지난 번에 NDC 따라 만들던 서브위젯으로 메인위젯 구성을 진행하려한다.
[NDC] 언리얼 4 UMG - 초보자도 쉽게 배우는 게임 UI 개발
그 때 만들었던 서브위젯인 Navi Menu 의 구성이다.
스크린 모드를 조절하면 위젯이 차지하는 최소의 너비만 나타낼 수 있다.

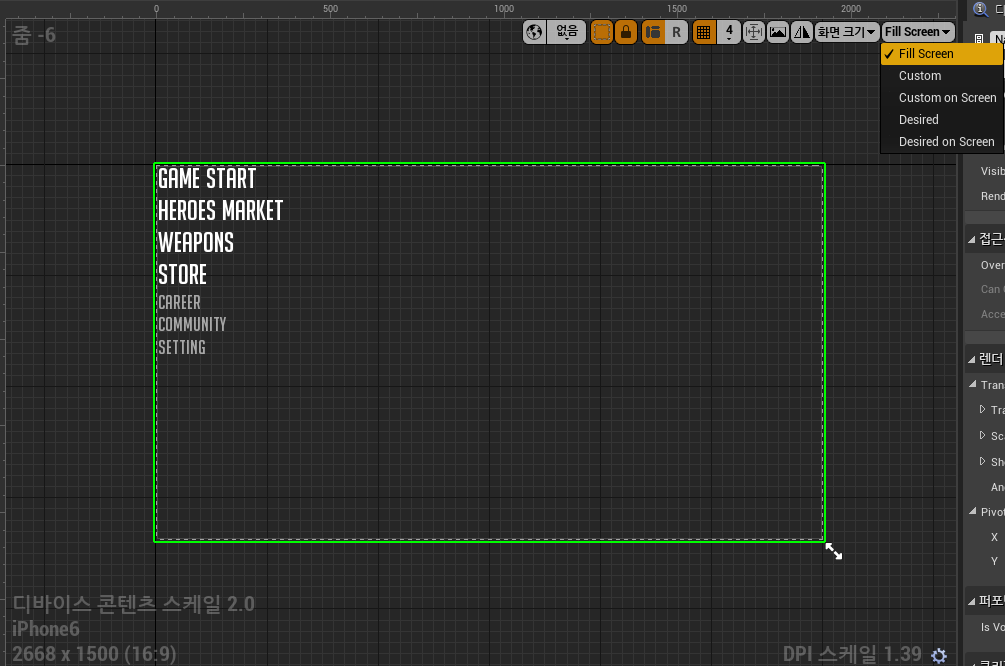
스크린 모드
스크린 모드 - Fill Screen
- 이 위젯 블루프린트는 서브 위젯이라서 실제 위젯은 Vertical Box에 있는 텍스트들 뿐인데 지금은 전체 스크린 사이즈로 나타나고 있다.

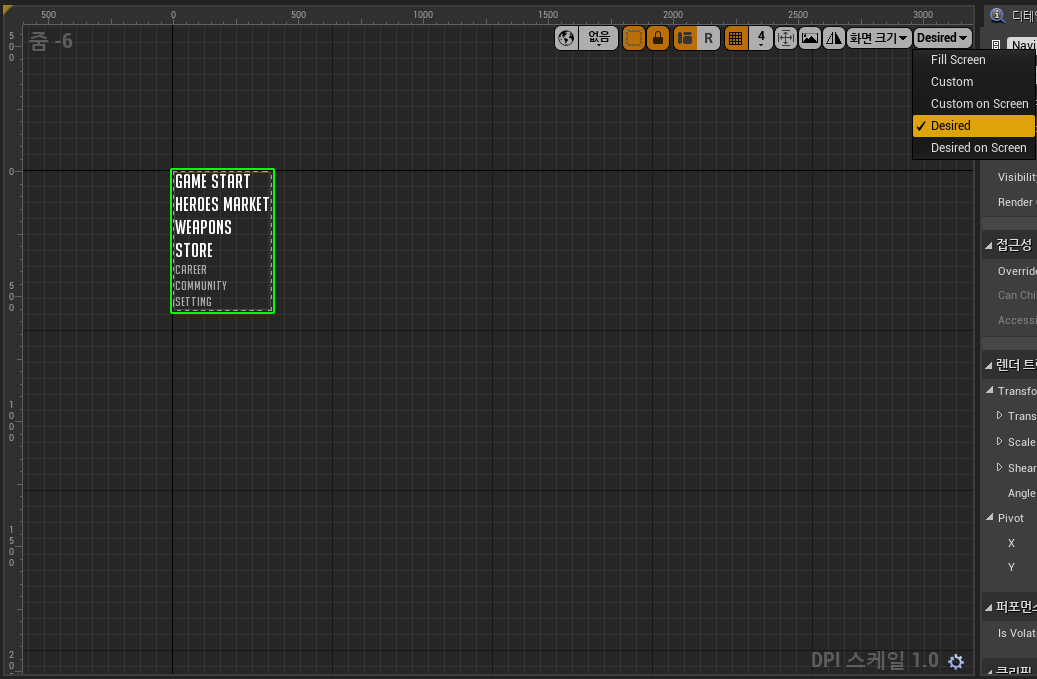
스크린 모드 - Desired
- Desired로 바꾸면 아래와 같이 최소한의 너비만 나타낼 수 있게 된다.

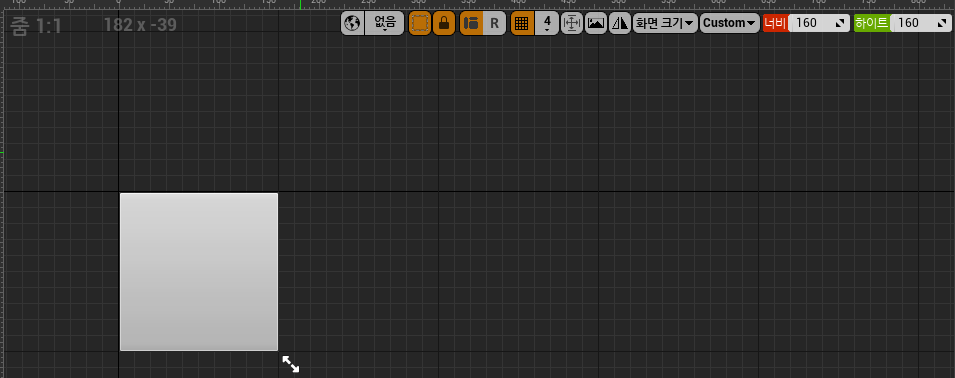
스크린 모드 - Custom
- 캐릭터 아이콘 슬롯을 만드는 등의 상황에서 Custom으로 설정 후 Width, Height를 조절하여 정사각형의 편집창을 만들 수 있다.

오버레이 패널(Overlay Panel)
- 여러 개 이미지를 하나로 구성하는 등 계층구조를 만들 때 유용하다.
- 포토샵의 레이어처럼 자손 위젯들의 레이어 오더를 설정할 수 있다.
캐릭터 슬롯 만들기
1) Canvas Panel을 삭제한다
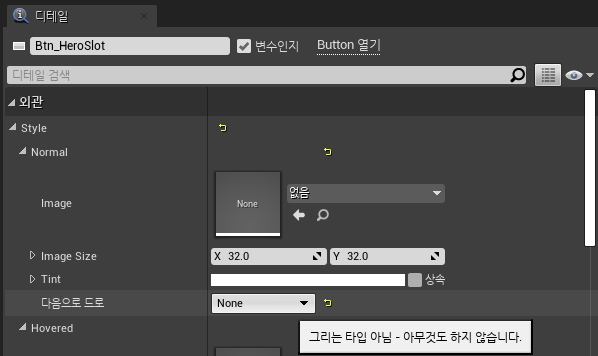
2) Button 위젯을 추가한다.
- 버튼 영역으로만 사용하기 위해 Normal, Hovered, Pressed 의 드로 속성을 'None'으로 바꾼다.

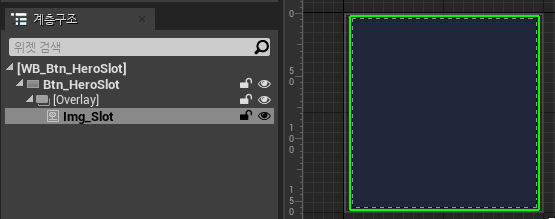
3) Button 하위에 Overlay를 추가한다.
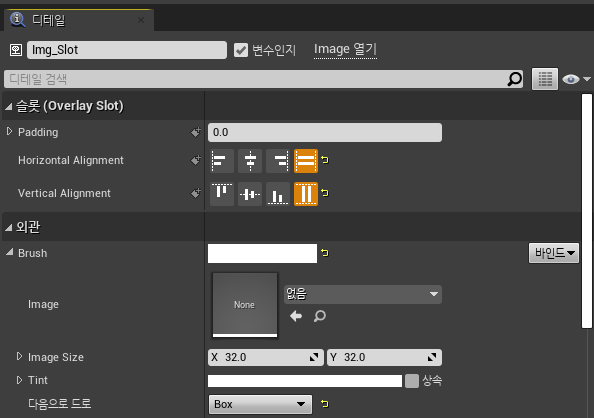
4) Overlay 하위에 이미지를 추가한다.
- Horizontal과 Vertical Alignment를 채우기로 변경한다.
- 이미지 위젯이지만 색을 변경하여 배경으로 사용할 것이기 때문에 외관의 드로 속성을 Box로 변경한다.

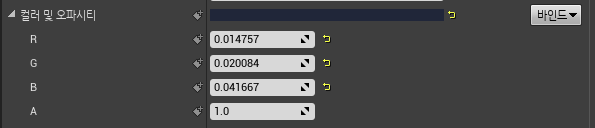
- 컬러 변경

여기까지의 중간 결과물

5) Overlay 하위에 이미지 추가 및 Tint 값 조절

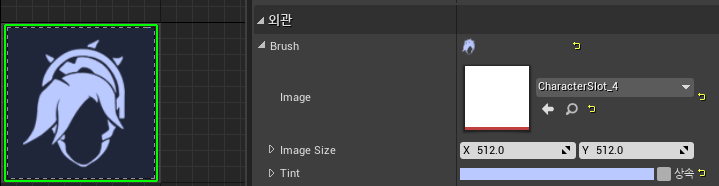
6) Overlay 하위에 이미지 추가 및 Border 설정
- 드로 설정을 Border로 하고 Margin을 조절해주었다.
- 포토샵에서 512x512 픽셀의 흰색 이미지를 만들어서 사용했다.
- 더 작은 사이즈의 이미지인 경우 Margin 값을 더 크게 (ex. 0.1)로 주어도 적당한 Border가 생길 것이다.

7) Overlay 하위에 Text 추가
- 이름으로 사용할 텍스트 위젯을 추가해주었다.
- Padding의 Bottom 값을 조절하고 Alignment도 변경해주었다.

- 메르시 아이콘 이미지가 하단 텍스트 여백을 고려하지 않고 만들어져 있어서 해당 이미지 위젯의 Padding 값을 조절하여 여유 공간을 만들어주었다.

문제점
- 처음에 스크린 모드를 Custom으로 하고 Width, Height를 160x160으로 해주었는데
이미지가 512x512 이다 보니, 스크린 모드를 Desired로 바꾸면 아래와 같이 위젯 배치가 망가진다.

- Desired로 바꾸면 캐릭터 초상화 이미지가 이 위젯의 최소 사이즈가 되기 때문이다.
- 그래서 나는 Custom의 Width, Height를 512x512로 바꿔서 다시 작업했다.
- Custom으로 작업할 때는 이러한 점을 주의해야 할 것 같다.
다시 작업해서 해결

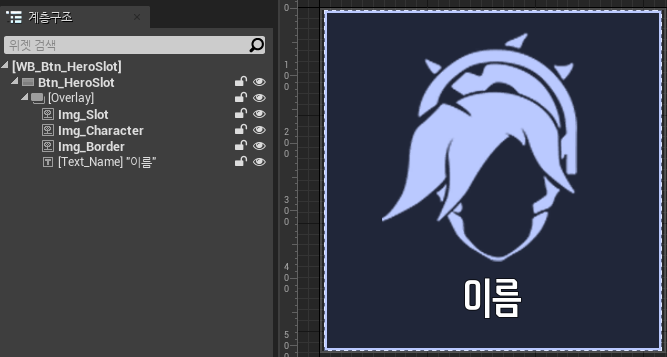
최종 계층구조 및 결과

오늘은 NDC 영상에서 23분까지 봤다.
역시 정리하면서 하니까 조금 더 오래걸렸다.
다음에는 이어서 캐릭터 선택 씬을 만들어 봐야겠다.
