<template>
<div>
<input type="text" v-model="userId" />
<button @click="myFunction">클릭</button>
<button @click="changeData">변경</button>
<br>
<input type="text" v-model="num1"> +
<input type="text" v-model="num2"> =
{{num1 + num2}}
<br>
<input type="text" v-model.number="num3"> +
<input type="text" v-model.number="num4"> =
{{num3 + num4}}
</div>
</template>
<script>
export default {
data() {
return {
userId: 'nanana',
num1: 0,
num2: 0,
num3: 0,
num4: 0
}
},
methods: {
myFunction() {
console.log(this.userId)
},
changeData() {
this.userId = 'changechange'
}
}
}
</script>
<style>
</style>
router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import( '../views/AboutView.vue')
},
{
path: '/databinding/string',
name: 'DataBindingStringView',
component: () => import( '../views/1_databinding/DataBindingStringView.vue')
},
{
path: '/databinding/html',
name: 'DataBindingHtmlView',
component: () => import( '../views/1_databinding/DataBindingHtmlView.vue')
},
{
path: '/databinding/input',
name: 'DataBindingInputView',
component: () => import( '../views/1_databinding/DataBindingInputView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
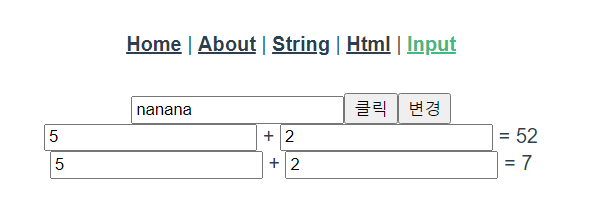
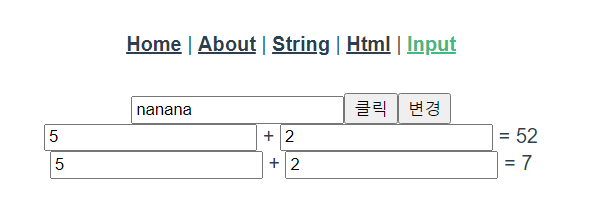
v-model=" " 양방향 데이터 바인딩
- input의 프로퍼티로 v-model="변수"를 하면 data에서 return한 값(userId)을 양방향 데이터 바인딩 가능
- 초기값은 userId의 초기값인 'nanana'가 출력
- input의 value를 변경하면 입력하는 대로 userId 변경
- 이것이 양방향 데이터 바인딩입니다!!!!!
@click=" "와 method로 이벤트 관리
@click은 onClick과 같음
- @이 이벤트 리스너랍니다!!!
- @click="myFunction()"로 작성해야 하지만 매개변수가 없다면 myFunction처럼 () 생략 가능
method에 함수 작성
- function은 가볍게 생략
- data에서 return한 값 등 script에 있는 값 활용할 땐 this 넣어주기
- vue에서 내려받은 객체라서 객체 활용할 때 쓰는 this 써줘야 함
양방향 데이터 바인딩 결과
- '클릭'을 누르면 현재 userId 값이 출력됨
- userId의 첫 값은 'nanana'이고, 변경할 때마다 동적으로 바뀜
- '변경'을 누르면 'changechange'로 변경
결과


v-model.number
- input은 숫자도 text로 변환
- v-model.number로 숫자형 변환 필요