ReactProject(23.02~23.05.19)
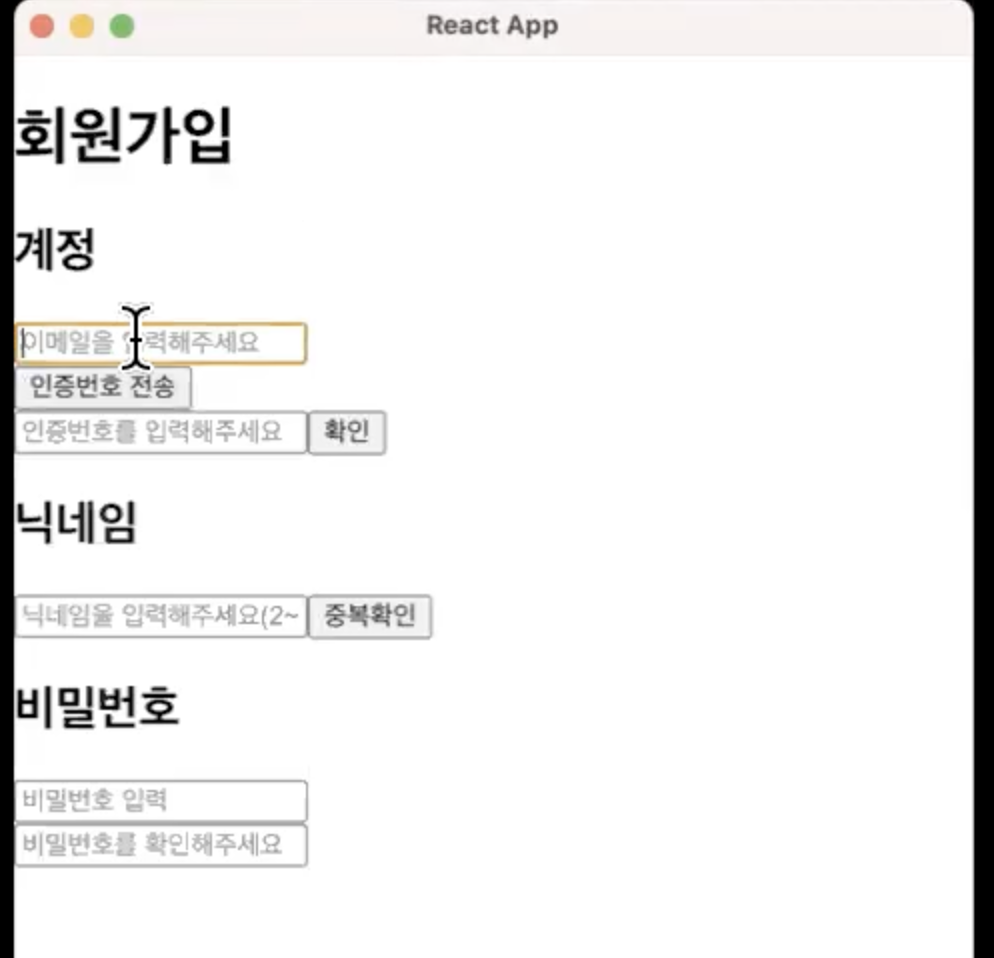
1.UseForm으로 회원가입만들기(1탄)

UseForm이란 React에서 form의 validation을 도와주는 라이브러리이다. 이 라이브러리를 사용할 경우 하나의 객체를 선택적 인수로 사용한다.설치 방법 : npm install react-hook-formUseForm을 사용하지 않을 때의 회원가입 코드는
2.Styled-components Typescript에 적용하기

npm install --save styled-componentstypescript를 사용할 때는 아래도 추가하여 styled-components의 type들을 가지고 와야한다.npm i --save-dev @types/styled-componentsstyled 컴포넌
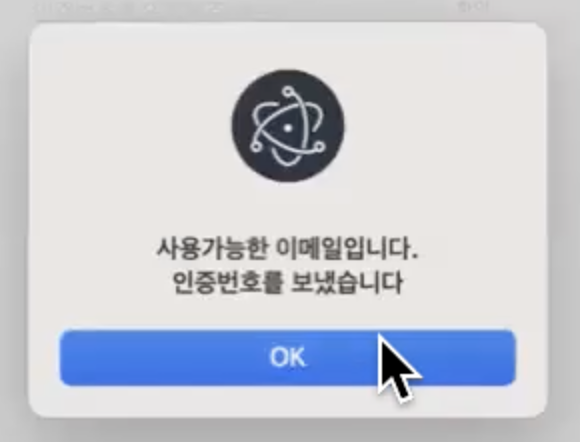
3.UseForm으로 회원가입만들기(2탄)

저번에는 react-hook-form을 이용하여 회원가입폼을 만들었었다. 이번에는 회원가입뿐만 아니라 로그인까지 이어져 home화면이 뜨는 것까지 구현을 해 보았다.‼️참고‼️ : 로그인한 뒤의 home화면은 아직 완성이 되지 않았기 때문에 다음에 작성할 ReactQu
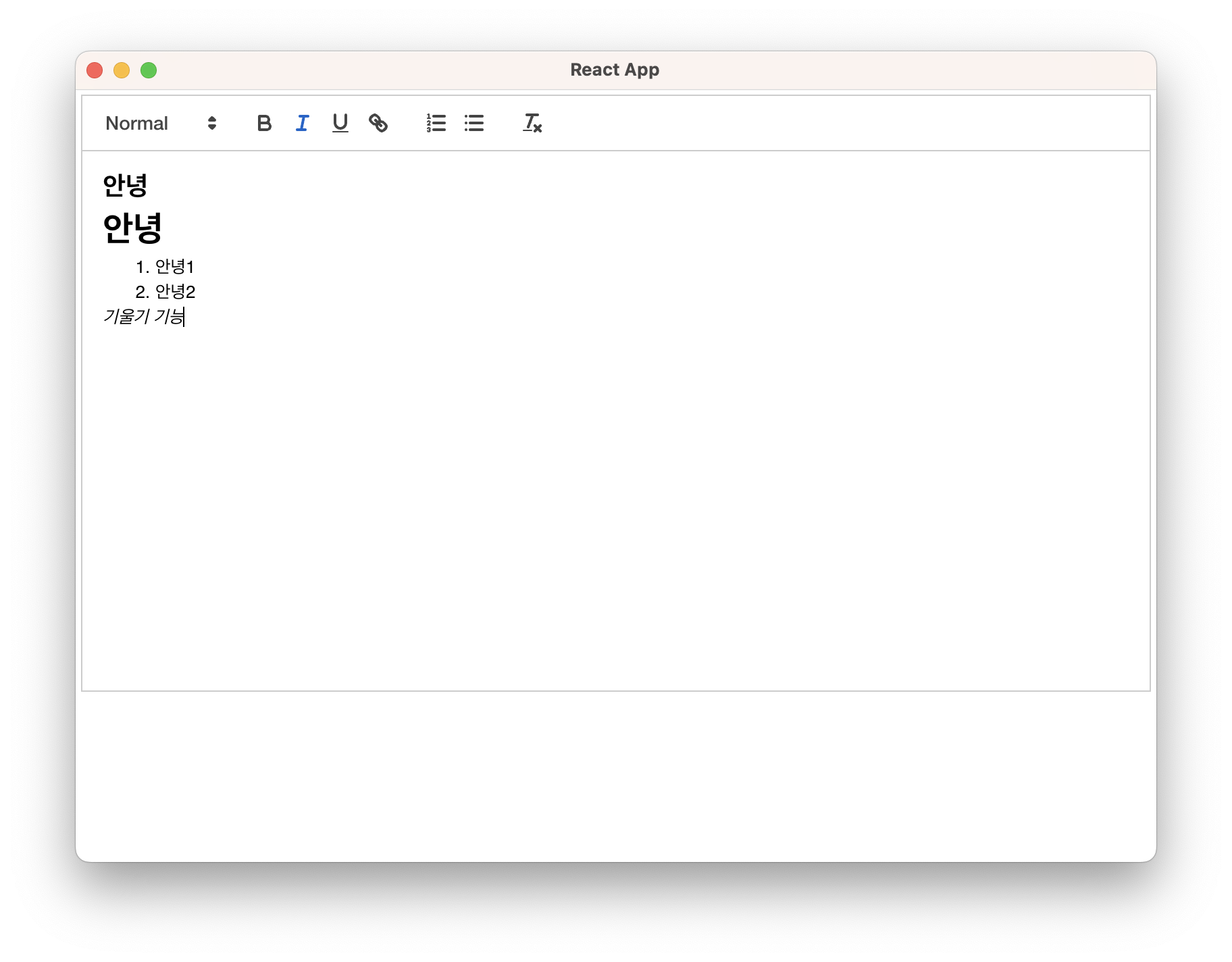
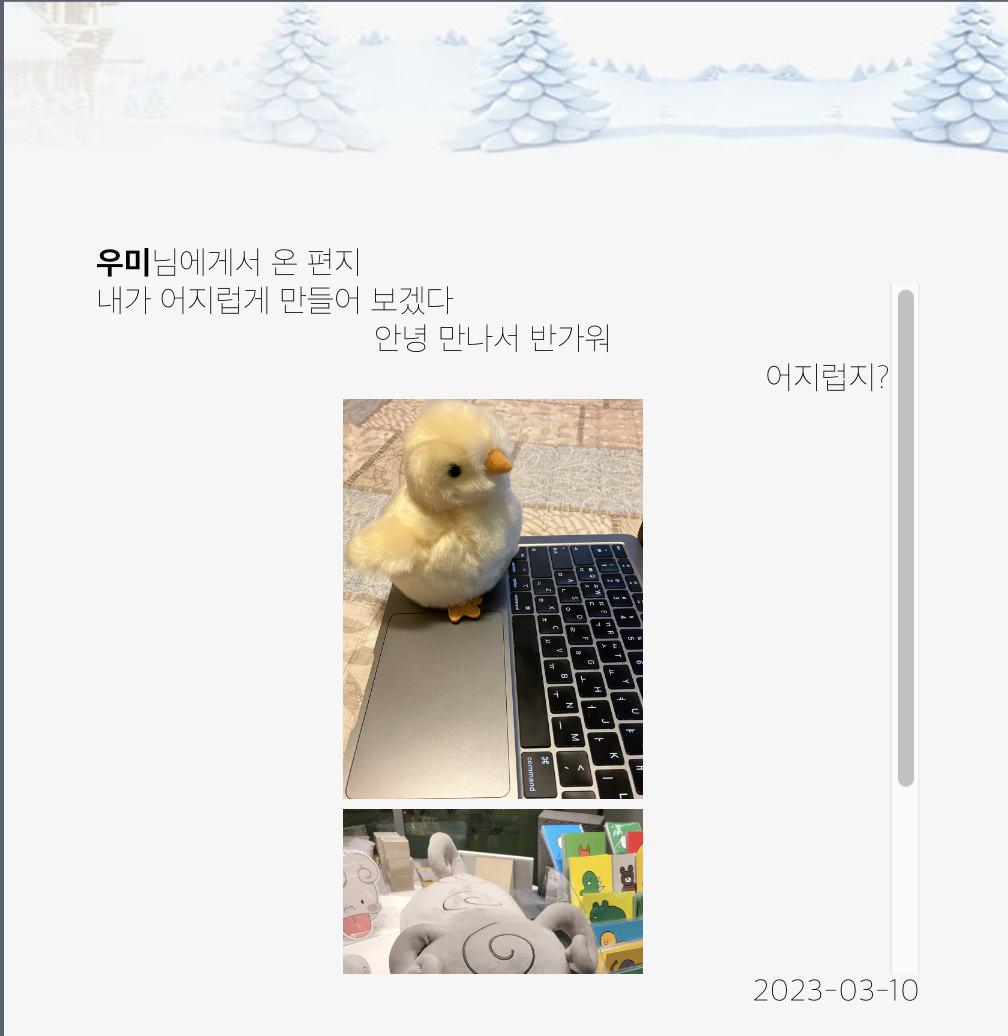
4.React Quill Editor을 적용해보자

이번 프로젝트에서 위지윅(WYSIWYG) 에디터이다. 여러 에디터가 있지만 그 중에 react-quill이라는 에디터를 이용하게 되었다. 이 에디터를 선택하게 된 이유와 react-quill 기본이랑 커스텀 툴바, 이미지 resize와 handler등 총 3부분으로 나
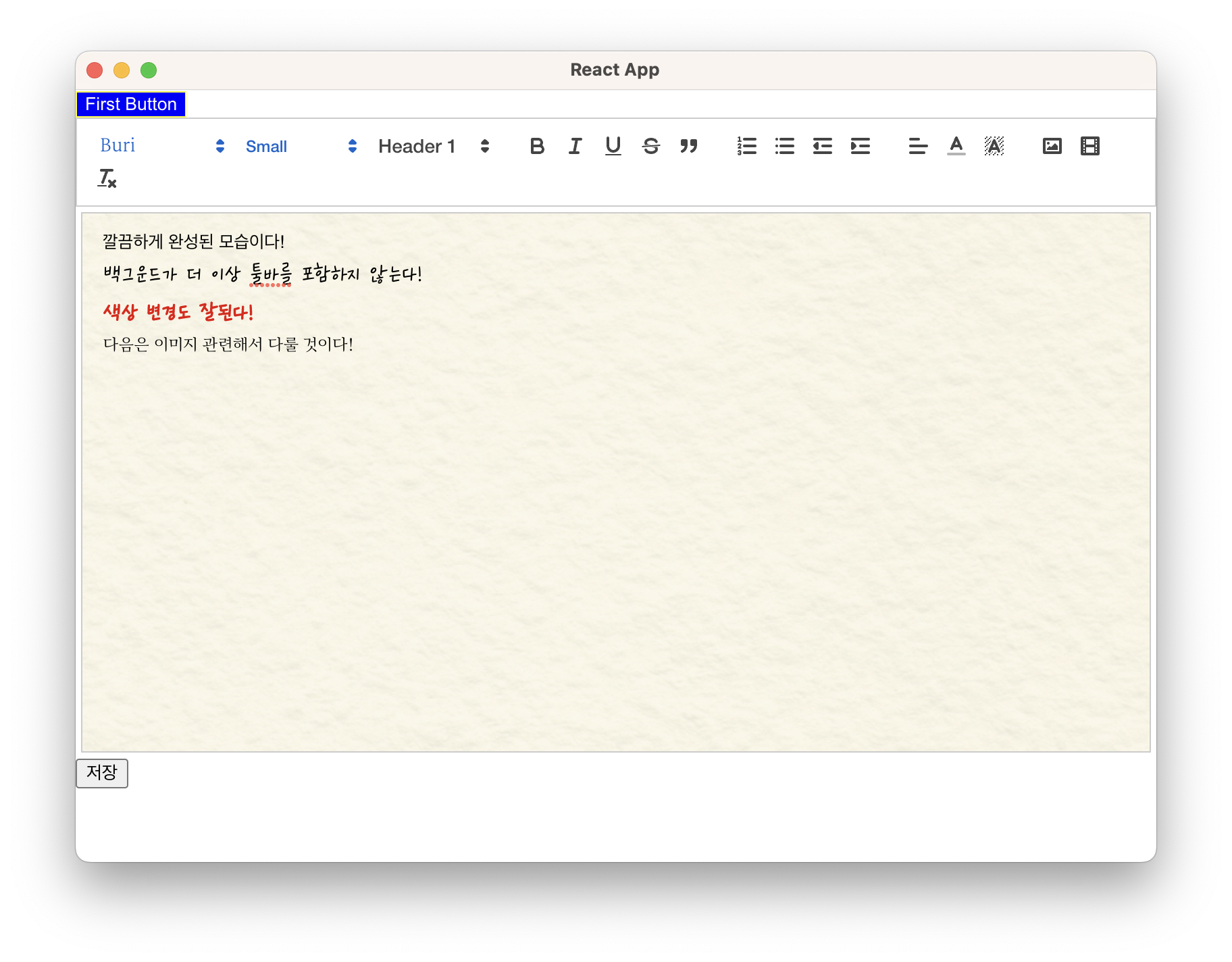
5.React Quill Editor Custom ToolBar만들기

저번에 react-quill-editor을 도입했었다. 그러나 내가 원하는 폰트나 글자크기를 설정하는데 있어서는 어려움이 있었고, 무엇보다 background image를 넣었을 때 toolbar까지 덮여버린다는 문제점이 있었다. 이를 해결하기 위해서
6.Styled-components로 다크모드 구현하기

styled-components를 활용해 다크모드 구현해보기
7.React - 모달 창 구현해보기(라이브러리 X)

alert창을 모달 창으로 만들어보기 위한 전단계! 모달 창을 라이브러리 없이 구현해보기
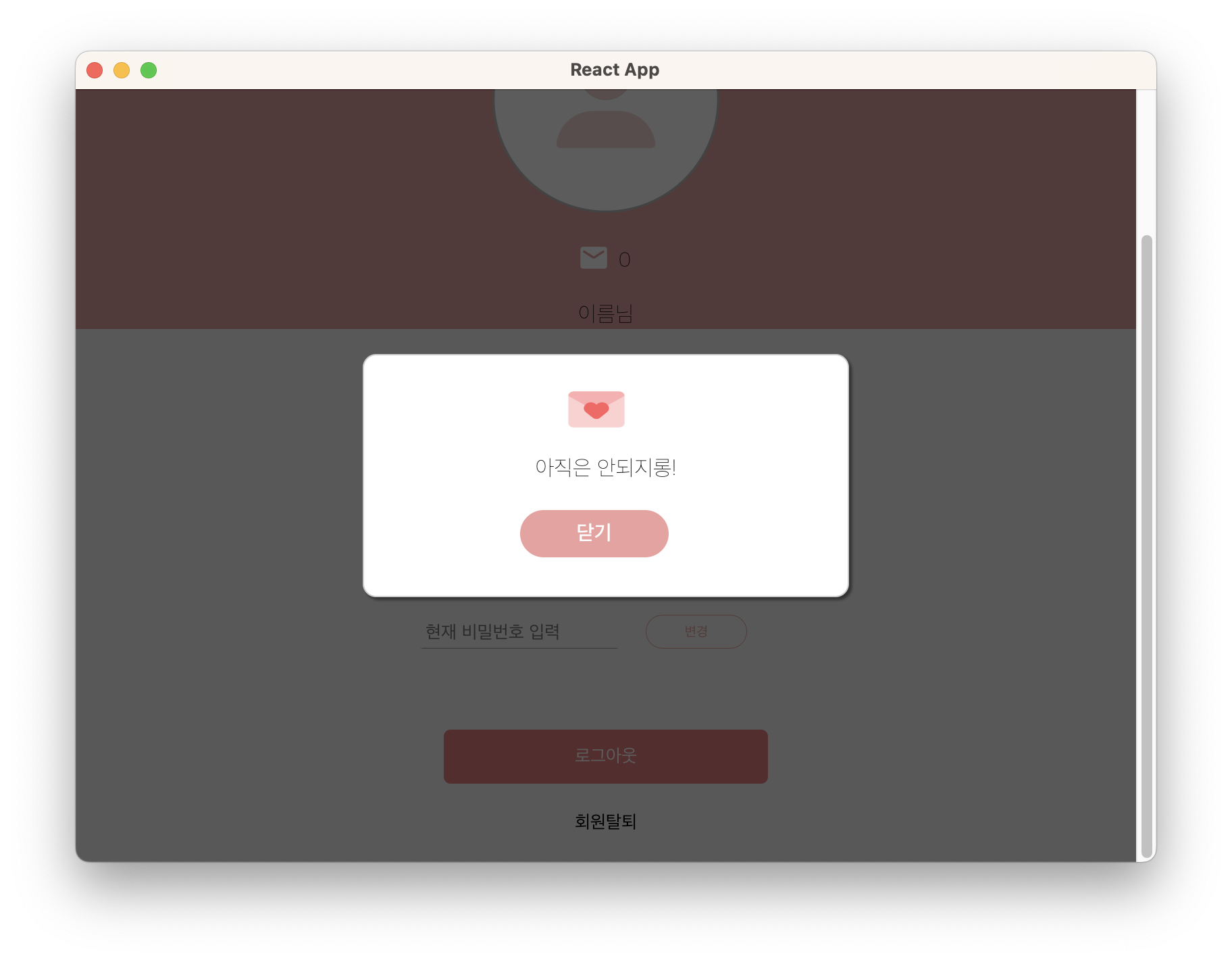
8.React - 모달 창 구현해보기(라이브러리 react-modal)

이번에는 라이브러리를 이용해서 모달 창을 구현해보기!
9.React Quill Editor Image 처리

저번 커스텀 toolBar 이후로 1달이 넘는 기간이 지났었다 🥲 . 드디어 이번에는 Image Resize와 서버와 직접 연결짓는 ImageHandler 코드 짜기!
10.모달 창 안에 서브 모달 창 구현

모달 창 안에 서브 모달 창을 구현하여 기본 alert창을 최소한으로 줄여보기!