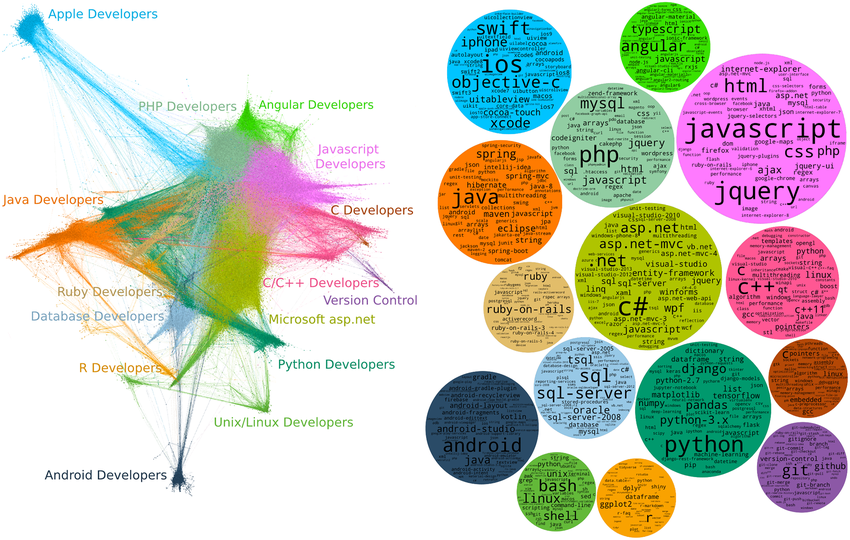
갑자기 궁금한거 = 스택오버플로우? 이거 뭔데 왜케 검색에 많이 보이지?
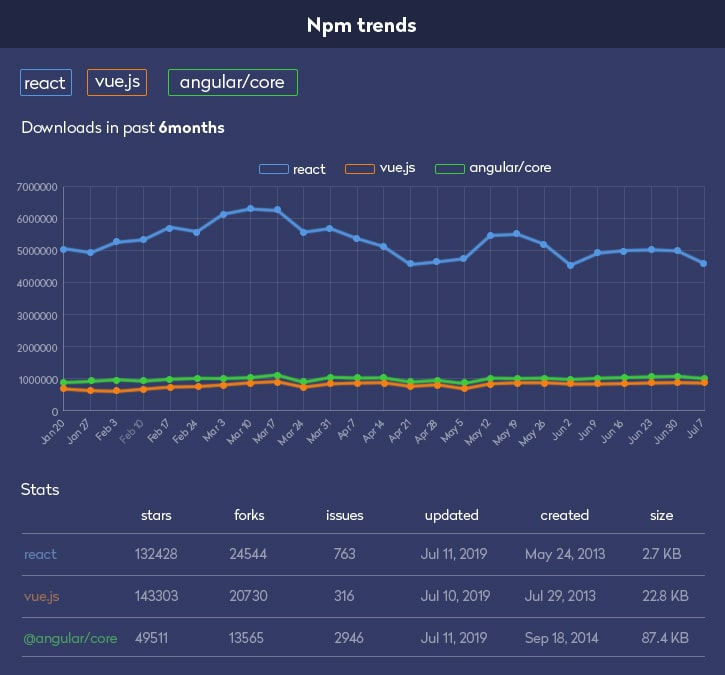
리액트를 배우면 당신이 알아야 할 것 세가지

아 이래서 리액트를 배우는구나!ㅋㅋ 엥 2019년 자료네?

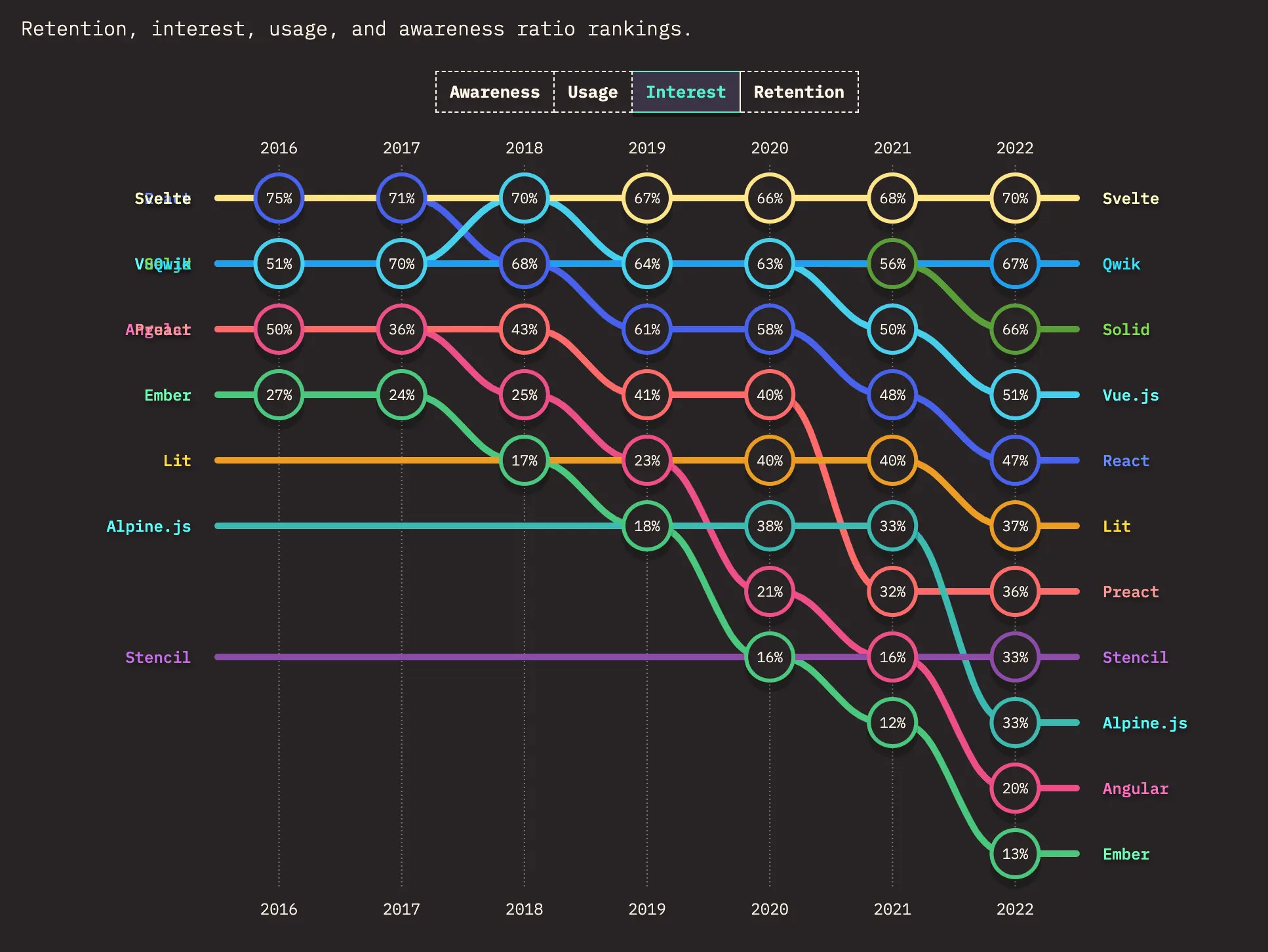
엥 이건뭐지

무튼 나는 리액트를 배우고 있다!
세가지는 꼭 알고 가기!
1. ES6 문법
2. JSX 구문
3. COMPONET 정의법
1)함수형- 이건 종류가 많당
2)클래스형-조상님형태import {componet } from "react"; class my app extends components} 마이앱 이름만 바꾸는거얌
}
export default Myapp;
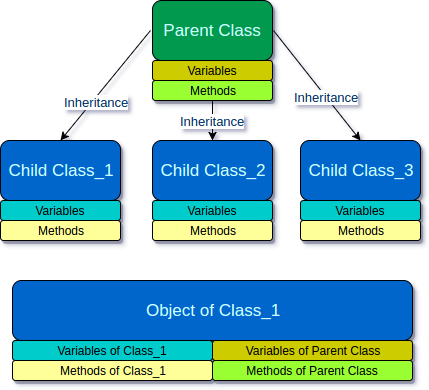
객체지향형으로
부모클래스가 차, 동물 : 특징은 동물은 운다
상속받은 동물의 분류는 고양이랑 강아지는 ? 운다
어떻게? 야옹, 멍멍 <- 이렇게 울음소리로 재정의되는걸 "렌더함수"라고해

이걸 보여질내용이 반환된다. 출력된다고 말을 한다.

<> </> 플래그먼트 사이사이 표현 법

출처
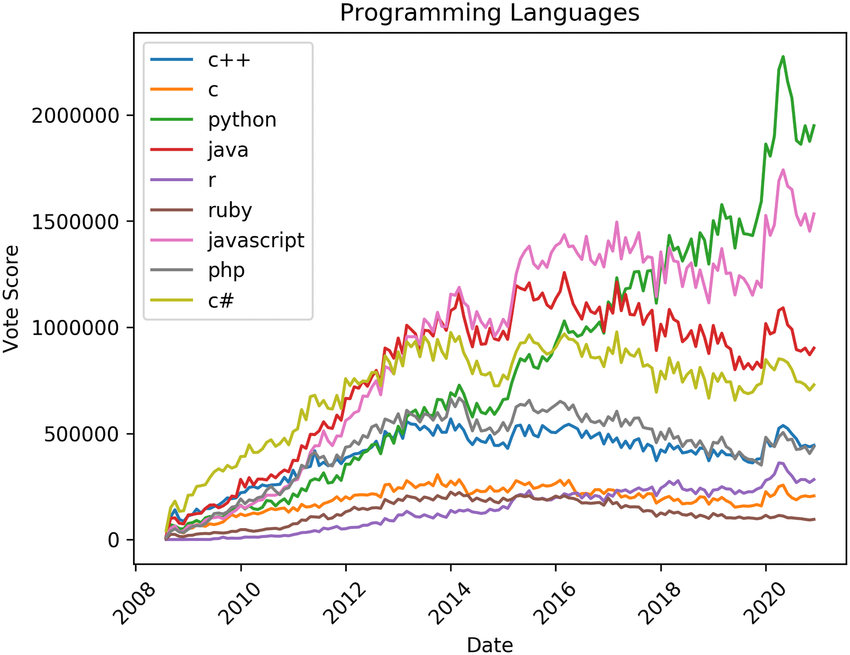
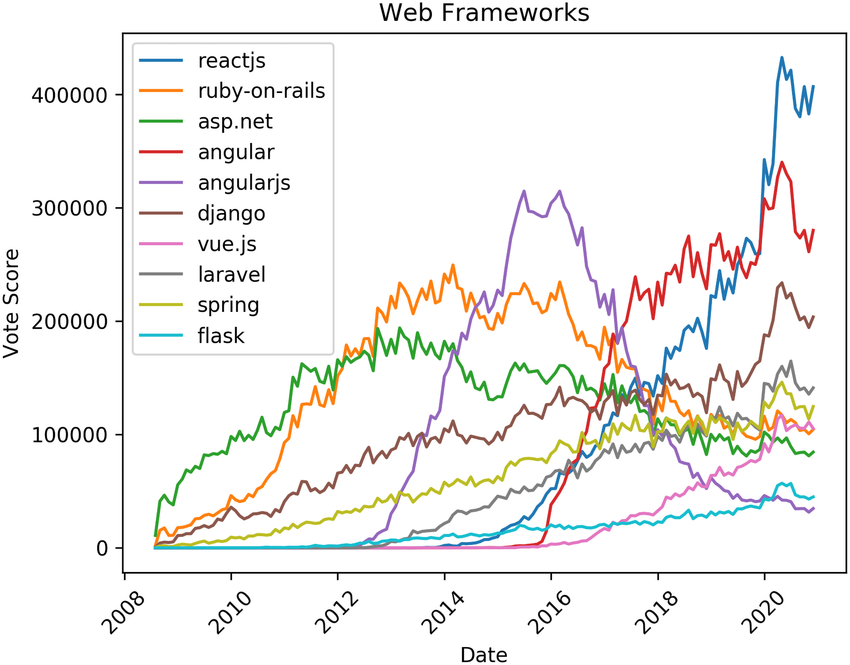
Stack Overflow community graph User-tag interaction graph created from all available data between 2008 and 2020. Left: Communities of users within the Stack Overflow platform. Right: Tag clouds corresponding to each community showing the most frequent tags used by the users in that community.