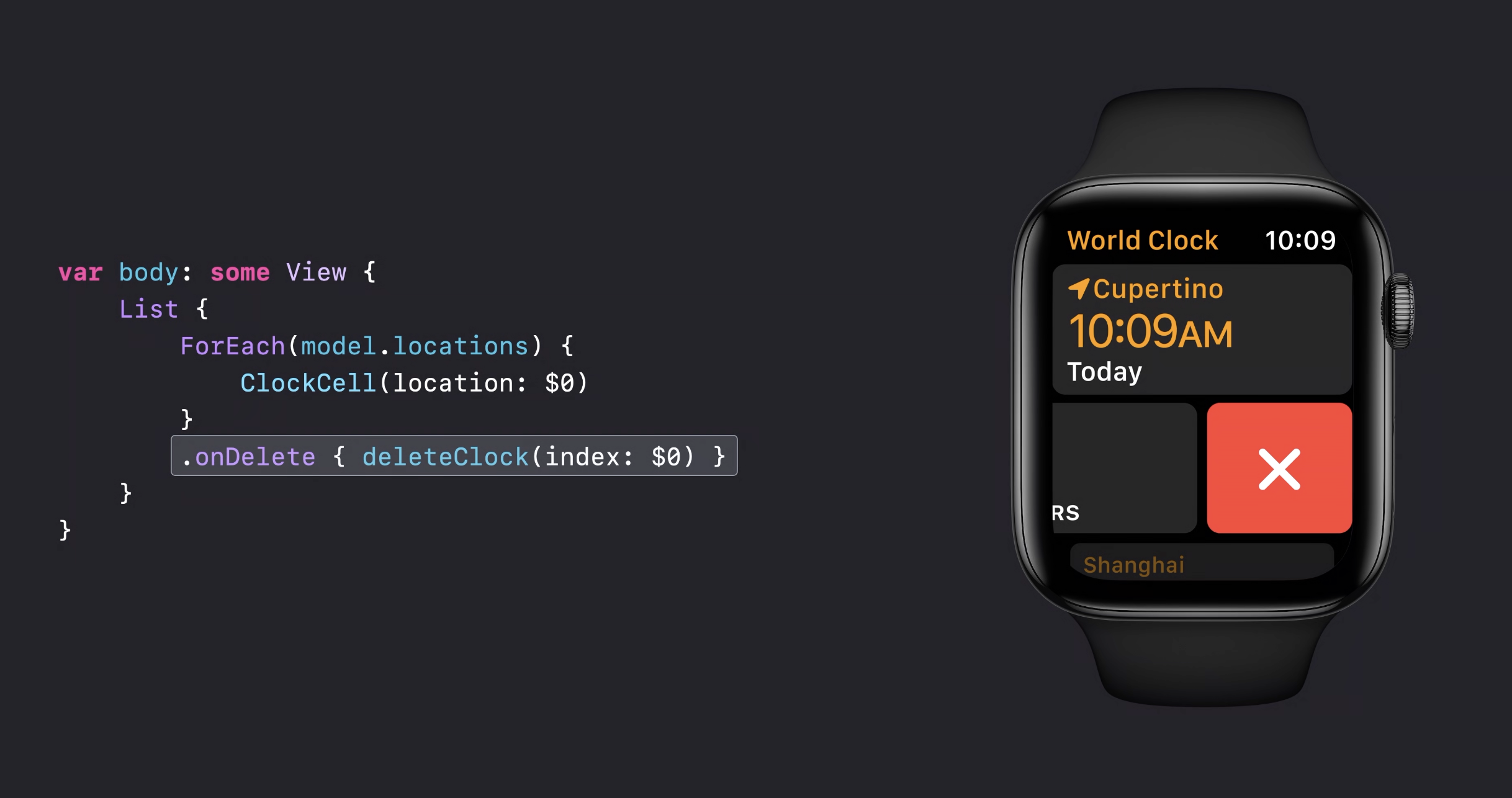
아주 좋은 예시로는 세계 시간 앱이 있다.

리스트 중 오른쪽에서 왼쪽으로 스와이프해서 간단하고 직관적으로 리스트에서 즉시 도시를 삭제할 수 있다.
삭제한 도시는 아주 쉽게 리스트 맨 마지막에 있는 Add City버튼을 통해 다시 추가할 수 있다.

이 swipe 액션 API는 onDelete modifier를 통해 다음과 같이 사용하면 된다. 물론 swiftUI.

Where to put more options
지금까지는 리스트에 대해서 이야기했다.
근데 스크롤이 안되는 뷰에서는 어떻게 옵션을 추가하지?

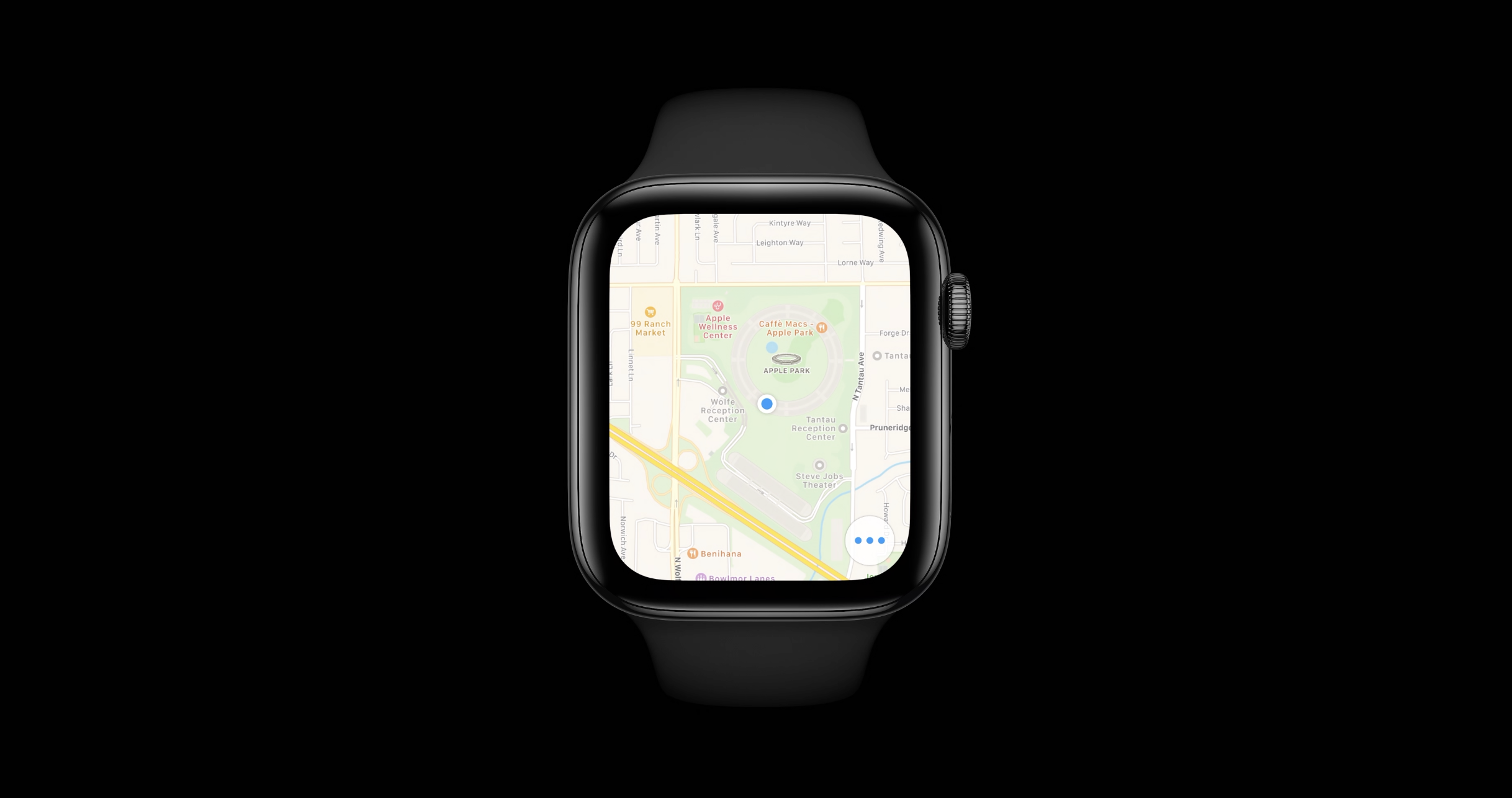
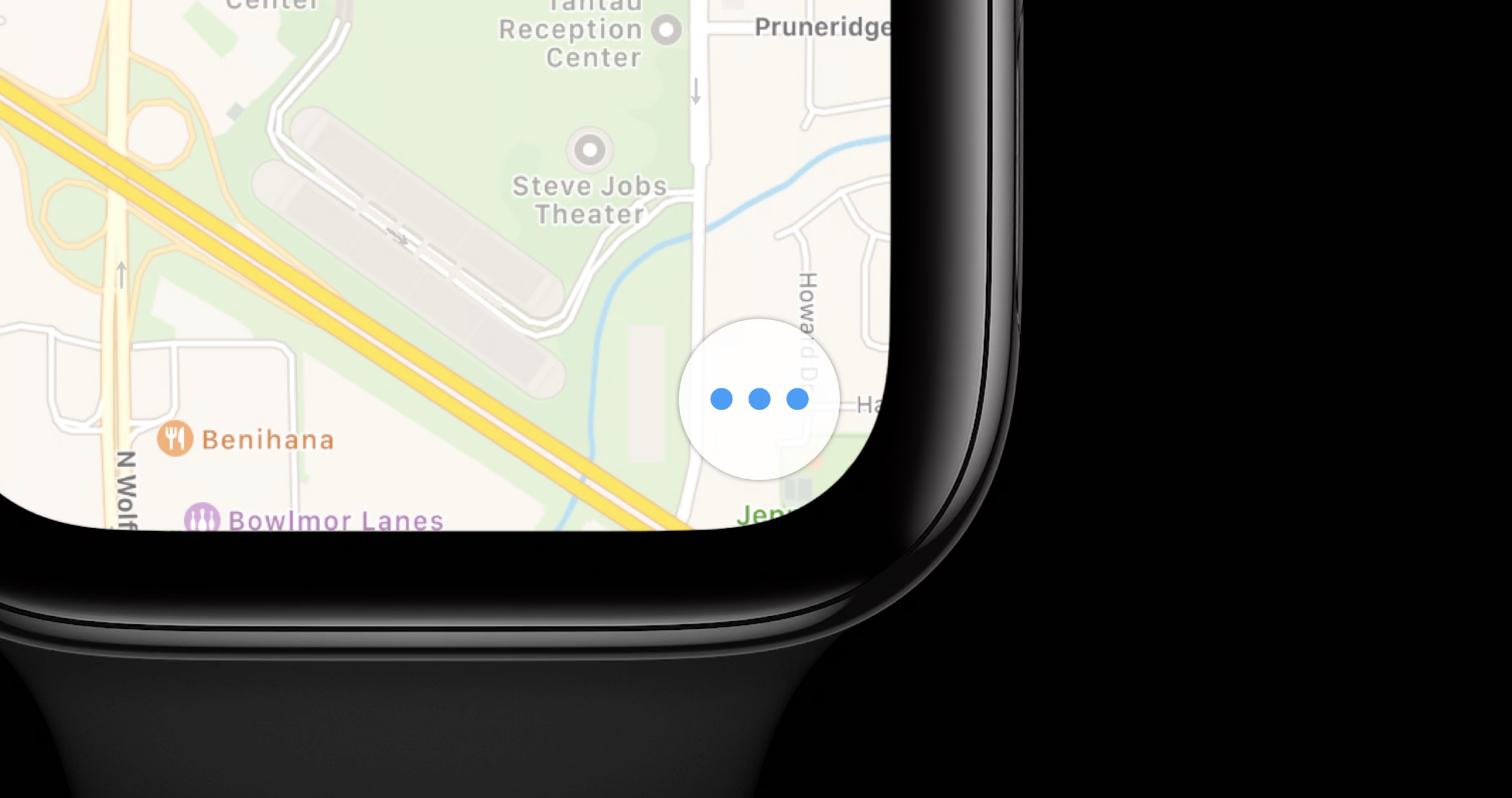
지도 앱은 뷰 전체가 active area이다. 손가락으로 지도를 움직이거나, 다시 현위치를 탭해서 현재 위치가 있는 지도로 돌아올 수 있다.
여기에 스크롤이 안되는 뷰에 추가할 수 있는 액션이 더 있다.

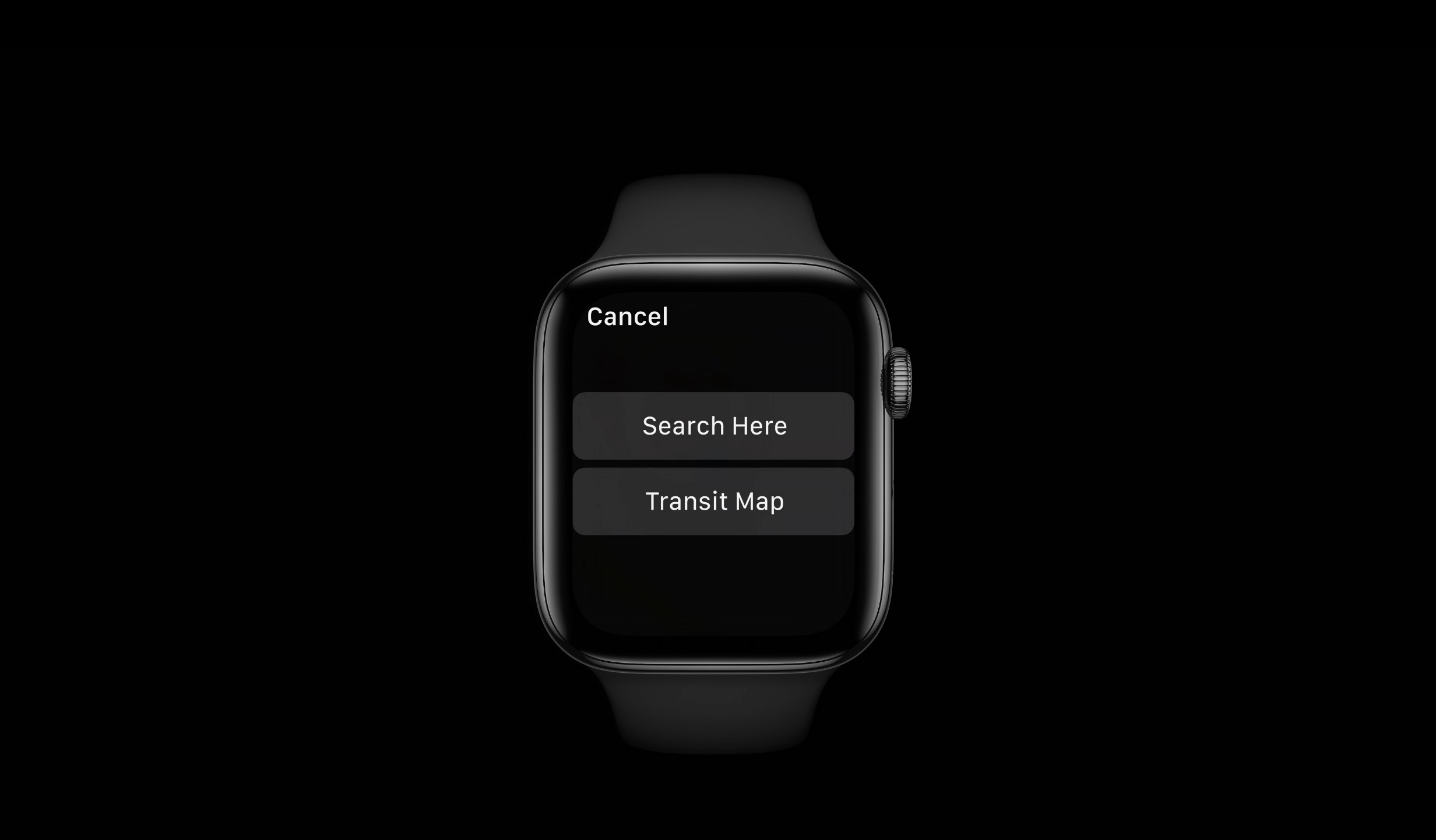
오른쪽 아래에 또다른 버튼을 만들었다. 액션을 나타내는 앱의 키 컬러로 되어있는 줄임표 버튼이다.(ellipsis glyph) 이 버튼은 더보기 버튼(More button)으로 알려져있다.

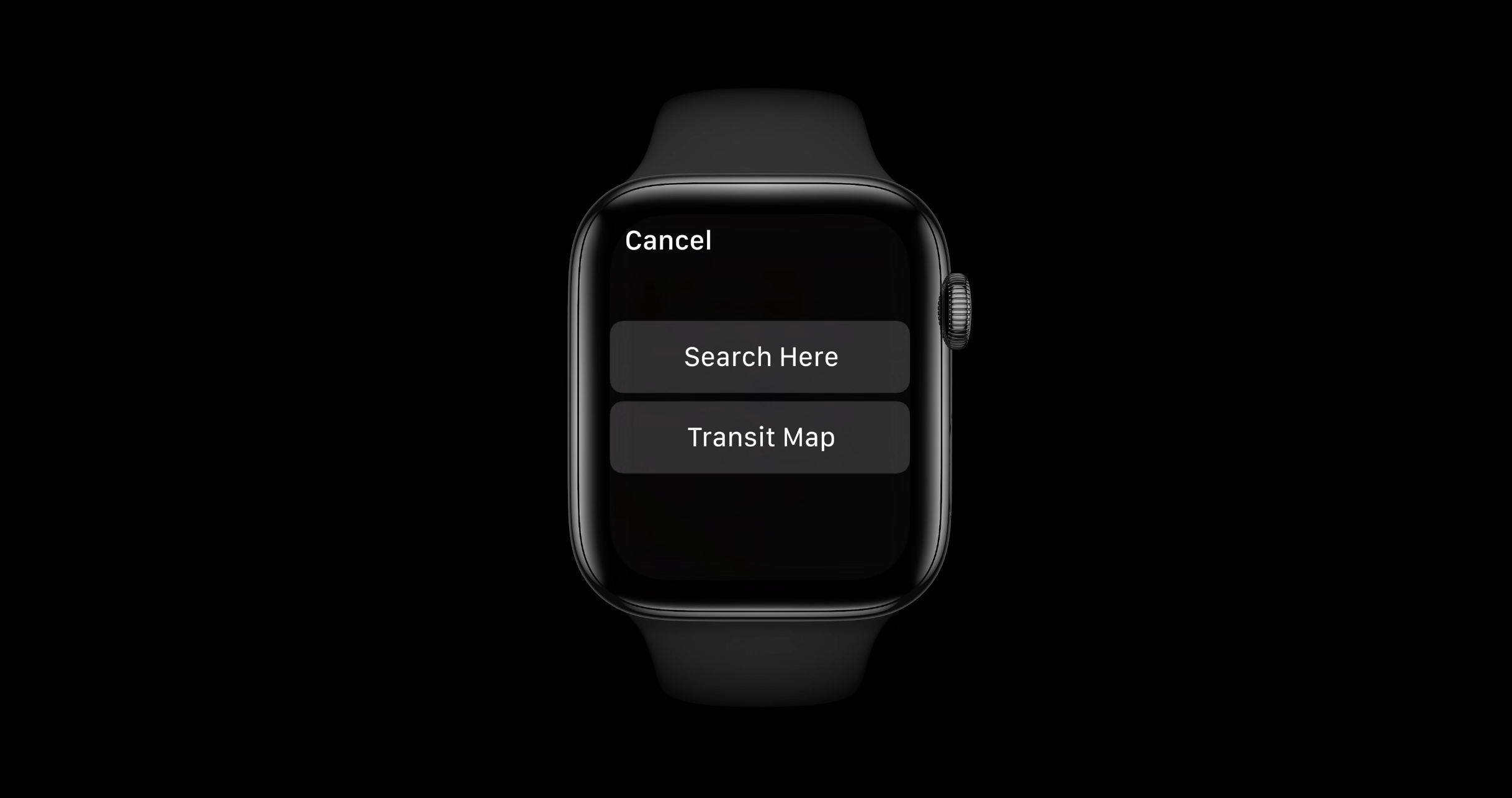
이 버튼을 통해 지역을 검색하거나 원하는 위치로 이동할 수 있다.
이러한 모달에는 지도 앱처럼 간단한 액션들의 집합을 보여줄 수 있고, 더 복잡한 액션들의 리스트를 보여줄 수도 있다.

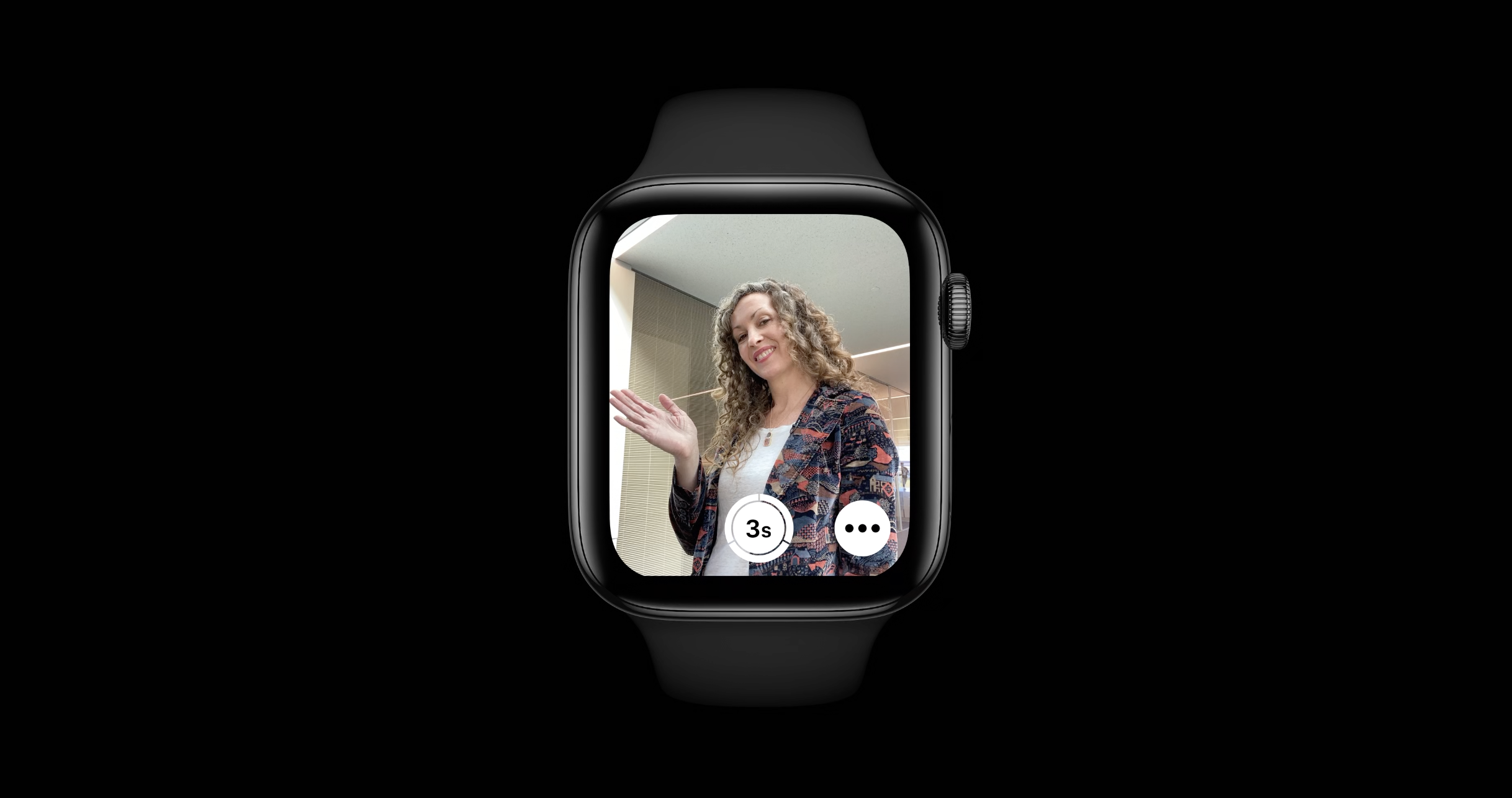
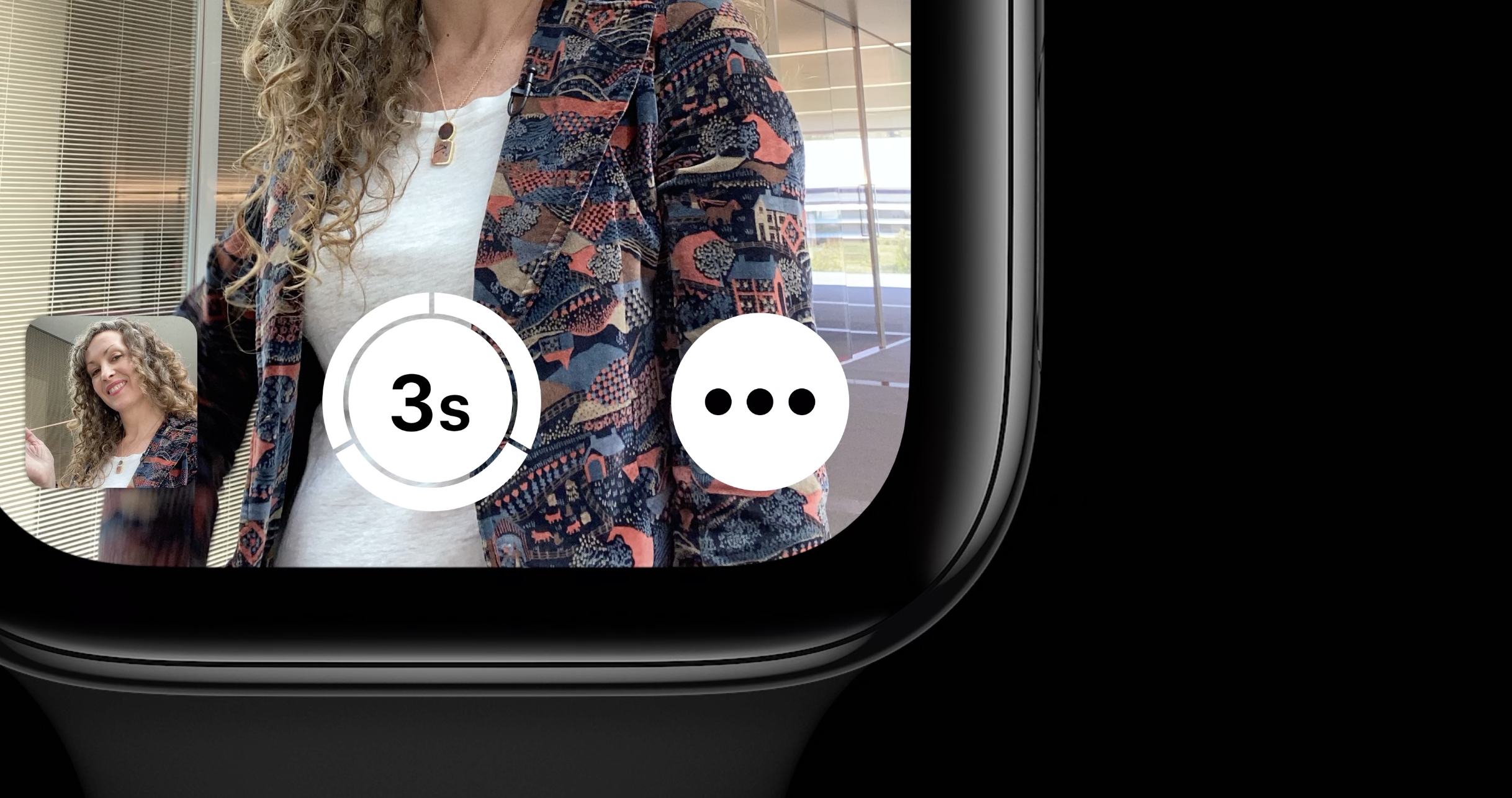
카메라 앱이 아주 좋은 예시이다. 아이폰으로 사진을 찍기 위한 리모콘으로 사용할 수 있다. 디폴트로 3초 타이머를 설정한 이유는 당연히 워치 앱을 바라보고 있는 사진을 찍고 싶지 않기 때문이지.
여기에서 플래시 설정을 하고 싶거나, 라이브 포토로 찍고 싶다거나, 할 때에는 더보기 버튼을 통해 수행할 수 있다.

카메라앱의 더보기 뷰는 옵션들로 가득한 모달 테이블뷰로 구성되어 있다.
더보기 버튼의 디자인을 더 살펴보자.

원형 버튼 안에 줄임표ellipsis symbol이 center로 들어가있다. HIG에 따르면, 워치의 스크린 크기에 맞추기 위해서, 필요하다면 버튼 주변에 투명한 패딩값을 추가해야 한다.

편하게 탭할 수 있게 만들기 위함이다.
이번에는 내가 오직 하나의 2차적인 기능만 추가하고 싶을 때는 어떻게 할까?
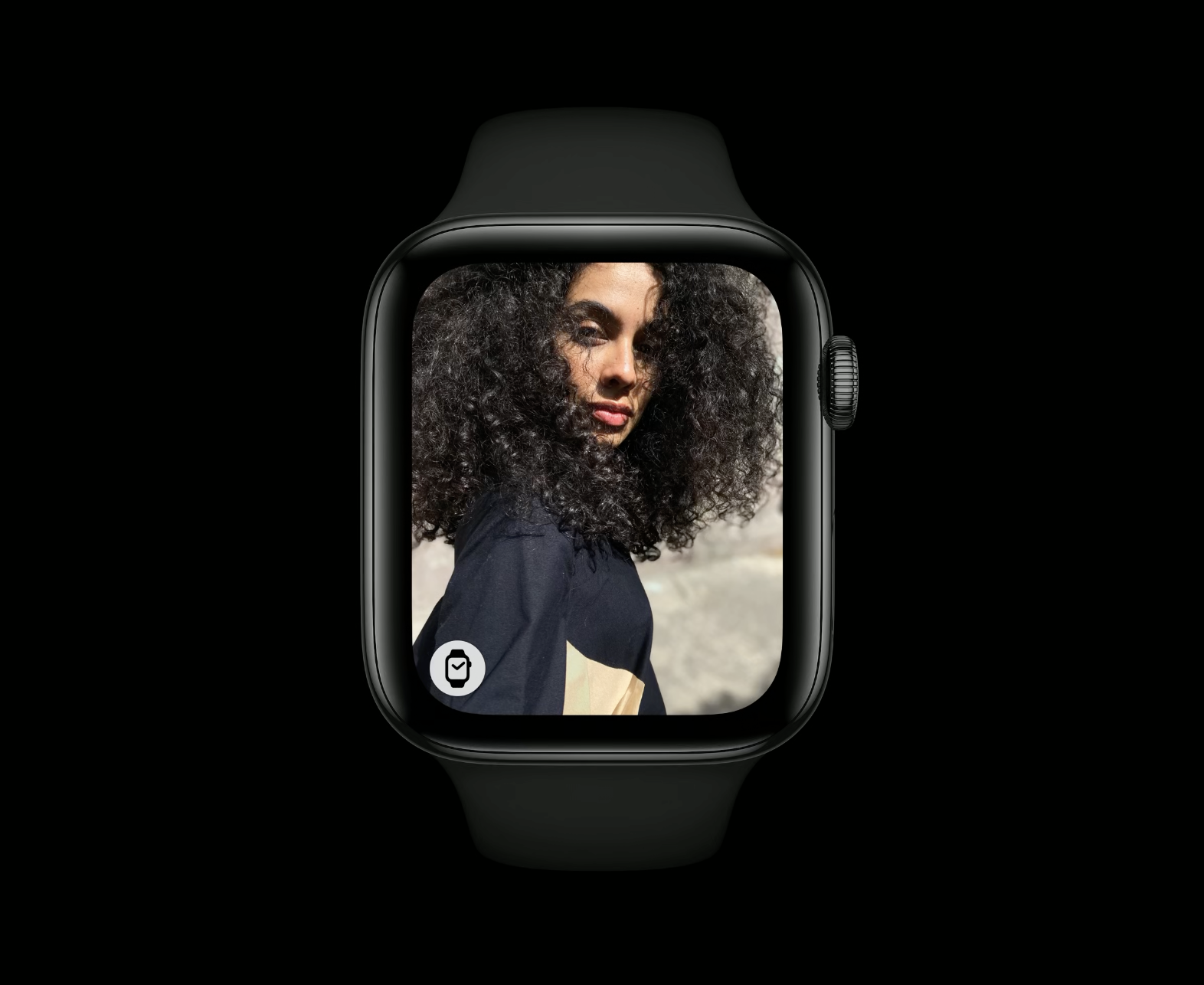
사진 앱을 보자

당연히 버튼 하나로 바로 그 기능을 추가하면 되겠지. watchOS7에서는 왼쪽 아래에 그 버튼을 추가했다.
워치 배경화면으로 바로 설정하고 싶으면 이 버튼을 누르면 된다.
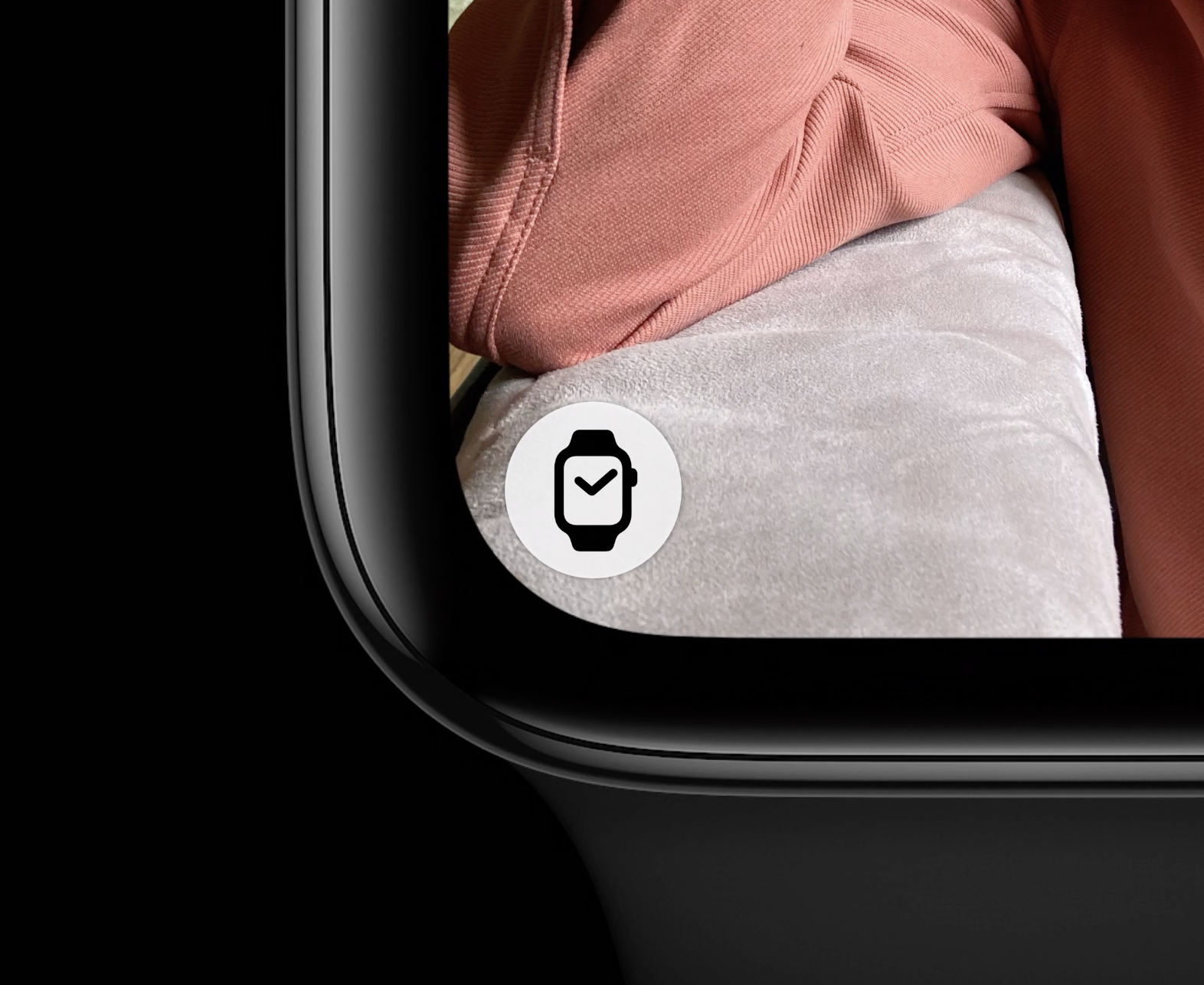
하나의 기능만이 추가되기 때문에, 줄임표 symbol이 아닌, 애플워치 페이스 symbol을 만들었다. -> glyph
너가 앱에 맞는 glpyh를 만들어도 되고, 되도록이면 sf symbol 사용해라.

모든 배경에서도 잘 보이게 하기 위해서, 85%의 opacity를 흰 원형 칸에 주고, 밖에는 1pt의 50%의 opacity를 주었다.
중요한 건, 더보기 버튼을 사용할때에 주요 기능과 부수적인 기능을 분리하는 것이다. 절대 주요한 기능을 더보기에 넣지 말아라. 또 해당 화면에서 어떤 부수적인 기능을 추천하는지도 잘 보이게 해라.
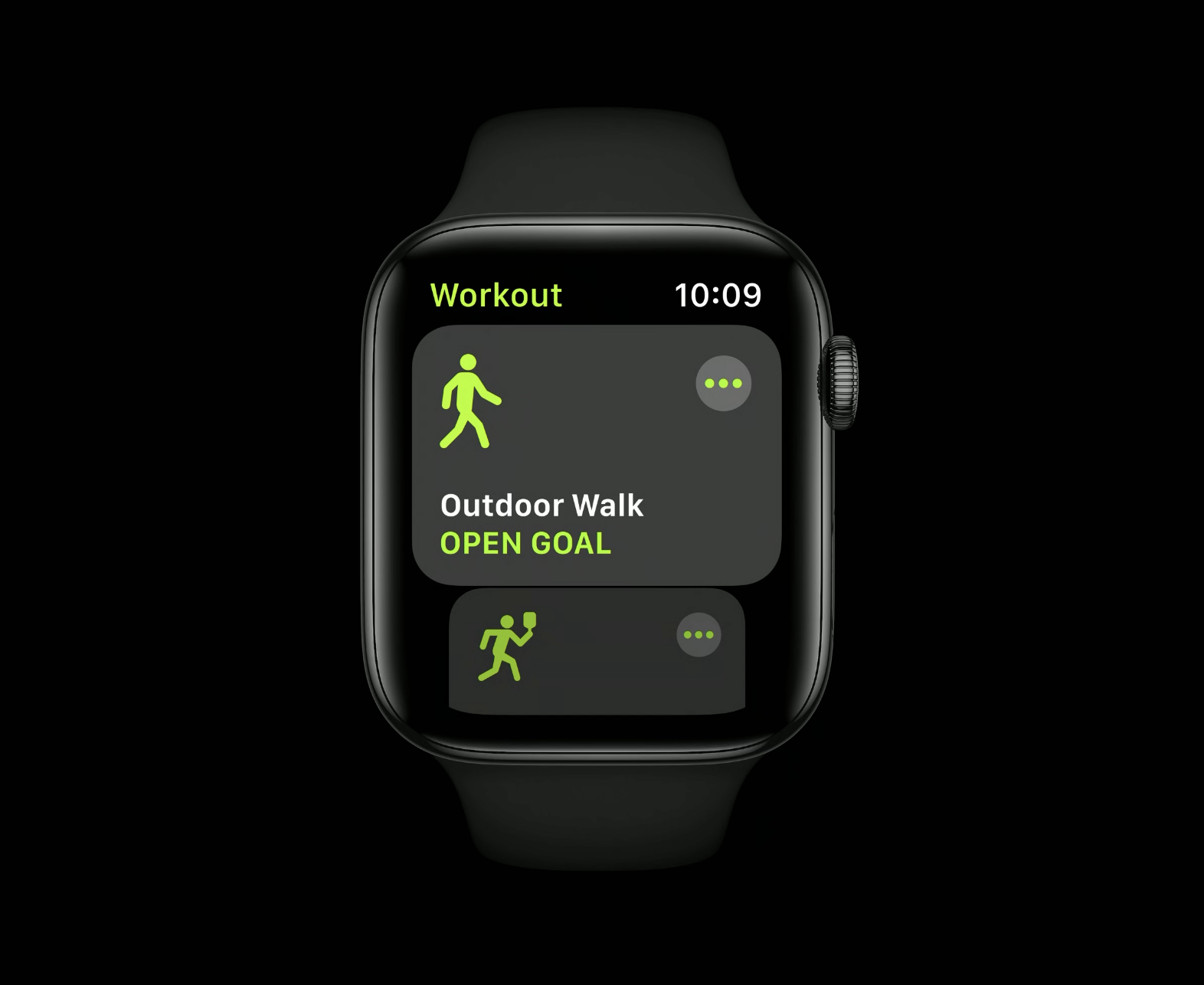
공간이 부족하고, 상황별 옵션을 제공해야 할 때에는 운동 앱처럼 더보기 버튼을 사용해라.

Actions in a scrolling view
디테일 뷰의 바닥에 있는 액션 버튼은 앱에서 액션을 보여주기에 가장 발견하기 쉽고 직관적인 방법일거다.

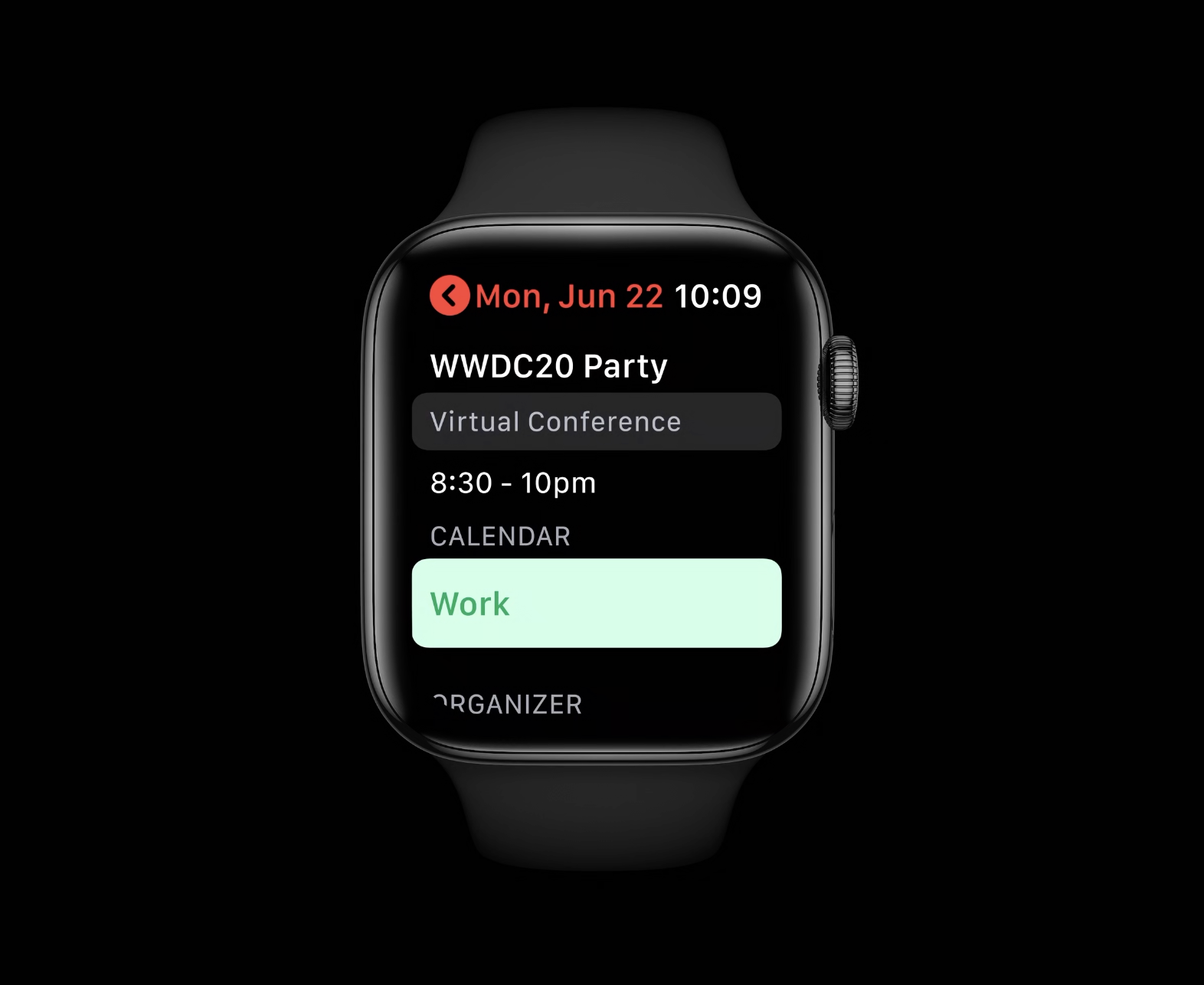
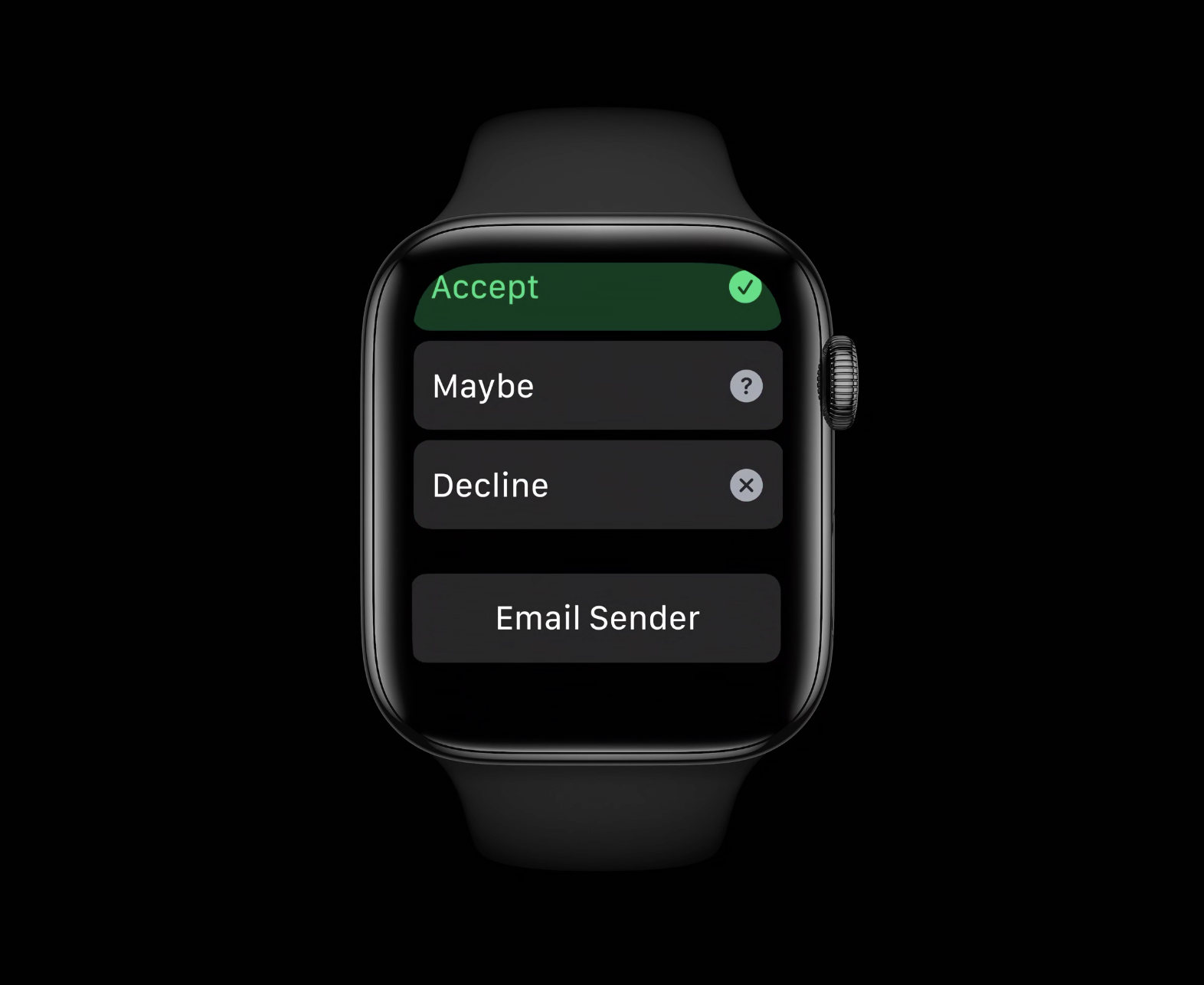
캘린더 앱의 특정 일정에 다른 사람이 나를 초대한 상황이다.

캘린더앱에서 Detail View 바닥에 Email Sender버튼을 추가했다. -> 위 내용을 보낸 사람에게 email할 수 있음
이렇게 디테일 뷰 바닥에 있는 액션들은 그 위에 있는 모든 내용을 적용해야 한다.
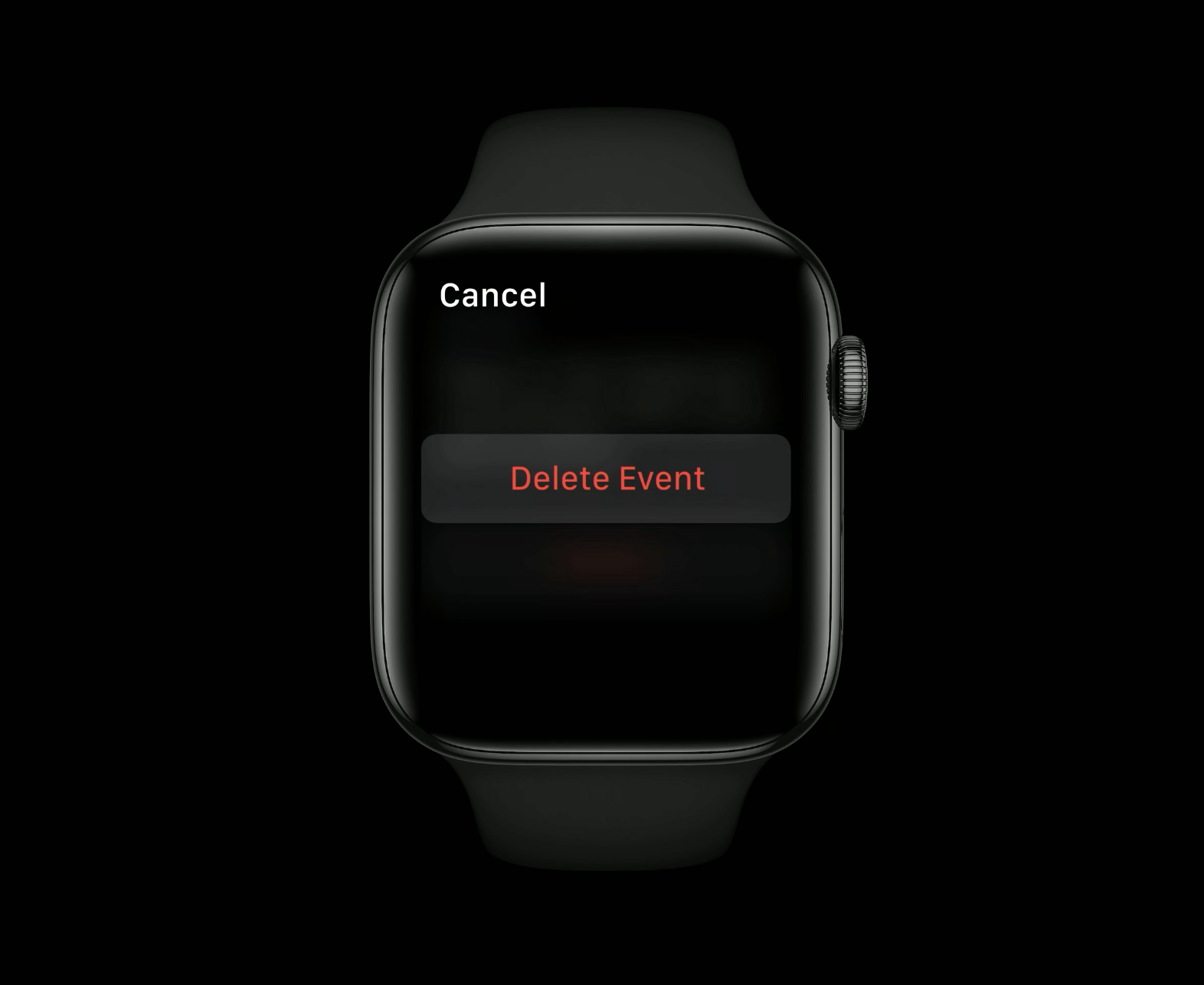
캘린더 앱 일정을 내가 만들었을 때는 이렇게 보인다.


디테일뷰 아래에 Delete버튼을 두어, 손목에서 내 일정을 관리할 수 있다.
혼동을 주지 않기 위해서 액션이 없는 정보들은 까만 배경에 바로 위치시킨다.
액션 버튼만 중앙에 위치시키고, 탭할 수 있게 보여야 한다.
삭제와 관련된 기능을 할때에는 빨간 텍스트 라벨을 사용한다. 또 여기에 이어지는 액션으로, 다시 되돌릴 수 없다는 것을 알리기 위해 확인 알림을 띄워야 한다.

Toolbar button
이거는 새로운 API이다. 이 버튼은 watch에서 구체적인 인터랙션을 해결하기 위해 만들었다. 메세지나 메일 앱의 Compose 버튼이다.

오잉 어디있지?

이 버튼은 내가 필요할 때에 내비게이션바 밑에 껴있을거다.
보통 애플워치로 메세지 앱을 킬 때에는 문자를 쓰기 보다는, 방금 온 문자를 확인하기 위함이었다.
이제는 문자 앱에서 새로운 문자 스레드를 생성할 수 있게 되었다. 또 필요 없을 때에는 다시 넣어놓을 수 있다.
이 toolbar button API는 swiftUI에서 찾을 수 있다.

scrollingView에서만 사용해라!
이 앱을 발견하기 위해서는 스크롤을 해야 하기 때문이지!
뷰의 주된 기능은 아닐 수 있으니, 잘 판단해서 사용해라!
Hierarchical navigation
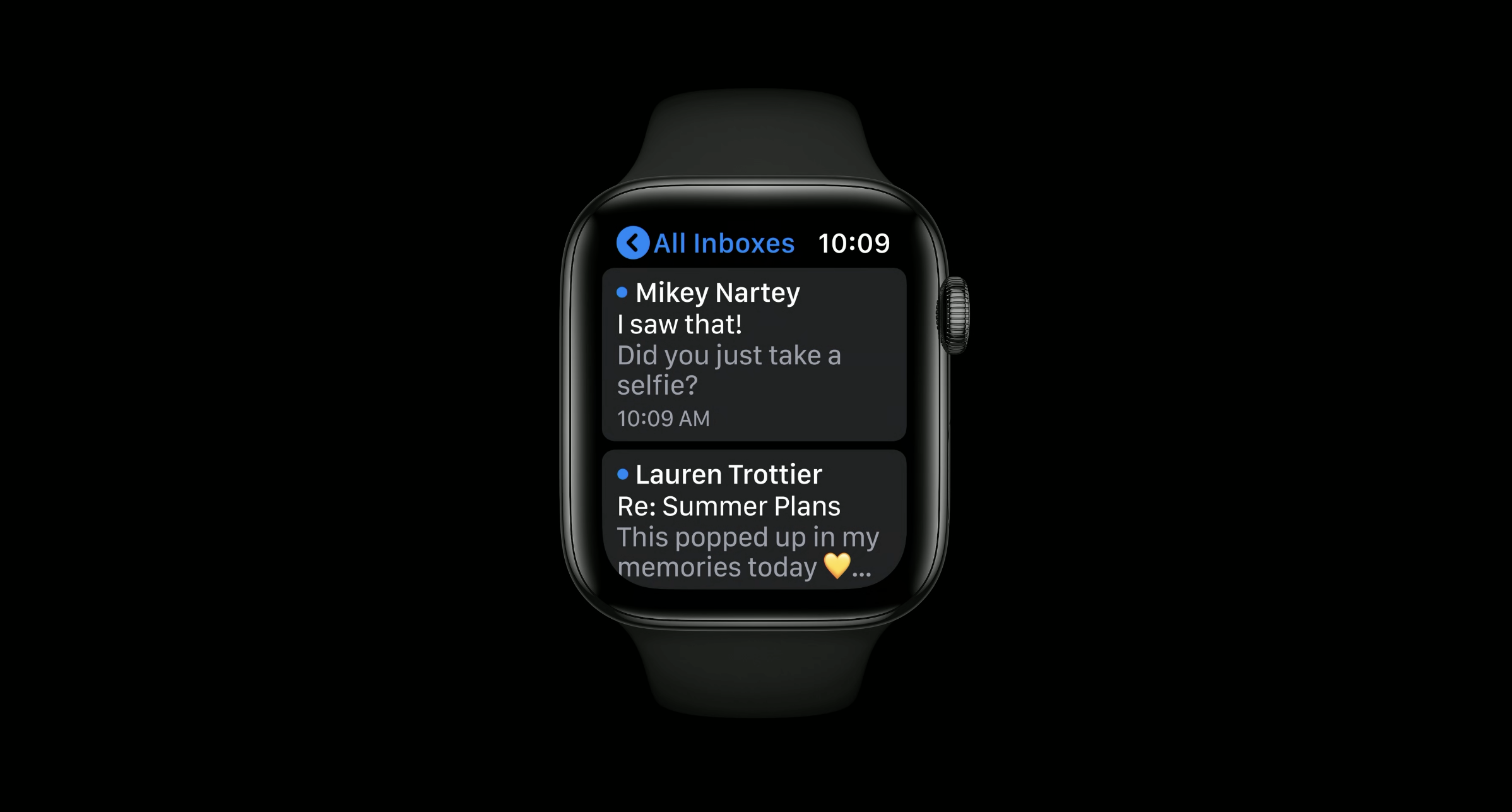
메일 앱을 열어보자.

나는 이미 최근 받은 메일을 볼 수 있는 모든 메일함에 들어와있다. 근데 내가 여기서 back button을 누른다면,

나는 이 앱의 가장 높은 레벨로 이동한다. 그리고 destination을 바꿀 수 있다.
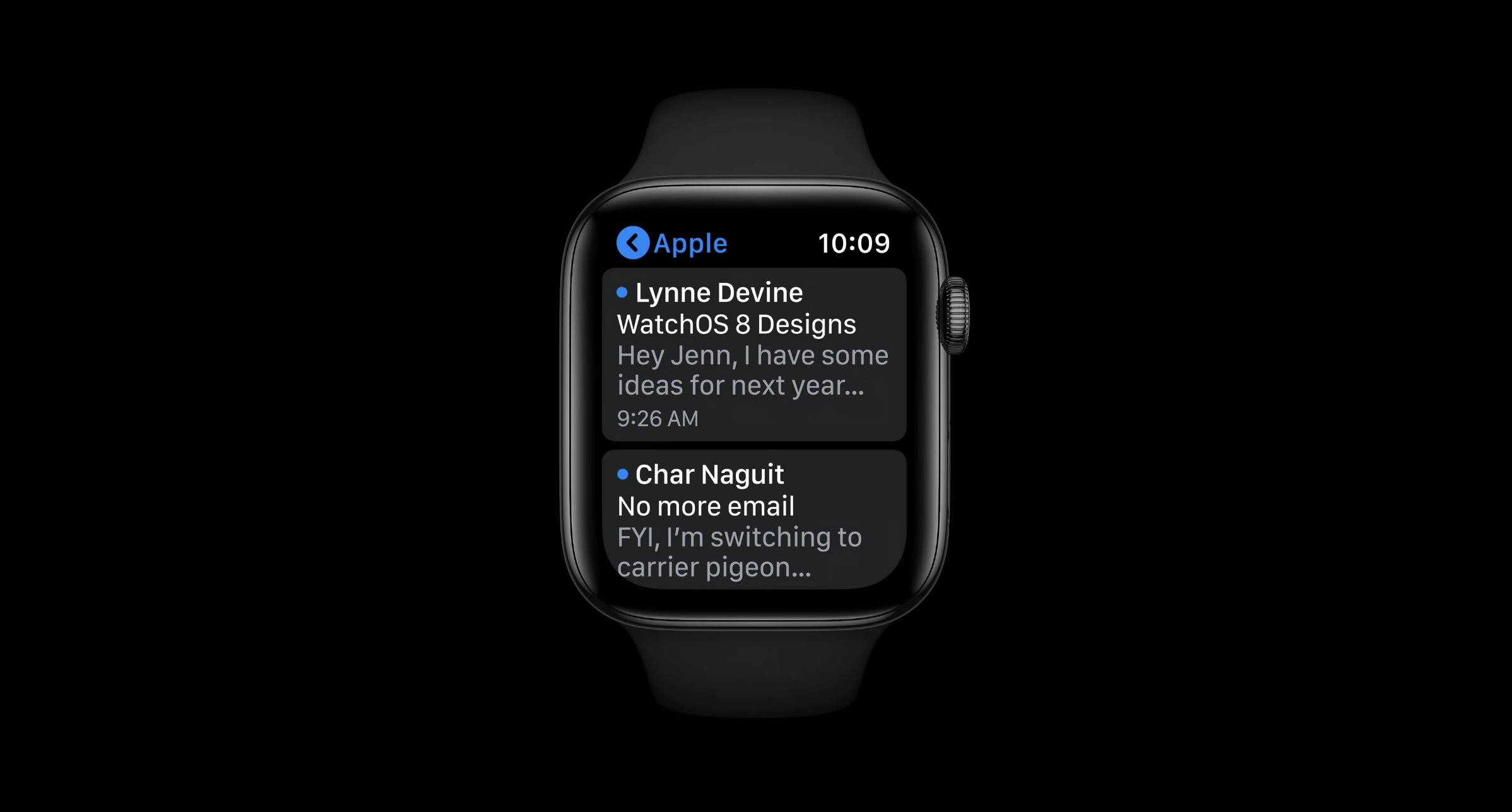
이 중 Apple 메일 박스로 들어가면,

네이게이션 바의 타이틀이 변경된다. 이 타이틀을 통해 현재 내가 어디에 있는지 알 수 있다.
(내 눈에는 오히려 백버튼을 눌렀을 때의 destination처럼 보이긴 하다🧐)
Hierarchical navigation model에서는 내가 어느 레벨에 위치하는지 앱이 알아야 하고, 다음 번에 같은 앱을 열었을 때에도 적용되어야 한다. 이 기능을 수행하지 못한다면 혹은 그럴 필요가 없다면, 아마 이 모델을 사용하지 않는 편이 좋을 것이다.
Home app
올해 우리가 추가한 또다른 예시는 Home app에 있다. 홈 앱을 열면, 우리집에 있는 device list가 뜬다.

여기서 back button을 누르면,

다른 장소로 이동할 수 있다. 그리고 그 장소에 있는 디바이스를 보고 인터랙트할 수 있다.
navigation bar의 타이틀이 현재 내가 있는 위치로 변경되었다.
