
캔버스란 Unity 메뉴얼에서는 이렇게 표현 된다.
모든 UI 요소는 Canvas 안에 위치해야 하고 캔버스는 Canvas 컴포넌트가 있는 게임 오브젝트이며 모든 UI요소는 반드시 어떤 캔버스의 자식이어야 한다.
이 말인 즉, 캔버스는 모든 UI 요소의 부모가 되고 실제 UI요소 생성시 Canvas는 자동 생성 된다.
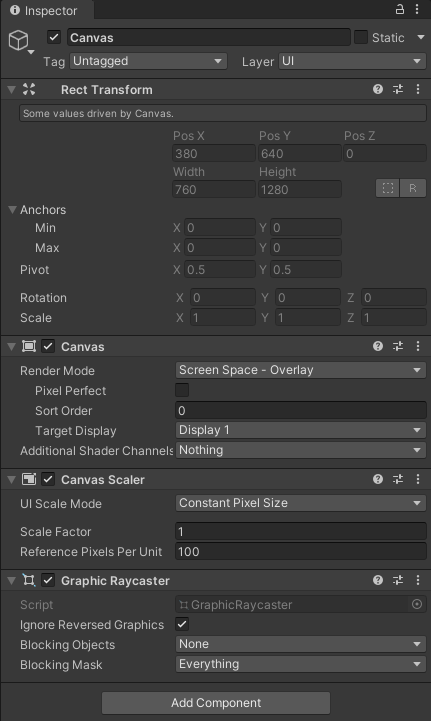
Canvas는 기본적으로 4가지의 컴포넌트가 포함되어 있다

- Rect Transform
- Canvas
- Canvas Scaler
- Graphic Raycaster
캔버스에는 스크린 공간 또는 월드 공간에 렌더링하도록 하기 위해 사용되는 Render Mode 설정이 있다.
[Render Mode]
1. 스크린 공간 - 오버레이(Screen Space - Overlay)
이 렌더 모드에서는 UI 요소가 화면에서 씬의 위에 렌더링됩니다. 스크린의 크기가 조절되거나 해상도가 변경되면 캔버스는 여기에 맞춰 자동으로 크기를 변경합니다.
2. 스크린 공간(Screen Space - Camera)
이 모드는 Screen Space - Overlay와 매우 유사하지만
이 렌더 모드에서는 캔버스가 씬의 특정 Camera 에서 주어진 거리만큼 앞쪽에 위치한다.
UI 요소는 이 카메라에 의해 렌더링된다. 즉 카메라 설정이 UI의 모습에 영향을 준다.
카메라가 Perspective 으로 설정되어 있으면 UI 요소는 원근감이 있게 렌더링되며,
원근 왜곡의 정도는 카메라 Field of View 에 의해 조절될 수 있다.
스크린의 크기가 조절되거나 해상도가 변경되거나 카메라가 변경되면 캔버스 역시 여기에 맞춰
자동으로 크기를 변경한다.
3. 월드 공간(World Space)
이 렌더 모드에서는 캔버스는 씬에 있는 다른 오브젝트처럼 동작합니다. 캔버스의 크기는 사각 트랜스폼을 사용하여 수동으로 설정할 수 있으며 UI 요소는 3D 배치에 기반하여 씬의 다른 오브젝트의 앞 또는 뒤에 렌더링됩니다. 이 방식은 월드의 일부를 이루도록 의도된 UI에 유용합니다. 이 방식은 “서사적 인터페이스”라고도 합니다.
