지~~난번 게시글에 이어서 위젯 종류를 살펴보려 한다.

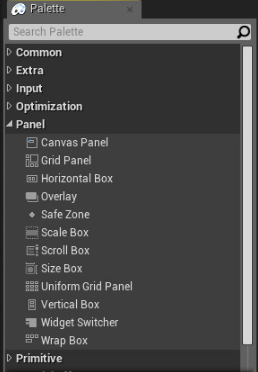
Canvas Panel
- 캔버스 패널은 위젯을 임의의 위치에 배치하고, 고정하고, 캔버스의 다른 자식과 함께 z순서로 지정할 수 있는 디자이너 친화적 패널이다.
- z 순서는 수동으로 변경할 수 있지만 위젯은 목록 순서로 렌더링되며 z 순서에 의존하는 것보다 목록에서 올바르게 순서를 지정하는 것이 더 낫다.
- 캔버스 패널은 수동 레이아웃을 위한 훌륭한 위젯이지만 절차에 따라 위젯을 생성하고 컨테이너에 배치하려는 경우에는 유용하지 않다.
Grid Panel
- 모든 하위 위젯 간에 사용 가능한 공간을 균등하게 나누는 패널이다.
Horizontal Panel
- 하위 위젯을 흐름에 가로로 배치할 수 있다.
Overlay
- 위젯을 서로 위에 쌓을 수 있으며 각 레이어의 콘텐츠에 간단한 흐름 레이아웃을 사용한다.
Safe Zone
- 플랫폼 안전 영역 정보를 가져오고 패딩을 추가한다.
Scale Box
- 콘텐츠를 원하는 크기로 배치하고 이 상자의 할당된 영역에 배치된 제약 조건을 충족하도록 크기를 조정할 수 있다.
- 영역을 채우기 위해 배경 이미지 배율이 필요하지만 다른 종횡비로 인해 왜곡되지 않도록 해야 하거나 일부 텍스트를 영역에 자동으로 맞춰야 하는 경우 이 컨트롤이 적합하다.
Scroll Box
- 임의의 스크롤 가능한 위젯 모음이다. 이는 목록에 10-100개의 위젯을 표시하는데 유용하다.
- 이 위젯은 가상화를 지원하지 않는다.
Size Box
- 보고하고 원하는 크기를 지정할 수 있다.
- 모든 위젯이 실제로 원하는 크기를 보고하는 것은 아니다.
- 크기 상자에 포장하면 크기 상자가 특정 크기가 되도록 강제할 수 있다.
(지난 번 이미지 사이즈로 인해 삽질했던 상황에서 사용해볼 수 있었을지도..)
Uniform Grid Panel
- 모든 자식 간에 사용 가능한 공간을 균등하게 나누는 패널이다.
Vertical Box
- 하위 위젯을 자동으로 세로로 배치할 수 있는 레이아웃 패널이다.
- 위젯을 서로의 위에 쌓고 위젯을 수직으로 정렬하는데 유용하다.
Widget Switcher
- 위젯 스위처는 탭 컨트롤과 비슷하지만 직접 생성하고 결합하여 탭 효과를 얻을 수 있는 탭이 없다.
- 한 번에 최대 하나의 위젯만 표시된다.
Wrap Box
- 이 위젯은 자식 위젯을 왼쪽에서 오른쪽으로 정렬하며 너비를 초과하는 위젯은 다음 줄에 배치된다.
