select
<template>
<div>
<select name="" id="" v-model="selectedCity">
<option value="02">서울</option>
<option value="042">대전</option>
<option value="064">제주</option>
</select>
</div>
</template>
<script>
export default {
data() {
return {
selectedCity: '02'
}
}
}
</script>
<style>
</style>
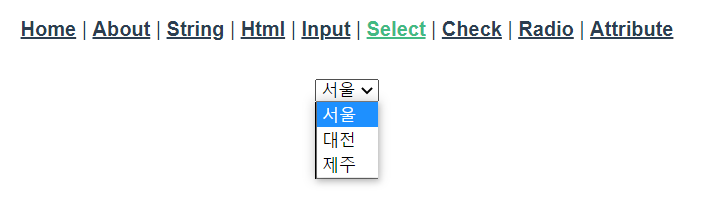
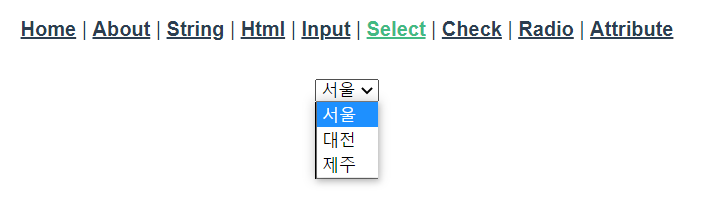
- select 태그에 v-model 넣기
- option 변경될 때마다 selectedCity 변경
- selectedCity에 초기값 넣어주면 해당 값을 초기 화면에 출력

checkbox
<template>
<div>
<div>
<input
type="checkbox"
id="html"
value="HTML"
v-model="favoriteLang">
<label for="html">HTML</label>
</div>
<div>
<input
type="checkbox"
id="css"
value="CSS"
v-model="favoriteLang">
<label for="css">CSS</label>
</div>
<div>
<input
type="checkbox"
id="js"
value="JS"
v-model="favoriteLang">
<label for="js">JavaScript</label>
</div>
<div>선택한 언어: {{favoriteLang}}</div>
</div>
</template>
<script>
export default {
data() {
return {
favoriteLang: ['JS']
}
}
}
</script>
<style>
</style>
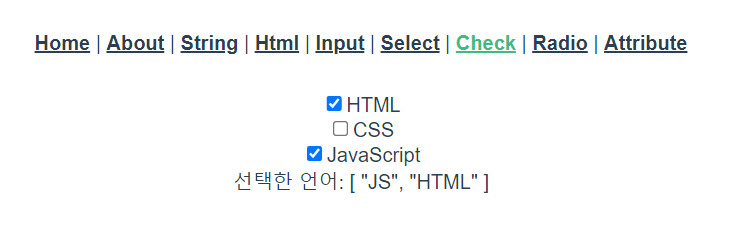
- input의 id와 label의 for 맞추기
- checked 된 value로 양방향 데이터 바인딩
- checkbox는 여러개 선택 가능하므로 favoriteLang은 배열의 형태
- data인 favoriteLang 초기값으로 checkbox의 value와 같은 값 넣으면 체크 된 상태로 시작

radio
<template>
<div>
<div>
<input type="radio" name="" id="html" value="HTML" v-model="favoriteLang">
<label for="html">HTML</label>
</div>
<div>
<input type="radio" name="" id="css" value="CSS" v-model="favoriteLang">
<label for="css">CSS</label>
</div>
<div>
<input type="radio" name="" id="js" value="JS" v-model="favoriteLang">
<label for="js">JavaScript</label>
</div>
</div>
</template>
<script>
export default {
data() {
return {
favoriteLang: ''
}
}
}
</script>
<style>
</style>
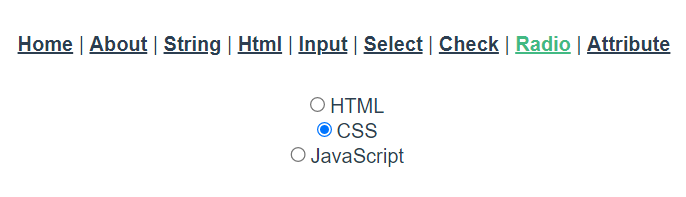
- templete에서는 checkbox와 동일하고 type만 다름
- radio는 하나만 선택이 가능하므로 favoriteLang은 string

router와 App.vue에 select, checkbox, radio 추가하는 것 잊지 않기!!!