
이 글의 목적?
지금까지 대부분의 프로젝트를 혼자서 작업하다보니 나만의 방식으로 개발을 진행해왔었다. 그래서 코딩 컨벤션에 대해 크게 생각해본적이 없었다. 하지만 이번에 새로운 프로젝트를 진행하면서 어떤 코딩 컨벤션을 적용할지에 대한 이야기가 나왔다.
이번에 작업할 프로젝트를 위해서 - 무엇보다도 앞으로도 혼자서 작업하는 일이 계속될거라는 보장도 없으니 이번에 코딩 컨벤션에 대한 글을 정리해보고자 한다. 회사마다 코딩 컨벤션이 모두 동일하지 않지만, 적어도 가장 대중적인 구글과 네이버 컨벤션을 IntelliJ에 적용해 사용해보자.
코딩 컨벤션
오라클 코딩 컨벤션 글에서의 글을 살펴보면 다음과 같은 내용이 적혀있다.
Code conventions are important to programmers for a number of reasons:
- 80% of the lifetime cost of a piece of software goes to maintenance.
- Hardly any software is maintained for its whole life by the original author.
- Code conventions improve the readability of the software, allowing engineers to understand new code more quickly and thoroughly.
- If you ship your source code as a product, you need to make sure it is as well packaged and clean as any other product you create.이 내용은 결국 유지보수를 위해 코딩 컨벤션을 적용해야한다는 의미다. 구글과 네이버에서 적용하는 코딩 컨벤션 가이드는 하단의 사이트에서 확인할 수 있다.
- https://google.github.io/styleguide/javaguide.html
- https://naver.github.io/hackday-conventions-java/#identifier-char-scope
IntelliJ에 적용해보기
구글이든 네이버든 IntelliJ에 적용하는 방법은 크게 다르지 않다.
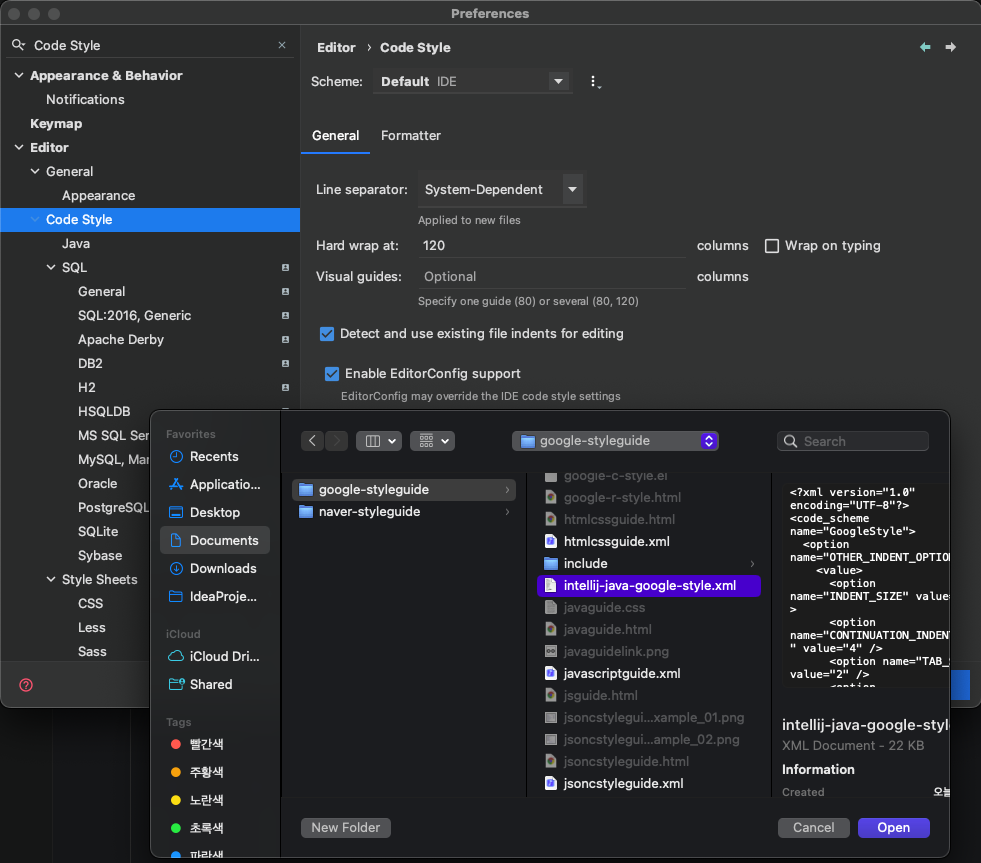
구글의 경우 'intellij-java-google-style.xml' 파일을 코드 스타일 설정에 적용시켜주면 된다.

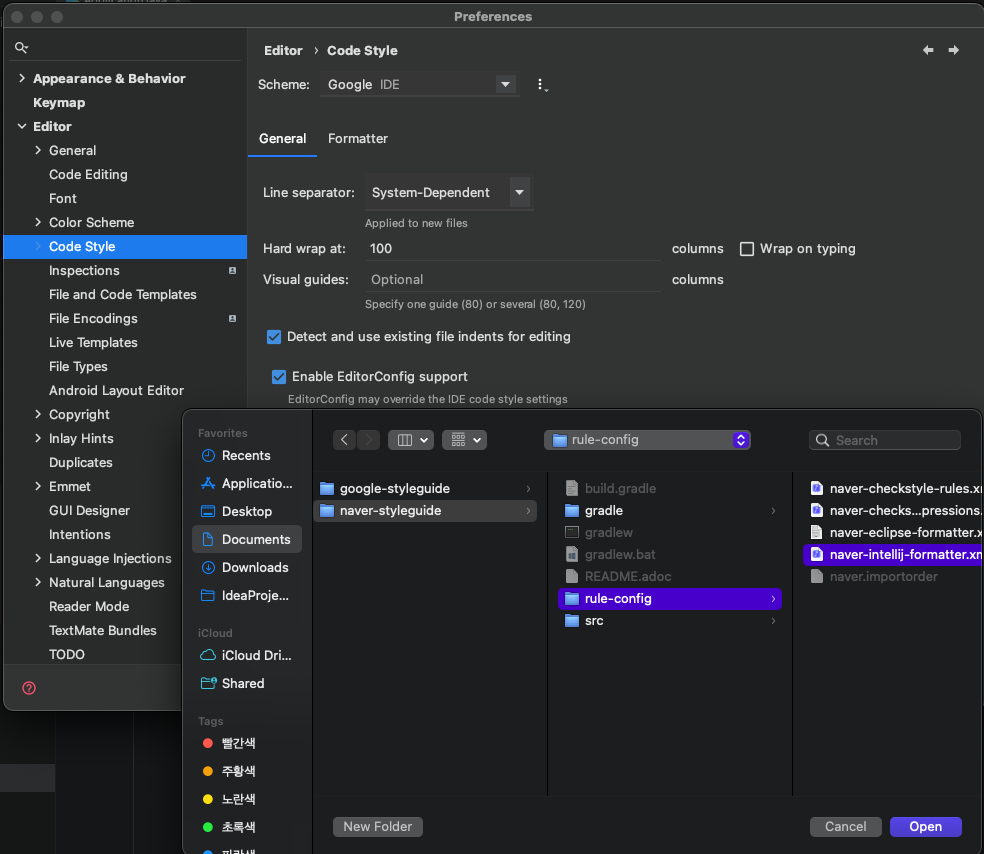
반대로 네이버의 경우 'naver-intellij-formatter.xml' 파일을 적용해주면 된다.

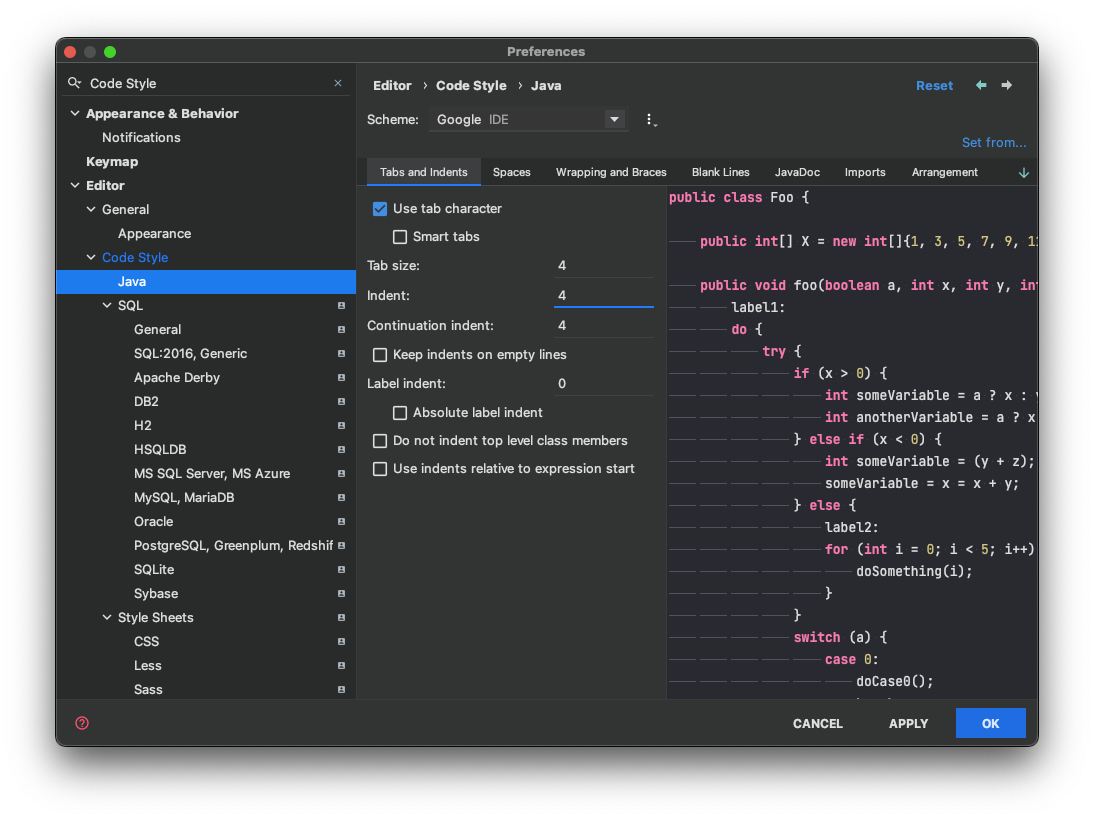
그 다음 작업은 사실 설정하는데 중요하지는 않지만, 내가 참고한 레퍼런스에서는 TabSize, Indent를 4로 설정하니 동일하게 구성해준다.

참고로 'Option + Command + L' 조합을 이용하면 코드가 자동으로 수정이 된다! 😜
.editorconfig
이 파일은 많은 개발자들이 일정한 코드 스타일을 유지하기 위해 도와주는 설정 파일이다. 이 파일이 있다면, .editorconfig를 지원하는 다양한 에디터나 IDE에 해당 설정을 읽고 설정값을 해당 값으로 적용시켜준다. 즉, 내가 사용하는 IntelliJ에 설정만 했다고 해서 끝나면 안된다는 의미다. 그럼 어떻게 파일을 구성해야할까?
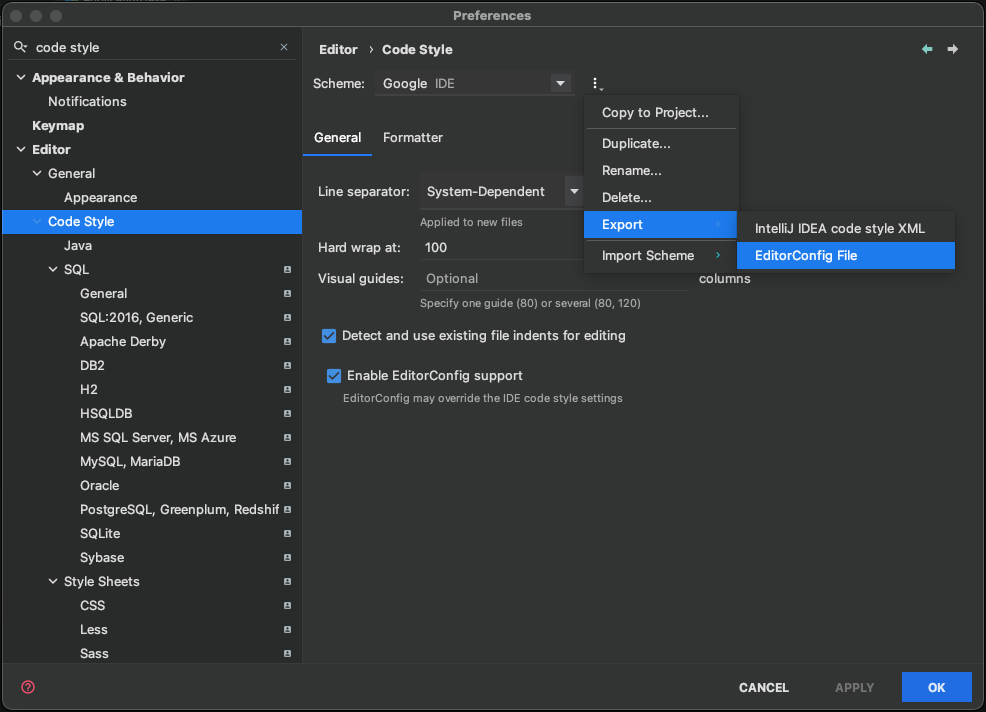
갓텔리제이🙏🏻 의 힘을 이용하면 손쉽게 내가 적용한 코딩 컨벤션을 .editorconfig 파일로 만들 수 있다.

또한 이 파일에 작성한 규칙을 제대로 적용했는지 확인하는 플러그인을 제공하고 있다.
-
https://github.com/ec4j/editorconfig-gradle-plugin
더 자세한 스펙은 하단의 사이트를 참고하면 된다.
CheckStyle 플러그인
위에서 적용한 내용은 Code Style - Formatter로, IntelliJ 설정에서 앞으로 작성될 코드가 어떻게 작성될지에 대한 기본적인 룰을 지정하는 것이다. 반대로 CheckStyle은 별도의 플러그인으로, 코드 전체 혹은 일부를 원하는 때에 정적분석하면서 코드를 체크할 수 있는 플러그인이다.
따라서 Code Style에서 적용한 XML 파일과 CheckStyle에 적용할 XML 파일은 엄연히 다르다. CheckStyle의 XML을 Code Style에 적용하는 방법은 있어도 Code Style의 XML을 CheckStyle에 적용할 수 없다.
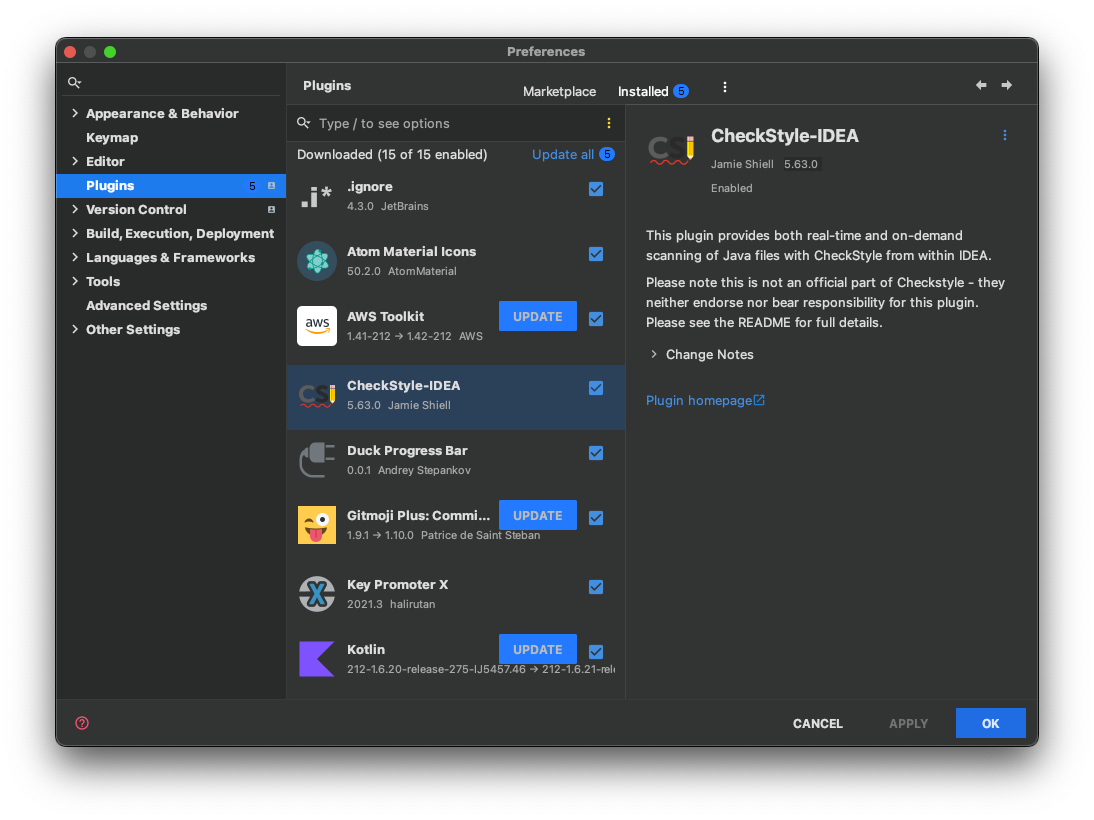
IntelliJ MarketPlace에서 설치한 이 플러그인은 기본적으로 Google ChecktStyle을 제공한다.


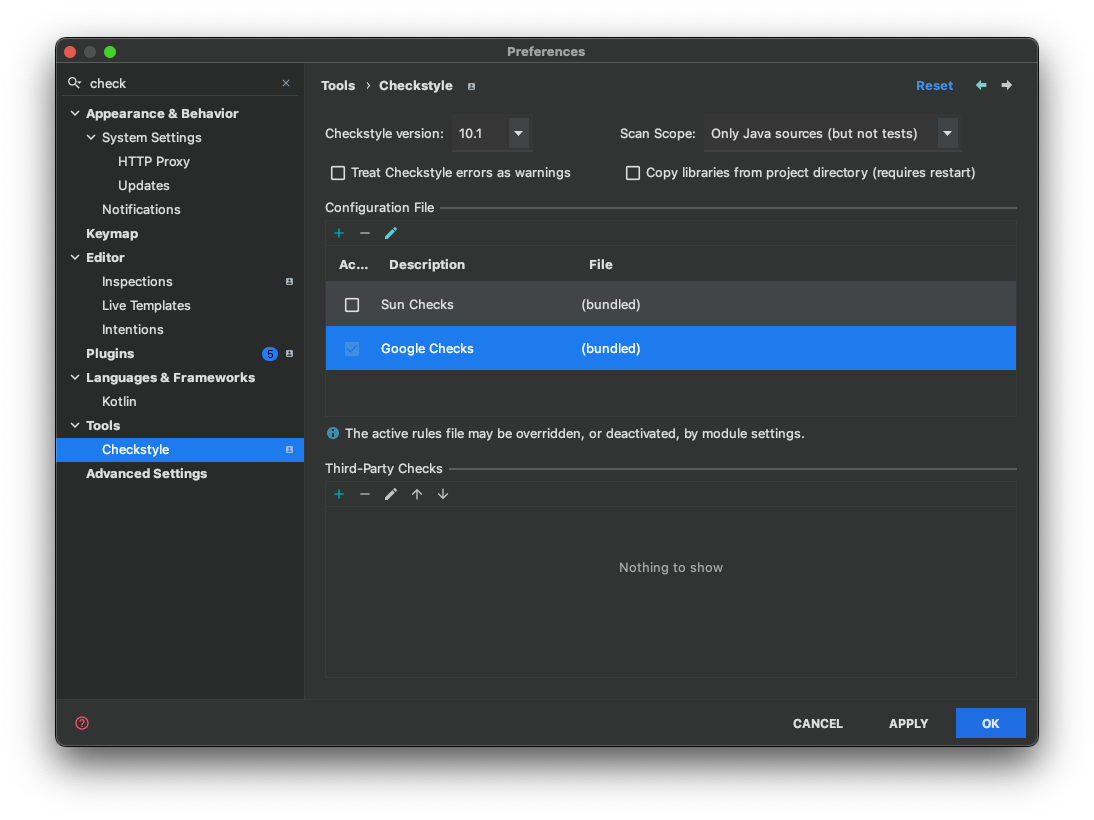
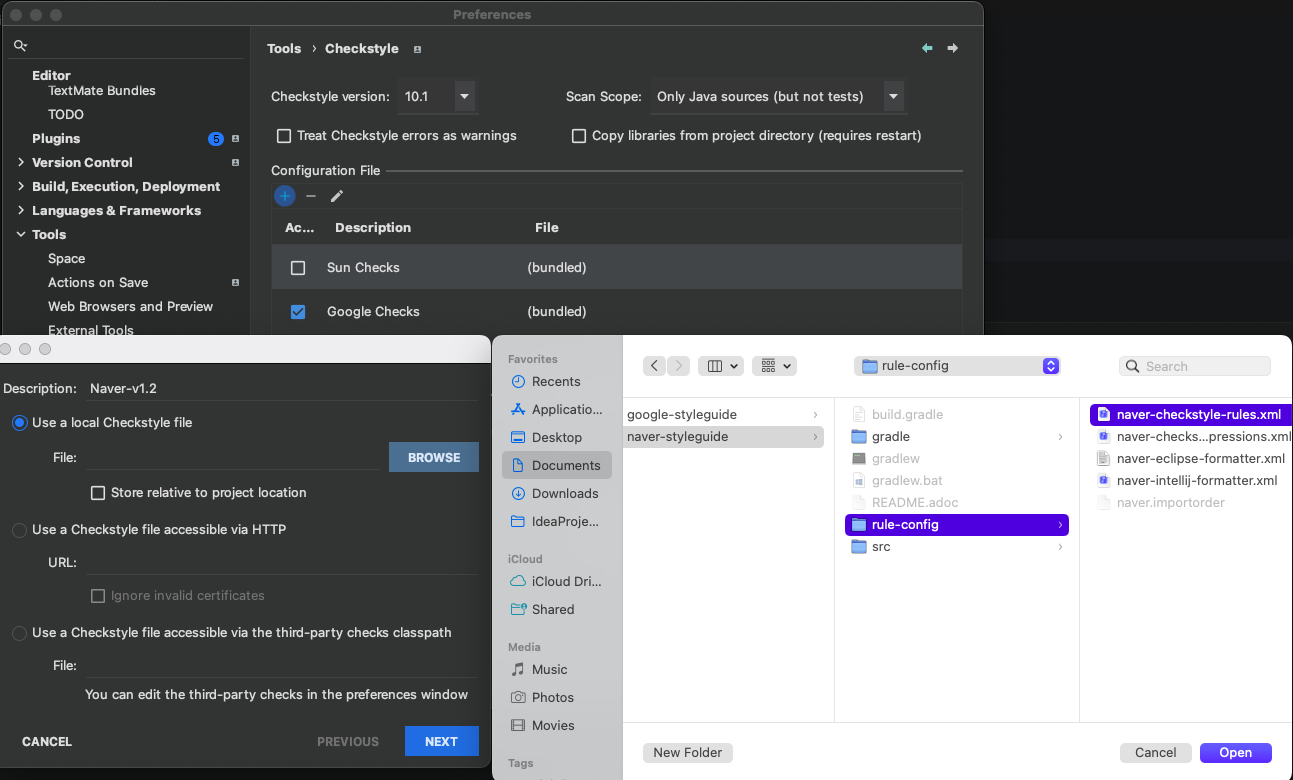
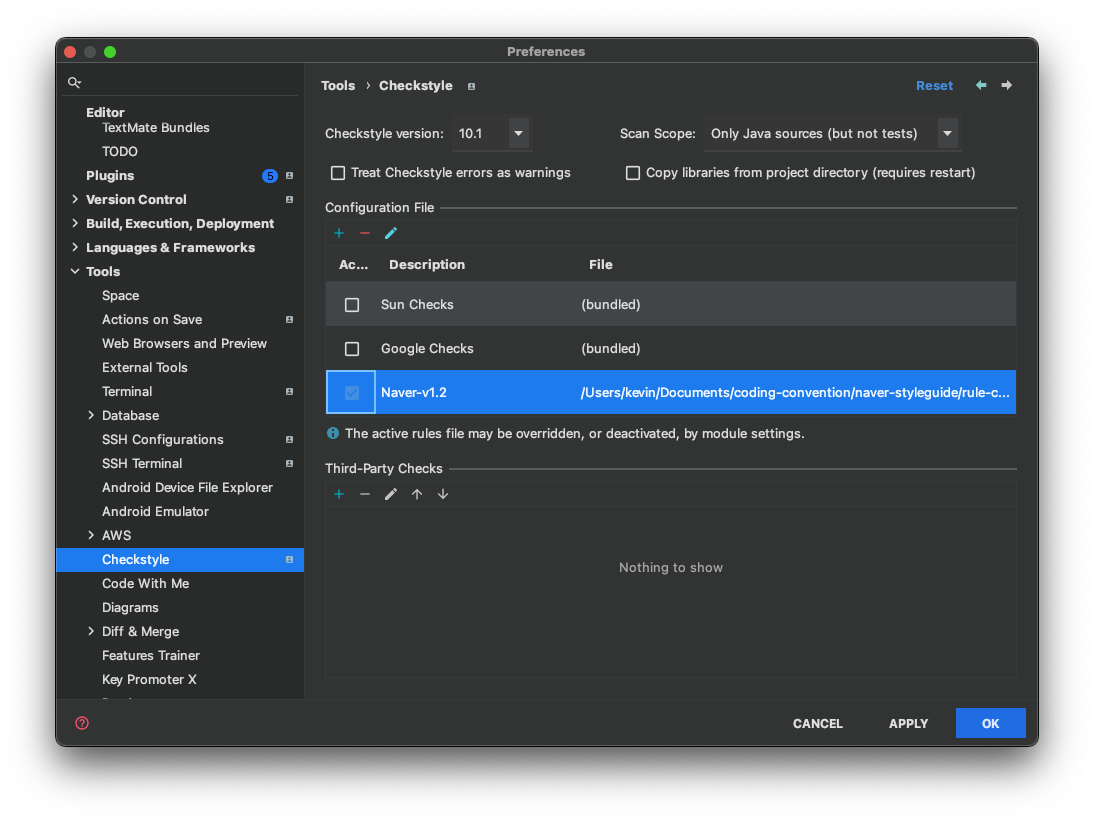
그럼 CheckStyle을 어떻게 적용시킬 수 있을까? 네이버를 기준으로 진행한다면, 문서에서 알려준대로 하단의 이미지처럼 적용하면 된다.


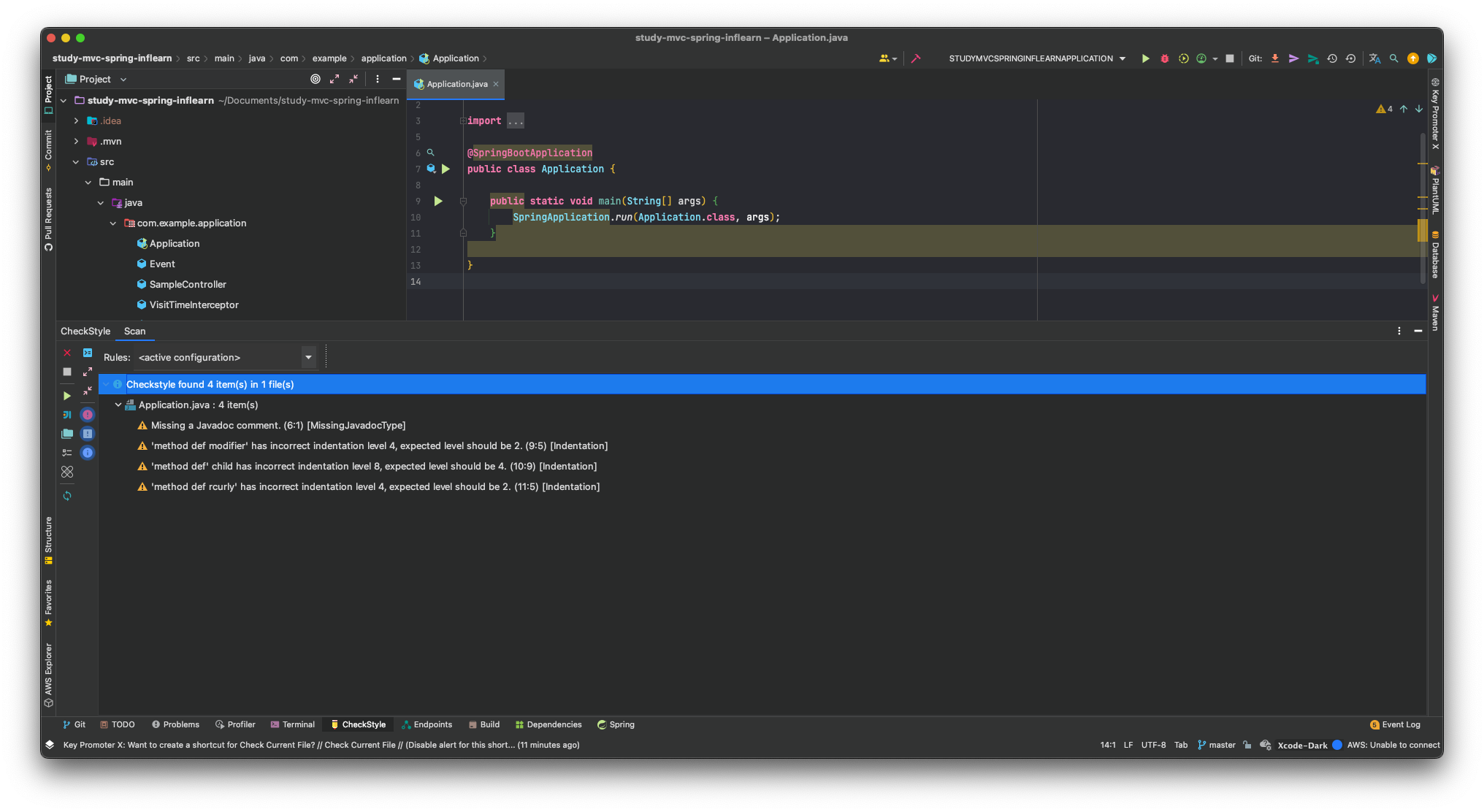
플러그인이 적용되면 하단의 CheckStyle이라는 탭이 새로 활성화가 되고, 여기서 (열려있는 파일 기준) 실행시키면 어떤 부분이 잘못되었는지에 대한 정보를 보여준다.

실제로 적용해본 후기
구글 컨벤션부터 이야기하자면, Google Formatter를 적용하고 CheckStyle에서 기본적으로 제공하는 Google CheckStyle을 이용해 확인해보았는데 내가 원하지 않는 경고문들이 출력이 되는 것을 확인했다. (Formatter에 맞는 CheckStyle을 직접 적용하지 않아서 그런것 같다.)
반대로 네이버의 경우, 내가 참고한 레퍼런스처럼 제공하는 Formatter와 CheckStyle XML 파일을 각각 적용했을 때는 올바르게 동작하는 것을 확인할 수 있었다.
결국 나는 구글 컨벤션을 적용하는데 실패한 것도 있지만, 지금까지 내가 개발해온 습관이 구글보다 네이버 코딩 컨벤션에 가깝기에 구글에 매달리지 않기로 했다. (특히 구글에서는 인덴트를 2로 설정하는 부분이 굉장히 마음에 안들었다. 🤬)
