
코딩애플님의 Vue강의 듣고 있는데, 너무 재미있으심ㅋㅋㅋㅋ
빡대가리도 들을 수 있는 수준으로 강의하겠다하셨는데ㅋㅋㅋㅋㅋ이말듣자마자 바로 결제함
강의스타일 너무 내 스타일이셔요...
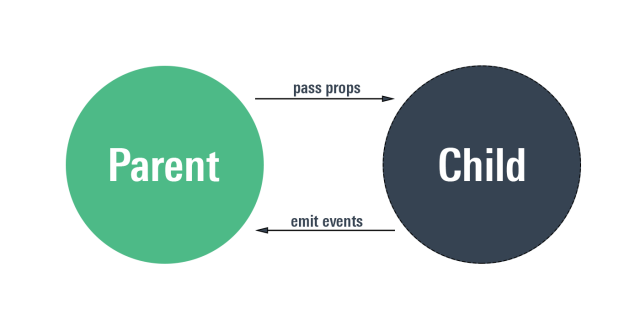
1. 부모 → 자식 props 주긔
- 부모(App)컴포넌트에 있는 'modal' 변수를 자식(Modal)컴포넌트에 전달
- props 만들어 전달한다 → 2. props받는다 → 3. 사용한다
** 여기서 'modal'변수는 modal 창 상태를 저장한 변수
(true:열림, false:닫힘)
- props 만들어 전달한다 → 2. props받는다 → 3. 사용한다
[부모컴포넌트(App.vue)]
<template>
<!-- 1.'modal' props 생성 및 전달-->
<Modal :modal='modal' />
</template>[자식컴포넌트(Modal.vue)]
<template>
<!-- 3. 마음껏 사용하긔 -->
<div class="black-bg" v-if="modal == true"></div>
</template>
<script>
export default {
name:'Modal',
props:{
modal : Boolean, <!-- 2. props받아온다! -->
},
}
</script>2. 자식 → 부모 props 변경 알리긔
자식이 'modal' 상태를 변경하고 싶은데, 자식 컴포넌트에서는 props를 변경할 수 없다.
해당 props를 전달해 준 부모에게 바꿔달라고 웅애웅할뿐!
[자식컴포넌트(Modal.vue)]
<template> <!-- 1. 'modal' false로 바꿔달란말야 에미잇!! -->
<button @click="$emit('closeModal')">닫기</button>
</template>[부모컴포넌트(App.vue)]
<template> <!-- 2. 자식이 emit한 이벤트이름 써주고, 자바스크립트 함수실행!~ -->
<Modal @closeModal="modal = false" :modal='modal' />
</template>
요약 : @자식이보낸이벤트이름="자바스크립트함수"
3. 자식은 데이터도 보내줄 수 있긔
[자식컴포넌트(Card.vue)]
<template> <!-- 1. 이벤트명, 데이터 에미잇!!!! -->
<h4 @click="$emit('openModal', room.id)">{{ room.title }}</h4>
</template>[부모컴포넌트(App.vue)]
<template> <!-- 2. $event로 자식이 보낸 데이터를 받아온다 -->
<Card @openModal="modal = true; clickedDetail = $event" />
</template>요약 : @자식이보낸이벤트이름=" 블라블라 $event"
→ 궁금증?!
그러면 데이터가 두세개씩 되면 어떻게 받는거지... 졸리다. 내일 찾아보자...ㅎㅎ..
