개요
사용자가 Wild Ryde 플릿에서 유니콘 탑승을 요청할 수 있도록 하는 간단한 서버리스 웹 애플리케이션을 생성합니다! 이 애플리케이션은 사용자가 픽업할 위치를 나타내기 위해 HTML 기반 사용자 인터페이스를 제공하고, 백엔드에서 RESTful 웹 서비스와 연결하여 요청을 제출하고 근처의 unicorn을 디스패치합니다. 또한 이 애플리케이션은 사용자가 서비스에 등록하고 유니콘을 요청하기 전에 로그인하기 위한 시설을 제공합니다.
아키텍처
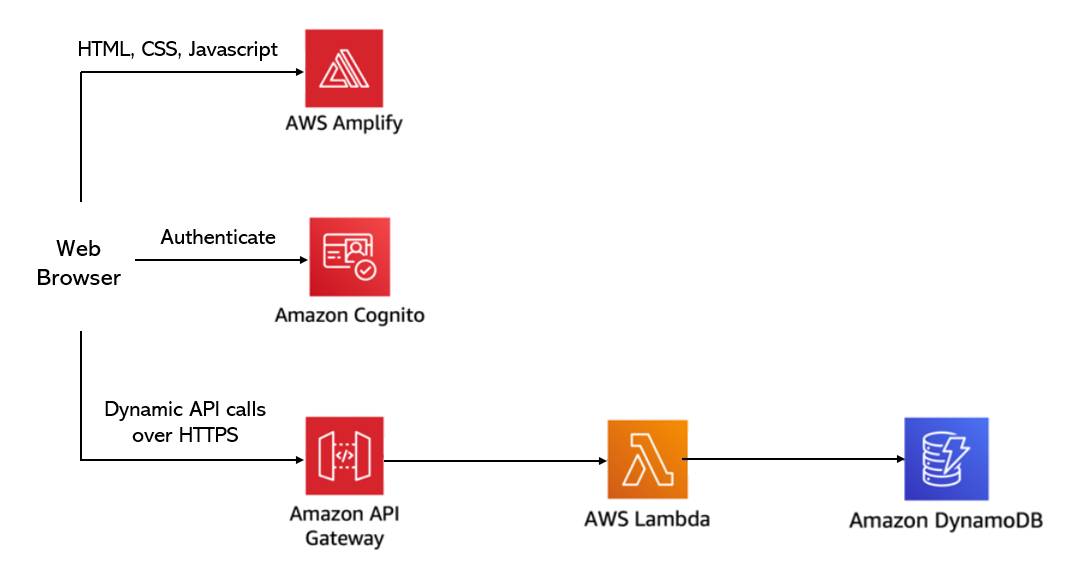
애플리케이션 아키텍처는 AWS Lambda, Amazon API Gateway, Amazon DynamoDB, Amazon Cognito, AWS Amplify Console를 사용할 예정입니다.

사용자 브라우저에 로드되는 HTML, CSS, JavaScript 및 이미지 파일을 포함한 정적 웹 리소스의 지속적인 배포 및 호스팅을 위해 AWS Amplify를 사용하며, 브라우저에서 실행된 JavaScript는 Lambda 및 API Gateway를 사용하여 내장된 퍼블릭 백엔드 API로부터 데이터를 전송하고 수신합니다. 백엔드 API를 보호하기 위한 인증 기능과 사용자 관리 기능을 제공하기 위해 Amazon Cognito를 사용합니다. 마지막으로, API의 Lambda 함수가 데이터를 저장할 수 있는 영구 계층을 제공하기 위해 DynamoDB를 사용합니다.
1) 정적 웹 사이트 호스팅
사용한 서비스 : AWS Amplify
지속적인 배포가 내장된 웹 애플리케이션의 정적 리소스를 호스팅하도록 AWS Amplify를 구성합니다. Amplify Console은 풀 스택 웹 앱의 지속적인 배포 및 호스팅을 위한 git 기반 워크 플로를 제공합니다.
1.1) 리전 선택하기
개인적으로 cloud shell을 쓰는 것을 좋아해서 아직 서울 리전에 지원되지 않는 관계로 us-east-1 리전을 선택하여 사용하였습니다.
1.2) Git 리포지토리 만들기
프리티어에 포함되는 AWS Codecommit을 사용하여 소스코드를 관리하였습니다.

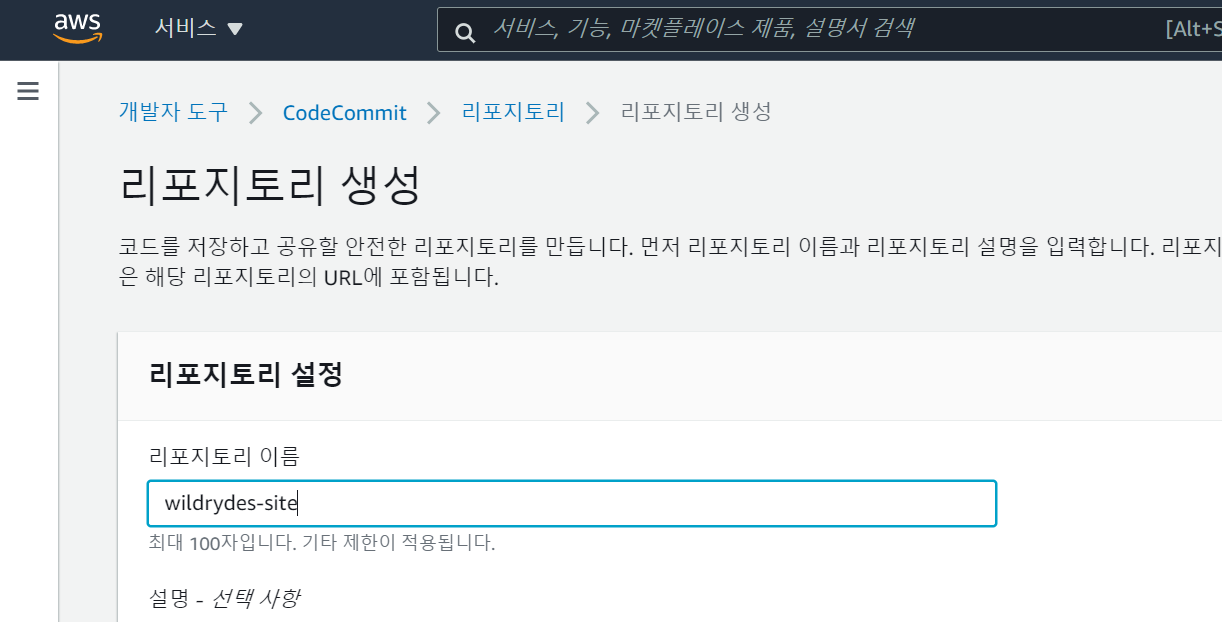
wildrydes-site라는 이름의 리포지토리를 생성해주었습니다. 리포지토리 생성 이후에는 IAM 사용자를 생성하고 Add Permission > Attach existing policies directly를 선택해주고, 정책 목록에서 AWSCodeCommitPowerUser를 선택하여 권한을 추가해주었습니다.
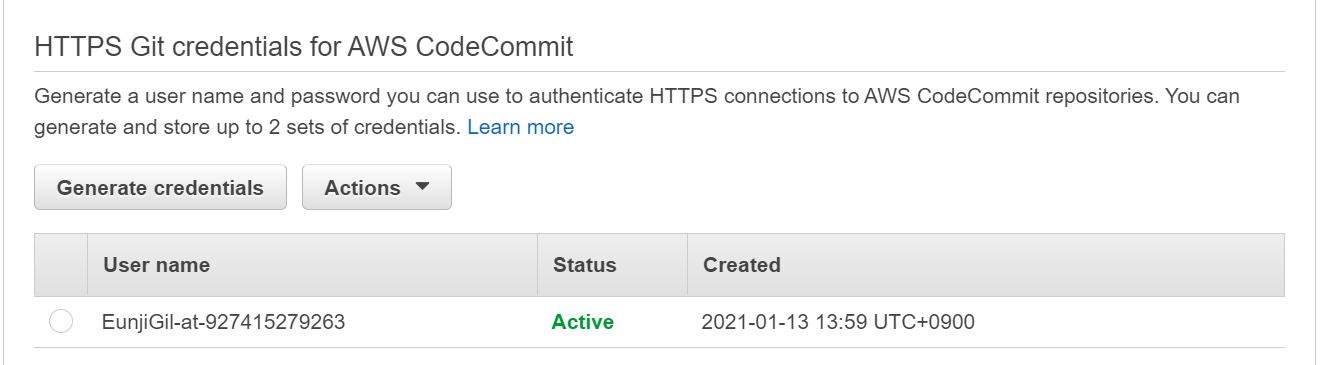
Users에서 방금 생성한 사용자를 선택하고 Security Credentials > HTTPS Git credentials for AWS CodeCommit 에서 생성을 선택해줍니다. Download credential 버튼을 눌러 자격증명.csv를 다운로드합니다.
CodeCommit 콘솔로 돌아가서 복제 URL 드롭 다운에서 Clone HTTPS를 선택합니다.

터미널 창에서 git clone과 리포지토리의 HTTPS URL을 실행합니다. username과 Password는 다운로드한 자격증명에서 확인할 수 있습니다.

1.3) Git 리포지토리 채우기
git 리포지토리를 생성하고 로컬로 복제 한 후에는 이 워크숍과 관련된 기존의 공개적으로 액세스 가능한 S3 버킷에서 웹 사이트 컨텐츠를 복사하고 리포지토리에 컨텐츠를 추가해야합니다.

디렉토리를 리포지토리로 변경하고, S3에서 정적 파일을 복사하였습니다.

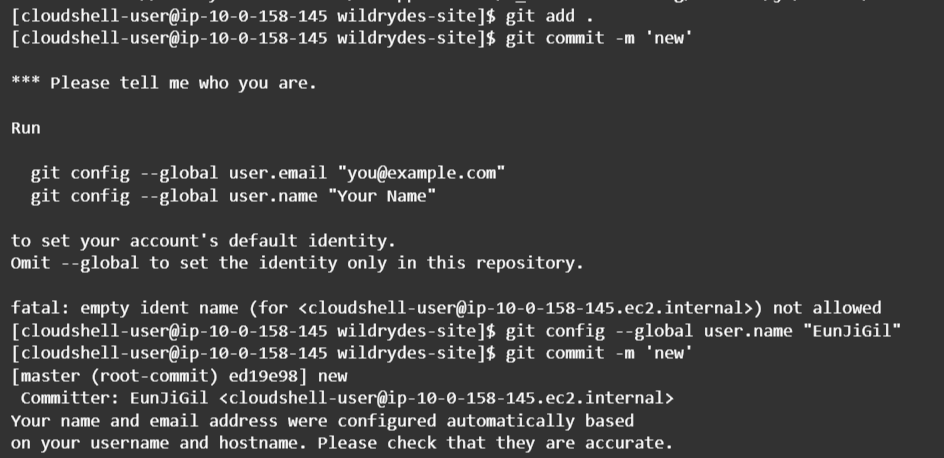
Git으로 파일을 커밋하였습니다.
1.4) AWS Amplify 콘솔을 활용하여 웹호스팅 활성화
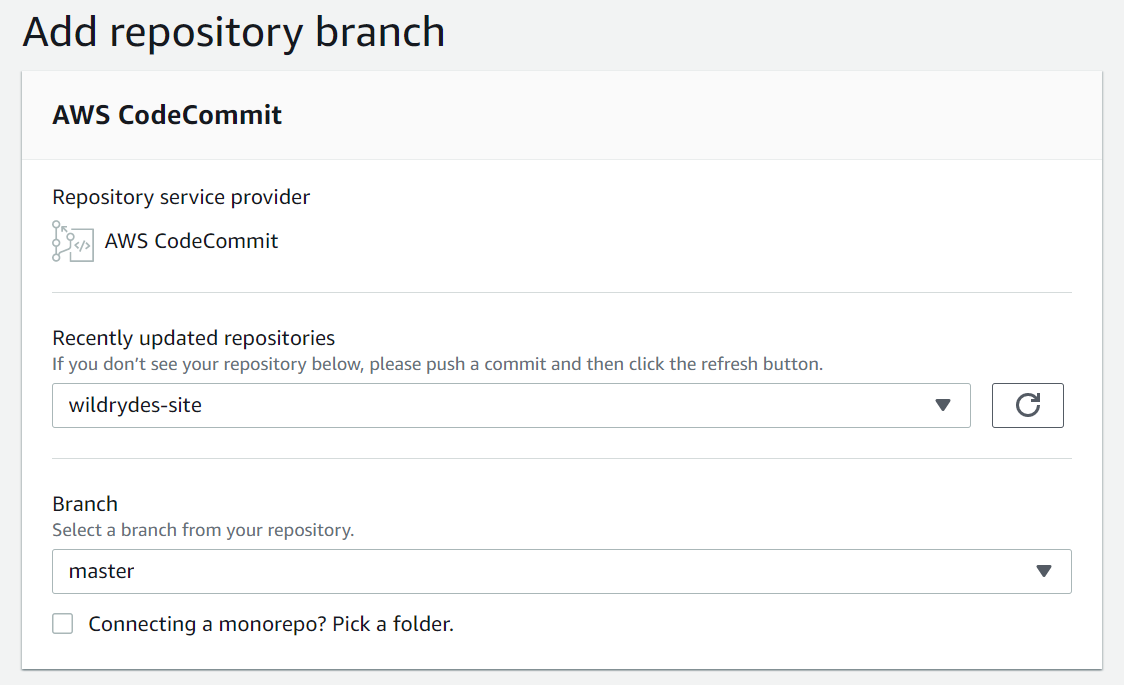
Amplify 콘솔을 런치하여 Deliver 파트의 get started를 누릅니다. 방금 생성한 리포지토리와 브랜치를 선택합니다.

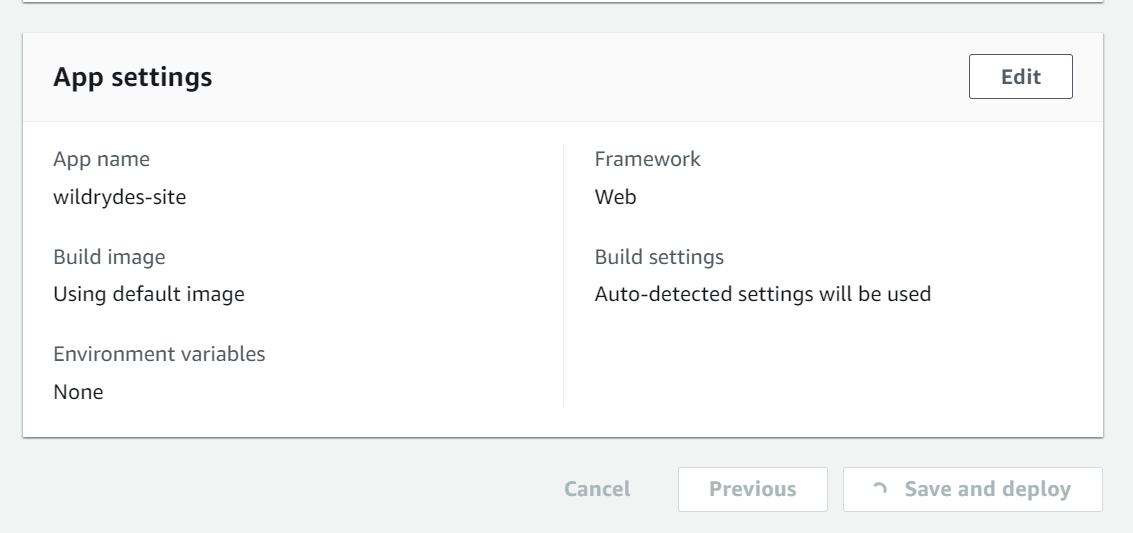
Configure build settings에서는 정해진 값들로 그대로 냅두고 Save and deploy합니다.

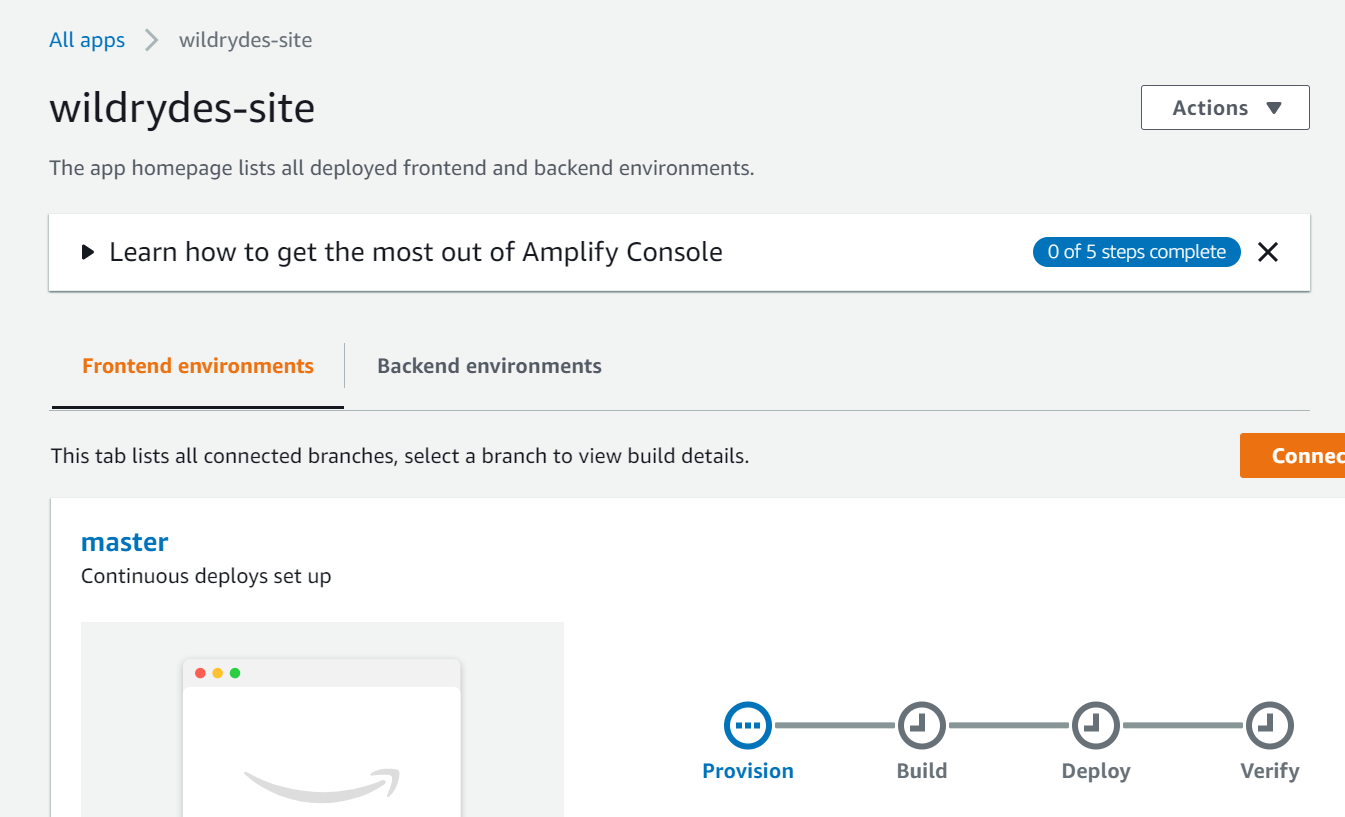
Provision - Build - Deploy - Verify 가 완료될 때까지 기다립니다.

완료되면 사이트 이미지를 눌러, 사이트를 시작해볼 수 있습니다.

1.5) 사이트 수정하기
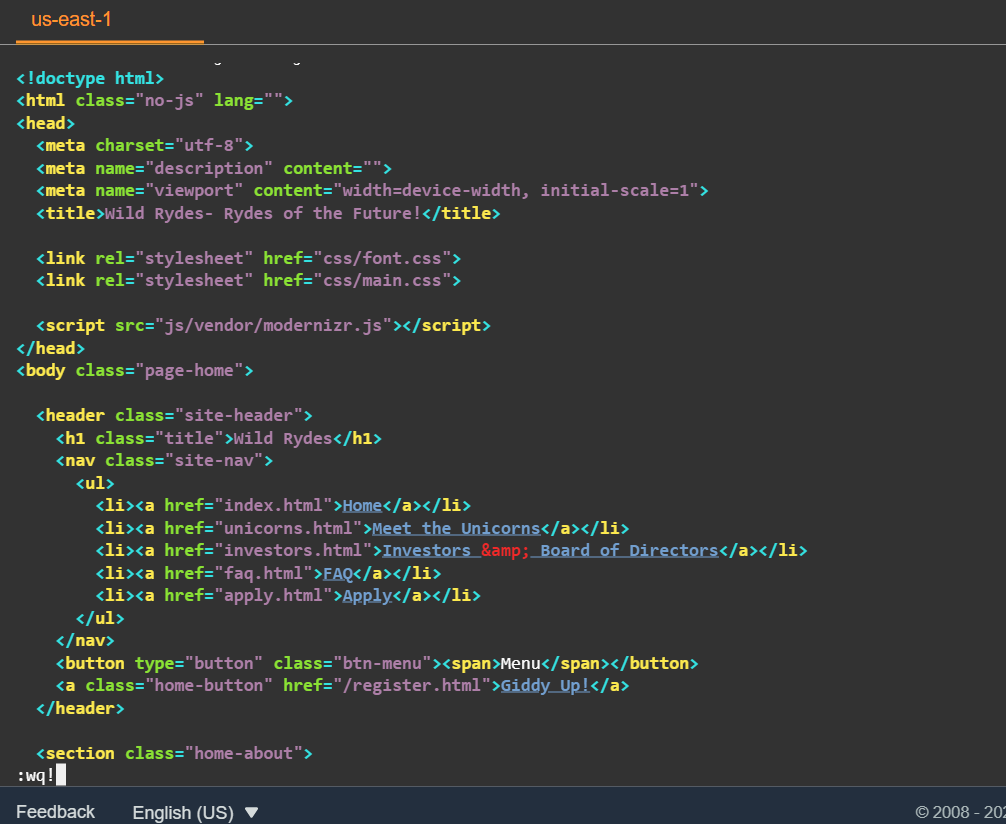
index.html파일의 타이틀을 조금 수정해주었습니다.

다시 git에 푸시하여, Provision - Build - Deploy - Verify를 기다리고 수정된 웹페이지를 확인하였습니다.
$ git add index.html
$ git commit -m "updated title"
$ git push2) 사용자 관리
사용한 서비스: Amazon Cognito
사용자의 계정을 관리하기 위한 Amazon Cognito 사용자 풀을 만든 뒤, 고객이 새 사용자로 등록하고, 이메일 주소를 확인하고, 사이트에 로그인할 수 있는 페이지를 배포합니다.
웹 사이트를 방문하는 사용자는 먼저 새 사용자 계정을 등록하게 됩니다. 이메일 주소와 비밀번호를 입력하면, 확인 코드가 담긴 확인 이메일을 해당 주소로 보내 주고, 사용자는 확인 코드를 입력하여 인증이 완료되고, 웹페이지에 로그인할 수 있게 됩니다.
로그인할 때 이메일과 암호를 입력하면 JavaScript 함수가 Amazon Cognito와 통신하여 SRP(Secure Remote Password) 프로토콜로 인증하고, 다시 JWT(JSON 웹 토큰)를 받습니다. 사용자의 자격 증명에 대한 정보가 들어 있는 이 JWT를 다음에 구축할 Amazon API Gateway의 RESTful API와 비교하여 인증합니다.
2.1) Amazon cognito 사용자 풀 생성
콘솔을 통해 Cognito를 실행하고 Manage your User Pools > Create a User Pool를 선택합니다.
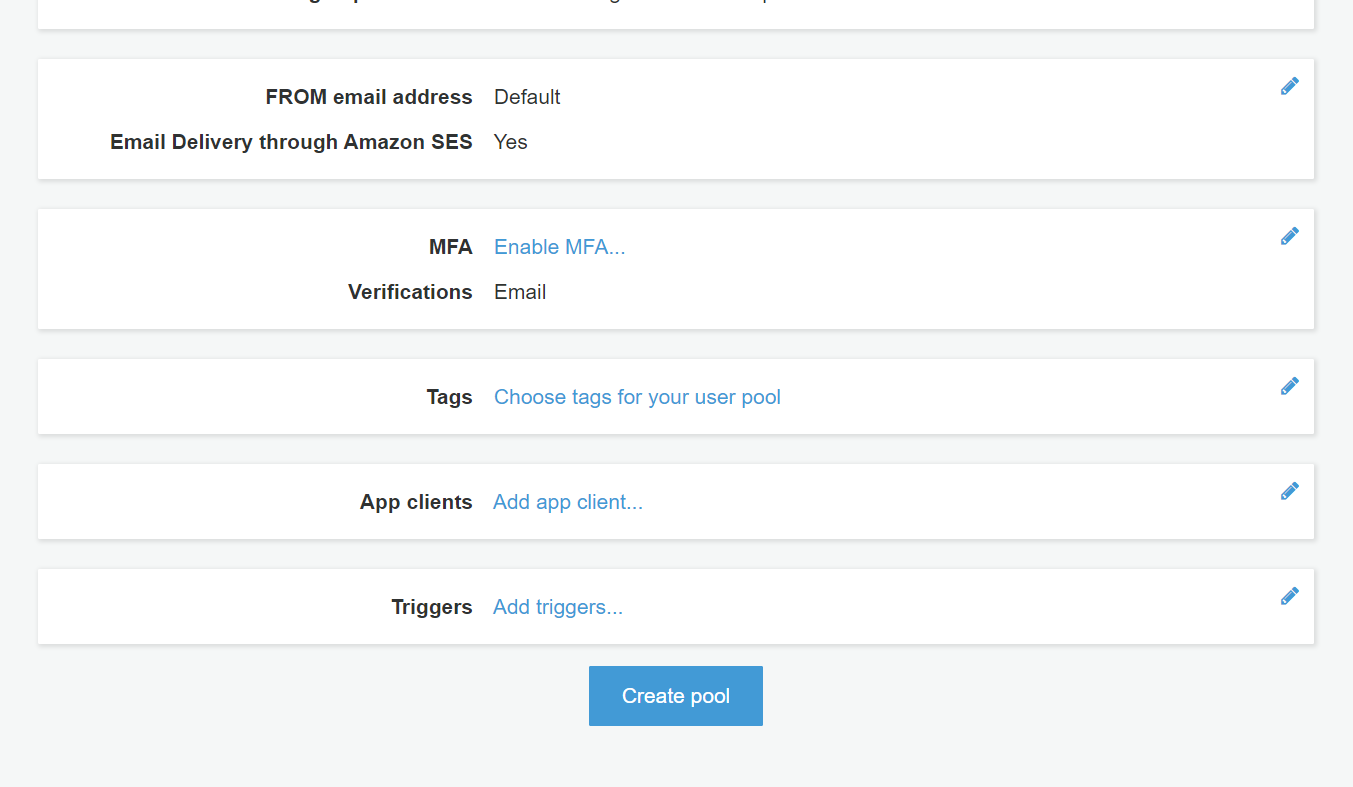
 user pool 이름을 WildRydes로 정해주고, Review Defaults를 선택하여 Create pool합니다.
user pool 이름을 WildRydes로 정해주고, Review Defaults를 선택하여 Create pool합니다.

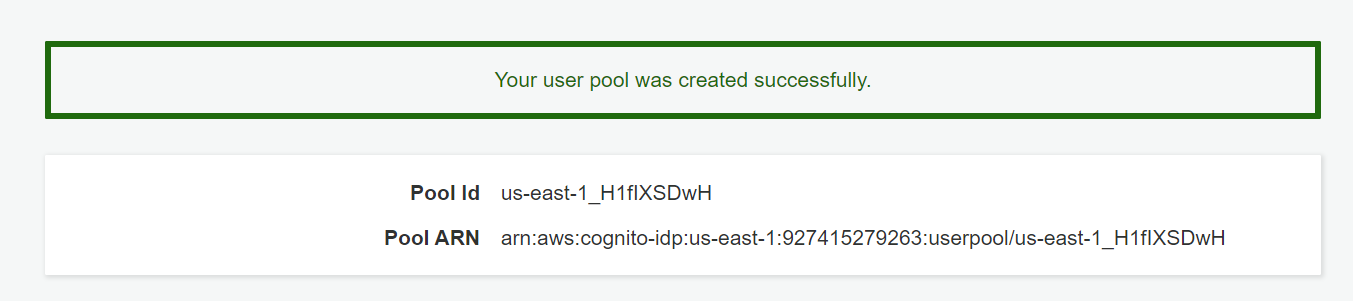
사용자 풀이 생성되었습니다. Pool Id는 이후에 사용하여야 합니다.

2.2) 사용자 풀에 앱 추가
왼쪽 네비게이션바에서 App clients를 선택합니다.
 Add an app client를 선택하고, WildRydesWebApp라는 이름으로 app client를 추가해줍니다. Generate client secret에서는 체크를 해제하고 Create app client합니다.
Add an app client를 선택하고, WildRydesWebApp라는 이름으로 app client를 추가해줍니다. Generate client secret에서는 체크를 해제하고 Create app client합니다.

사용자 풀에 WildRydesWebApp이 추가되었습니다 App client id는 이후에 사용됩니다.
2.3) 웹사이트 config 업데이트
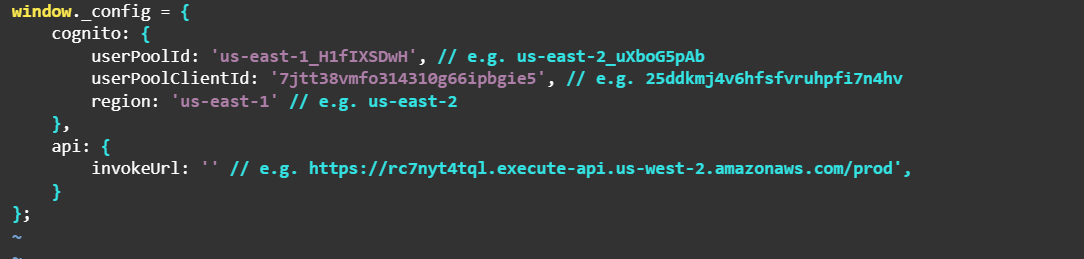
Pool Id와 App client Id를 사용할 때가 되었습니다.
wild-ryde-site/js/config.js의 파일을 수정해주겠습니다. config.js파일에 userPoolId, userPoolClientId, region 부분을 수정하여 업데이트합니다. 잊지말고 Git에 푸시해줍니다.

2.4) 구현 테스트
사이트로 이동하여(/register.html) 이메일 주소와 비밀번호를 입력하여 사용자계정을 등록합니다.

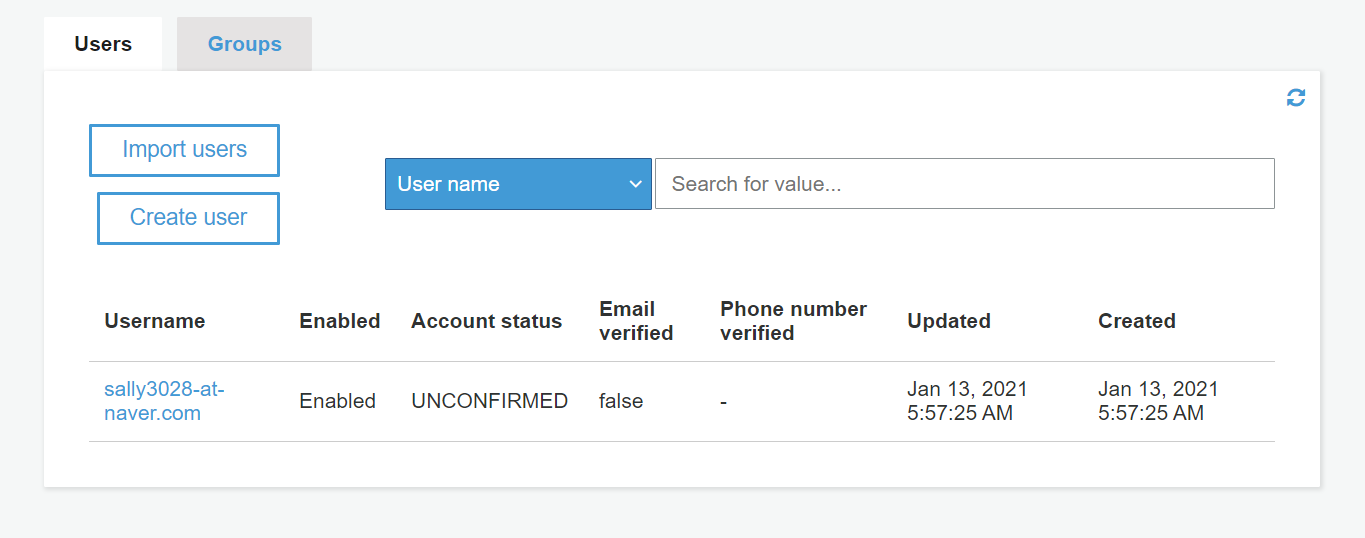
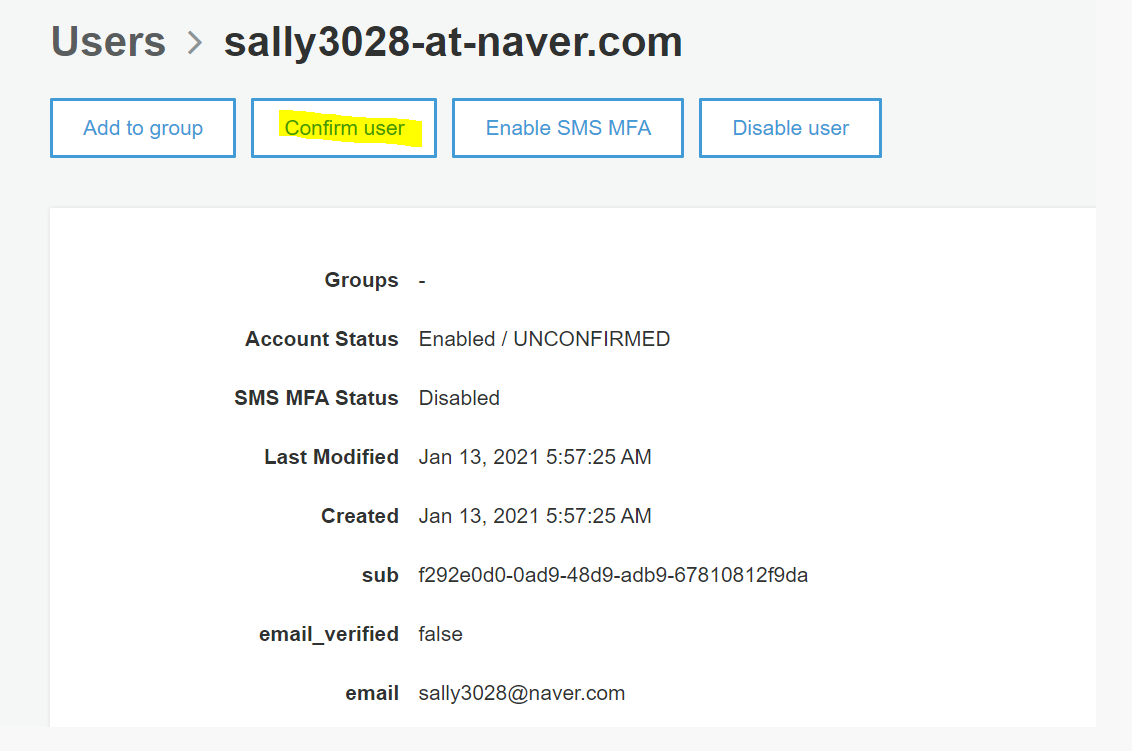
이메일로 이동하여 인증 번호를 가져와 입력하면 되지만, cognito의 Manage your User Pools > WildRydes > Users and Groups로 이동해서

방금 등록요청한 이메일 주소를 Confirm User 해주었습니다.

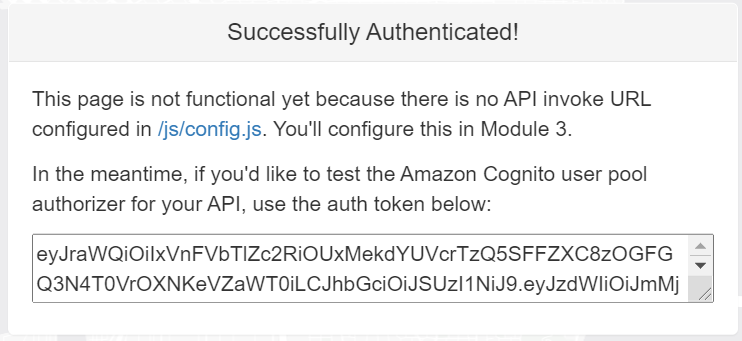
이제 다시 사이트를 방문하여 (/signin.html) 로그인합니다. 로그인에 성공하였다면, /ride.html로 redirect됩니다. 인증은 성공하였지만, 아직 API가 구성되지 않았다는 문구가 뜰 것입니다.

다음 포스팅에 이어짐