CSS

- 웹 페이지를 디자인하기 위해 사용하는 스타일 시트 언어


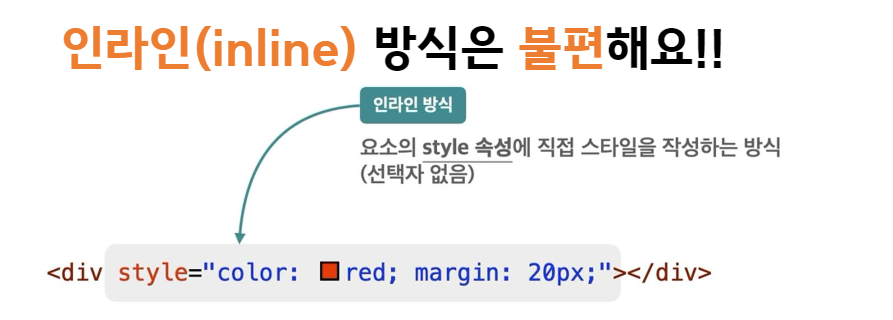
- 둘다 좋은 방법이 아님!!
HTML태그 자체에 스타일을 넣어줄 수 있지만 그러면 보기에 좋지 않고, 수정이 힘들어지기 때문에 스타일 시트를 만들어 사용한다!
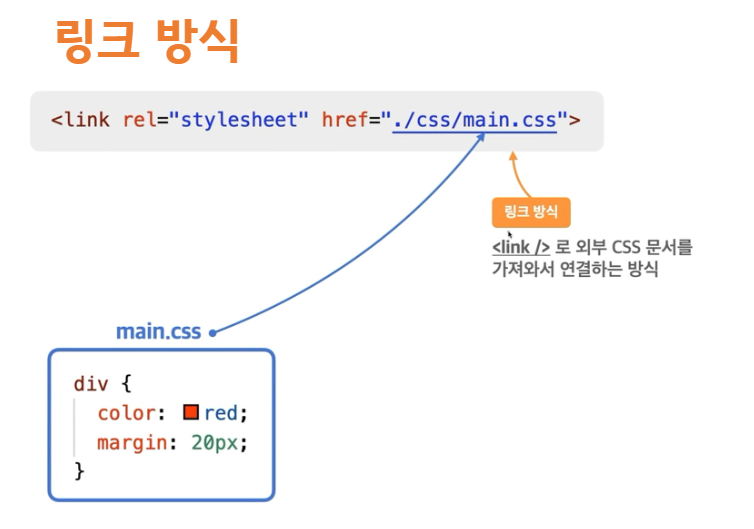
따라서 링크 방식을 사용하여 모든 스타일을 하나의 CSS 파일에 넣어 사용한다.
CSS 적용 방식


-
link 방식은 말 그대로 link 태그를 이용해 사용 (이게조은거임)
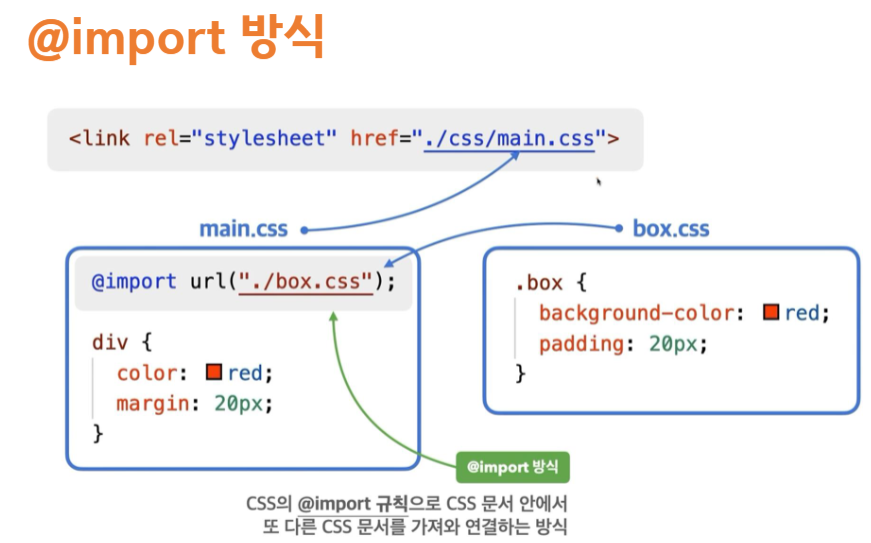
* import 방식은 css문서 안에 또 다른 css문서를 가져와 연결하는 방식이다
-
이렇게 세가지 방식이 겹치는 경우에는 가장 아래에 적힌 코드가 우선으로 적용되지만 인라인방식은 내장,링크 방식보다 우선된다.
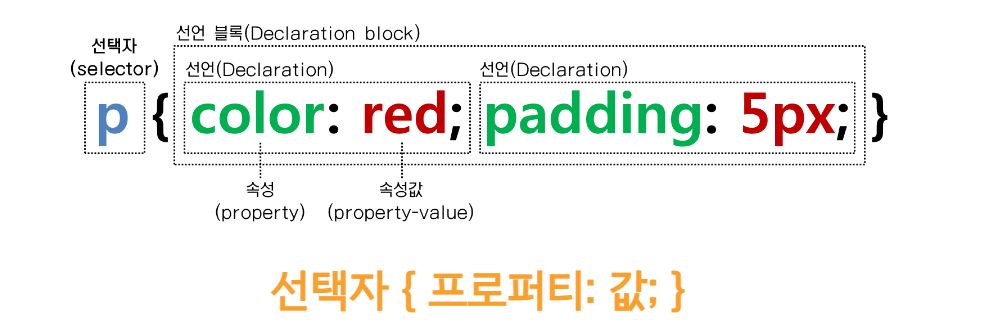
css 선택자
기본형식

- 선택자는 html 요소의 style을 정의하여야 함으로 스타일을 적용하고자 하는 html요소를 선택할 수 있어야 한다.
- 속성은 표준스펙으로 이미 지정되어 있는 것을 사용하며, 사용자가 임의로 정의할 수 없음
기본 선택자
*{}: 모든 요소를 선택ABC{}:태그 이름이ABC인 요소 선택. 모든 태그 이름을 쓸 수 있다..ABC{}:class속성의 값이ABC인 요소 선택#ABC{}:id속성의 값이ABC인 요소 선택
복합 선택자
-
ABCXYZ:선택자ABC와XYZ를 동시에 만족하는 요소 선택 -
ABC > XYZ:선택자ABC의 자식 요소XYZ선택 -
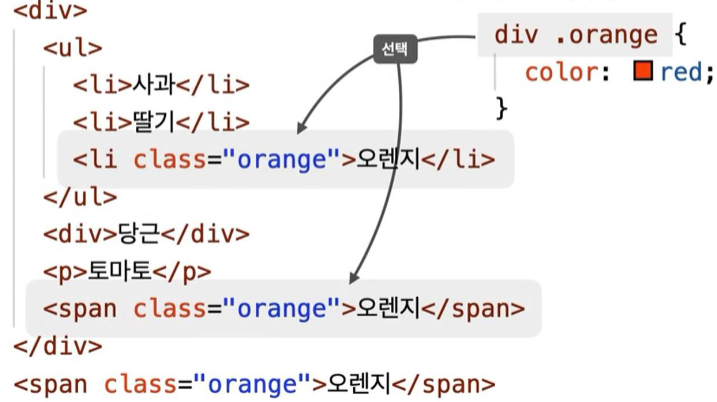
ABX XYZ:선택자ABC의 하위 요소XYZ선택 존재하는게 여러개 있으면 여러개 선택 된다!
🚨띄어쓰기가 선택자의 기호임
-
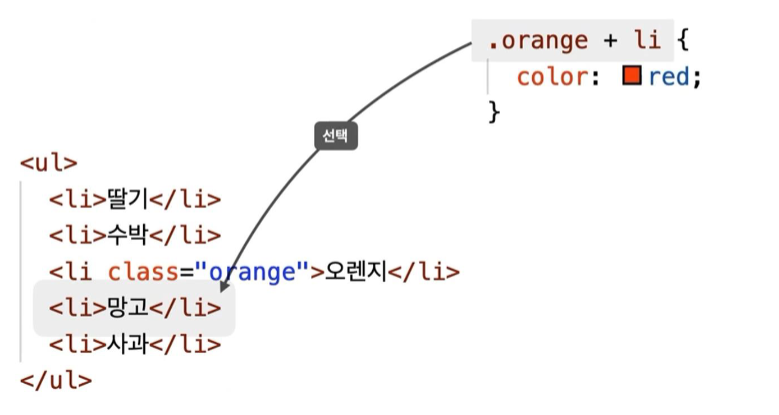
ABC + XYZ:선택자ABC의 다음 형제 요소XYZ하나를 선택
-
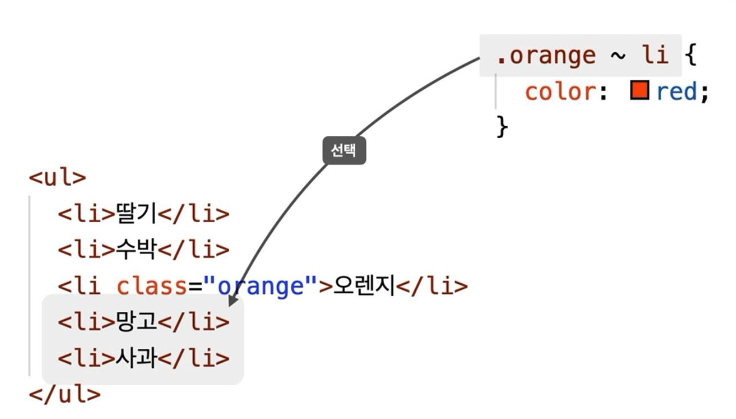
ABC ~ XYZ:선택자ABC의 다음 형제 요소XYZ모두 선택
가상 class 선택자
-
ABC:hover:ABC요소에 마우스 커서가 올라가 있는 동안 선택 -
ABC:active:ABC요소에 마우스를 클릭하고 있는 동안 선택 -
ABC:checked:ABC요소가 체크되었을 때 (radio/checkbox) -
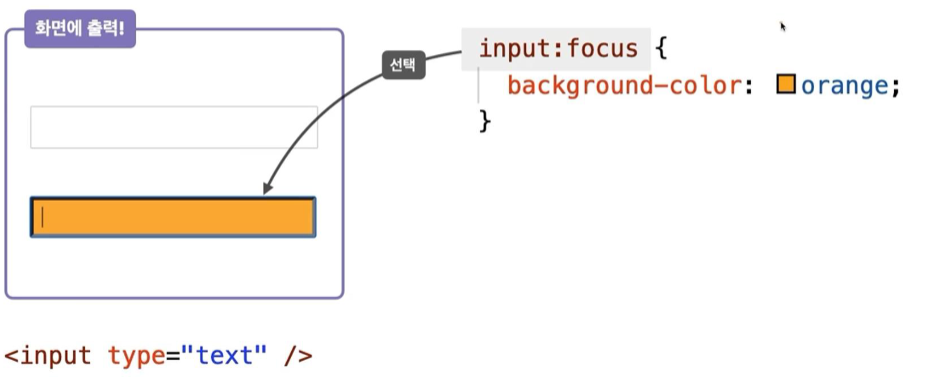
ABC:focus:ABC요소가 포커스되면 선택
-
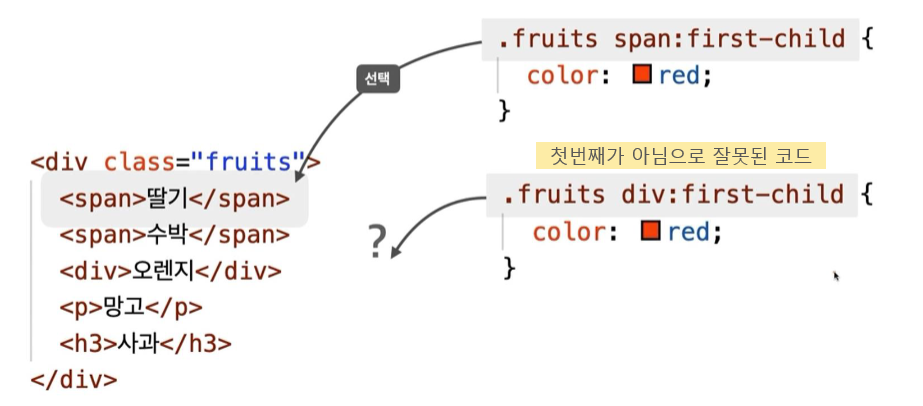
ABC:first-child:ABC가 형제 요소중 첫번째라면 선택
-
ABC:last-child:ABC가 형제 요소 중 막내라면 선택 -
ABC:nth-of-type(n):ABC요소 중에 n번째를 선택 -
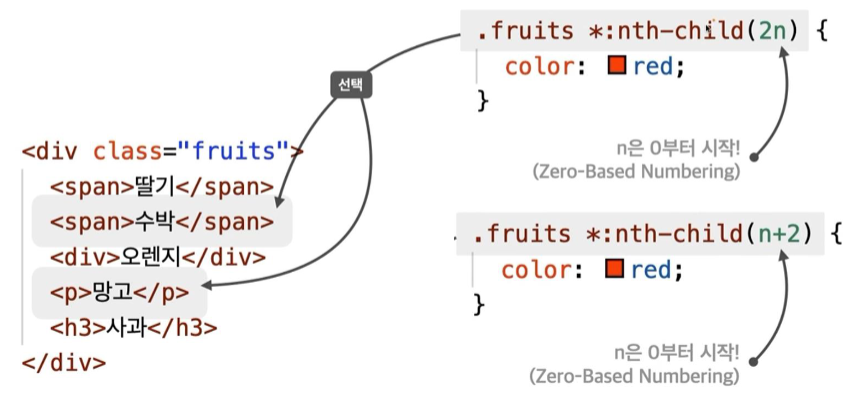
ABC:nth-child(n):ABC가 형제 요소 중(n)째라면 선택
-
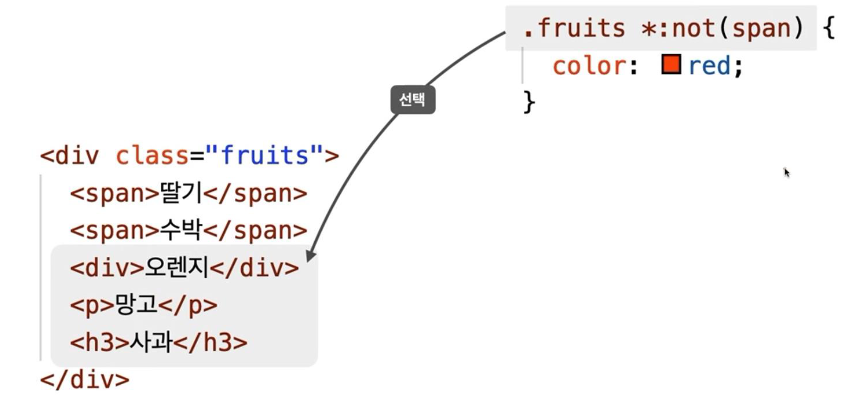
ABC:not(XYZ):선택자XYZ가 아닌ABC요소 선택
🚨
nth-of-type nth-child 의 차이 :
nth-child는 부모 요소의 모든 자식 중 순서만 맞는다면 해당 요소를 선택한다. 하지만nth-of-type은 부모 요소의 모든 자식 중
type의 조건을 만족하고순서를 만족하는 대상을 선택한다.
<div>
<h1>Heading1</h1>
<p>Lorem</p> /*p:nth-child(2)*/
<p>ipsum</p> /*p:nth-of-type(2)*/
<p>dolor</p>
</div>참고;https://hogni.tistory.com/112
가상 요소 선택자
- 요소의 앞 뒤에 별도의 content를 삽입하는 선택자
반드시 content라는 속서을 사용하며 빈 값("")이라도 넣어 줘야 적용이 된다. ABC::before:ABC요소의 내부 앞에 내용을 삽입ABC::after:ABC요소의 내부 뒤에 내용을 삽입
속성 선택자
-
지정한 특정 속성을 가지고 있는 태그를 선택하는 선택자.
-
[ABC]: 속성ABC를 포함한 요소 선택 -
[ABC="XYZ"]: 속성ABC를 포함하고 값이XYZ인 요소 선택

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 속성 선택자 </title>
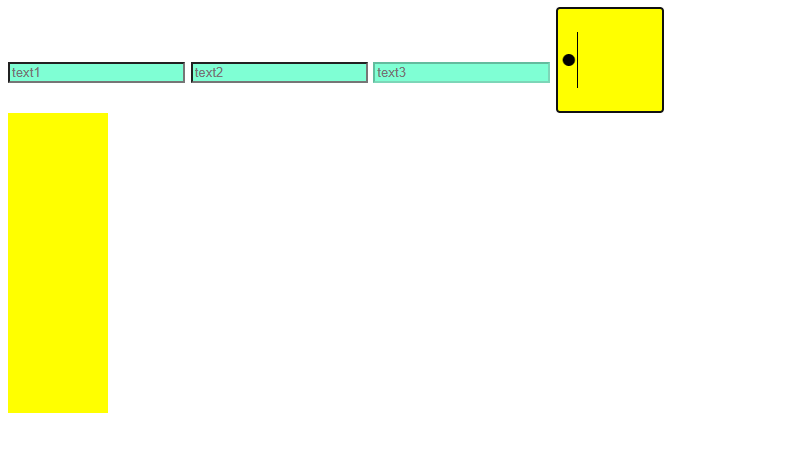
<style>
[disabled]{
background-color: red;
}
[placeholder]{
background-color: aquamarine;
}
[type='password']{
font-size: 50px
}
.square{
background-color: yellow;
width: 100px;
height: 100px;
}
/* [class="square"]{
border: 1px solid black;
}
이건 쓰지말어라 그냥 된다라는걸 보여주기 위해 ㅇㅇ 씀 */
</style>
</head>
<body>
<input type="text" placeholder="text1">
<input type="text" placeholder="text2">
<input type="text" disabled placeholder="text3">
<input type="password"
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</body>
</html>
🍎🍎🍎🍎🍎🍎
link + tab : 자동으로 형식 써줌
