⌨️서론
저번에 react-quill-editor을 도입했었다. 그러나 내가 원하는 폰트나 글자크기를 설정하는데 있어서는 어려움이 있었고, 무엇보다 background image를 넣었을 때 toolbar까지 덮여버린다는 문제점이 있었다.🥺 이를 해결하기 위해서 custom toolbar을 만들어서 이를 quilljs에 적용을 해보겠다👨💻
1. 폰트 도입하기(CSS Class만들기)
폰트나 폰트크기를 custom 하기 위해서는 css파일안에 해당 부분에 해당하는 class를 설정해줘야 한다. 이를 설정하기 위해서는 다음과 같은 코드를 작성해주면 된다.
이번에는 기존 폰트 하나와 설정하고 싶은 폰트 2개를 데려왔고, 폰트크기를 원하는 사이즈로 도입을 하였다. CSS파일인 아래를 참고하여서 본인이 원하는 대로 폰트 크기를 설정하거나 폰트를 가져와서 만들어주면 될 것이다. 이를 참고한 사이트는 아래 참고문헌에 작성할 것이다.
🚨아래 코드는 예시중 일부만 가져온 것이므로 아래 코드를 참고해서 만들면 된다!
/*본인이 설정하고 싶은 폰트 import하기*/
@import url("https://webfontworld.github.io/amore/AritaBuri.css");
@font-face {
font-family: "GangwonEduHyeonokT_OTFMediumA";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2201-2@1.0/GangwonEduHyeonokT_OTFMediumA.woff")
format("woff");
}
/*폰트 설정예시*/
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="buri"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="buri"]::before {
content: "Buri";
font-family: "AritaBuri";
}
.ql-font-buri {
font-family: "AritaBuri";
}
/*폰트 크기예시*/
.ql-size-huge,
.ql-size span[data-value="huge"]::before {
font-size: 20px !important;
}
.ql-size-medium,
.ql-size span[data-value="medium"]::before {
font-size: 14px !important;
}2. Custom ToolBar Module만들기
Custom ToolBar을 만드는 방법은 HTML에서 툴바를 수동으로 생성하고 DOM 요소 또는 셀렉터를 Quill에 전달하는 방법이 있다. ql-toolbar 클래스가 툴바 컨테이너에 추가되고, 클래스 이름이 ql-${format}인 버튼(button) 및 셀렉(select) 요소에 대해 Quill은 적절한 핸들러를 첨부한다. 버튼 요소는 선택적으로 사용자 정의 값 속성을 가질 수 있다.
하지만 폰트 같은 경우에는 Quill에서 가지고 있지 않는 이상, 직접 설정을 해줘야 하기 때문에 위와 같은 CSS파일을 만든 뒤에 Quill register하는 방법을 거치면 된다. 거치는 방법은 다음과 같다(예시는 폰트와 폰트크기에 대한 부분이다.)
import "./styles/quillstyle.css"; /*이 파일은 위에 폰트나 폰트크기를 설정한 css파일이다. */ //EditorToolBar.tsx const Size = Quill.import("formats/size"); Size.whitelist = ["small", "medium", "large", "huge"]; Quill.register(Size, true); // 폰트를 whitelist에 추가하고 Quill에 등록해준다. const Font = Quill.import("attributors/class/font"); Font.whitelist = ["arial", "buri", "gangwon"]; Quill.register(Font, true);
이제 폰트나 폰트설정을 다 했으니 HTML방식으로 툴바를 생성해주면 된다. 본인이 원하는대로 ToolBar option을 가져와서 설정을 해주면 된다. Quilljs공식사이트에 그 방법이 나와있어서 그걸 토대로 작성하게 되었다. 내가 원하는 대로 넣은 부분도 있어서 리스트라던지 일부 기능은 빠져있다. 이는 해당 원하는 기능을 ql-toolbar 클래스를 추가해주면 될 것이다.
💡 폰트나 폰트크기의 경우 Select에 defaultValue="${value이름}"을 해두면 초기에 시행했을 때 기본값으로 해당 value를 가지게 된다.
//EditorToolBar.tsx
export const QuillToolbar = () => (
<div id="toolbar">
<span className="ql-formats">
<select className="ql-font" defaultValue="arial">
<option value="arial">Arial</option>
<option value="buri">Buri</option>
<option value="gangwon">Gangwon</option>
</select>
<select className="ql-size" defaultValue="medium">
<option value="small">Small</option>
<option value="medium">Medium</option>
<option value="large">Large</option>
<option value="huge">Huge</option>
</select>
<select className="ql-header">
<option value="1">Header 1</option>
<option value="2">Header 2</option>
<option value="3">Header 3</option>
<option value="4">Header 4</option>
<option value="5">Header 5</option>
<option value="6">Header 6</option>
</select>
</span>
<span className="ql-formats">
<button className="ql-bold" />
<button className="ql-italic" />
<button className="ql-underline" />
<button className="ql-strike" />
<button className="ql-blockquote" />
</span>
<span className="ql-formats">
<select className="ql-color" />
<select className="ql-background" />
</span>
</span>
<span className="ql-formats">
<button className="ql-image" />
<button className="ql-video" />
</span>
<span className="ql-formats">
<button className="ql-clean" />
</span>
</div>
);
export default QuillToolbar;3. Custom ToolBar Module적용하기
위와 같이 만든 Custom Toolbar을 적용하기 위해서는 Reactquill에 해당하는 modules와 formats를 수정해주어야 한다.
formats같은 경우 기존과 크게 달라지지 않고, 본인이 설정한 custom순서대로 기입을 해주어야 한다.
modules의 경우에는 다음과 같은 코드를 작성하여 toolbar가 적용되도록 한다. ‼️이전에 CustomToolbar을 만들었을 때 맨 위 태그에 toolbar라는 id를 꼭 주어야 한다.‼️ modules를 설정하는 방법은 아래 코드와 같다.const modules = { toolbar: { container: "#toolbar", handlers: {}, }, history: { delay: 500, maxStack: 100, userOnly: true, }, };
갑자기 modules에 history라는 부분이 있어서 이게 무엇인가 할 수 있다. 필자도 적용을 해보고 나서 이게 무엇인가 찾아보게 되었다. 찾아낸 정보는 다음과 같다.
history📖 : react-quill에서 history는 Quill 에디터에서 이루어진 변경 사항을 추적하고, 이를 취소하거나 다시 실행할 수 있는 기능을 제공한다. 이는 사용자가 작성한 문서의 이력을 저장하고, 편집 과정에서 실수로 변경한 내용을 이전 상태로 되돌릴 수 있도록 도와준다.
사용한 옵션만 골라서 썼다. 그러므로 다른 옵션도 찾아보고 싶다면 공식문서를 찾아보면 될 것이다.
| histroy옵션 | 기능 |
|---|---|
| delay | 변경 이벤트 발생 후 기록까지의 지연 시간을 설정 |
| maxStack | 변경 이벤트를 저장하는 스택의 최대 크기를 설정 |
| userOnly | 기본값은 false이며, 이를 true로 설정하면 Quill 에디터에서 사용자가 작성한 변경 이벤트만 기록 |
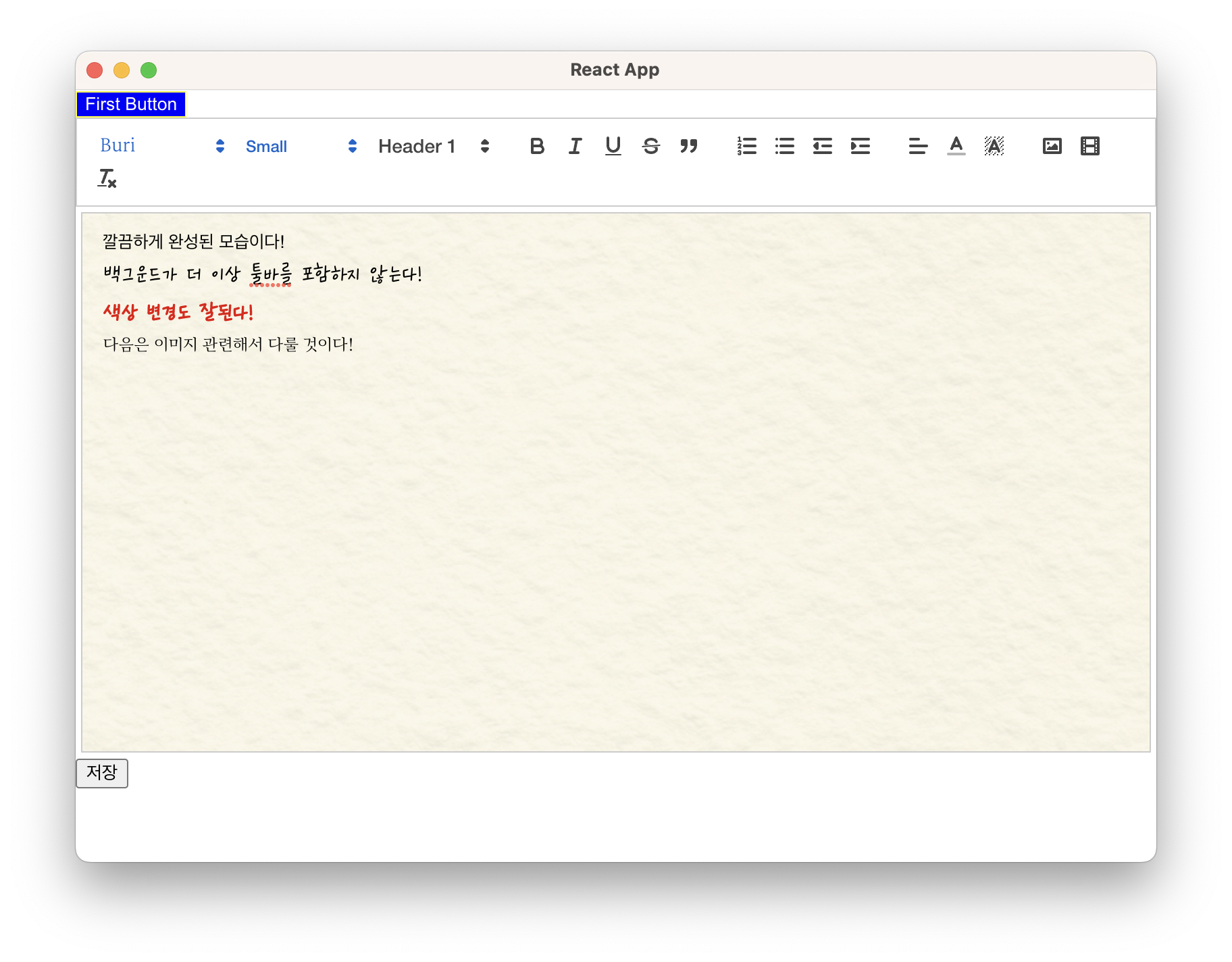
4. 적용 모습

백그라운드 이미지나 폰트를 원하는 대로 설정되어서 초기에 설정했던 모습들에 가까워지고 있어서 좋다😄. 그러나 여전히 이미지는 크기가 조절되지 않고 또한 이미지를 저장했을 때의 코드가 너무 길다는 단점이 있는데 이 부분은 다음 react quill editor 포스팅 때 다룰 예정이다!
📚참고문헌
https://quilljs.com/docs/modules/toolbar/
폰트 CSS참고한 코드사이트(https://codepen.io/alexkrolick/pen/NapmrE)
