본격적으로 꾸미기를 해보자!!!
글꼴, 문자
-
font-weight:글자의 두께- 400이 기본 700은 볼드 두꺼움
bolder는 상위요소보다 더 두껍게lighter은 상위요소보다 더 얇게- 100~900 숫자를 직접 사용해서 두께 설정할 수 있음
-
font-size:폰트 사이즈16px=1em=1rem 기본 사이즈
- % 부모 요소의 폰트 크기에 대한 비율
smaller,largerxx-small,xx-large:가장 작은 크기~ 가장 큰 크기
-
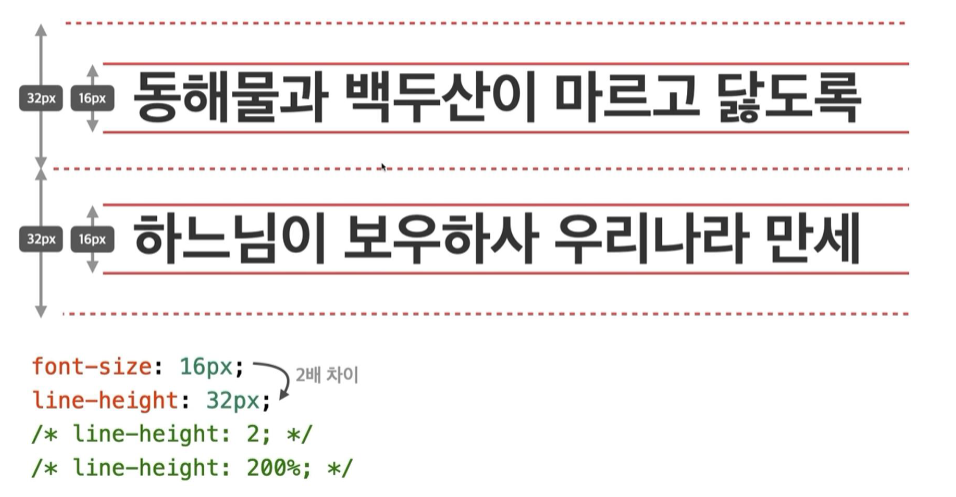
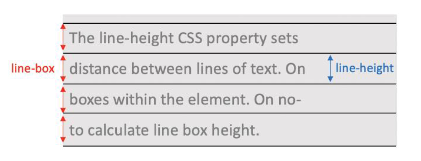
line-height: 한 줄의 높이, 행간과 유사
font-family:글꼴1, "글꼴2", ... 글꼴계열;:글꼴을 설정하는 것으로 여러개 가능 글꼴계열은 필수로 작성 글꼴을 찾을 수 없을때 대신 사용하는 용도이기 때문!!
글꼴계열은 필수로 작성 글꼴을 찾을 수 없을때 대신 사용하는 용도이기 때문!!
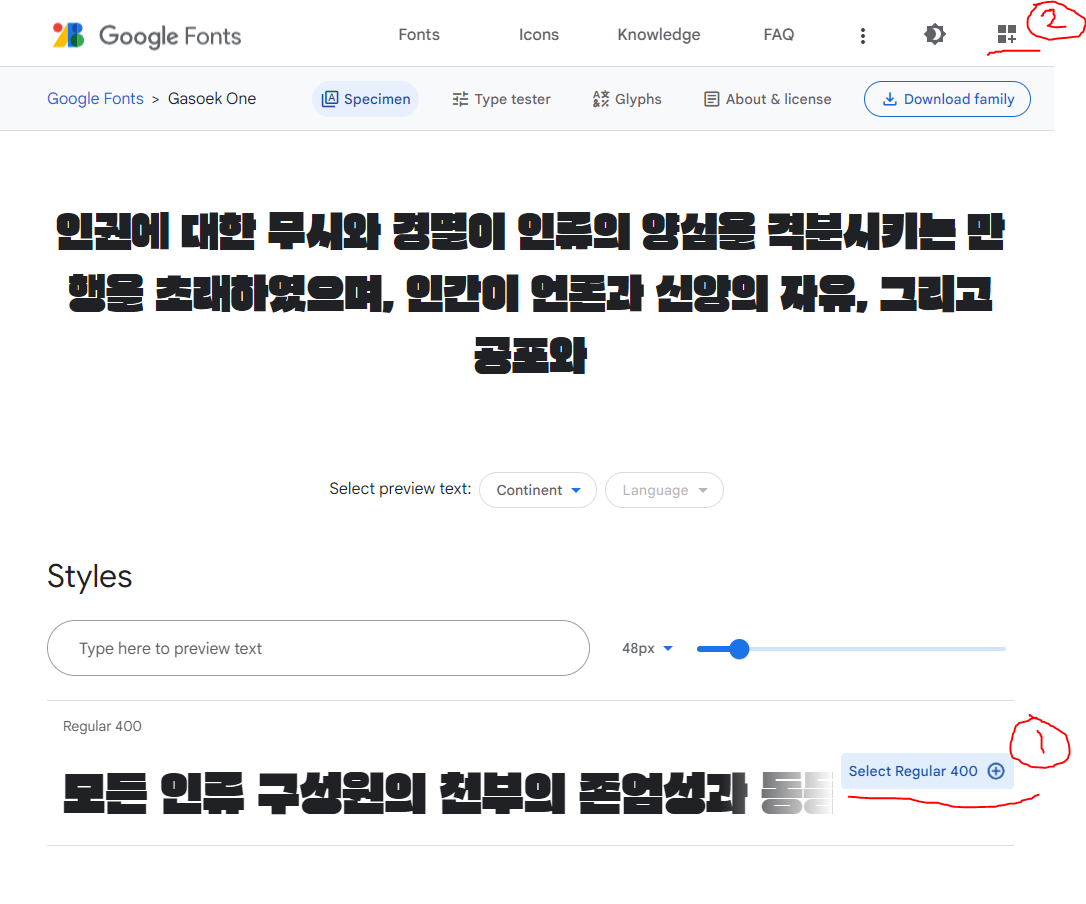
구글폰트, 눈누폰트
- 구글폰트:
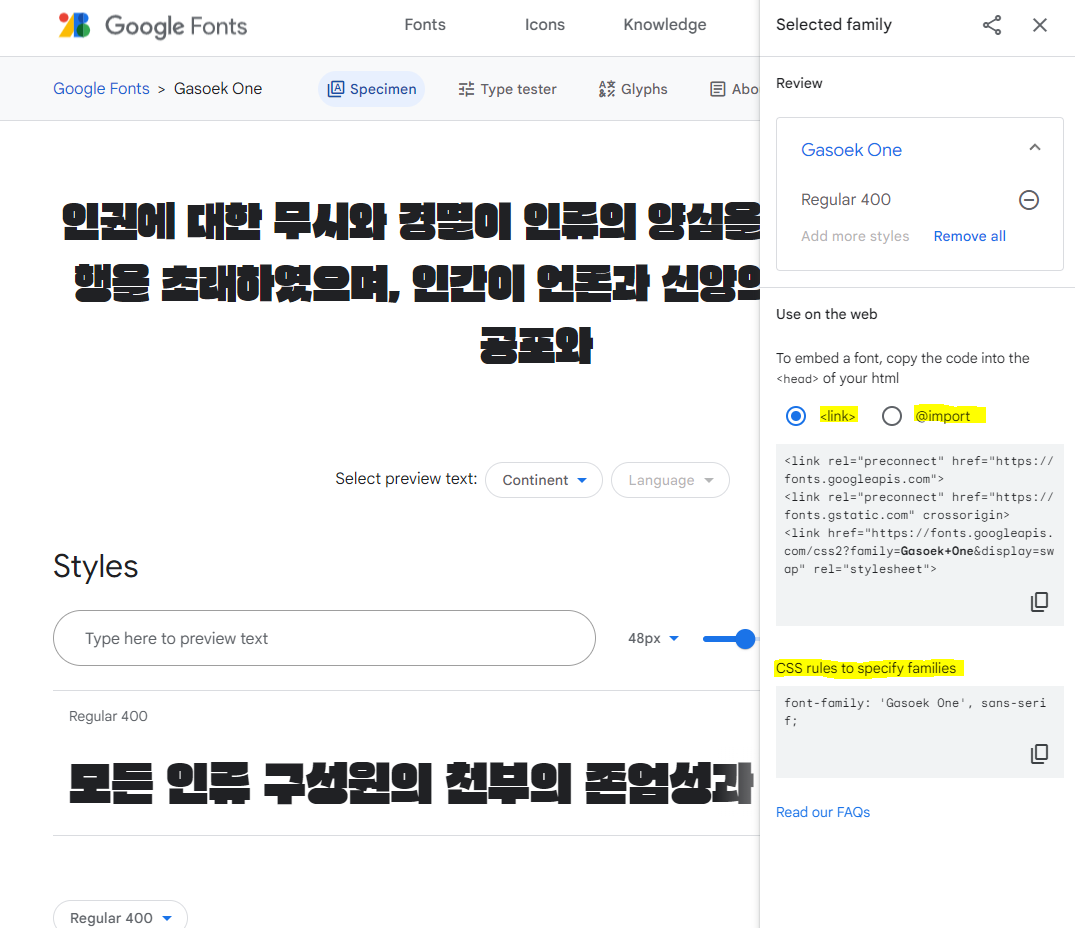
link방식,import방식
https://fonts.google.com/?subset=korean¬o.script=Kore - 눈누폰트:
import방식
https://noonnu.cc/
- 적용방법
link방식은 해당 코드를head태그 안에 넣어준다.import방식은 코드를style태그나css에 넣어준다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 문자와 글꼴 </title>
<link rel="stylesheet" href="./attribute01.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Diphylleia&display=swap" rel="stylesheet">
</head>
<body>
<span class="font-link">안녕하세요!!!</span>
<br />
<span class="font-import">구글폰트 임포트 방식</span>
<br />
<span class="noonnu-font">누눈 폰트 적용 방식</span> 
-
color: 글자의 색상 -
text-align: 문자의 정렬 방식left왼쪽,right오른쪽
center가운데,justify양쪽 -
text-decoration: 문자에 선 추가
박스 모델
요소를 감싸는 네모난 상자를 의미함
display : 요소가 화면에 보여지는 특성을 의미함
-
inline요소 ex)span- 요소가 수평으로 쌓임 (줄바꿈 x)
inline안에inline요소는 가능,block불가능

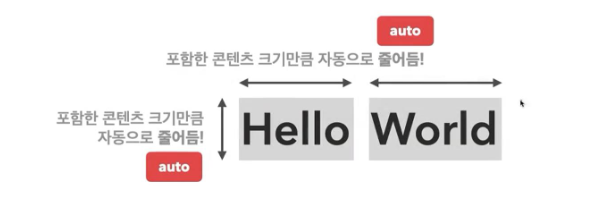
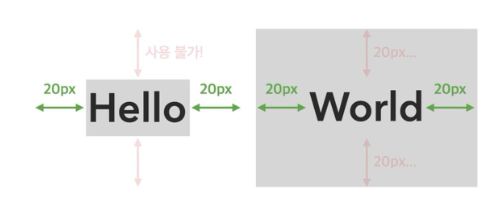
width,height적용 X (콘텐츠의 크기에 따라 자동으로 맞춰짐)

margin: 외부 여백,padding:내부 여백
-
block요소 ex)div- 요소가 수직으로 쌓임 (줄바꿈 o)
inline안에inline요소,block요소 둘다 가능


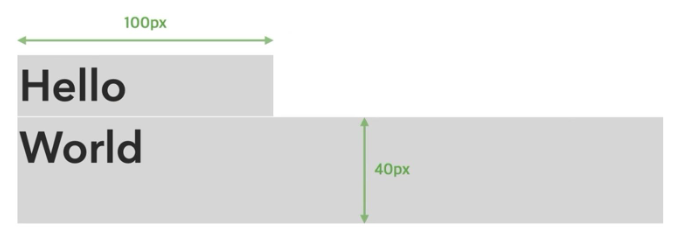
width,height적용 (부모 요소의 크기만큼 자동으로 늘어나고, 콘텐츠 크기만큼 자동으로 줄어듬)

margin: 외부 여백,padding:내부 여백
- 요소가 수직으로 쌓임 (줄바꿈 o)
-
inline-block
둘의 특징을 합쳐서 만들어진 것으로, 요소를 수평으로 쌓으면서 width와 height를 적용하고 싶을 때 사용

margin값을 다르게 설정할때
-
inline,inline-block:margin20과margin30이 만나면 더해진다
➡margin50 -
block:margin20과margin30이 만나면 큰 값으로 변함
➡margin30

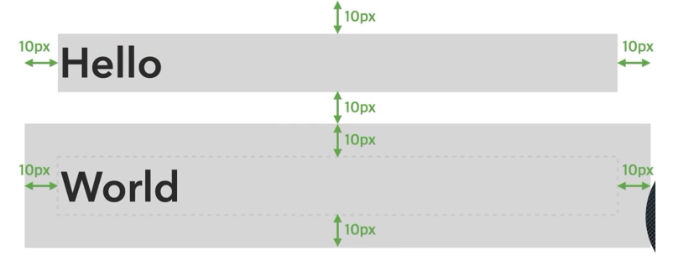
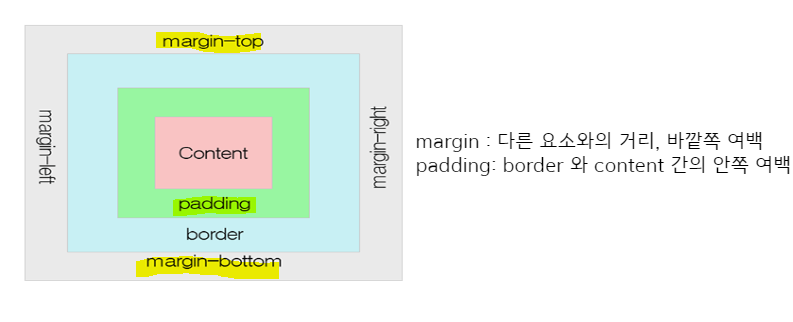
margin과 padding
-
magin: 요소의 외부 여백 공간을 지정하는 속성- 음수를 사용할 수 있으며
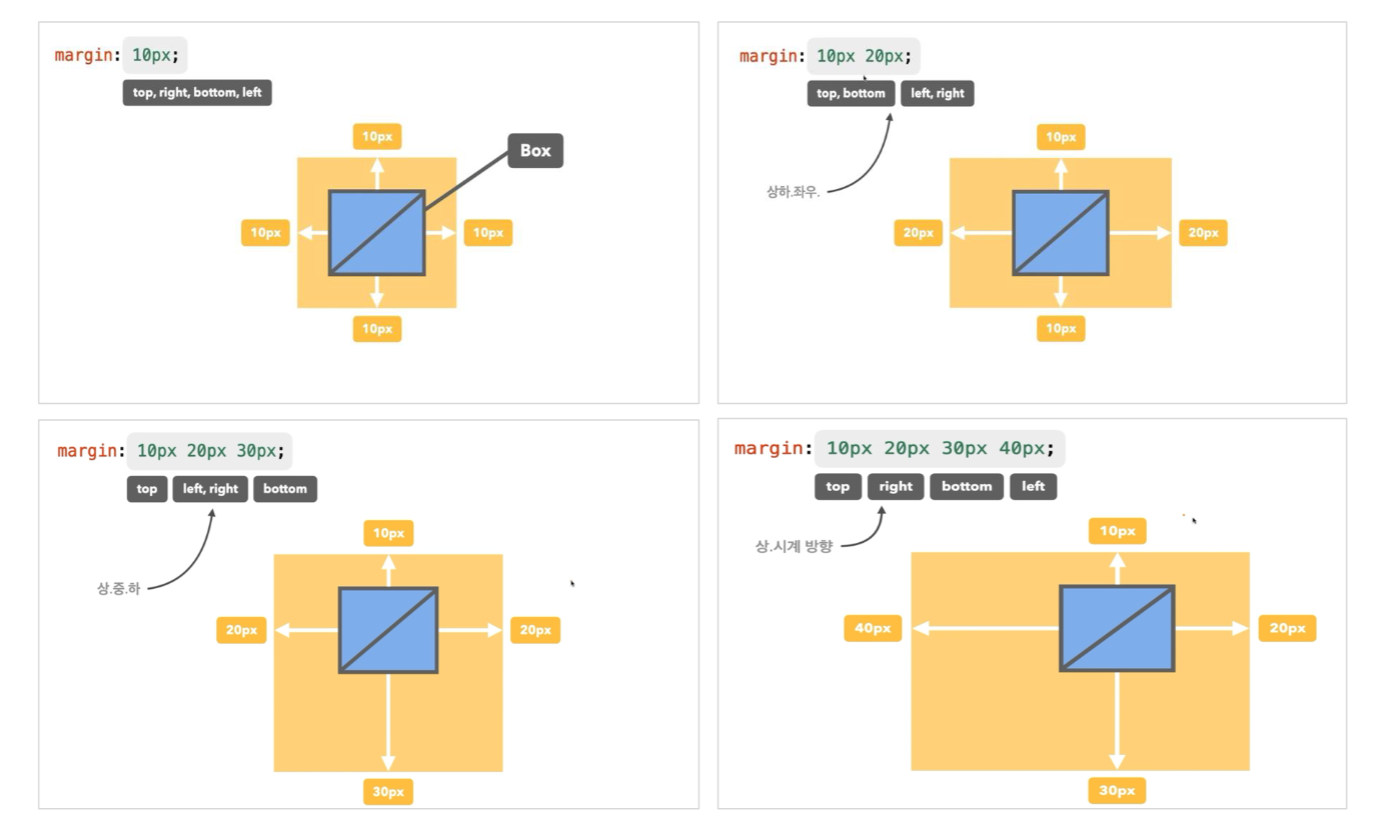
auto를 사용하는 경우엔 자동으로 가운데 정렬을 해줌 - margin 개별 속성 :
magin-topmagin-bottom
magin-leftmagin-right - margin 단축 속성 (아래 그림)

- 음수를 사용할 수 있으며
-
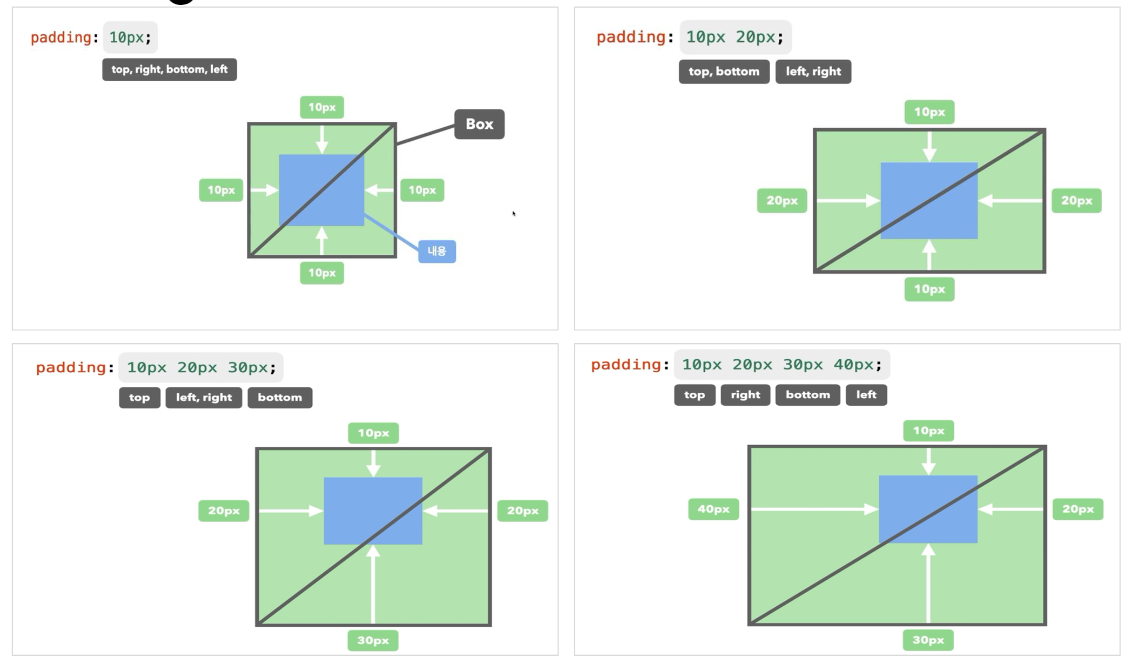
padding:요소의 내부 여백을 지정하는 속성padding을 크게 설정할 수록 요소의 크기도 커짐- 단축 속성(아래 그림)

max-width,height:요소가 최대로 커질 수 있는 가로/세로 너비min-width,height:요소가 최소로 작아질 수 있는 가로/세로 너비line-height:영역 요소 내부 컨텐츠 글자의 줄 높이

단위
px: 픽셀%: 상대적 백분율em: 요소의 글꼴 크기rem: 루트 요소(html)의 글꼴 크기vwvh: 뷰포트 가로/세로 너비의 백분율 (뷰포트는 현재 보여지는 화면을 의미함)clac(): 사용자가 원하는 크기 값을 계산하여 적용함, 연산기호 앞뒤로 공백을 반드시 넣어줘야 함! ex) Calc(100vh – 20vw)
테두리
border: 선-두께 선-종류 선-색상;
-
border-width: 선 두께 (아래 두개도 사진과 같음)

-
border-style: 선 종류 -
border-color: 선 색상

- 요소의 테두리 선을 방향마다 다르게 설정 할 수도 있음.

<style>
.nemo1{
width: 100px;
height: 100px;
background-color: pink;
border-radius: 10px ;
}
.nemo2{
width: 100px;
height: 100px;
background-color: pink ;
border: 5px solid hotpink;
border-right-width: 10px;
}
.nemo3{
width: 100px;
height: 100px;
background-color: pink;
border: 5px solid hotpink;
border-bottom-color: brown;
}
</style>
</head>
<body>
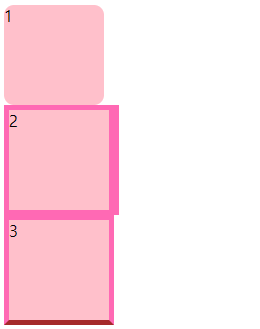
<div class="nemo1">1</div>
<div class="nemo2">2</div>
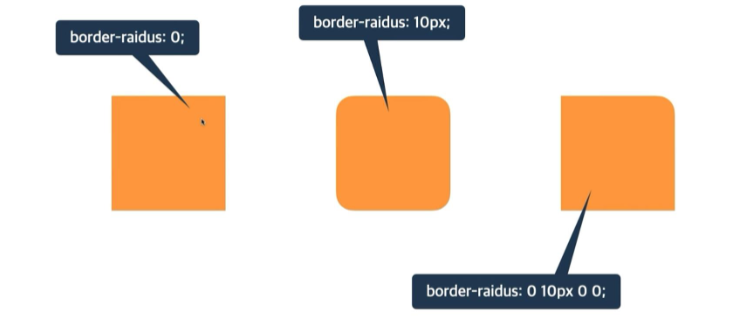
<div class="nemo3">3</div>border-radius: 요소의 모서리를 둥글게 깎음
그외
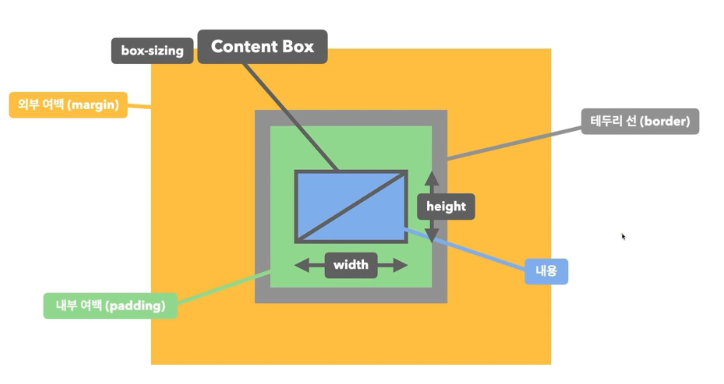
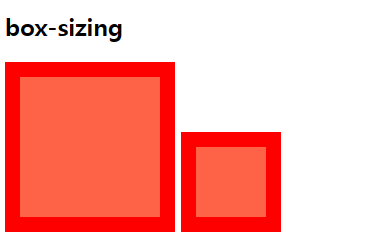
box-sizing:요소의 크기 계산 기준을 지정padding을 설정하는 경우 요소의 크기도 커지지만box-sizing으로 사이즈를 지정하면 그 안에서 해결하게 해준다.content-box

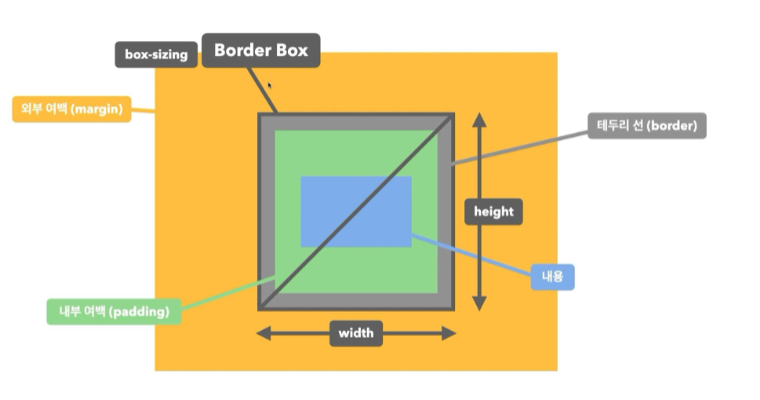
border-box

<h2> box-sizing </h2>
<div class="square box-sizing content-box"></div>
<div class="square box-sizing border-box"></div>.box-sizing{
padding: 20px;
border: 15px solid red;
background-color: tomato;
}
.content-box{
box-sizing: content-box; /*기본 값이라 바뀌지 않는데 편하라고 넣어줌*/
}
.border-box{
box-sizing: border-box;
}
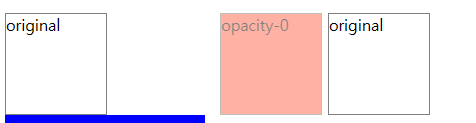
opacity:요소투명도, 0~1 사이opacity:모습만 숨기는 방법. 속성과 자리 모두 남아있음.visibility : hidden:모습과 속성을 숨기는 방법. 자리는 남아있음.display : none:아예 없애는 방법. 자리 사라짐.
<h2> 모습 숨기기 </h2>
<div class="square">original</div>
<div class="square d-none">d-none</div>
<div class="square invisible">invisible</div>
<div class="square opacity-0">opacity-0</div>
<div class="square">original</div>
<div class="blue"></div>
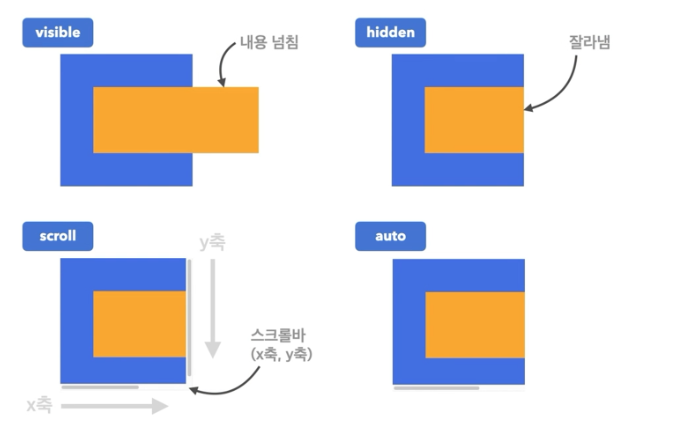
overflow: 요소의 크기 이상으로 내용이 넘쳤을때, 보여짐을 제어하는 단축 속성visible:넘친 내용을 그대로 보여줌hidden:넘친 내용을 잘라냄scroll:스크롤바 무조건 생성auto:넘친 내용을 잘라주고 스크롤을 생성함

overflow-x,overflow-y: 요소가 크기 이상으로 내용이 넘쳤을때, 보여짐을 제어하는 개별 속성
🍎🍎🍎🍎🍎
<!-- .d-block{block $}*4 -->
<div class="d-block">block 1</div>
<div class="d-block">block 2</div>
<div class="d-block">block 3</div>
<div class="d-block">block 4</div>