⌨️서론
이번 프로젝트에서 위지윅(WYSIWYG) 에디터이다. 여러 에디터가 있지만 그 중에 react-quill이라는 에디터를 이용하게 되었다. 이 에디터를 선택하게 된 이유와 react-quill 기본이랑 커스텀 툴바, 이미지 resize와 handler등 총 3부분으로 나눠서 진행할 예정이다. 🧐
1️⃣ React-quill
처음에는 Toast-UI-Editor을 사용하려고 했었다. 그러나 설치과정에 있어 리액트 18버전과 호환이 되지 않길래 다른 Editor을 찾다가 가장 검색에 많이 나오는 React-quill을 이용하게 되었다. React-quill의 설치는 다음과 같다.
✍️React-quill
React Quill은 React 기반의 위지윅 에디터 라이브러리 중 하나로, Quill.js 라이브러리를 React에서 사용할 수 있도록 wrapping한 것이다.
React Quill은 커스터마이징 가능한 옵션과 이벤트 핸들러를 제공하여, 더욱 다양한 위지윅 에디터를 구현할 수 있다.
Quill.js ? 오픈소스로 제공되며, 최신 웹 기술을 활용하여 구축된 위지윅 에디터이다.‼️설치(2가지) : 1. npm install react-quill --save 2. yarn add react-quill
2️⃣ React-quill적용해보기
🔥적용하기 전에 필요한 것들🔥
아래와 같은 코드를 꼭 import를 해줘야 한다.import ReactQuill from 'react-quill'; import 'react-quill/dist/quill.snow.css';
먼저 세팅을 해준 다음에 사용하는 기본 방법은 이런 형태이다.
//ReactQuill.tsx 일부
import ReactQuill, { Quill } from "react-quill";
import "react-quill/dist/quill.snow.css";
function QuillCustom() {
const [value, setValue] = useState("");
const quillRef = useRef<ReactQuill>(null);
//....
return (
<>
<ReactQuill
style={{ height: "400px", margin: "4px" }}
ref={quillRef}
theme="snow"
value={value}
onChange={setValue}
placeholder="내용을 입력하세요."
/>
<button onClick={onClickSave}>저장</button>
</>
);그러면 기본형태로 이런 이미지가 나오게 된다.

3️⃣ Modules 및 formats추가
하지만 기본으로 제공하는 것은 글꼴이라던지 글자크기라던지 글자색상 등 다양하게 줄 수가 없다. 또한 이미지라던지 비디오같은 기능도 없다.🤔 하지만 이는 modules과 formats 의 변경을 통해서 기능들을 추가해줄 수 있다. 추가는 다음과 같이 해준다. 코드는 quilljs사이트를 통해서 구현해보았다.
modules? 모듈을 사용하면 Quill의 동작과 기능을 사용자 정의할 수 있다. 공식적으로 지원되는 여러 모듈을 선택하여 선택할 수 있으며 일부는 추가 구성 옵션 및 API가 있다.
formats? Quill은 UI 컨트롤과 API 호출 모두에서 다양한 형식을 지원한다. 기본적으로 모든 형식이 활성화되어 있고 Quill 편집기 내에 존재할 수 있으며 형식 옵션으로 구성할 수 있다.
formats나 modules에 어떤 것이 있는지는 Quilljs사이트를 이용하면 도움이 될 것이다.
const modules = {
toolbar: [
[{ font: [] }],
[{ size: ["small", false, "large", "huge"] }], // custom dropdown
[{ header: [1, 2, 3, 4, 5, 6, false] }],
[{ color: [] }, { background: [] }], // dropdown with defaults from theme
["bold", "italic", "underline", "strike", "blockquote"],
[
{ list: "ordered" },
{ list: "bullet" },
{ indent: "-1" },
{ indent: "+1" },
],
["link", "image"],
["clean"],
],
};
const formats = [
"font",
"size",
"header",
"color",
"background",
"bold",
"italic",
"underline",
"strike",
"blockquote",
"list",
"bullet",
"indent",
"link",
"image",
];
//....
<ReactQuill
style={{ height: "400px", margin: "4px" }}
ref={quillRef}
theme="snow"
value={value}
modules={modules}
formats={formats}
onChange={setValue}
placeholder="내용을 입력하세요."
/>해당 modules와 formats를 구성한 뒤의 모습은 다음과 같다.

💻 마무리
이렇게 하면 간편하게 다양한 기능이 추가되고 쓸 수 있지만 몇 가지 문제점이 존재했다.
1. 기본 폰트 구성이 있긴 하지만 제대로 동작하지 않는다.(폰트 설정은 따로 해야한다.)
2. 이미지 크기가 원본으로 올라가기 때문에 큰 사이즈를 넣을 경우 비효율적으로 될 수 있다.
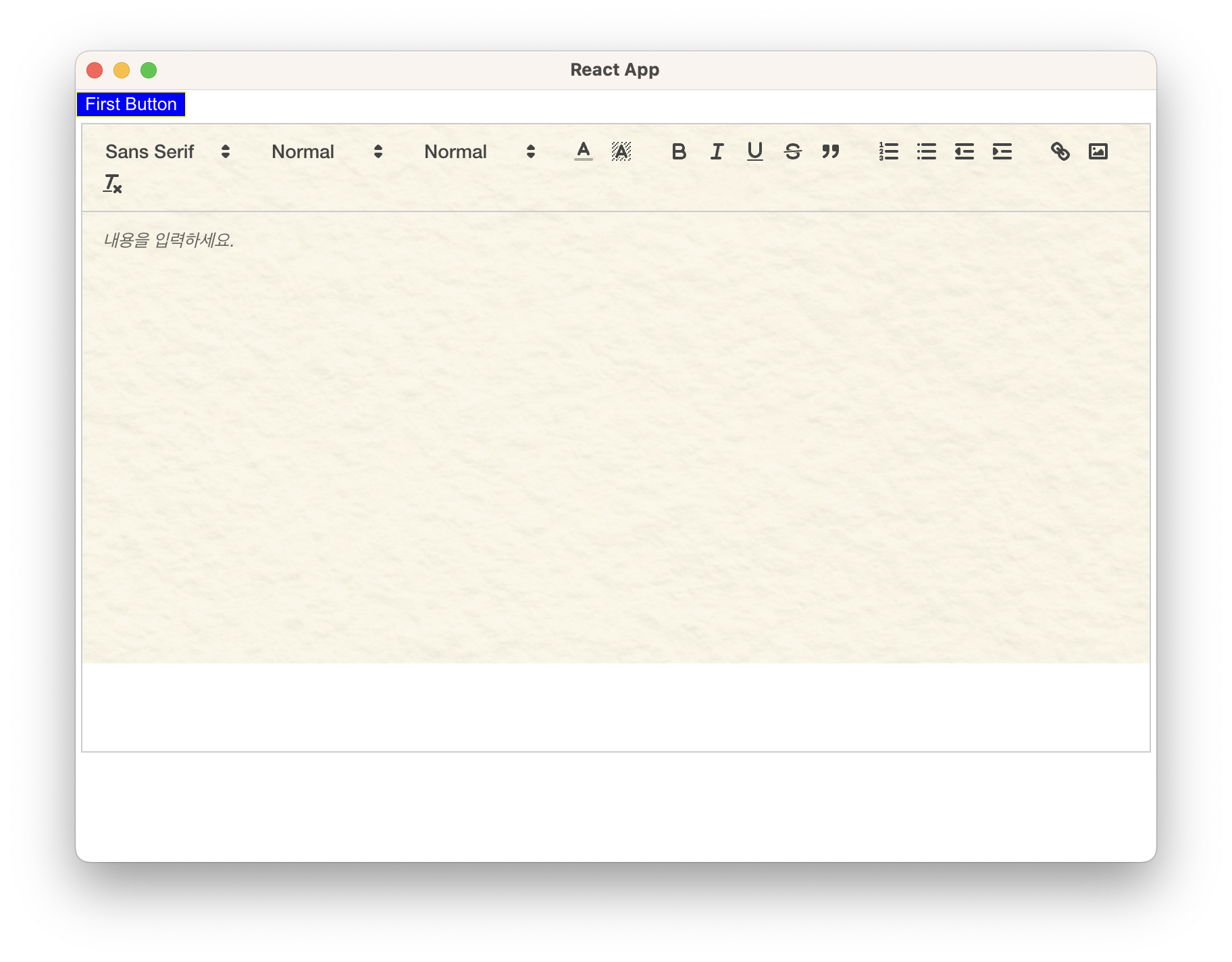
3. 그리고 Toolbar도 height에 포함되기 때문에 혹여나 background를 추가하고 싶을 때, 아래 그림과 같이 toolbar까지 background가 입혀지는 불상사가 생겨난다.😫

First Button을 눌렀을 때 이렇듯 toolbar까지 height으로 착각해서 덮어버린다는 점에서 따로 toolbar을 분리시켜야 겠다는 생각을 가졌다.
