모니터에 표현되는 색
- 가산혼합 (빛의 삼원색)
- 더하면 더할 수록 밝아지고, 모두 더하면 흰색이 됨
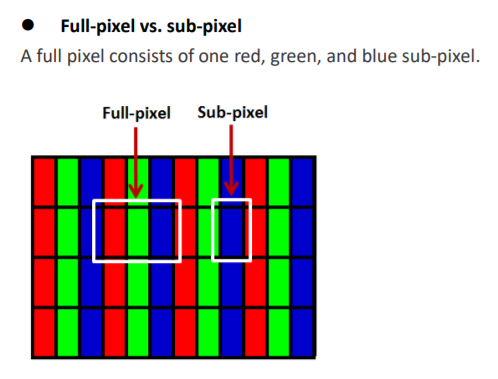
그리고 모니터는 RGB로 구성된 3개의 서브픽셀이 하나의 full pixel을 이루는 구조이다

이 서브픽셀들은 매우 작아서 육안으로는 잘 보이지 않는다
그리고 멀리서 보면 하나의 색으로 보인다
컬러의 덧셈과 뺄셈
- 최소 0, 최대 1인 float을 사용함
- (0, 0, 0) + (1, 0, 1) = (1, 0, 1)
- 0보다 작거나, 1을 넘어가는 수가 있어도 모니터에 표현되는 색은 최소 0, 최대 1로 표현됨
컬러의 곱셈과 나눗셈
- (0.5, 0.5, 0.5) * (0.5, 0.5, 0.5) = (0.25, 0.25, 0.25)
- x,y,z가 있으면 x는 x끼리 각각 곱해지는 구조
- 숫자가 작아지기 때문에 곱하면 보통 더 어두운 색이 됨
- 나눗셈은 상대적으로 계산이 느리기 때문에 곱셈 연산으로 대치하는게 좋음
유니티 쉐이더
1. Shader Lab
2. Surface Shader
3. Vertex & Fragment Shader
- 자동으로 처리해주는 부분이 거의 없어 모두 수동으로 해주어야 함
- 최적화와 고급 기법 표현 시에 좋음
실습
1. Properties
Shader "Custom/NewSurfaceShader"
{
Properties
{
_Brightness ("Brightness", Range(0, 1)) = 0.5
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
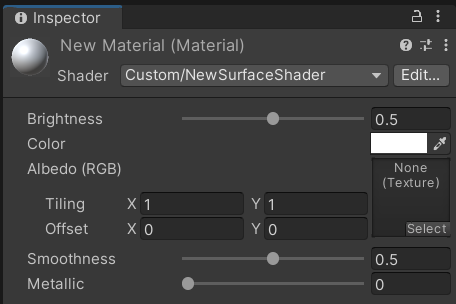
}위에서 내가 추가해준 건 Brightness 이고, 나머지는 기본적으로 작성되어 있다
Properties에 추가된 것들이 아래 사진과 같이 Material의 인스펙터창에 나타나서 값을 조정할 수 있게 된다

2. SubShader
Shader "Custom/NewSurfaceShader"
{
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}1) Tags
- 조건을 나타내고, 조건에 맞는 경우에 해당 SubShader 연산이 수행된다
2) LOD(Level of Detail)
- 모델링 데이터의 정밀도를 단계별로 조정하는 것을 말한다.
- 기본값인 200일 때 가장 예쁘다고 한다
3) CGPROGRAM ~ ENDCG
- 유니티 자체 스크립트가 아닌 CG 언어를 이용해서 직접 쉐이더를 짜는 부분
- 유니티 서피스 쉐이더는 스크립트와 쉐이더 언어를 같이 섞어서 씀!
4) struct Input { }
- 엔진으로부터 받아와야 할 데이터들이 들어감
5) surf(Input IN, inout SurfaceOutputStandard)
- 색상이나 이미지가 출력되는 부분을 만들 수 있음
- 첫번째 인자는 4번에 Input 구조체가 들어오는 부분
- SurfaceOutputStandard는 쉐이더 코드 안에서 보이지는 않지만 다음과 같은 구조로 되어 있음
struct SurfaceOutputStandard
{
fixed3 Albedo; // 물체가 빛을 받았을때 반사하는 정도
fixed3 Normal;
fixed3 Emission; // Self-illumination, 자기 발광 기능
half Metallic;
half Smoothness;
half Occlusion;
half Alpha;
}6) FallBack
- 조건인 Tags에 맞지 않을 경우 해당 SubShader 대신 수행할 함수를 지정
- 지정해주지 않으면 연산을 수행하지 않으므로 (?) 지정해주는 것이 좋음
참고
- 테크니컬 아티스트를 위한 유니티 쉐이더 스타트업 (정종필 저)
- https://www.benq.com/content/dam/b2c/en-us/support/warranty/benq-dead-pixel-policy-v2-20180316.pdf