프로젝트 멘토링 과정에서 멘토님께서 BFF 도입을 도전해보도록 권하셨다. 그게 뭔지 모르지만 백엔드가 해주겠거니 생각했다가, 팀원들과 조사하는 과정에서 프론트가 하는 것에 가깝다는 것만 어렴풋이 알고 넘어갔다.
슬슬 프로젝트 설정 작업에 들어가면서 구조에 대해서도 분명히 해야할 것 같아서 조사에 착수했다. 대충 라이브러리 하나 설치해서, API 통신할 때 미들웨어 역할정도 할거라는 예상은 꽤 크게 빗나갔다.
BFF란?
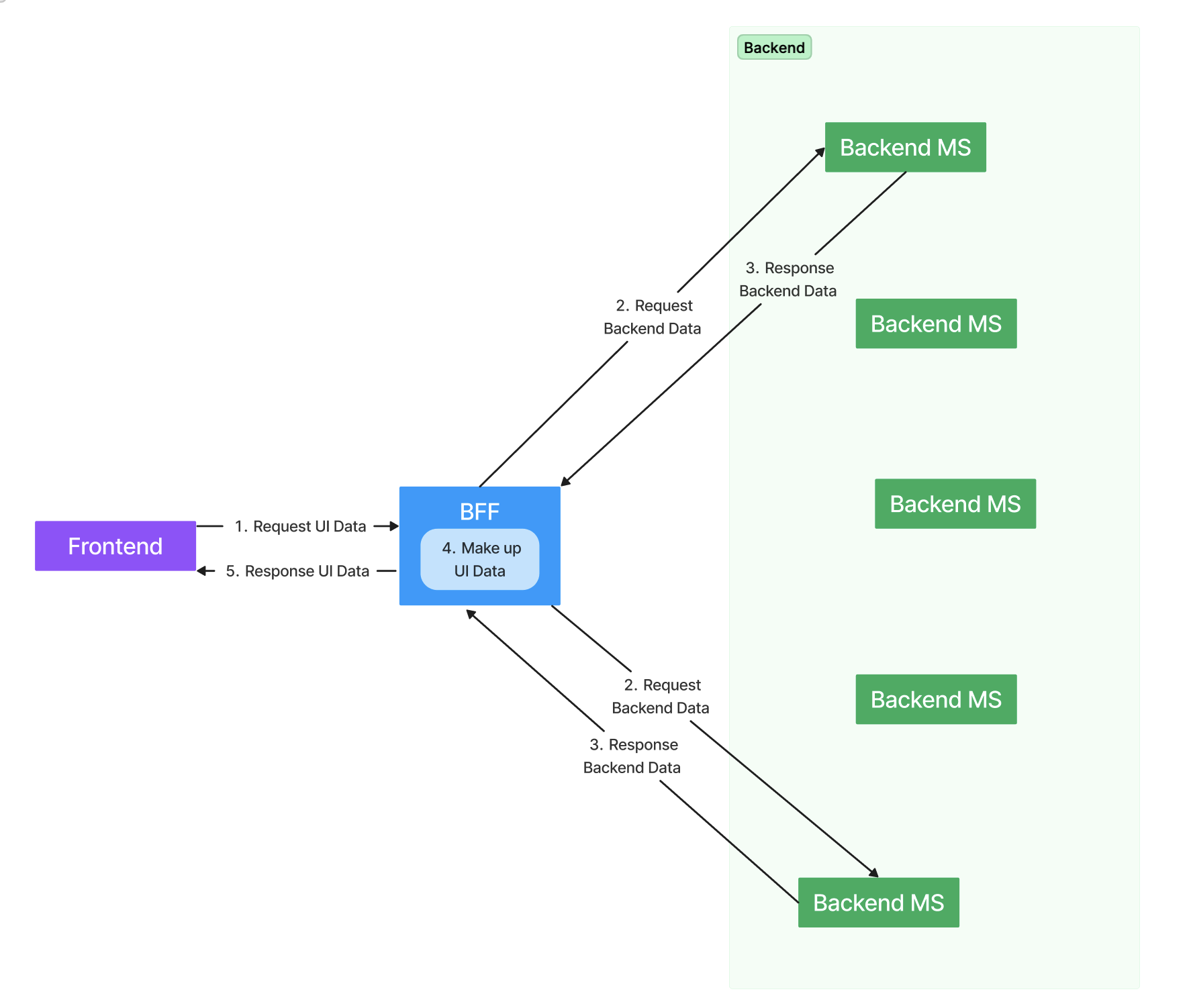
BFF는 Backend for Frontend라는 의미의 아키텍쳐 패턴을 의미한다. 백엔드와 프론트엔드 사이에서 인터페이스의 역할을 수행하는 필터링 서버를 두는 구조이다. 프론트엔드에서 BFF API 호출 → BFF에서 필요로 하는 데이터를 각 백엔드 API에 요청 → BFF에서 응답 데이터 구성 → BFF에서 프론트엔드로 반환하는 형태로 동작한다.

필요성
-
프론트엔드 입장에서 필요한 정보를 매번 호출하여 거대한 플랫폼(=B.F. Frontend🕺)이 되는 상황이 자주 발생한다. 한번에 많은 데이터를 가져오는 경우와 대부분의 데이터를 상태관리 도구에 저장하는 경우가 이에 해당한다.
-
위 문제를 해결하려다보니 백엔드 입장에서는 독립성을 목표로 했던 초기와는 달리, UI에서 요구하는 데이터를 신경써야하는 난감한 상황이 발생했다.
-
더 나아가, 프론트엔드 플랫폼이 다양해지면서, 백엔드에서는 API의 헤더와 데이터 구조를 각각 지정해야하는 비효율적인 형태로 변화했다.
해결
-
BFF는 서버에서 데이터를 백엔드로부터 수령해서, 필요한 정보만 넘겨주는 필터링 역할을 한다.
-
각각의 백엔드에서 요청하는 데이터의 일관성을 유지할 수 있게 된다.
-
각 플랫폼에 BFF를 두고, 헤더를 BFF에서 관리하는 형태로 백엔드의 독립성을 보장한다.
장점
결과적으로 프론트엔드 입장에서는 백엔드가 어떻게 동작하는 지에 대한 관심을 최소화 할 수 있다. 또한, 백엔드에서 발생한 오류를 BFF에서 구체화 - 에러 대응을 통해, 보다 나은 사용자 경험을 제공할 수 있다. 가공 과정에서 외부 API 토큰 등, 불필요한 주요 정보를 노출하지 않도록 관리할 수 있는 것도 보안상 큰 장점이다.
주의할 점
BFF도 서버이다보니 독립적인 API를 생성할 수 있다. BFF에서는 API를 직접 다루지 않는다는 약속이 깨지면, 정확히 어디서 문제가 생겼는지 파악하기가 어렵다.
유사한 플랫폼임에도, 각각의 BFF를 생성하는 경우도 주의해야 한다. 비교적 관리는 수월해질 수 있지만, 그보다 자원 낭비가 커진다면 감점 요인이다.
모든 보안 작업이나 기능 작업은 프론트엔드 - 백엔드에서 이루어져야 한다. 이 역시 BFF에서 진행되기 시작하면, BFF의 상태를 양 극단이 구독해야하는 형태가 된다.
결론
경골(일반적인 뼈)처럼 모든 신체 부분을 지탱하지도 않고, 근육처럼 물건을 직접 들어올리지도 않으며, 피부처럼 신체를 보호하지도 않는다. 하지만, 경골을 경골로써, 근육을 근육으로써, 피부를 피부로써 존재하게 한다.
BFF는 MSA의 독립성을 보장하기 위하여 유연성을 담당하는 연골에 해당한다.
마무리
B.F. Frontend란 말 없음 ㅋㅋ
참고자료
