미루고 미루다가 쓰다.
아후회대. .미리미리 쓸걸 아하학
- 웹은 크게 3가지로 구성
*html(집의구조) > css(인테리어) > js(집의기능)
html은 head태그와 body 태그로 이루어져있음 - 크로스 브라우징 : 하나의 웹 페이지가 많은 종류의 웹 브라우저에서 동작하도록 하는 것. 매우 중요!!!
html의 기본구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>기본적으로 html이 가지는 구조이다.
<!DOCTYPE html>
문서 형식을 html5로 지정해준다는 의미
선언된 페이지의 html 버전이 무엇인지 웹 브라우저에 알려주는 역할을 하는 선언문
자세한 내용은 https://rypro.tistory.com/187 추천!
🍎 !+엔터인가 커맨드인가 하면 단축키임
head태그 <head></head>
웹 페이지에 유일하게 존재, 정보들의 구성을 담고있는 태그
body태그 <body></body>
html의 문서의 내용을 담는 태그 대부분 여기다가 본문 작성한다고 생각하면 편함 문서의 구성을 담고있는 태그
빈요소
태그를 사용한 뒤엔 꼭 닫아줘야 한다. 그러나 내용을 가질 수 없거나 필요가 없는 태그인 경우에는 닫지 않아도 괜찮은데 이런 경우에는 빈 요소라고 한다.
빈 요소는 내용이 없으며 속성만을 소유한다.
하지만 <태그> 이렇게 쓰지말고 <태그 /> 이렇게 써서 꼭 닫아주기!
META태그
브라우저에 내용을 보여주기 위한 것이 아니고 브라우저의 정보를 담고있는 태그
- eta charset=“UTF-8”
유니코드(문자) 인코딩 방식: UTF-8을 의미- meta name="viewport" content="width=device-width, initial-scale=1.0"
width=device-width
-브라우저를 보는 장치의 화면 너비를 따르도록 페이지 너비를 설정
initial-scale=1.0
-브라우저에서 페이지를 처음 로드 할 때 크기 설정- https://webclub.tistory.com/354 유용한 메타 태그
태그는 중첩 가능하다!!

<!DOCTYPE html> <!--느낌표치고 엔터치면 자동으로 만들어줌-->
<html>
<hed></hed>
<title>html 첫번째 시간</title> <!--문서의제목의미-->
<body>
<h1>안녕 html!!!! </h1>
<!-- 커맨드+슬래쉬 주석 단축기!! -->
<div style="background-color: red;">
파란 span div 부모
<span style="background-color: blue;">
빨강 div의 자식 span
</span>
</div>
</body>
</html><실행화면>

tag의 종류
<br>엔터<hr>수평줄(가로선)<img>이미지태그src라는 속성값을 반드시 써줘야함alt속성은 필수는 아니지만 어떤 이미지인지 설명해주는 속성이기 때문에 적어줘야 하는 것을 권장한다.<a>하이퍼링크hef을 필수 속성값으로 넣어준다.<!-- --!>주석 🍎!+엔터<h1~6></h1~6>제목 태그<ul>순서 없는 목록<ol>순서 있는 목록<ol>은 속성이 사용 가능하다<ol type="?">에서 ?에 1,a,l,i등을 넣어줄 수 있음
<ol start="?">시작 값 변경
<ol reversed>역순으로 시작

<summary><details>내용을 숨기거나 감출 수 있음.<summary>제목</summary> <ul> <li> 아무태그나 </li> <li> 넣어도 돼요 </li> </ul> </details>```
문자를 꾸밀때
<b>두껍게<strong>두껍게 +<b>는 다르게 중요한 의미를 가진다는 의미를 내포하고 있음<i>이탤릭<em>강조, 기울여서 표시<del>중간줄<u>밑줄 띄어쓰기 공백 한칸은 적용되지만 두칸부터는 특수 코드를 사용해줘야함
순서대로

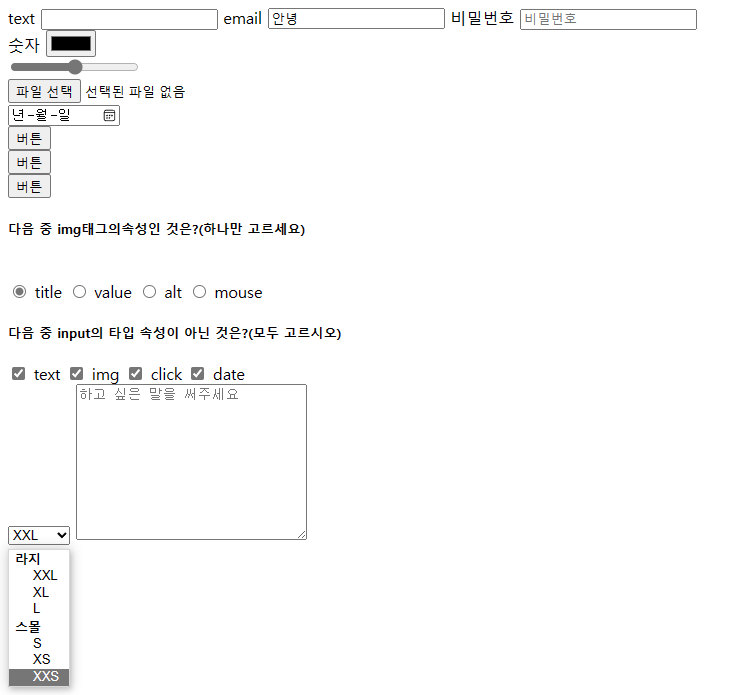
form 태그
<textarea>문자열을 입력 할 수있음<input>입력 값을 받을 수 있음input의type으로는 여러가지 종류가 있다.type="button"버튼을 생성시킴type="text"텍스트 값을 입력받음 아이디 치는 박스라고 생각하면 편하다type="date"특정 날짜(년/월/일)를 선택type="password"입력 값을 자동으로 안보이게 처리해준다type="checkbox"여러 개를 선택 할 수 있는 체크박스 생성type="radio"여러 선택지 중 하나만 선택 가능한 체크박스 생성type="select"선택 메뉴를 만듬<select>selec 폼을 생성
<option>select 폼의 옵션 값을 생성한다.
<optgroup>option을 그룹화label을 사용하여 optgroup이름 설정할 수 있음

<h5>다음 중 img태그의속성인 것은?(하나만 고르세요)</h5><br/>
<input type="radio" name="radio"> title
<input type="radio" name="radio"> value
<input type="radio" name="radio"> alt
<input type="radio" name="radio"> mouse
<h5>다음 중 input의 타입 속성이 아닌 것은?(모두 고르시오)</h5>
<input type="checkbox" name="checkbox" id="text"/> <label for="text">text</label>
<input type="checkbox" name="checkbox" id="img"/> <label for="img">img</label>
<input type="checkbox" name="checkbox" id="click"/> <label for="click">click</label>
<input type="checkbox" name="checkbox" id="date"/> <label for="data">date</label>
<br />
<!-- 라벨로 묶어준 경우에는 글씨를 눌러도 선택이 가능하다 -->
<!-- select -->
<select>
<optgroup label="라지"> <!--셀렉트 안에 옵션 넣어줄떄는 옵션사용-->
<option>XXL</option>
<option>XL</option>
<option>L</option>
</optgroup>
<optgroup label="스몰">
<option>S</option>
<option>XS</option>
<option>XXS</option>
</optgroup>
</select>
<textarea cols="30" rows="10" placeholder="하고 싶은 말을 써주세요"></textarea>
<!-- 10줄 가로로 30자 -->table(표)
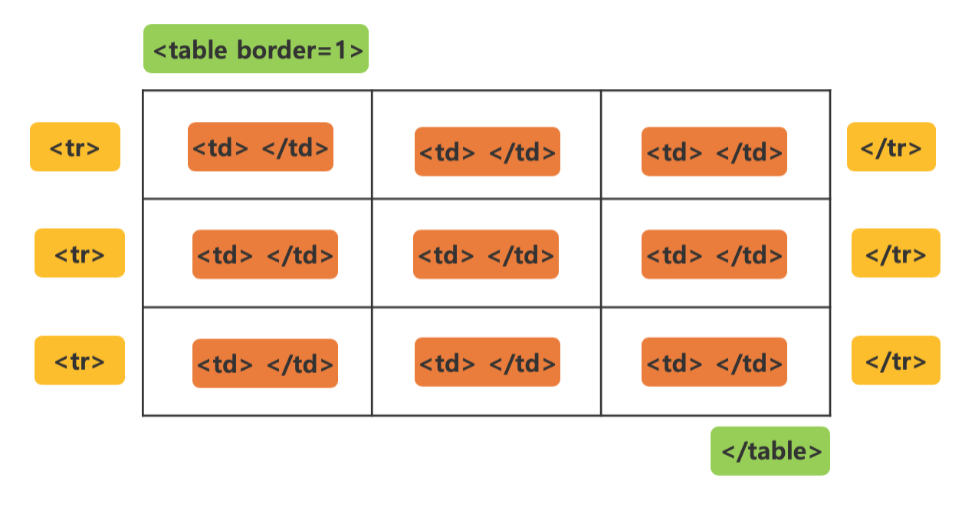
<table> 표를 감싸는 태그
border테두리 두께bordercolor테두리 색cellspacing테두리 간격 사이의 너비cellpadding셀 내부의 간격align테이블 정렬 속성width너비height높이bgcolor,backgroundcolor테이블 배경색
<th>표 제목<tr>행<td>행 내부의 일반 칸colspan()해당 칸이 점유하는 열의 수 지정rowspan()해당 칸이 점유하는 행의 수 지정


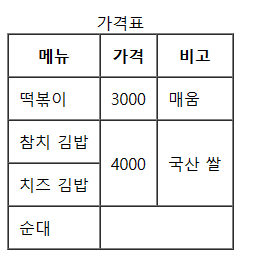
<caption>가격표</caption>
<tr>
<th>메뉴</th>
<th>가격</th>
<th>비고</th>
</tr>
<tr>
<td>떡볶이</td>
<td>3000</td>
<td>매움</td>
</tr>
<tr>
<td>참치 김밥</td>
<td rowspan="2">4000</td>
<td rowspan="2">국산 쌀</td>
<!--저렇게 로우스팬 쓸때는 아래 td는 없어어야함!!-->
</tr>
<tr>
<td>치즈 김밥</td>
</tr>
<tr>
<td>순대</td>
<td colspan="2"></td>
<!-- 여기도 td 삭제해야함 그리거 태이블이 가지고잇는..머시기중에선 칸 병합 가능-->
</tr>
</table>🍎🍎🍎🍎🍎
! + enter 기본 양식 만들어줌
command/ctrl + j 하단 패널 토글
command/ctrl + / 주석
shift + alt + 방향키 현재 코드 복사
alt + 방향키 코드 위치 변경
