
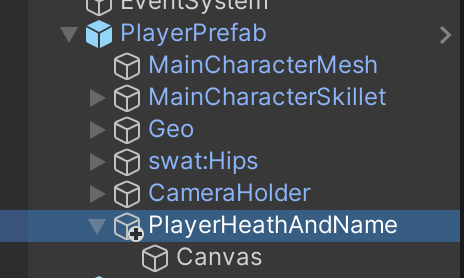
빈 객체의 자식으로 체력바를 만들 canvas를 생성

캔버스의 Render mode/World space 로 설정하면 캔버스가 다른 게임오브젝트와 같이 취급할 수 있다.

캔버스 자식으로 UI/image 타입 자식 객체를 생성한 후에

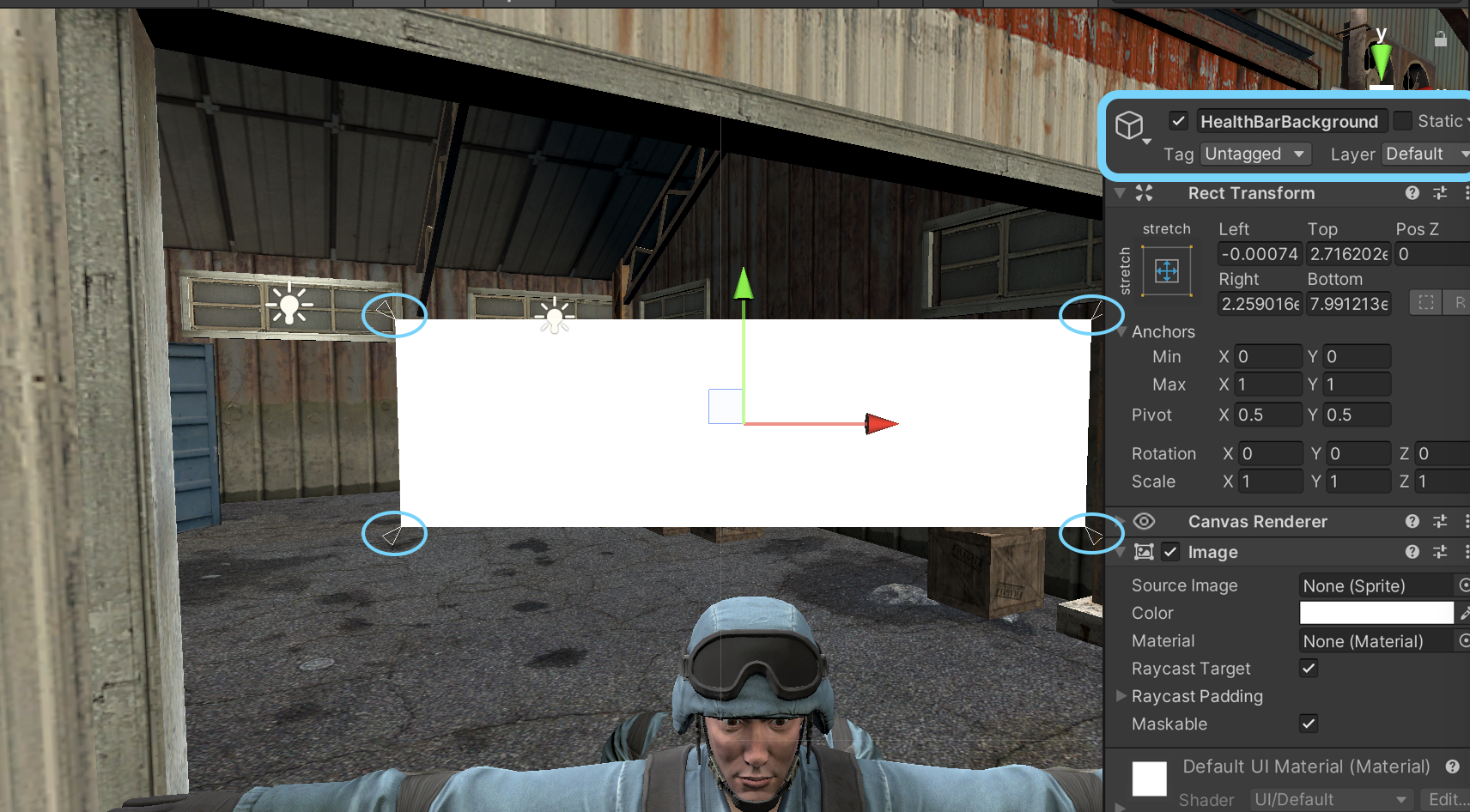
이미지 객체의 이름을 명명해주고
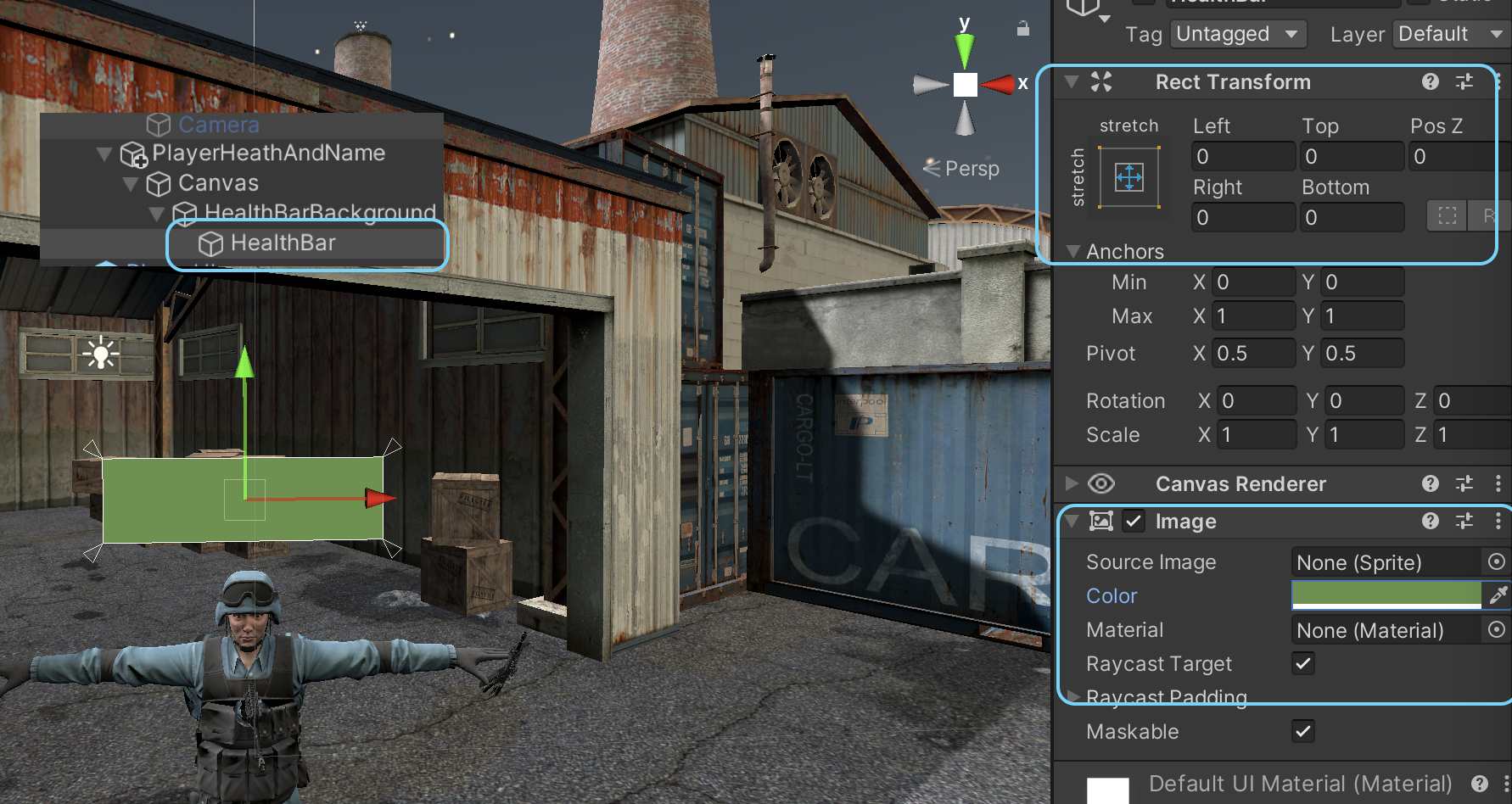
앵커피봇을 캔버스의 가장자리에 배치한다.

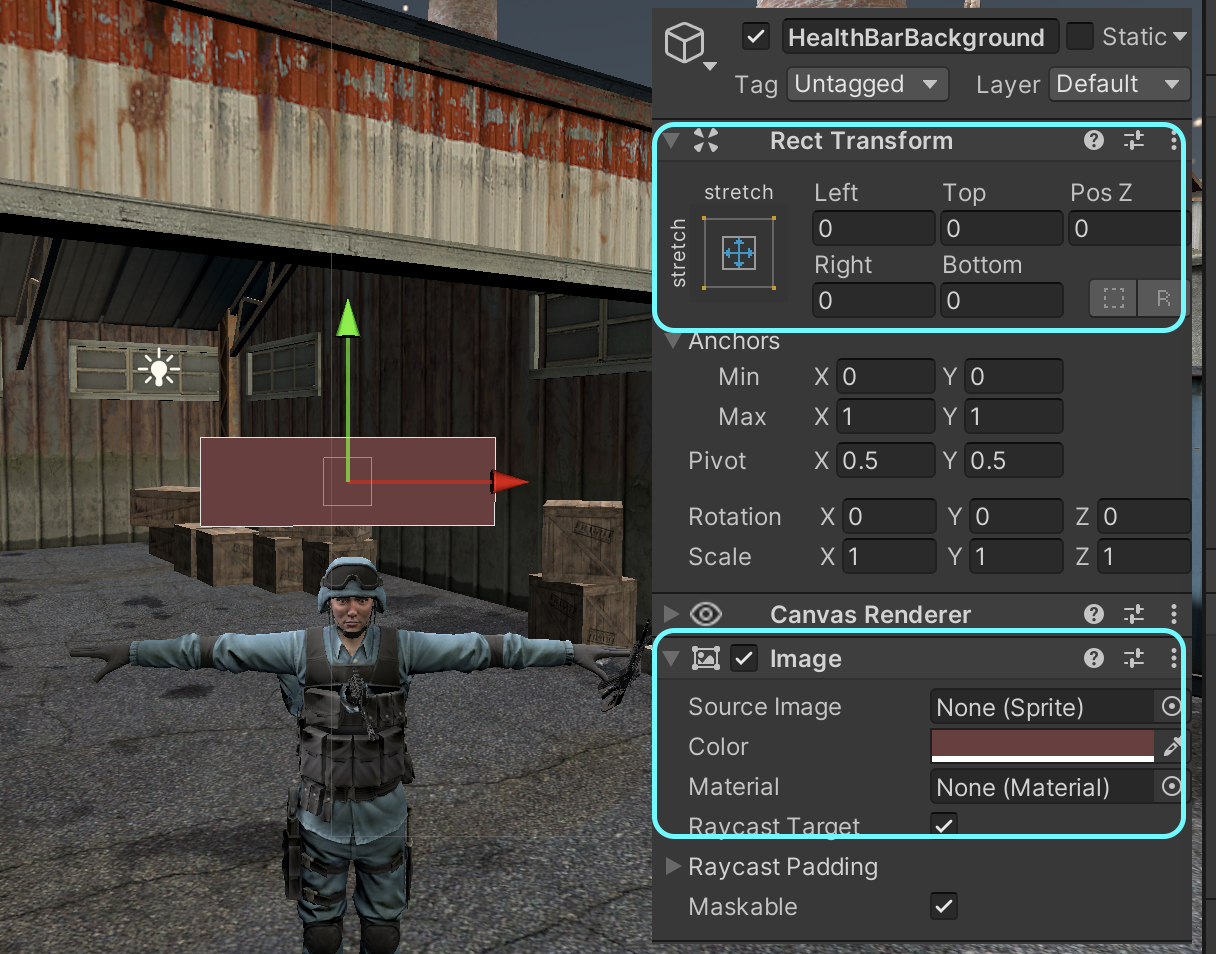
Rect Transform/Left, Top, right, Bottom 값을 모두 0으로 재설정해주고
체력바의 원하는 색을 image/color로 설정한다.

Health bar background와 같은 객체를 복제 한후 자식객체로 Healthbar를 하나더 만들어 준다.

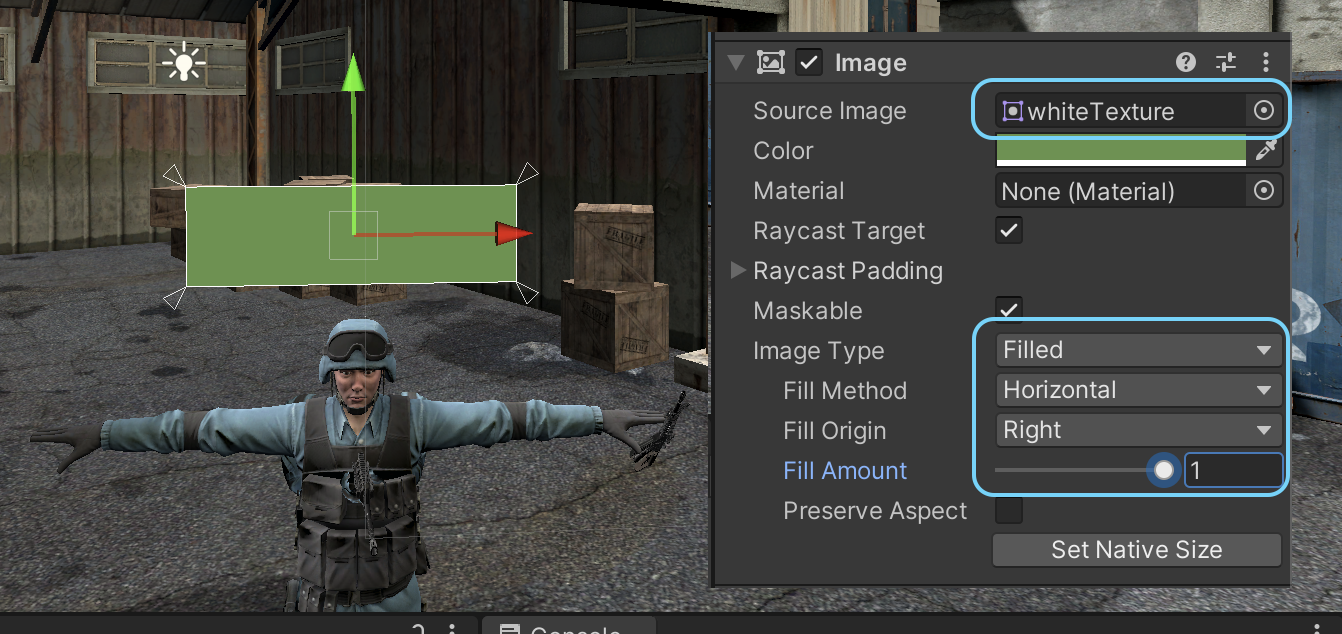
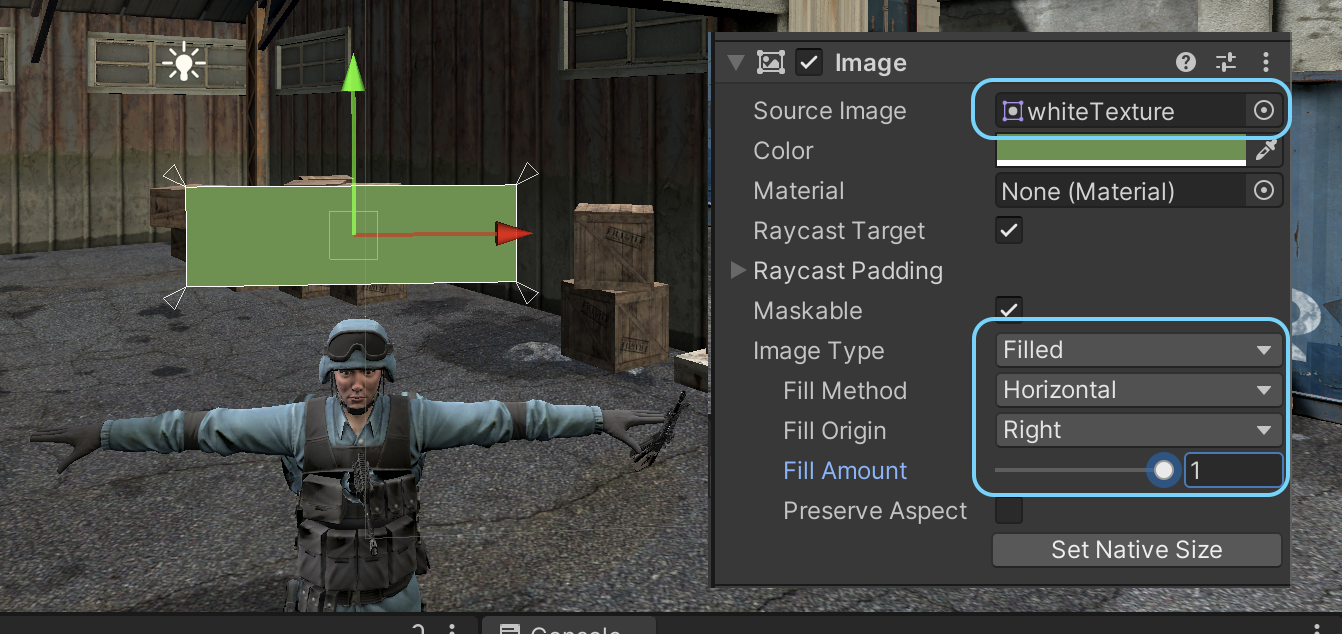
Healthbar/image/Source Image 에 흰 텍스쳐를 임포트하고
Image type을 다음과 같이 설정하면 Fill Amount의 값에 따라 체력을 표시할 수 있다.
포톤 RPC
FPS게임이므로 FIRE 메소드를 살펴보자.
public void Fire()
{
RaycastHit _hit;
Ray ray = FPS_camera.ViewportPointToRay
(new Vector3(0.5f, 0.5f));
if(Physics.Raycast(ray, out _hit, 1000))
{
Debug.Log(_hit.collider.gameObject.name);
GameObject hitEffectGameObeject =
Instantiate(hitEffectPrefab, _hit.point, Quaternion.identity);
Destroy(hitEffectGameObeject, 0.5f);
}
//감지해온 콜라이더의 태그가 플레이어일 경우 && 자기자신이 아닌 경우
if(_hit.collider.gameObject.CompareTag("Player")
&& !_hit.collider.gameObject.GetComponent<PhotonView>().IsMine)
{
//RPC(다른 모든 클라이언트들에게 메소드를 전파하는 역할
//RPC("실행할 메소드", 메소드를 전파받을 대상, 메소드에 입력할 매개변수);
_hit.collider.gameObject.GetComponent<PhotonView>()
.RPC("TakeDamage", RpcTarget.AllBuffered, 10f);
}
}
여기서 호출 하는 TakeDamage 메서드를 살펴보자.
// RPC용 메서드이므로 PunRPC attribute를 추가
[PunRPC]
public void TakeDamage(float _Damage, PhotonMessageInfo info)
{
// 입력받은 데미지 만큼 체력 차
health -= _Damage;
// 체력 게이지바 업데이트
healthBar.fillAmount = health / startHealth;
Debug.Log(health);
if(health <= 0 )
{
//Die();
// Sender는 메소드를 보내주는 객체 즉, 데미지를 가하는 객체
// Owner는 전파받은 메소드를 스스로 실행해주는 해당 객체기 때문에 데미지를 입은 객체
Debug.Log(info.Sender.NickName + " killed" + info.photonView.Owner.NickName);
}
}