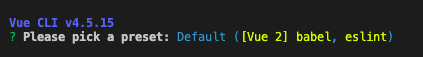
Vue를 설치할 때 버전을 선택할 수 있는 창이 뜨는데,
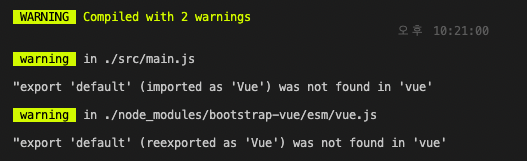
Vue3으로 선택하여 설치했을 경우, bootstrap 적용시 터미널에 경고가 뜬다.
- 이런거... 'export default was not found in vue'

구글링 결과 vue3 버전과 충돌이 나서 그렇다고 하여,
나의 경우에는 아직 작업한 것이 없기에 프로젝트를 지우고 아예 vue2를 선택했다.

npm install vue bootstrap bootstrap-vue
//main.js는 이렇게 설정
import Vue from 'vue'
import App from './App.vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.config.productionTip = false
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)
new Vue({
render: h => h(App),
}).$mount('#app')경고 없는 깔끔한 실행창(세상편안)