2D 게임 제작 중 간혹 UI를 사용해야 할지 2D object를 사용해야 할지 헷갈린다..
여기서 UI가 무엇인지 2D Oject가 무엇인지 알아보고 어느 상황에 사용해야 할지 알아보자.
UI는 User Interface의 약자로 사용자와 PC, Mobile 간의 상호작용을 돕기 위한 수단 이다.
일반적으로 1차 적으로 눈으로 확인할 수 있는 Design 부터 화면에서 느껴지는 객체의 올바른 작동이나 효율적인 작동을 총칭하며 사용자에게 Feedback을 줘서 의사 결정을 돕는 다는 것이 사전적 의미 이다.
Canvas와 UI 오브젝트
Canvas에 대해서는 제 블로그 "게임 개발 - Canvas 와 게임 객체"에서 다뤘으나 UI 오브젝트에 빠질 수 없는 부분이므로 다시 간략히 설명한다.
Canvas는 모든 UI 오브젝트를 그리기 위한 특수한 영역이며 사이즈는 게임 화면에 비례하게 된다.
Canvas 안에 버튼, 텍스트 등의 UI 오브젝트를 배치할 수 있고 각각의 UI 오브젝트는 반드시 Canvas의 자식이여야 한다. (if, UI 오브젝트를 Canvas 밖에 단독으로 위치 시 UI Component가 보이지 않게 된다)

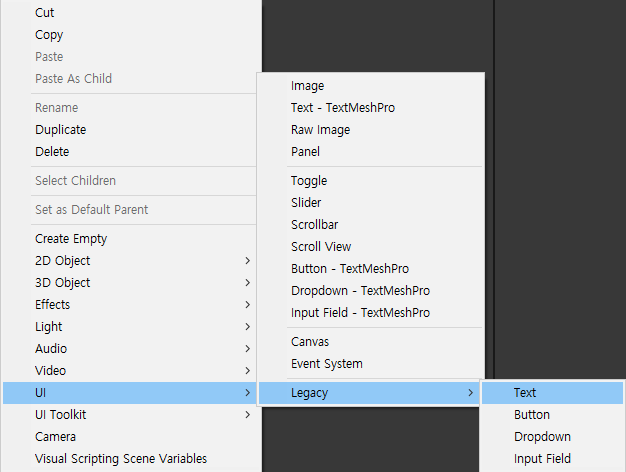
가령, UI의 text를 생성하더라도 자동으로 Canvas와 EventSystem이 생성된다.
이때 EventSystem은 키보드, 마우스 터치, 커스텀 입력 등 오브젝트에 이벤트를 전송하는 방법으로 쉽게 말해서 text에 버튼 요소를 추가하여 클릭 시 동작하게 할 때 사용하기 위해 추가 되는 것이다.

2D Object
사실 2D object나 3D object나 Display가 2차원이냐 3차원이냐의 차이 밖에 없지 게임에서 인식하는 건 별반 다를 바가 없다.
게임 오브젝트는 Unity의 기초적인 오브젝트로 캐릭터, 소품, 배경을 나타낸다고 한다.. (Unity Documentation 참조)
독자적으로 많은 것을 하기보다는 실질적인 기능을 수행하는 컴포넌트의 컨테이너 역할을 한다.
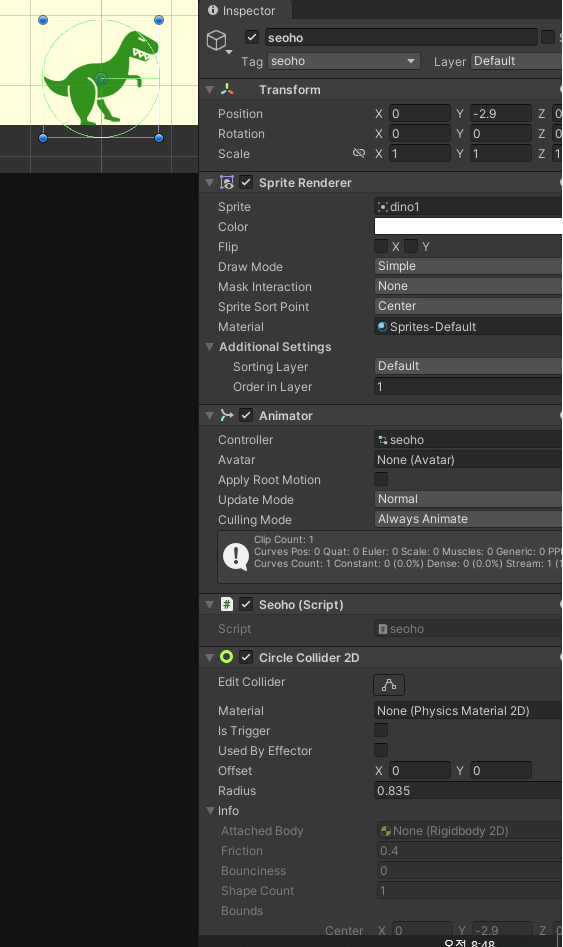
게임 오브젝트 하나 생성하면 기본적으로 Transform 컴포넌트(위치와 오리엔테이션을 표현)와 해당 오브젝트의 Renderer가 생성된다.

또한 독자적으로 기능을 수행하기 위한 기능 컴포넌트 (Add Component)를 추가하여 동작을 추가 할 수 있다.

