[Project] 1만시간의 법칙
💌 Github 바로가기
https://github.com/minbok-1998/10000hours
word-break
: 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때
줄바꿈을 할 지 지정하는 속성
아시아(CJK), 비아시아의 언어를 모두 제어함
+ word-wrap: 비아시아 언어를 제어함
word-break: normal; // 기본값, 일반적 규칙에 따라 줄바꿈
word-break: break-all; // 문자를 강제로 줄바꿈, CJK언어 제외
word-break: keep-all; // 줄바꿈시 단어 단위, 비 CJK에서는 normal과 동일
✨참고
https://developer.mozilla.org/ko/docs/Web/CSS/word-break
효율적인 용량 관리
한 두번 사용되는 폰트는 폰트 사용보다는
이미지로 하는 것이 용량 효율에 도움 (폰트 용량 큼)
parseInt
parseInt(string)
parseInt(string, radix)
string
파싱할 값, 문자열이 아닐 경우 문자열로 변환하여 파싱,
문자열의 선행 공백은 무시
radix Optional
string의 진수를 나타내는 2부터 36까지의 정수,
Number 자료형이 아닌 경우 Number로 변환함
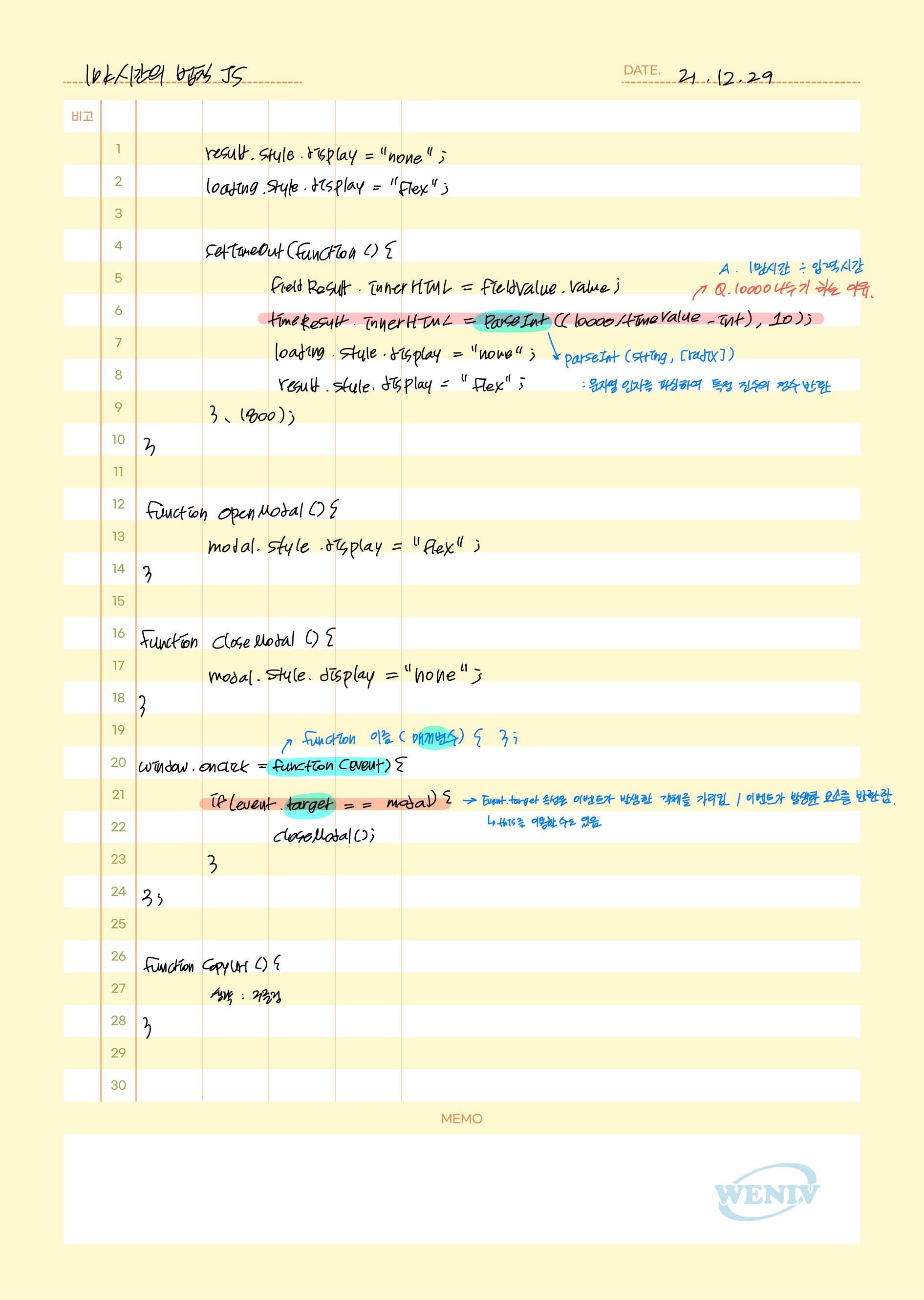
setTimeout(function() {
fieldResult.innerText = fieldValue.value;
timeResult.innerText = parseInt((10000/timeValue_int), 10);
loading.style.display = "none";
result.style.display = "flex";
}, 1800); ✨참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/parseInt
function
function 이름 (매개변수){ };
❓ 매개변수란?
JavaScript에서, 함수의 매개변수는 undefined가 기본
function PersonName(name) {
console.log(name);
}
PersonName('Minbok'); // Minbok
PersonName('Hodu'); // Hodufunction sum (a, b) {
return a + b;
}
sum (1, 2); // 3
sum (20 , 21); // 41매개 변수의 개수가 정해지지 않은 함수
family('Mom', 'Dad', 'Minbok', 'beolgu', 'Hodu');
function family() {
console.log(arguments[2] + ',' + arguments[4]);
}
// Minbok, Hodu✨참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Default_parameters
✨참고
https://jenny-daru.tistory.com/13
event.target
: 이벤트가 발생한 객체를 가리킴, 이벤트가 발생한 요소를 반환
window.onclick = function (event) {
if(event.target == modal) {
closeModal();
}
};❓ event.target과 this
- this : 이벤트가 처리되는 DOM 요소(현재 대상)에 대한 참조
- event.target :이벤트를 시작한 요소
✨참고
https://stackoverflow.com/questions/12077859/difference-between-this-and-event-target
Github 꾸미기
😊 예뻐진 내 깃헙 자랑
https://github.com/minbok-1998
✨ 참고 github 꾸미기
https://velog.io/@woo0_hooo/Github-github-profile-간지나게-꾸미기
✨ 참고 read me 템플릿
https://alwaysone.tistory.com/entry/Github-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0-%EC%A2%8B%EC%9D%80-Readme-%EC%9E%91%EC%84%B1%ED%95%98%EA%B8%B0
✨ 참고 디자인 참고
https://towardsdatascience.com/build-a-stunning-readme-for-your-github-profile-9b80434fe5d7
✨ 참고 github stats
https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_kr.md
✨ 참고 프로필 꾸미기
https://velog.io/@gomdorij/Github%EA%B9%83%ED%97%88%EB%B8%8C-%ED%94%84%EB%A1%9C%ED%95%84-%EA%BE%B8%EB%AF%B8%EA%B8%B0